Share Tool Auto Posting To Groups – Đăng bài tự động lên Group Facebook
Các bạn làm marketing Facebook Online thường cần đăng một loạt bài viết tự động lên các nhóm khác nhau. Trong bài viết này VnCoder xin giới thiệu Tool Auto Posting To Groups được bạn Nguyễn Công Hiếu chia sẻ trên nhóm J2Team. Tool này sẽ tự động đăng bài viết lên các Group mà bạn đã tham gia.

Tính năng của Tool giúp bạn đăng được nhiều Group cùng lúc với các nội dung khác nhau và kèm hình ảnh.
Cách dùng Tool Auto Posting To Groups
Code tự động đăng bài lên Group Facebook
Dùng Code Auto Posting To Groups dưới đây save lại thành file .html và có thể chạy trực tiếp trên máy tính bằng trình duyệt Chrome. Hoặc bại có thể sử dụng tool online tại đây ToolAutoPostingtoGroup
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Auto Post To Groups</title>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css'>
</head>
<body>
<div class="container">
<h3><a href="https://m.facebook.com/composer/ocelot/async_loader/?publisher=feed" target="_blank">First click here to get the token</a></h3>
<div class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="first">Access Token</label>
<input type="text" class="form-control" placeholder="Access Token..." id="access-token">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="first">Spam target (separated by ";")</label>
<textarea type="text" class="form-control" placeholder="Groups id..." id="spam-target"></textarea>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="last">Message (separated by "|")</label>
<textarea type="text" class="form-control" placeholder="Message..." id="spam-message"></textarea>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="last">URL (*Requires upload file)</label>
<input type="text" class="form-control" placeholder="Image URL" id="spam-attachment">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label for="last">Timer (millisecond)</label>
<input type="text" class="form-control" placeholder="Distance per post..." id="spam-timer" value="10000">
</div>
</div>
</div>
</div>
<div class="col-md-6" id="logText">
</div>
</div>
<button id="start-spam" class="btn btn-primary">Submit</button>
<button id="clean-spam" class="btn btn-primary">Clean</button>
<button id="group-spam" class="btn btn-info">Get Groups ID</button>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>
<script>
$("#start-spam").click(e => {
var counter = 0;
var countPost = 0;
let messages = $('#spam-message').val().split('|');
let targets = $('#spam-target').val().split(';');
let timer = $('#spam-timer').val();
targets.forEach(target => {
counter++;
setTimeout(() => {
let mess = messages[~~(Math.random() * messages.length)];
$.post("https://graph.facebook.com/" + target + "/photos", {
access_token: $('#access-token').val(),
message: mess,
url: $('#spam-attachment').val()
}).then(dataPost => {
countPost++;
var link = "https://www.facebook.com/" + dataPost.post_id;
$('#logText').append('<span style="color: green;">Posted ' + countPost + ' on <a href="' + link + '" target="_blank">' + dataPost.post_id + '</a></span><br/>');
if (countPost === targets.length) {
timeOutDone();
};
}).fail(() => {
countPost++;
var link = "https://www.facebook.com/" + target;
$('#logText').append('<span style="color: red;">Failed to post ' + countPost + ' on <a href="' + link + '" target="_blank">' + target + '</a></span><br/>');
if (countPost === targets.length) {
timeOutDone();
};
});
}, counter * timer);
});
$('#logText').append('<span style="color: black;font-weight: bold;"> - - - - START - - - -</span><br/>');
});
$("#clean-spam").click(e => {
$('#logText').html("");
});
$("#group-spam").click(e => {
var groupsId = '';
$('#logText').html("");
$.get("https://graph.facebook.com/me/groups", {
access_token: $('#access-token').val()
}).then(dataGet => {
console.log(dataGet);
dataGet.data.forEach(groupId => {
groupsId += ';' + groupId.id;
});
$('#logText').html(groupsId.substring(1, groupsId.length));
}).fail(() => {
$('#logText').append('<span style="color: red;"> - - - - Failed - - - -</span><br/>');
});
});
function timeOutDone() {
$('#logText').append('<span style="color: blue;"> - - - - DONE - - - -</span><br/>');
};
</script>
</body>
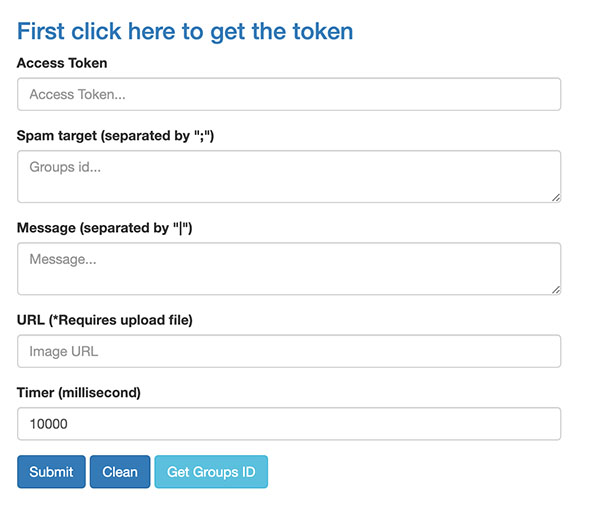
Giao diện của Tool sẽ như thế này:

Cách tự đăng bài viết lên các Group Facebook
Bước 1: Lấy Token
Click vào dòng “First click here to get the token“. Sau đó nhân Ctrl + F gõ chữ “EAAA” sẽ thấy Token của bạn. Lấy Token và dán vào ô Access Token nhé
Bước 2: Lấy Group Id điền vô Spam Target
Có 2 cách lấy ID Group:
– Nếu bạn muốn lấy tất cả ID của Group đã tham gia thì click vào nút Get Groups ID.
– Để lấy ID Group bất kỳ, bạn copy link của group rồi vào trang https://findmyfbid.com/ rồi nhấn Find numberic. Kết quả sẽ xuất hiện 1 dãy số là ID của Group.
Bạn có thể Spam bài đăng lên nhiều group bằng cách điền ID của Group các nhau dấu chấm phẩy “;”.
Ví dụ:11111111111; 22222222222
Bước 3: Điền nội dùng bài đăng (Caption)
Cái này có cũng được. Không có cũng được luôn. Có thể điền nhiều Caption nhé nó sẽ lấy random mỗi bài.
Ký tự “|” là khoảng cách mỗi Caption nhé.
Ví dụ: Ơ híu đẹp trai thếIƠ đẹp trai thật)
Bước 4: URL (Cái này là link ảnh và bắt buộc phải có)
link ảnh lấy ở đâu thì chắc là thôi em không đề cập tới nữa. Cái này là một cái thôi nhé:))
Bước 5: Timer (Khoảng cách đăng của mỗi bài)
Mặc định ở đây là 10000 millisecond = 10s. Để thời gian dài ra sẽ tránh bị facebook phát hiện spam.
Bước 6: Sử dụng – Chức Năng
Sau đó mọi người ấn “Submit” để Tool bắt đầu chạy nha.
Cái nút “Clean” là để xóa log các tiến trình trước đó nhé.
Còn “Get Groups ID” là lấy toàn bộ ID các nhóm đã tham gia nha. Lưu ý dùng cái này có thể có cả J2Team trong đó đó)
Lưu ý của tác giả:
Mọi người dùng từ tốn nhẹ nhàng nha. Lỡ bị Block em không chịu trách nhiệm đâu nha. (Không lên đăng một bài quá 5 group trong thời gian ngắn )
Giao diện tác giả mượn từ form bootstrap của bác Nguyễn Anh Nhân.
Tổng kết
Như vậy mình đã hướng dẫn các bạn sử dụng tool Tool Auto Posting To Groups - tự động đăng bài lên các group của bạn Nguyễn Công Hiếu. Chúc các bạn thực hiện thành công. Nhớ đừng Spam quá
Từ khoá: đăng bài tự động facebook, đăng bài tự động vô group facebook, tool auto posting to groups facebook, tool đăng bài tự động facebook

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!