Một số view engine phổ biến trong project Nodejs mà bạn nên tìm hiểu và thử sử dụng
Một cách dễ hiểu nhất thì view engine trong Node.js cũng giống như Blade trong Laravel vậy. Vậy định nghĩa một cách cơ bản nhất thì view engine chính là công cụ giúp chúng ta viết code HTML một cách ngắn gọn và đơn giản hơn cách thông thường đồng thời nó có thể sử dụng lại. Ngoài ra nó có thể đưa dữ liệu vào từ phía server và render ra đoạn HTML cuối cùng. Hôm nay mình sẽ dùng thử một vài template trên xem cái nào dễ dùng hơn nhé. Bắt đầu thôi…

1. EJS

Đầu tiên để tạo demo cho bài viết này ta cần phải tạo một project base với ExpressJS nhé. Để tạo nhanh nhất mình dùng express-generator.
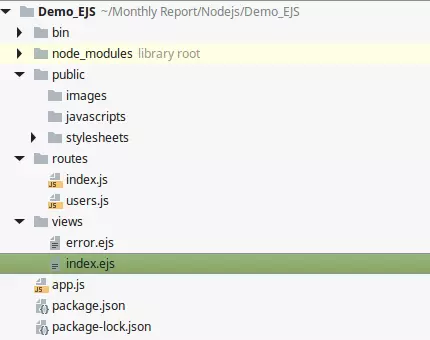
Khi chạy xong lệnh tạo project với view engine là ejs ta có project với cấu trúc thư mục như sau:

Như vậy với câu lệnh trên thì ta đã tạo được 1 project Express sử dụng sẵn view engine EJS. View engine này được setup trong file app.js:
// ...
Tiếp theo để minh họa cách sử dụng mình sẽ thực hiện việc bóc tách layout cơ bản của trang web và render dữ liệu từ server. Đầu tiên ta thử việc render ra dữ liệu từ server.
Chỉnh sửa file routes/index.js:
File views/index.ejs:
Như vậy ta đã thực hiện truyền dữ liệu từ server sang view và render ra. Ngoài ra ta có thể tách các phần header, footer bằng cách thêm các file header.ejs, footer.ejs sau đó include vào như sau:
2. Pug

Pug – tên trước đây là Jade, cũng là 1 view engine khá phổ biến trong các project Nodejs. Để sử dụng nó làm view engine ta setup như sau:
Với ví dụ như trên ta tạo các file pug với nội dung như sau:
File index:
// file index.pug
Như vậy với cùng một nội dung ta thấy cách viết của Pug rất rõ ràng, ngắn gọn và dễ hiểu. Pug có cách hoạt động gần giống như ngôn ngữ lập trình Python tức là dùng indent hoặc khoảng trắng. Ta không cần quan tâm thẻ đóng/mở vì Pug sẽ thay bạn làm điều đó.
3. Hbs (Handlebars.js)

Để sử dụng template này ta set view engine thành hbs. Đồng thời ta phải register các block (trong handlebarjs gọi là partial) như sau:
Với bài toán trên ta cũng sẽ tạo các file hbs có nội dung như sau:
Tạo header:
// file /views/partials/header.hbs
Tạo footer:
// file /views/partials/footer.hbs
File index:
// file index.hbs
Kết luận
Như vậy mình vừa thử sử dụng một vài view engine khá phổ biến trong project Nodejs. Và nếu lựa chọn để phát triển sản phẩm thì mình chọn Pug vì nó rất đơn giản và dễ hiểu, còn bạn bạn chọn view engine nào cho project Nodejs?

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!