ReactJS là gì? Hướng dẫn học ReactJS cho người bắt đầu
ReactJS là một thư viện JavaScript mã nguồn mở, được Facebook thiết kế nhằm hỗ trợ thiết kế giao diện web UI nhanh hơn, mạnh hơn và hấp dẫn hơn. ReactJS đang là một công nghệ mới được nhiều lập trình viên tìm hiểu, học hỏi cũng như nhu cầu tuyển dụng cao với mức lương nghìn đô. Trong bài viết này VNCoder sẽ giúp bạn tìm hiểu ReactJS là gì, và làm quen với ReactJS qua những ví dụ đầu tiên

1. ReactJS là gì?
ReactJS là một thư viện JavaScript mã nguồn mở, được thiết kế bởi Facebook nhằm giúp tạo ra các ứng dụng web hấp dẫn, với thời gian ngắn và hiệu quả mà không cần code quá nhiều. Mục tiêu cốt lõi của ReactJS nhằm cung cấp hiệu suất làm việc cao nhất có thể, thông qua việc tập trung các component riêng lẻ lại với nhau.
Thay vì làm việc trên toàn bộ ứng dụng web, ReactJS cho phép Developer chia nhỏ cấu trúc UI thành những component đơn giản hơn.
ReactJS thường dùng để chạy tại phía Client. Nhưng nó cũng có thể chạy được trên Server nếu Server đó hiểu được Javascript, chẳng hạn như NodeJS Server.
2. Các cách tiếp cận ReactJS
Như vậy về cơ bản bạn có 2 cách để tiếp cận React.
- Cài đặt một môi trường NodeJS Server, khi đó bạn có thể lập trình ứng dụng Fullstack, nó có nghĩa là bạn có thể lập trình các chức năng tại Server, và các chức năng tại Client chỉ cần biết ngôn ngữ là Javascript.
- Chỉ cần học ReactJS để lập trình các ứng dụng tại phía Client sử dụng Javascript, còn phía Server có thể là một trong các ngôn ngữ như Java, DotNet, PHP,...
Nếu bạn là một người mới bắt đầu với ReactJS tôi khuyên bạn nên học React thuần thúy mà không cần phải học NodeJS. Bạn chỉ cần các thư viện React và có thể thực hành các bài học với trình duyệt.
3. Máy chủ Web Server
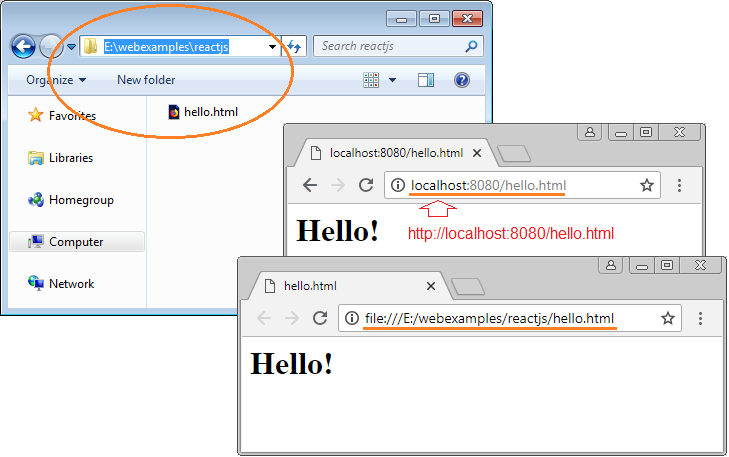
Học ReactJS bạn cần một HTTP Server, khi đó tập tin HTML của bạn có thể chạy trên trình duyệt theo đường dẫn kiểu http:// thay vì file:///. Lý do bạn cần một HTTP Server là đôi khi trình duyệt ngăn chặn việc một tập tin Javascript địa phương hoạt động, nó yêu cầu tập tin Javascript phải đến từ http (Hoặc https).

Bạn có nhiều cách để có một HTTP Server, nếu bạn quen thuộc với Java bạn có thể sử dụng Tomcat, nếu bạn quen thuộc với PHP bạn có thể sử dụng NGINX, Apache..
4. Import thư viện ReactJS & Babel
ReactJS là một thư viện Javascript, bạn có thể sử dụng trực tiếp nguồn từ Internet mà không cần phải download về. Nên mình khuyên các bạn sử dụng thư viện ReactJS trực tiếp trên Internet.
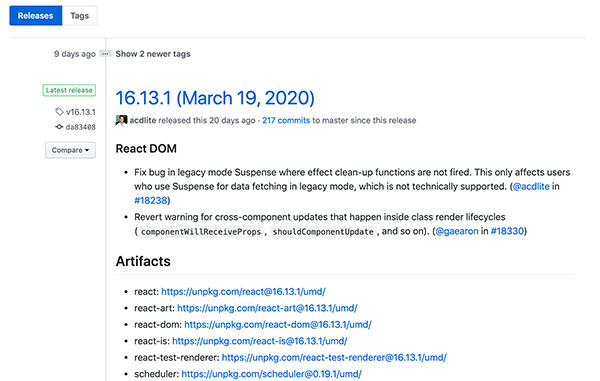
Nhấn vào liên kết dưới đây, nó giúp bạn kiểm tra các phiên bản đã được phát hành của React:

Thư viện React bao gồm 2 phần React & ReactDOM. Bạn có thể sử dụng chúng trực tiếp thông qua 2 CDN Link dưới đây. Chú ý: Thay thế *** bởi một phiên bản cụ thể mà bạn thấy ở trên.
<script crossorigin src="https://unpkg.com/react@***/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@***/umd/react-dom.production.min.js"></script>
Phiên bản mới nhất cho tới tháng 4/2020 là 16.13.1, nếu bạn muốn sử dụng phiên bản mới nhất trong các phiên bản 16.x bạn có thể sử dụng CDN Link giống dưới đây:
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
Babel là một thư viện Javascript, nó giúp chuyển đổi các mã JSX thành mã Javascript. Tôi sẽ giải thích thêm về Babel trong khi thực hành với ví dụ.
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
Bạn có thể kiểm tra version mới nhất của Babel tại đây
5. Bắt đầu với ReactJS
Tính năng quan trọng nhất của React là cho phép bạn tạo ra một Component của riêng mình, và sử dụng nó trong dự án của bạn.
OK, Mục tiêu của bài học này:
- Tạo một Rect Component với JSX (Javascript Syntax Extension) và sử dụng Component này trong HTML.
- Giải thích sự khác biệt giữa Javascript & JSX, Giải thích về Babel.
- Tạo một React Component với Javascript (Không dùng JSX).
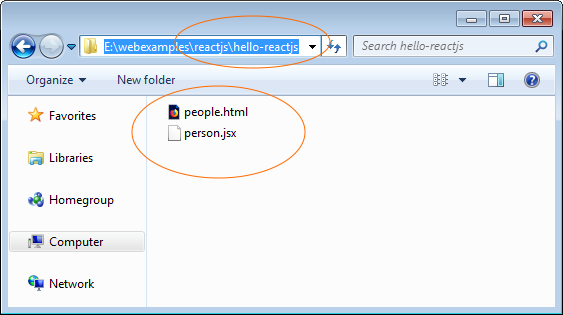
Tạo thư mục hello-reactjs và 2 tập tin person.jsx & people.html bên trong nó. Bạn có thể sử dụng một trình soạn thảo (editor) bất kỳ để soạn thảo nó, chẳng hạn như Atom,...

Nội dung file people.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello ReactJS</title>
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6.26.0/babel.min.js"></script>
<style>
.person-info {
border: 1px solid blue;
margin: 5px;
padding: 5px;
width: 250px;
}
</style>
</head>
<body>
<h1>People</h1>
<div id="person1"></div>
<div id="person2"></div>
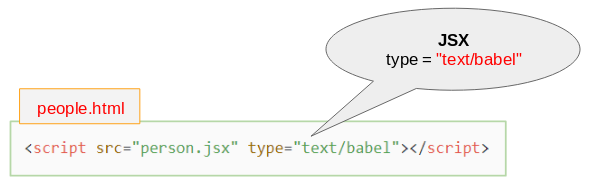
<script src="person.jsx" type="text/babel"></script>
</body>
</html>
Tạo file person.jsx
// Create a ES6 class component
class Person extends React.Component {
// Use the render function to return JSX component
render() {
return (
<div className="person-info">
<h3>Person {this.props.personNo}:</h3>
<ul>
<li>First Name: {this.props.firstName}</li>
<li>Last Name: {this.props.lastName}</li>
</ul>
</div>
);
}
}
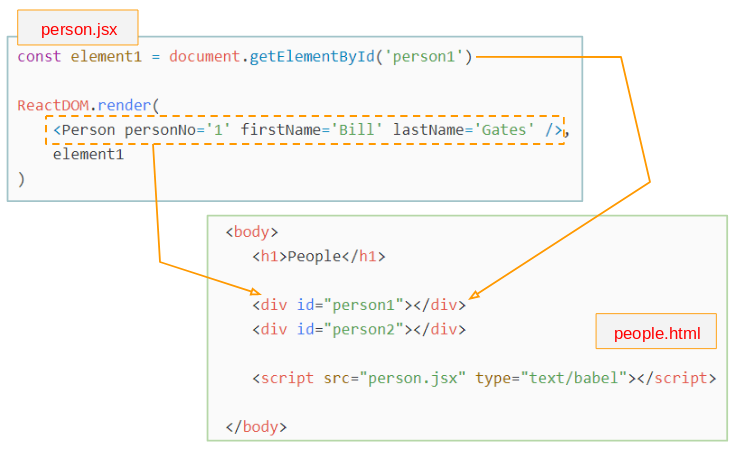
const element1 = document.getElementById('person1')
const element2 = document.getElementById('person2')
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Person personNo='1' firstName='Bill' lastName='Gates' />, element1
)
// Use the ReactDOM.render to show your component on the browser
ReactDOM.render(
<Person personNo='2' firstName='Donald' lastName='Trump' />, element2
)
* Chú ý: Trong JSX nếu bạn muốn nói đến thuộc tính "class", bạn phải sử dụng từ "className", vì "class" là một từ khóa trong Javascript. Điều này giúp tránh xung đột.
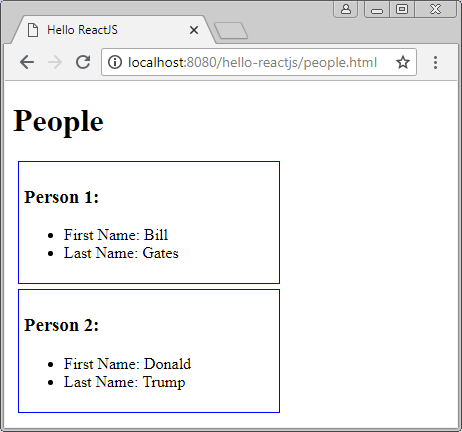
Khởi động HTTP Server để chúng ta có thể chạy các tập tin HTML thông qua http:// (Xem thêm hướng dẫn ở phía trên của bài viết).

OK, Ở bước trên bạn đã tạo và chạy thành công một ví dụ với ReactJS. Bây giờ tôi sẽ giải thích code của ví dụ.
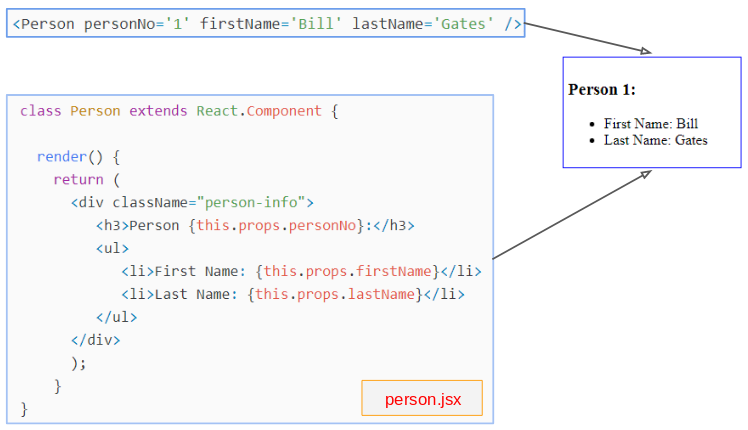
Component: Person (?)
Ý tưởng là bạn muốn định nghĩa một phần tử của bạn <Person> và nó có 3 thuộc tính personNo, firstName, lastName.

Bạn định nghĩa một lớp Person trong tập tin person.jsx. Hãy chú ý rằng cú pháp được sử dụng là JSX (Javascript Syntax Extension), nó là sự pha trộn giữa Javascript và HTML. Trình duyệt của bạn chỉ có thể hiểu Javascript, nó không hiểu JSX. Nhưng BABEL là giúp chuyển đổi mã JSX thành Javasript.
Nếu phải viết một Component bằng Javascript, mã của bạn sẽ rất dài, và khó nhìn hơn rất nhiều:
// Create React Component with Javascript (Noooooooo JSX)!!
class Person extends React.Component {
render( ) {
var h3Element = React.createElement("h3", null, 'Person ' + this.props.personNo);
var ulElement = React.createElement("ul", null, [
React.createElement("li", null, "First Name: " + this.props.firstName),
React.createElement("li", null, "Last Name: " + this.props.lastName)
]);
var e = React.createElement("div", {
class: 'person-info'
}, [
h3Element, ulElement
]);
return e;
}
}
Nhúng tập tin JSX vào HTML bạn cần phải sử dụng <script type="text/babel">.

Sau khi tạo được một Component, nó giống như bạn vừa tạo được một thẻ (tag) mới.

Điều gì xẩy ra nếu bạn muốn ReactJS nhưng nói không với JSX?. Câu trả lời là bạn phải sử dụng Javascript để tạo ra mã HTML, thay vì viết trực tiếp mã HTML như cú pháp của JSX, điều này làm cho mã của bạn dài hơn, và khó nhìn hơn.
6. Tổng kết
Như vậy mình đã giới thiệu ReactJS là gì? Tại sao nên sử dụng ReactJS đồng thời hướng dẫn các bạn bắt đầu làm quen với ReactJS thông qua một ví dụ ở client. Ở các bài viết sau mình sẽ hướng dẫn kỹ hơn các thành phần của ReactJS . Chúc các bạn học tốt

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!