Sử dụng Vuejs thay cho jQuery?
Vue.js là gì? Vue.js khác gì so với jQuery? Tôi có nên khoan hãy đụng đến jQuery nếu đã biết Vue.js? Có thể sử dụng Vue.js ngoài Laravel không? Nếu mới bắt đầu hoặc chỉ vừa mới học Vue.js, nhiều khả năng bạn sẽ gặp những thắc mắc tương tư hoặc bị rối về những trường hợp nên sử dụng Vue.js. Hy vọng bài viết này sẽ giải đáp thắc mắc của bạn, hiểu rõ hơn về framework đang khá nổi này, khi nào thì nên sử dụng và liệu có nên ngừng dùng jQuery vì Vue.js không.

Giới thiệu
Vuejs là gì? Vuejs khác gì so với jQuery? Có nên sử dụng Vuejs thay cho jQuery hay không? Đó là những câu hỏi thường gặp đối với những bạn mới bắt đầu học Vuejs. Để hiểu rõ hơn về Vuejs bài viết này sẽ giúp các bạn giải đáp những thắc mắc, hiểu rõ hơn về framework đang khá nổi này. Khi nào thì nên sử dụng Vuejs và có nên sử dụng Vuejs thay thế jQuery hay không
jQuery là gì?
jQuery đã xuất hiện được hơn 10 năm và được sử dụng phổ biến, từ những dự án nhỏ đến các công ty tiêu tốn hàng triệu USD mỗi tháng
jQuery (viết ít hơn, hiệu quả hơn) là một thư viện Javascript nhỏ, nhanh gọn, nhiều tính năng, hoạt động trên nhiều hệ điều hành và góp phần giúp quá trình viết vanilla Javascript dễ dàng hơn. jQuery hỗ trợ DOM/CSS manipulation, even handing, animation và tạo các truy vẫn ajax
Nên dùng jQuery khi nào?
jQuery có thể được sử dụng trong nhiều trường hợp. Rất nhiều thư viện và plugins yêu cầu có jQuery, nhờ đó có thể làm được nhiều thứ đơn giản như chỉnh sửa giá trị input hoặc lấy content của div tạo các slideshow/galleries và animations đẹp, ấn tượng
Khi đã quen với việc viết code jQuery, bạn hoàn toàn có thể viết Javasctipt bằng jQuery. Dưới đây là một số ví vụ cho thấy jQuery không khó:
Nếu muốn lấy giá trị của 1 input:
$(‘#input-id’).val();
Lưu ý: Không nhất thiết là ID của element, bạn có thể sử dụng tất cả các CSS selectors quen thuộc như: tag name, class name, attribute, first-child, last-chil
Thêm 1 class vào 1 element
$(‘#element-id’).addClass(‘some-class’);
Submit 1 truy vấn get đến API
$.get(‘http://your-site.com/api/endpoint’, function(data){
console.log(data);
});
Bạn có thể dễ dàng nhận ra: so với sử dụng vanilla Javascript, thì việc manipulate DOM hoặc tạo Ajax calls sử dụng jQuery rất dễ.
Cài đặt
Bạn có thể sử dụng jQuery bằng cách tham chiếu CDN như bên dưới:
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
Hoặc có thể cài đặt bằng NPM:
$ npm install jquery
Vuejs là gì?
Khác với jQuery, Vue.js là 1 framework MVC – được truyền cảm hứng bởi Angular. Trên thực tế, người sáng lập Evan You đã khởi tạo dự án này sau khi làm Angular cho Google. Ông quyết định trích những ưu điểm về Angular và tạo ra 1 framework nhẹ, dễ học, dễ sử dụng. Vue ra mắt vào tháng 2/2014 và được cộng đồng Laravel ủng hộ mạnh mẽ.
Nên dùng Vue.js khi nào?
Vuejs phù hợp với các dự án nhỏ như chỉ cần thêm 1 ít reactivity, submit form AJAX, hiển thị cho user 1 model, hiển thị giá trị của 1 input khi user đang gõ... Vuejs scalable và cũng là lựa chọn tuyệt hảo cho dự án lớn. Chính vì vậy mà Vuejs được gọi là progressive framework
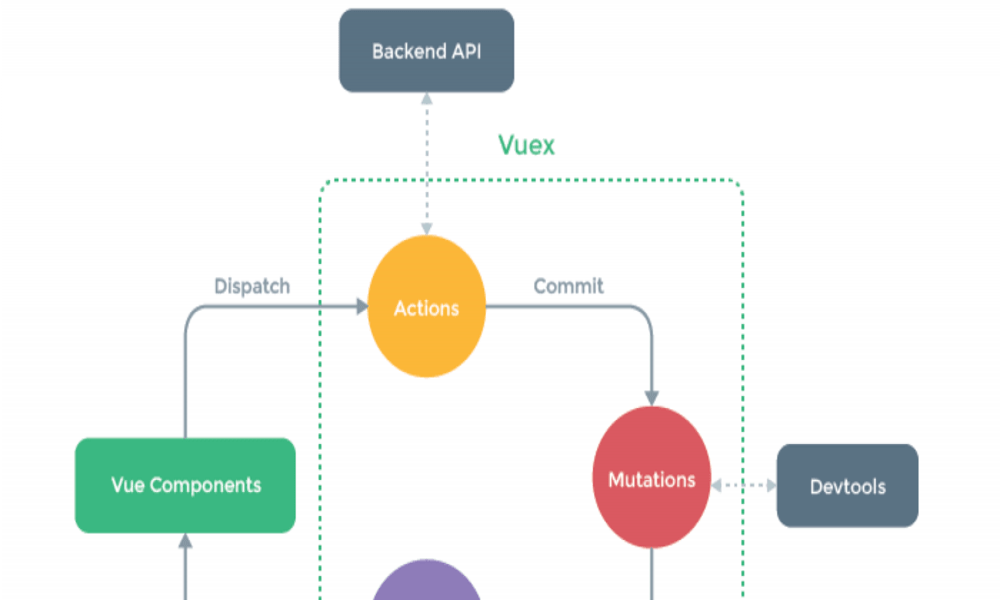
Nhờ vào các core component Router and Vuex, Vue được thiết kế gần như hoàn hảo dành cho các ứng dụng single app lớn. Chúng ta có thể giải quyết nhiều vấn đề nâng cao (Components, Filters, Router, Events, Vuex… ) của framework sau đó trên Scoth.io này. Nếu bạn thích nghiên cứu code của những người khác thì tôi đề xuất ví dụ này: HackerNews Clone.
Cài đặt
Bạn có thể sử dụng Vue bằng cách tham chiếu đơn giản CDN như thế này:
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://unpkg.com/vue"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
Hoặc cài đặt qua NPM:
$ npm install vue
#Examples:
Trong phần này, chúng ta sẽ đi qua nhiều ví dụ về cách thực hiện các tasks khó với jQuery và Vue.js:
1. Nhận tín hiệu khi có 1 element được click vào:
jQuery: https://jsfiddle.net/4x445r2r/
<button id="button">Click me!</button>
(function() {
$('#button').click(function() {
alert('Clicked!');
});
})();
Vue: https://jsfiddle.net/jwfqtutc/
<div id="app">
<button @click="doSomething">Click me!</button>
</div>
new Vue({
el: '#app',
methods: {
doSomething() {
alert('Clicked!');
}
}
});
2. Nhận tín hiệu khi có 1 input thay đổi:
jQuery: https://jsfiddle.net/5zdcLdLy/
<span class="token tag"><span class="token punctuation"><</span>input <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>input<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Enter your name<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'#input'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">change</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token function">alert</span><span class="token punctuation">(</span><span class="token string">'Hello '</span><span class="token operator">+</span> <span class="token function">$</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">val</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
Vue: https://jsfiddle.net/as65e4nt/
<div id="app">
<input @change="doSomething" v-model="name" type="text" placeholder="Enter your name">
</div>
new Vue({
el: '#app',
data: {
name: ''
},
methods: {
doSomething() {
alert('Hello '+ this.name);
}
}
});
3. Binding classes:
jQuery: https://jsfiddle.net/o65nvke2/
<div id="content">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, modi. Similique amet aliquam magni obcaecati placeat, iusto ipsum enim, perferendis earum modi debitis praesentium, consequatur dolor soluta deserunt. Saepe, laborum.
</div>
<span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">var</span> className <span class="token operator">=</span> <span class="token string">'red-text'</span><span class="token punctuation">;</span>
<span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'#content'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">addClass</span><span class="token punctuation">(</span>className<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
Vue: https://jsfiddle.net/a203pyqf/
<div id="app">
<div id="content" :class="className">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, modi. Similique amet aliquam magni obcaecati placeat, iusto ipsum enim, perferendis earum modi debitis praesentium, consequatur dolor soluta deserunt. Saepe, laborum.
</div>
</div>
new Vue({
el: '#app',
data: {
className: 'red-text'
}
});
4. Cập nhật content của 1 element:
jQuery: https://jsfiddle.net/ccLffhot
<div id="content"></div>
<input type="text" id="text" placeholder="Enter your text">
(function() {
$('#text').keyup(function() {
$('#content').html($(this).val());
});
})();
Vue: https://jsfiddle.net/gjLag10s/
<div id="app">
<div v-html="content"></div>
<input type="text" placeholder="Enter your text" v-model="content">
</div>
new Vue({
el: '#app',
data: {
content: ''
}
});
5. Toggle khả năng hiển thị của 1 element:
jQuery: https://jsfiddle.net/4LcL5pco/
<div id="content">
BooHoo!
</div>
<button id="button">Toogle</button>
(function() {
$('#button').click(function() {
$('#content').toggle();
});
})();
Vue: https://jsfiddle.net/a8xoaoqy/
<div id="app">
<div id="content" v-if="visible">
BooHoo!
</div>
<button @click="visible = !visible">Toogle</button>
</div>
new Vue({
el: '#app',
data: {
visible: true
}
});
6. Xây dựng 1 select input từ 1 array:
jQuery: https://jsfiddle.net/9f4pcakt/
<span>Social Networks:</span>
<select id="networks"></select>
(function() {
var socialNetworks = ['Facebook', 'Twitter', 'YouTube', 'Instagram', 'LinkedIn'];
var list;
$.each(socialNetworks, function (index, value) {
list += `<option value="${index}">${value}</option>`;
});
$('#networks').html(list);
})();
Vue: https://jsfiddle.net/gktr062m/
<div id="app">
<span>Social Networks:</span>
<select id="networks">
<option v-for="(network, index) in socialNetworks" :value="index">{{ network }}</option>
</select>
</div>
new Vue({
el: '#app',
data: {
socialNetworks: ['Facebook', 'Twitter', 'YouTube', 'Instagram', 'LinkedIn']
}
});
7. Tạo các truy vấn Ajax:
jQuery: https://jsfiddle.net/t3qef00y/
<span>List of users:</span>
<ul id="users"></ul>
(function() {
var list = '';
$.get('https://reqres.in/api/users', function(response) {
$.each(response.data, function (index, user) {
list += `<li>${user.first_name}</li>`;
});
$('#users').html(list);
});
})();
Vue: https://jsfiddle.net/gbjthb3q/
<div id="app">
<span>List of users:</span>
<ul id="users">
<li v-for="user in users">{{ user.first_name }}</li>
</ul>
</div>
new Vue({
el: '#app',
data: {
users: null
},
mounted: function() {
this.$http.get('https://reqres.in/api/users').then(response => {
this.users = response.body.data;
});
}
});
Kết luận
Sau khi đọc bài này, hy vọng bạn đã rõ về sự khác nhau giữa jQuery và Vue, ưu điểm cũng như những trường hợp nào nên sử dụng jQuery hoặc Vue.
Với cá nhân thôi thì tôi vẫn dùng jQuery vì nó phù hợp với dự án tôi đang làm, trong khi đó tôi dùng Vue cho các dự án đòi hỏi sự phức tạp và reacitivity. Thêm nữa, bạn cũng nên cân nhắc dựa trên mức độ thành thạo đối với mỗi công cụ.
Nguồn: blog.topdev.vn

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!