Sử dụng Vuejs và Vuex như thế nào là hợp lý trong dự án.
Nếu bạn là một tín đồ của framework Vuejs chắc hẳn bạn sẽ biết đến Vuex. Nhưng đối với những người mới làm quen với Vuejs và cao cấp hơn là Vuex sẽ bị rối trong việc sử dụng 2 cấu trúc này để thực hiện dự án. Vậy Vuejs là gì? VueX là gì?

Nếu bạn là một tín đồ của framework Vuejs chắc hẳn bạn sẽ biết đến Vuex. Nhưng đối với những người mới làm quen với Vuejs và cao cấp hơn là Vuex sẽ bị rối trong việc sử dụng 2 cấu trúc này để thực hiện dự án. Vậy Vuejs là gì? VueX là gì?
1. VueJs
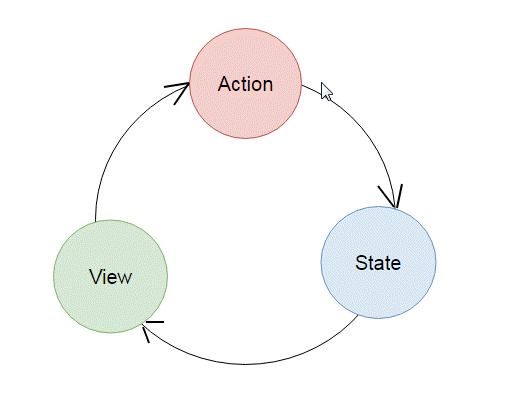
Đầu tiên, mình xin nhắc lại khái niệm của Vuejs. Vuejs là một framework xử lý phía người dùng và là một framework mới nổi và được nhiều developer ứng dụng trong những dự án của mình. Vuejs làm việc với các component và có luồng xử lý một chiều tức là từ component cha -> component con và component con muốn tác động thay đổi dữ liệu của component cha thì mình phải khởi động một event để thay đổi dữ liệu của component cha rồi mới dẫn đến thay đổi component con. Trong một ứng dụng đơn giản thì thường có state (trạng thái), view và action. Thì nói một cách ngắn gọn là nếu có một hành động (action) làm thay đổi trạng thái (state) thì sẽ dẫn đến thay đổi dữ liệu hiện trên view. Được thể hiện rõ trong hình sau:

Nhưng vấn đề đặt ra là nếu dự án chúng ra sử dụng nhiều component và chia sẻ bởi một vài state thì liệu Vuejs có xử lý được không? Hơn thế nữa những component được đại diện là common như chức năng comment, like... được hoạt động độc lập với component chả thì sử dụng Vuejs có nhập nhằng và khó xử lý không? Bởi vì những lẽ đó mà VueJs gặp khó khăn trong việc chia sẻ trạng thái giữa các component với nhau, những component có nhiều cấp sẽ rất khó khăn trong việc thay đổi trạng thái của các component cha và cần xác định rõ component nào là cha của component nào dẫn đến code sẽ rất nhiều và khó maintain.
2. VueX
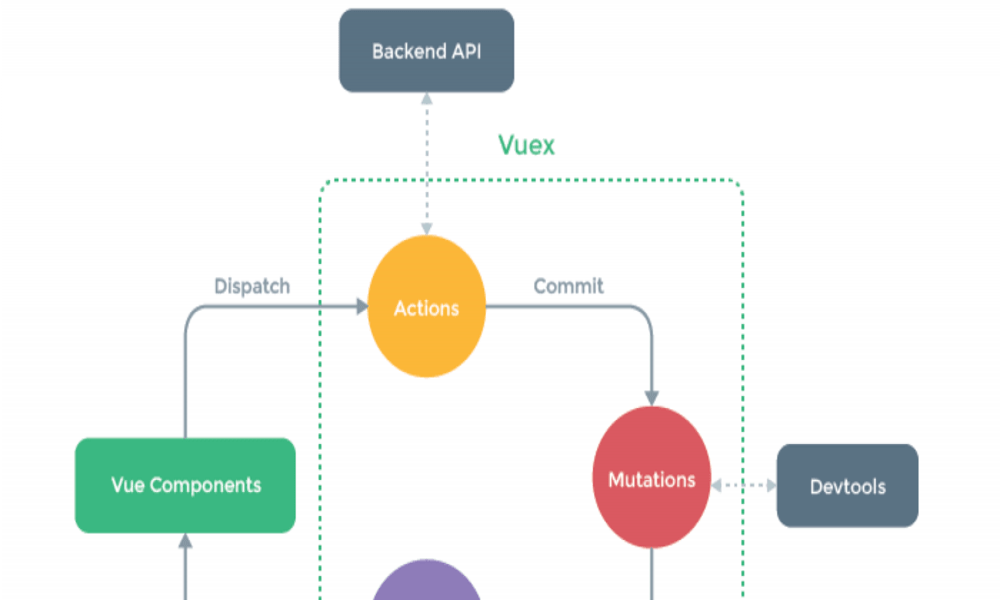
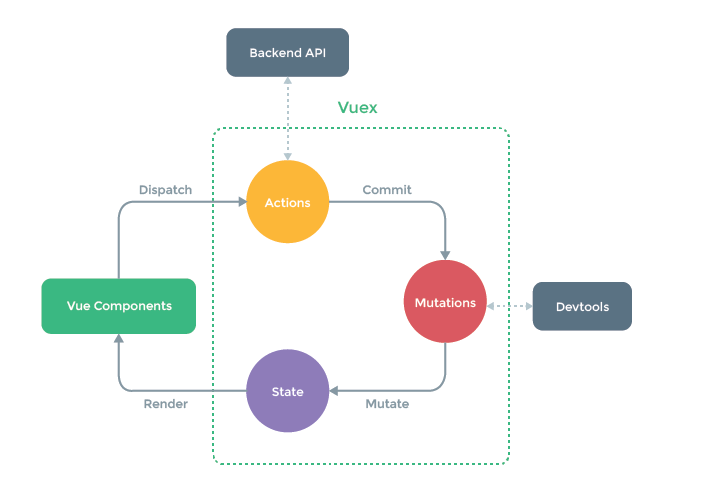
Vì những lẽ đó nên cấu trúc VueX ra đời để giải quyết vấn đề đó. Vuex là thư viện giúp quản lý trạng thái các component trong Vue.js, nó là nơi lưu trữ tập trung cho tất cả các component trong một ứng dụng, với nguyên tắc trạng thái chỉ có thể được thay đổi theo kiểu có thể dự đoán. Vuex nhìn thấy tại sao không đưa các trạng thái được chia sẻ của các component ra và quản lý chúng trong một bộ máy toàn cục, và đó chính là lý do cho sự ra đời của Vuex. Trong đó, các component trở thành các view và các component có thể truy xuất trạng thái hoặc trigger các hành động. Với cách thức này, mã nguồn có cấu trúc và dễ dàng duy trì.

Nếu bạn đã tim hiểu về Vuex thì chắc hẳn các bạn cũng biết trong Vuex chia ra các phần như sau:
- Sate: Vuex sử dụng một cây trạng thái duy nhất, đối tượng này sẽ chứa tất các trạng thái của ứng dụng, như vậy bạn chỉ có duy nhất một kho lưu trữ cho mỗi ứng dụng, điều này làm cho việc xác định các trạng thái là dễ dàng và cũng đơn giản trong việc tạo ra các ảnh chụp trạng thái (snapshot) của ứng dụng hiện tại.
- Action: Là nơi chứa các hành động như lấy dữ liệu api từ serve hay một hành động làm thay đổi dữ liệu trong CSDL( thêm, sửa, xóa) và hơn thế nữa action commit các thay đổi state ở mutation. Action có thể chứa các hoạt động không đồng bộ.
- Mutation: Trạng thái không thể thay đổi trực tiếp mà chỉ được thay đổi thông qua commit và mỗi commit này là một hành động được thực hiện tại action. Vuex mutation tương tự như sự kiện, mỗi mutation có một kiểu string và một handel.
- Getters: Đôi khi chúng ta cần lấy các trạng thái dựa vào việc tính toán, lọc bỏ các trạng thái được cung cấp bởi kho lưu trữ.
- Module: Vuex sử dụng cây trạng thái duy nhất, tất cả các trạng thái của ứng dụng được đưa vào một đối tượng, như vậy khi ứng dụng phát triển lên, store có thể phình lên rất nhiều. Vuex cho phép chia nhỏ store thành các module nhỏ hơn, mỗi module cũng có state, mutation, action, getter và thậm chí còn cho phép các module lồng nhau.
3. Vậy nên sử dụng Vuejs và Vuex như thế nào?
Những kiến thức ở trên là mình muốn các bạn ôn lại kiến thức vuejs và vuex. Mình cũng mới sử dụng Vuejs và Vuex gần đây, sau một thời gian sử dụng thì mình thấy nếu mình sử dụng vuejs và vuex không đúng với mục đích của nó sẽ dẫn đễn code của chúng ta phức tạp và khó maintain hơn. Nếu chức năng của bạn chỉ tác động đễn một vài component. Ví dụ xây dựng chức năng show những bài post thì với chức năng này chúng ta chỉ cần sử dụng vuejs mà thôi bởi vì chức năng này chúng ta chỉ cần có 1 component là ListPost.vue những xử lý trong component này là khép kín tức là không liên quan hay ảnh hưởng các state của các component khác. Nhưng vấn đề đặt ra là nếu trong danh sách các bài post có thêm chức năng like hay comment. Nếu chức năng comment này chúng ta sử dụng VueJS để thực hiện thì mỗi lần chúng ta comment thì chúng ta phải tác động lên component cha là ListPost.vue. Với một list danh sách post có nhiều bài như vậy code sẽ rất rườm rà và nếu như một người khác muốn dùng comment của mình sang ListVideo.vue chẳng hạn thì sẽ rất khó. Thì việc sử dụng VueX là một sự lựa chọn đúng nhất ngay lúc này đó là mình truyền dữ liệu xuống theo phương thức props của vuex và sau khi truyền xuống mình chuyển tất cả sang state và sử dụng độc lập với component cha. Dưới dây là một đoạn code mẫu về việc extend comment vào một component.
<comment
:comments="event.comments"
:model-id ="event.id"
:flag="model"
:classListComment="''"
:classFormComment="''">
</comment>
Kết luận
Bài viết tuy chỉ giải quyết được một phần những trường hợp thực tế. Nhưng qua đây mình mong các bạn sẽ sử dụng VueJs thuần thục hơn để tạo nên những project chất lượng hơn
Nguồn: https://viblo.asia/p/su-dung-vuejs-va-vuex-nhu-the-nao-la-hop-ly-trong-du-an-maGK7zLa5j2

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!