- Bài 1: Node.js - Giới Thiệu
- Bài 2: Nodejs - Khởi tạo server
- Bài 3: NodeJS - REPL Terminal
- Bài 4: NodeJS - NPM
- Bài 5: NodeJS - Khái niệm callbacks
- Bài 6: Nodejs - Sự kiện lặp
- Bài 7: NodeJS - Sự kiện Emitter
- Bài 8: NodeJs - Buffer
- Bài 9: NodeJS - Streams
- Bài 10: NodeJS - Đọc ghi File
- Bài 11: NodeJS - Biến toàn cục
- Bài 12: NodeJS - Utility Module
- Bài 13: NodeJS - Web Module
- Bài 14: NodeJS - Express Framework
- Bài 15: NodeJS - RESTful API
- Bài 16: NodeJS - Request
- Bài 17: NodeJS - Response
- Bài 18: NodeJS - Scaling Ứng dụng
- Bài 19: NodeJS - Package
Bài 2: Nodejs - Khởi tạo server - NodeJS cơ bản cho người mới bắt đầu
Đăng bởi: Admin | Lượt xem: 4572 | Chuyên mục: NodeJS
Trước khi khởi tạo ứng dụng đầu tiên sử dụng Node.js, ta sẽ tìm hiểu về thành phần của Nodejs. Nodejs là ứng dụng bao gồm 3 thành phần quan trọng như sau :
- Import required modules - Ta sử dụng require để tải về các module Nodejs
- Create server - Tạo sẻver để lắng nghe các yêu cầu từ phía client lên Apache HTTP Server (phía máy chủ)
- Read request and return response - Server đã tạo từ các bước dễ dàng sẽ đọc các request(yêu cầu) từ phía client mà có thể ở trình duyệt oặc console hoặc trả về response
1. Tạo ứng dụng Node.js
Bước 1 : Import các module cần thiết
Ta sử dụng requires để tải module http và lưu nó trong biến http như sau :
var http = require("http");Bước 2 : Tạo server
Ta sử dụng http.createServer() để tạo phiên bản server(máy chủ) và sau đó set nó vào port 8081 bằng cách sử dụng phương thức listen. Truyền tham số vào hàm gồm request và response, cuối cùng trả về "hello world"
http.createServer(function (request, response) {
// Send the HTTP header
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// Send the response body as "Hello World"
response.end('Hello World\n');
}).listen(8081);
// Console will print the message
console.log('Server running at http://127.0.0.1:8081/');Thực thi main.js bằng đoạn code sau :
$ node main.jsXác thực ở server sẽ bắt đầu :
Server running at http://127.0.0.1:8081/Sau đó máy sẽ tự động mở trình duyệt và kết quả như sau :

Nếu máy bạn không tự động mở trình duyệt, bạn có thể tự mở trình duyệt và truy cập vào port với lịnk sau :
http://127.0.0.1:8081/Mình sẽ giải thích sơ lược về các câu lệnh và hàm trong file này. Các bạn đừng lo lắng nếu không hiểu, vì các câu lệnh và hàm này sẽ được giải thích kĩ hơn trong các bài tiếp theo:
- const port = 8080; Định nghĩa tên cổng để chạy ứng dụng NodeJS của bạn trên server, ở đây là cổng 8080, bạn cũng có thể chọn cổng 3000
- app.get('/', function(req, res){ res.send("Hello World"); }) : Hàm get() sẽ có 2 tham số, tham số đầu tiên là địa chỉ mà server sẽ nhận request từ client, tham số thứ 2 là một function xử lý request (req) và gửi kết quả trả về gọi là response (res). Hàm send() làm một hàm gửi kết quả trả về. Ở đây mình sẽ trả về một chuỗi là: "Hello World"
- app.listen(port, function(){console.log("Your app running on port " + port);}) : Hàm listen() sẽ khởi động server. Hàm này có 2 tham số, tham số đầu tiên là port mà ứng dụng NodeJS của bạn sẽ chạy, tham số thứ 2 là một callback function sẽ được gọi khi server khởi động
Thử thay đổi hàm get() một chút nhé
app.get('/', function(req, res){
response.send("<h2>This is my first app</h2>");
// response.send("Hello World");
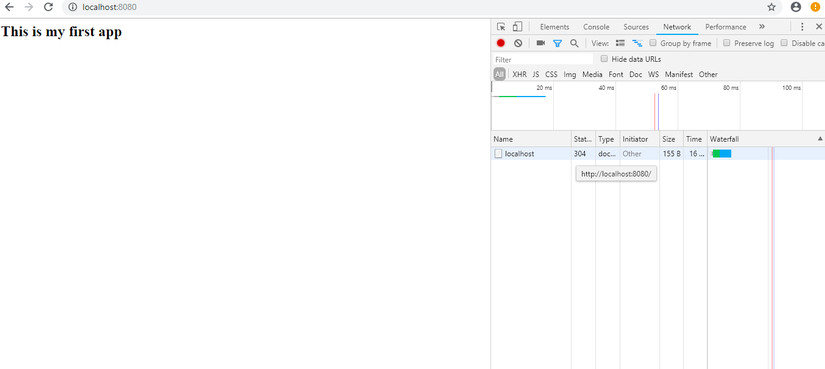
})Tắt server hiện tại (Nhấn Ctrl + C trong cmd), và chạy lại server bằng lệnh node app.js và xem kết quả, ta sẽ thấy một thẻ h2 với nội dung This is my first app được hiển thị
Đây là cách mà ta trả về một đoạn code html cho client khi client gửi request lên server NodeJS
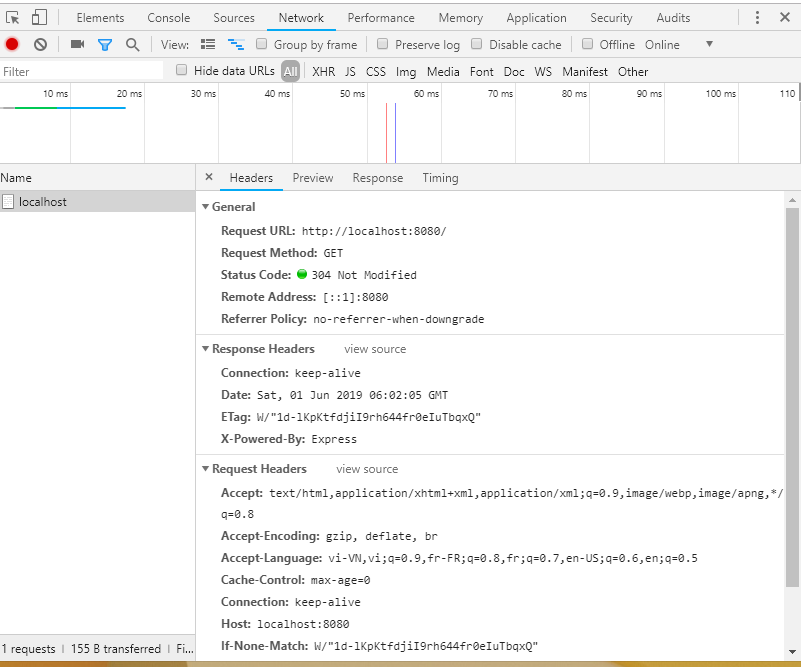
Nói thêm một chút về hàm get() các bạn hãy bật F12 (Inspect), chọn tab Network, và refresh (F5) lại trang web, bạn sẽ thấy 1 request có method GET được gửi lên server

Chi tiết về Request

Như vậy, đến đây, bạn đã tạo cho mình được ứng dụng đầu tiên với NodeJS. Ở các bài học sau, mình sẽ nói rõ hơn về các HTTP Method (Get, Post, Put, Patch, Delete) thông qua một số ví dụ khi kết hợp với các thành phần khác để các bạn có thể hiểu và làm được trên NodeJS.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: Node.js - Giới Thiệu
- Bài 2: Nodejs - Khởi tạo server
- Bài 3: NodeJS - REPL Terminal
- Bài 4: NodeJS - NPM
- Bài 5: NodeJS - Khái niệm callbacks
- Bài 6: Nodejs - Sự kiện lặp
- Bài 7: NodeJS - Sự kiện Emitter
- Bài 8: NodeJs - Buffer
- Bài 9: NodeJS - Streams
- Bài 10: NodeJS - Đọc ghi File
- Bài 11: NodeJS - Biến toàn cục
- Bài 12: NodeJS - Utility Module
- Bài 13: NodeJS - Web Module
- Bài 14: NodeJS - Express Framework
- Bài 15: NodeJS - RESTful API
- Bài 16: NodeJS - Request
- Bài 17: NodeJS - Response
- Bài 18: NodeJS - Scaling Ứng dụng
- Bài 19: NodeJS - Package


















