Chủ đề CSS3
[CSS] Hướng dẫn Responsive cho Website
Một Website có thể tương thích trên mọi màn kích thước màn hình hiển thị trên trình duyệt thì được gọi là Responsive. Một Website đã Responsive thì sẽ...
Đọc tiếp >>[CSS] Menu đa cấp - Hướng dẫn cách tạo menu đa cấp bằng HTML CSS
Hướng dẫn cách tạo menu đa cấp bằng CSS và HTML mà không cần sử dụng Jquery. Nếu bạn là người mới học HTML và CSS thì việc tạo một menu là rất đơn giả...
Đọc tiếp >>[CSS] Hướng dẫn tạo Responsive navbar - Tạo menu cho màn hình Mobile
Responsive navbar là một dạng Navbar có thể hiển thị trên nhiều loại kích thước màn hình khác nhau như điện thoại, máy tính bảng, laptop, PC. Đối với ...
Đọc tiếp >>[CSS] Cách tạo một ứng dụng hiển thị đồng hồ kết hợp CSS và JQuery
Trong bài viết này vncoder sẽ hướng dẫn các bạn cách tạo một ứng dụng hiển thị đồng hồ kết hợp CSS và JQuery
Đọc tiếp >>SASS/SCSS là gì? Tìm hiểu cách viết CSS bằng SASS/SCSS
Làm việc với CSS là việc thường xuyên của dev. Có khi nào bạn thấy chán cách viết CSS 'chay' mà bạn vẫn đang viết thường ngày? Có cách nào để viết CSS...
Đọc tiếp >>[CSS & Javascript] Hướng chặn copy và click chuột phải từ người dùng sử dụng CSS kết hợp Javascript
Hiện nay việc sao chép nội dung từ các trang Web khác về Website của mình mà không trích nguồn là trường hợp rất phổ biến tại Việt Nam, vì thế trong t...
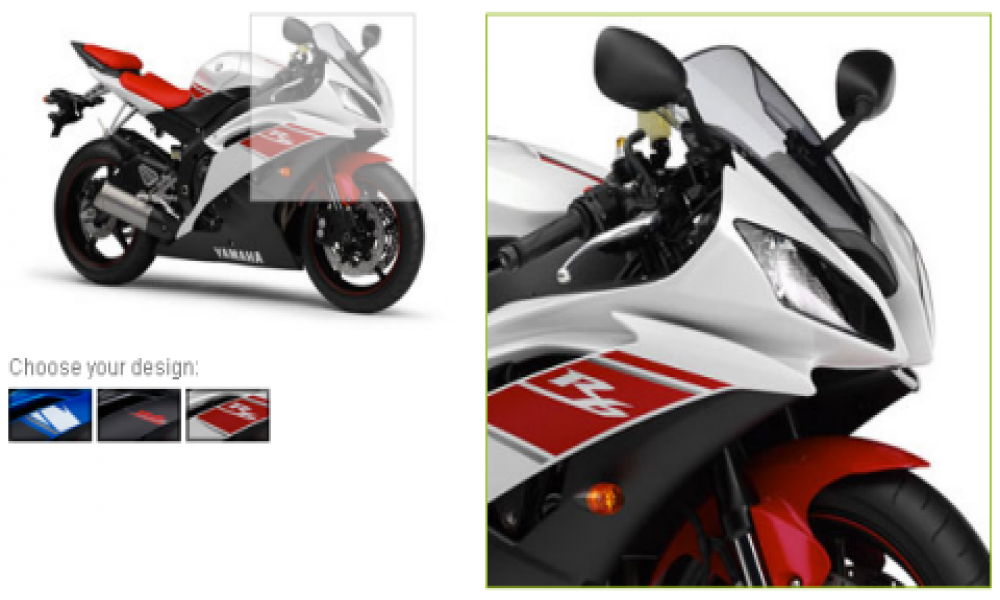
Đọc tiếp >>[CSS & Javascript] Hướng dẫn làm chức năng Zoom ảnh kết hợp giữa CSS và Javascript
Phần lớn các Website thương mại điện tử hiện nay đều có khả năng zoom vào các ảnh giới thiệu sản phẩm, chức năng này sẽ giúp khách hàng nhìn những góc...
Đọc tiếp >>[CSS] Tạo hiệu ứng bằng Animation trong CSS3
Animation trong CSS3 cho phép chúng ta tạo ra các hiệu ứng chuyển động mà không cần phải sử dụng Javascript hay Flash. Animation giúp Website chúng ta...
Đọc tiếp >>[CSS & HTML] Hướng dẫn tạo Slider với HTML kết hợp CSS
Việc đặt Slider trong Website của bạn cho phép người dùng nhanh chóng nhìn thấy những điểm nổi bật và kích thích họ hành động. Có rất nhiều thư viện J...
Đọc tiếp >>