[CSS & Javascript] Hướng dẫn làm chức năng Zoom ảnh kết hợp giữa CSS và Javascript
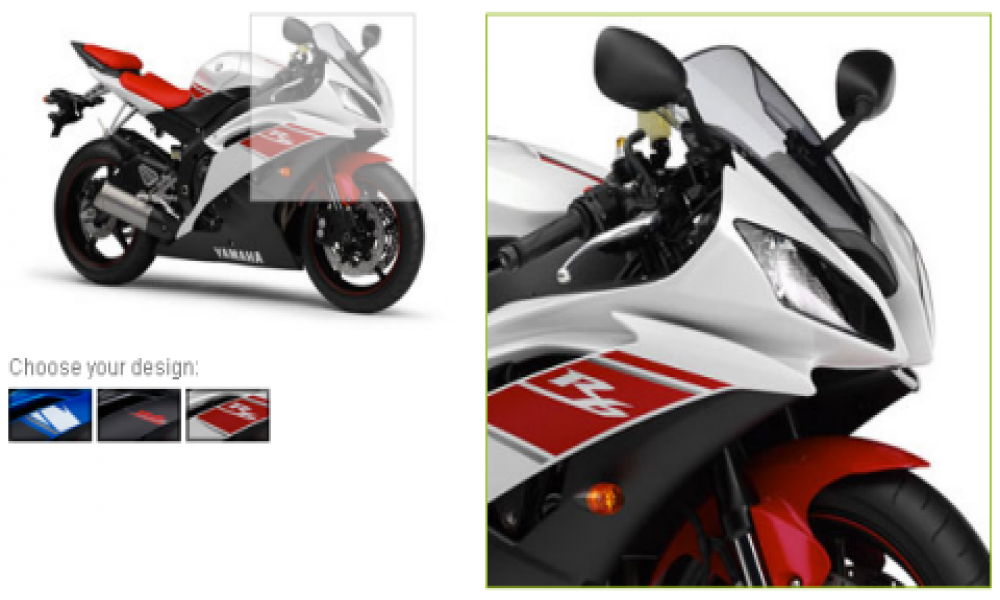
Phần lớn các Website thương mại điện tử hiện nay đều có khả năng zoom vào các ảnh giới thiệu sản phẩm, chức năng này sẽ giúp khách hàng nhìn những góc nhìn chi tiết nhất về sản phẩm. Trong bài viết này vncoder.vn sẽ hướng dẫn các bạn làm chức năng zoom ảnh (phóng to ảnh) kết hợp giữa CSS và Javascript.

Bắt đầu với một thẻ HTML:
<figure class="zoom" style="background: image.jpg" onmousemove="zoom(event)">
<img src="image.jpg">
</figure>
Ở đây ta đặt ảnh nhỏ của sản phẩm làm background cùng với ảnh chính trong thẻ <img>, hai ảnh này là một và đều chưa được zoom. Sau đó ta sẽ đưa ảnh zoom lên bằng cách ẩn ảnh gốc đi và hiện ảnh nền đã được zoom cùng với tọa độ dựa trên vị trí con chuột.
Để thực hiện ta cần có CSS:
figure.zoom {
background-position: 50% 50%;
position: relative;
width: 500px;
overflow: hidden;
cursor: zoom-in;
}
figure.zoom img:hover {
opacity: 0;
}
figure.zoom img {
transition: opacity 0.5s;
display: block;
width: 100%;
}
Cùng với phần script định nghĩa hàm zoom:
function zoom(event){
var zoomer = event.currentTarget;
x = event.offsetX/zoomer.offsetWidth*100;
y = event.offsetY/zoomer.offsetHeight*100;
zoomer.style.backgroundPosition = x + '% ' + y + '%';
}
Hàm này có thể chạy tốt trên desktop, nếu muốn chạy được trên cả mobile ta chỉ cần bắt thêm sự kiện ontouchove:
<figure class='zoom' style="background: image.jpg" onmousemove="zoom(event)" ontouchmove="zoom(event)">
<img src="image.jpg">
</figure>
Và xử lý với tọa độ được cung cấp từ touch event:
function zoom(e){
var zoomer = e.currentTarget;
e.offsetX ? offsetX = e.offsetX : offsetX = e.touches[0].pageX
e.offsetY ? offsetY = e.offsetY : offsetX = e.touches[0].pageX
x = offsetX/zoomer.offsetWidth*100
y = offsetY/zoomer.offsetHeight*100
zoomer.style.backgroundPosition = x + '% ' + y + '%';
}
Bây giờ ta đã có một thư viện zoom ảnh không sử dụng jQuery hay một plugin nào khác.
Ngoài ra, ta có thể sửa đổi thêm một chút bằng cách sử dụng tính năng đặt biến của CSS:
figure.zoom {
--bg-x: 50%;
--bg-y: 50%;
background-position: var(--bg-x) var(--bg-y);
position: relative;
width: 500px;
overflow: hidden;
cursor: zoom-in;
}
figure.zoom img {
transition: opacity .5s;
display: block;
width: 100%;
}
figure.zoom img:hover { opacity: 0; }
Trong phần JavaScript, ta sẽ đặt giá trị cho các biến -bg-x và -bg-y thay vì trực tiếp đặt vị trí background:
function zoom(e){
var zoomer = e.currentTarget;
e.offsetX ? offsetX = e.offsetX : offsetX = e.touches[0].pageX
e.offsetY ? offsetY = e.offsetY : offsetX = e.touches[0].pageX
x = offsetX/zoomer.offsetWidth*100
y = offsetY/zoomer.offsetHeight*100
zoomer.style.setProperty('--bg-x', x + '%');
zoomer.style.setProperty('--bg-y', y + '%');
}
Kết luận
Như vậy vncoder.vn đã hoàn thành bài viết hướng dẫn cách làm chức năng Zoom ảnh kết hợp giữa CSS và Javascript, hy vọng bài viết sẽ giúp ích được cho các bạn. Chúc bạn thành công!.
Dưới đây là một đoạn code tham khảo: https://jsfiddle.net/xkgs9w7n/3/
Xem thêm
-
[CSS] Cách tạo một ứng dụng hiển thị đồng hồ kết hợp CSS và JQuery
-
[CSS & Javascript] Hướng chặn copy và click chuột phải từ người dùng sử dụng CSS kết hợp Javascript
-
[CSS] Hướng dẫn tạo Responsive navbar - Tạo menu cho màn hình Mobile

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!