[CSS] Menu đa cấp - Hướng dẫn cách tạo menu đa cấp bằng HTML CSS
Hướng dẫn cách tạo menu đa cấp bằng CSS và HTML mà không cần sử dụng Jquery. Nếu bạn là người mới học HTML và CSS thì việc tạo một menu là rất đơn giản nhưng việc tạo một menu đa cấp thì lại có một chút phức tạp. Vì vậy trong bài viết này vncoder sẽ hướng dẫn các bạn cách làm menu đa cấp bằng HTML và CSS.

Nếu bạn là người mới học HTML và CSS thì việc tạo một menu là rất đơn giản nhưng việc tạo một menu đa cấp thì lại có một chút phức tạp. Vì vậy trong bài viết này vncoder.vn sẽ hướng dẫn các bạn cách làm menu đa cấp bằng HTML và CSS. Cùng vncoder.vn làm theo các bước dưới đây nhé.
Bước 1: Tạo 1 file index.html và chèn đoạn code sau:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Ek+Mukta">
<title>Cách tạo menu trong thiết kế web bằng html css</title>
</head>
<body>
<div class="wrapper">
<nav class="menu">
<ul class="clearfix">
<li><a href="#">Trang chủ</a></li>
<li>
<a href="#">Ẩm thực <span class="arrow">▼</span></a>
<ul class="sub-menu">
<li><a href="#">Món ăn miền Bắc</a></li>
<li><a href="#">Món ăn miền Trung</a></li>
<li><a href="#">Món ăn miền Nam</a></li>
<li><a href="#">Ẩm thực đường phố</a></li>
</ul>
</li>
<li><a href="#">Du lịch</a></li>
<li class="current-item"><a href="#">Ảnh</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
</div>
</body>
</html>
Chú thích:
Nạp font Ek+Mukta từ trên internet và file style.css vào file index.html
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Ek+Mukta">
<link href="css/style.css" rel="stylesheet" type="text/css" />
Chúng ta sẽ bắt đầu một trang web với một thẻ <div> với class=”wrapper” bên trong thẻ <div> ta đặt một thẻ <nav> để xác định phần menu và đặt tên class=”menu”
<div class="menu-wrap">
<nav class="menu">
<!—phần menu đặt ở đây-->
</nav>
</div>
Đầu tiên ta tạo một thẻ danh sách các danh mục có trong menu
Phần class=”Clearfix” sau này ta sẽ sử dụng để viết trong css
Phần menu con ta tạo thêm một thẻ danh sách nằm trong thẻ <li> cha
Ví dụ ta đặt danh mục “Ẩm thực” làm danh mục cha thì những danh mục con của nó phải nằm trong thẻ <li> của danh mục ẩm thực. Ta đặt class=”sub-menu” để xác định đây là phần menu con
<li>
<a href="#">Ẩm thực <span class="arrow">▼</span></a>
<ul class="sub-menu">
<li><a href="#">Món ăn miền Bắc</a></li>
<li><a href="#">Món ăn miền Trung</a></li>
<li><a href="#">Món ăn miền Nam</a></li>
<li><a href="#">Ẩm thực đường phố</a></li>
</ul>
</li>
Bước 2: Trang trí cho menu đẹp hơn bằng CSS
Chúng ta tiến hành tạo file style.css
/*
Document : style
Created on : Mar 1, 2015, 8:21:25 PM
Author : Đỗ văn Thủy
Website : http://thuctaptot.com
*/
* {
margin:0px;
padding:0px;
}
.clearfix:after {
display:block;
clear:both;
}
.wrapper {
width:100%;
box-shadow:0px 1px 3px rgba(0,0,0,0.2);
background:#3e3436;
}
/*----- Phần menu -----*/
.menu {
width:1000px;
margin:0px auto;
background:#bf5c71;
height: 50px;
margin-top: 150px;
}
.menu li {
margin:0px;
list-style:none;
font-family:'Ek Mukta';
}
.menu a {
transition:all linear 0.15s;
color:#919191;
text-decoration:none;
}
.menu li:hover > a, .menu .current-item > a {
text-decoration:none;
color:#be5b70;
}
.menu .arrow {
font-size:11px;
line-height:0%;
}
/*----- css cho phần menu cha -----*/
.menu > ul > li {
float:left;
display:inline-block;
position:relative;
font-size:19px;
}
.menu > ul > li > a {
padding:10px 40px;
display:inline-block;
color:white;
}
.menu > ul > li:hover > a, .menu > ul > .current-item > a {
background:#2e2728;
}
/*----css cho menu con----*/
.menu li:hover .sub-menu {
z-index:1;
opacity:1;
}
.sub-menu {
width:160%;
padding:5px 0px;
position:absolute;
top:100%;
left:0px;
z-index:-1;
opacity:0;
transition:opacity linear 0.15s;
box-shadow:0px 2px 3px rgba(0,0,0,0.2);
background:#2e2728;
}
.sub-menu li {
display:block;
font-size:16px;
}
.sub-menu li a {
padding:10px 30px;
display:block;
}
.sub-menu li a:hover, .sub-menu .current-item a {
background:#3e3436;
}
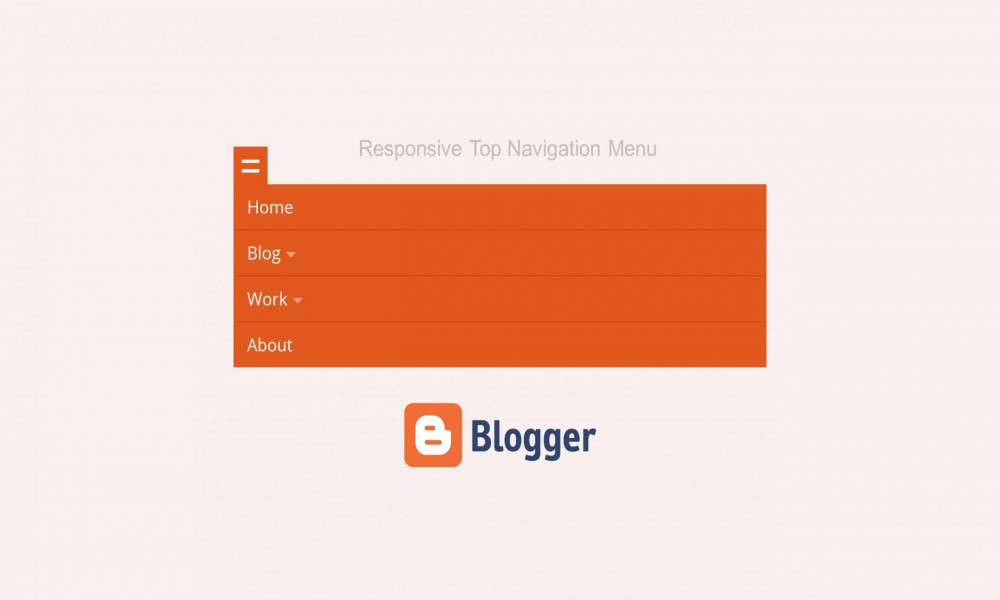
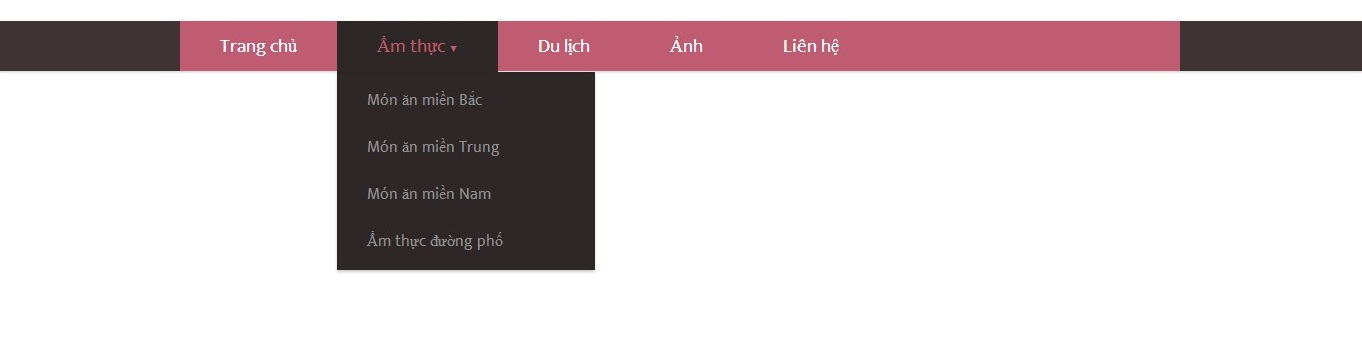
Kết quả:

Kết luận
Như vậy vncoder.vn đã hướng dẫn xong các bạn tạo menu đa cấp trong thiết kế web bằng html css rồi. Nếu có điều gì còn thắc mắc hãy bình luận phía dưới để được gải đáp. Chúc các bạn thành công!.
Tải source code tại đây.
Tài liệu tham khảo

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!