- Bài 1: VueJs là gì, cài đặt và chạy chương trình đầu tiên
- Bài 2: Tìm hiểu Vue Instance và Lifecycle trong VueJs
Bài 2: Tìm hiểu Vue Instance và Lifecycle trong VueJs - Học VueJs cơ bản
Đăng bởi: Admin | Lượt xem: 3766 | Chuyên mục: VueJS
Vue Instance là gì?
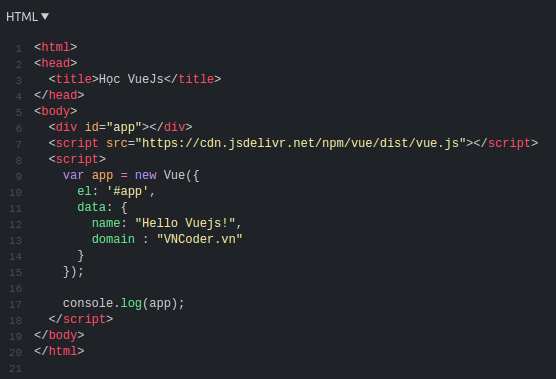
Chúng ta có thể coi Vue là một lớp có tên gọi là Vue, lúc này để khởi tạo một Instance thì ta sẽ sử dụng cú pháp như sau:

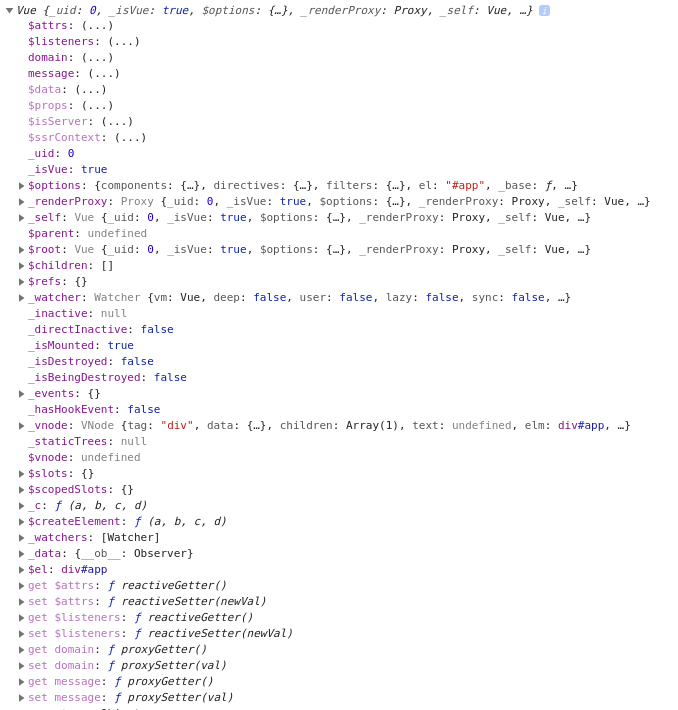
Để xem một Vue Instance có những gì thì ta sử dụng lệnh console.log và kết hợp với firebug để xem kết quả

Vue Constructor
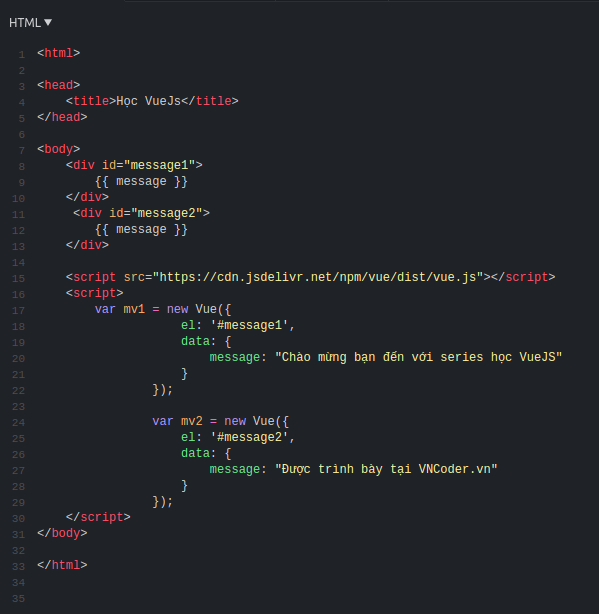
Khi khởi tạo một Instance thì ta phải truyền vào một tham số, và tham số này là một object chứa các thuộc tính như: data, template, element, method và các hàm callback được định nghĩa trong lifecyle

Property và method
Thuộc tính (property) và phương thức (method) là hai khái niệm khá quen thuộc trong lập trình hướng đối tượng. Thuộc tính có thể hiểu là những đặc điểm của đối tượng và phương thức là hành động của đối tượng. Vậy trong Vue thì hai khái niệm này hoạt động như thế nào?
Tất cả các thuộc tính và phương thức ta muốn đưa vào Vue đều phải thông qua key - data lúc khởi tạo, key data này ta gọi là biến được ủy nhiệm cho Vue Instance khi vừa được khởi tạo
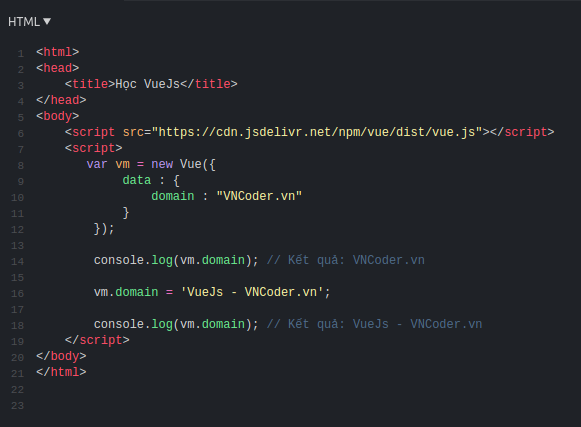
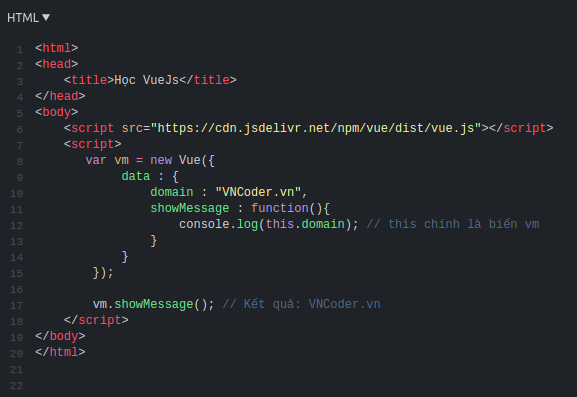
Ví dụ thuộc tính

Ví dụ phương thức

Lưu ý rằng chỉ có những thuộc tính nào được thêm vào lúc khởi tạo thì mới thay đổi được giá trị trong view, còn nếu ta cố tình chỉnh sửa hoặc thêm vào sau thì view sẽ không nhận được giá trị đó
Instance Lifecycle Hooks
Mỗi một Vue instance sẽ phải thông qua nhiều bước trước khi nó được khởi tạo, ví dụ khi ta khai báo một instance mới thì instance đõ sẽ phải thông qua bước như thiết lập cài đặt dữ liệu, biên dịch template, liên kết DOM, cập nhật giá trị của DOM khi dữ liệu thay đổi. Trong suốt quá trình đó Vue instance sẽ phải gọi ra một số lifecycle hooks. Vậy lifecycle hooks là gì?
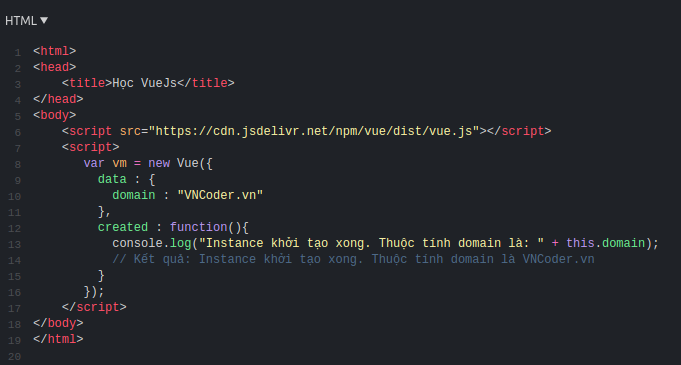
Lifecycle hooks chính là những hàm, phương thức đặc biệt xử lý cho một chức năng nào đó. Ví du khi Vue instance được khởi tạo thì chúng ta có hook tên là created hook này sẽ được gọi khi instance khởi tạo xong.

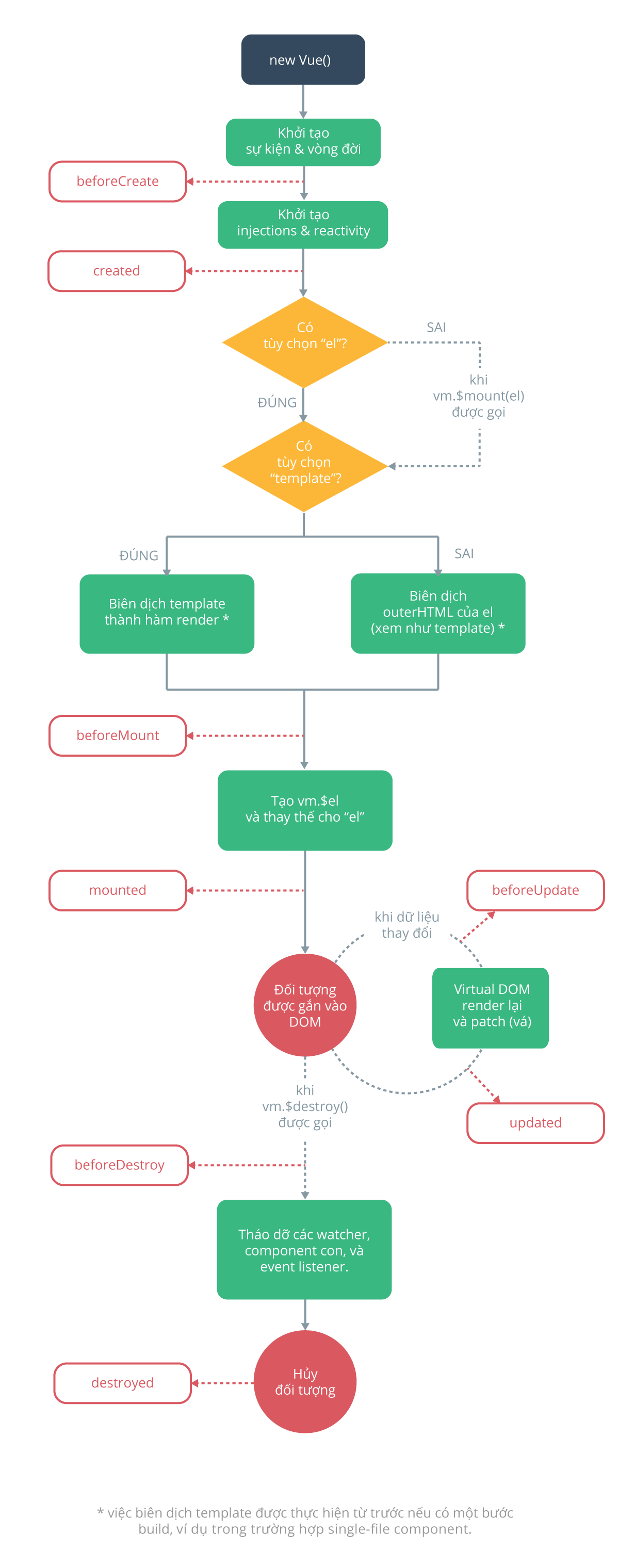
Ngoài ra còn rất nhiều hooks khác như mounted, updated, destroyed. Tất cả các hooks này sẽ được gọi thông qua đối tượng this (chính là Vue Instance). Dưới đây là Lifecycle trong Vue


Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!


















