- Bài 1: VueJs là gì, cài đặt và chạy chương trình đầu tiên
- Bài 2: Tìm hiểu Vue Instance và Lifecycle trong VueJs
Bài 1: VueJs là gì, cài đặt và chạy chương trình đầu tiên - Học VueJs cơ bản
Đăng bởi: Admin | Lượt xem: 3725 | Chuyên mục: VueJS
VueJs là gì?
VueJs gọi tắt là Vue (phát âm là /vju:, giống như view trong tiếng Anh), VueJs là một framework linh động dùng để xây dựng giao diện người dùng (user interface). Khác với các framework nguyên khối, Vue được thiết kế theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước. Khi phát triển giao diện, người dùng chỉ cần dùng thư viện lõi của Vue. Vue thích hợp cho việc phát triển những ứng dụng SPA (Single Page Applications) với độ phức tạp cao
Vì sao nên chọn VueJs?
Hiên nay có rất nhiều các thư viện, framework Javascript mạnh mẽ, như React (phát triển bởi Facebook), Angular (phát triển bởi Google). Tuy nhiên VueJs đang là sự lựa chọn lý tưởng cho các ứng dụng web ở mức vừa. Có một vài lý do như sau:
- Hiệu năng VueJs là thực sự đáng nể so với các đối thủ khác
- VueJs có dung lượng tải thấp do chỉ giữ lại phần core, từ đó tăng tốc độ tải của toàn trang
- VueJs đơn giản, dễ học, dễ áp dụng hơn, đặc biệt là với những người chưa có nhiều kiến thức nền
Cài đặt và sử dụng
Để cài đặt VueJs cách đơn giản nhất là nhúng link CDN vào website. Trên trang chủ của Vue bao gồm 2 bản:
Bản phát triển (development), bao gồm những cảnh báo hữu ích trong console
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Bản production, được tối ưu về dung lượng và tốc độ
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
Chạy chương trình đầu tiên
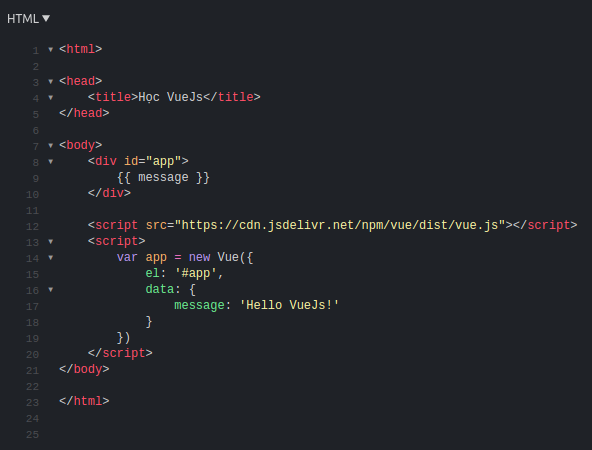
Ta thực hiện chạy chương trình đầu tiên với đoạn code dưới đây:

Kết quả hiển thị ngoài trình duyệt

 Code tham khảo: https://jsfiddle.net/f4hwt6xm/2/
Code tham khảo: https://jsfiddle.net/f4hwt6xm/2/
Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!


















