[Laravel] Hướng dẫn làm chức năng phân trang kết hợp với Ajax trong Laravel
Phân trang là một tính năng rất quan trọng với hầu hết các web để hiển thị nội dung đặc biệt với những website có rất nhiều nội dung truy xuất từ Database. Hôm này vncoder.vn sẽ hướng dẫn các bạn làm chức năng phân trang trong Laravel kết hợp với Ajax.

Trường hợp đơn giản đặt ra:
- Mình sẽ làm một ví dụ đơn giản như thế này: Lấy hết các sản phẩm trong bảng products rồi phân trang cho nó. Bạn nào làm Laravel rồi sẽ biết trong framework này có phương thức ->paginate() để phân trang, sau đó qua bên view để hiển thị dữ liệu.
- Để kết hợp Ajax vào phân trang chúng ta sẽ làm thêm một bước nữa là viết code javascript ở bên trang view mà ta cho hiển thị cái phân trang đó.
1 – Viết Route và Controller
Vì route và controller cho ví dụ này khá ngắn nên mình gộp chung lại trong mục 1 này nhé.
Bạn vào routes/web.php trong project laravel của bạn và thêm dòng code này vào:
<?php
Route::get('/', 'FrontEndController@get_home');
Tiếp theo bạn mở cmd đến thư mục project Laravel của bạn và chạy câu lệnh để tạo Controller:
php artisan make:controller FrontEndController
Sau đó vào app/Http/Controllers sẽ thấy file FrontEndController.php chúng ta sẽ viết function get_home trong file này:
Nội dung file FrontEndController.php:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Product;
class FrontEndController extends Controller
{
public function get_home(Request $request){
if($request->ajax() || 'NULL'){
$products = Product::all();
return view('front.pages.home',compact('products'));
}
}
}
Ở đoạn code trên mình lấy ra toàn bộ danh sách sản phẩm bằng Product::all() đây là cách viết Query Builder và Model trong Laravel, nếu đã đọc tới bài phân trang này thì mình chắc các bạn đã nắm được rồi. Còn bạn nào chưa nắm được thì xem tại docs của Laravel nhé.
Hoặc các bạn cũng có thể viết:
$products = DB::table('products')->get();
//hoặc
$products = DB::raw('select * from products');
//tùy cách các bạn muốn dùng thôi
2 – Viết View và code Ajax
Sau khi viết Controller ở trên, mình truyền dữ liệu products về view home.blade.php
Các bạn tạo thư mục bên trong resources/views theo cấu trúc sau: front/pages/home.blade.php
Code trong file home này như sau:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo Paginate - Trung Quân</title>
<base href="{{ asset('') }}">
<link href='http://fonts.googleapis.com/css?family=Dosis:300,400' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300' rel='stylesheet' type='text/css'>
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.2.1.js" integrity="sha256-DZAnKJ/6XZ9si04Hgrsxu/8s717jcIzLy3oi35EouyE=" crossorigin="anonymous"></script>
</head>
<body>
<div class="show-products">
@foreach($products as $product)
{{ $product->name }} <br>
@endforeach
</div>
{!! $products->links() !!}
<script>
$('.pagination a').unbind('click').on('click', function(e) {
e.preventDefault();
var page = $(this).attr('href').split('page=')[1];
getPosts(page);
});
function getPosts(page)
{
$.ajax({
type: "GET",
url: '?page='+ page
})
.success(function(data) {
$('body').html(data);
});
}
</script>
</body>
</html>
Khó để giải thích chi tiết thành lời văn quá, các bạn cứ hiểu đơn giản là:
Đoạn code trong <div class=”show-products”> là mình cho hiển thị danh sách tên của các sản phẩm.
Dòng {!! $products->links() !!} là để hiển thị các nút phân trang mà Laravel đã tạo cho chúng ta.
Đoạn code trong <script> là để gửi request ajax lên route rồi route truyền qua controller, bên controllerkiểm tra nếu có request là ajax thì trả về dữ liệu sang view, sau đó ở trong .success(function(){…}) ta hiển thị dữ liệu đó ra. Quá trình này thì trình duyệt sẽ không phải f5 lại để nhận dữ liệu.
Kết luận
Vậy là vncoder.vn đã hướng dẫn xong, trên thực tế thì chúng ta chỉ nên dùng Ajax khi cần thiết chứ không nên thấy nó hay mà lạm dụng, vì dùng nhiều Ajax trên 1 page, khi load page sẽ mất rất nhiều thời gian. Như bài này, chúng ta có thể dùng các thư viện Slider để hiển thị sản phẩm thay vì dùng Ajax, lại còn vừa đẹp vừa nhẹ nữa.
Tham khảo
Xem thêm
- Thuật toán phân trang, hướng dẫn làm chức năng phân trang trong PHP
-
Gửi Email, hướng dẫn cách làm chức năng gửi Email trong Laravel 5

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới
Được xem nhiều nhất
[Laravel] Hướng dẫn tích hợp thanh toán online, tích hợp cổng thanh to...
[Laravel] Sử dụng Ajax làm chức năng tìm kiếm trong Laravel
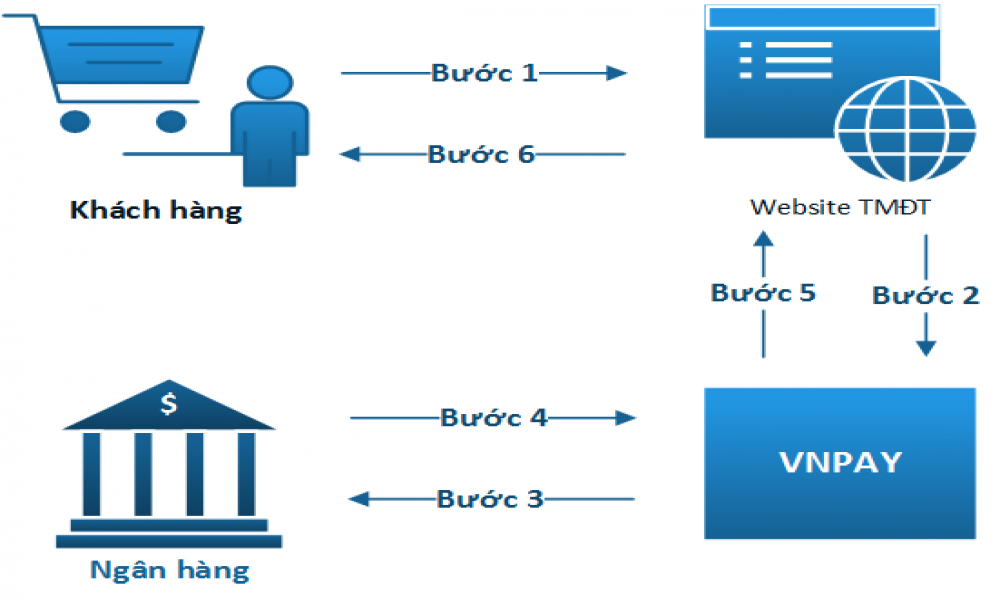
Tích hợp cổng thanh toán VNPay với Laravel.
[Laravel] Cách sử dụng Charts - hướng dẫn vẽ biểu đồ trong Laravel
[Laravel] Hướng dẫn đăng nhập, đăng ký tài khoản bằng tài khoản Facebo...
Khóa học liên quan
Xây dựng ứng dụng với Laravel và Vuejs
Lượt xem: 17359
Chuyên mục: Laravel