Hướng dẫn làm chức năng Login Google+ API trong Laravel 7.x
Đăng bởi: Admin | Lượt xem: 2945 | Chuyên mục: Laravel
Xin chào mọi người hôm nay mình có lang thang và tìm hiểu về cái login bằng google . Bài viết này cũng là mình ghi nhớ lại những gì mình đã làm được và hy vọng bài viết này có ích với các bạn .

Step 1 Install Laravel
- Via Composer Create-Project composer create-project --prefer-dist laravel/laravel blog --auth ở đây chúng ta dùng bản laravel mới nhất 7.x nhé .
- php artisan key:generate
- php artisan serve
Step 2 Migration DB
- php artisan make:migration add_socialite_fields_to_users_table
- Ở đây ta nên tạo mới 1 migration và add thêm các field vào bảng user nhé /
public function up()
{
Schema::table('users', function (Blueprint $table) {
$table->string('provider_name')->nullable()->after('id');
$table->string('provider_id')->nullable()->after('provider_name');
$table->string('password')->nullable()->change();
$table->string('avatar')->nullable();
});
}
- Tiếp theo ta thay đổi 1 chút trong Model User nhé
protected $hidden = [
'provider_name', 'provider_id', 'password', 'remember_token',
];
- Mình thêm provider_name và provider_id vào $hidden vì mình không muốn trả lại chúng khi chuyển thể hiện mô hình dưới dạng mảng hoặc JSON do các vấn đề bảo mật .
Step 3. Install/Configure Laravel Socialite
-
install package Socialite về nhé
- composer require laravel/socialite.
2 . Tiếp theo là thêm
'socialite' => [
'drivers' => [
'google',
],
],
trong config/auth.php 3. giờ ta đên config/services.php và ném chỗ này vào
'google' => [
'client_id' => env('GOOGLE_CLIENT_ID'),
'client_secret' => env('GOOGLE_CLIENT_SECRET'),
'redirect' => env('GOOGLE_REDIRECT'),
],
- Tiếp đến là file . env
GOOGLE_CLIENT_ID=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.apps.googleusercontent.com
GOOGLE_CLIENT_SECRET=XXXXXXXXXXXXXXXXXXXXXXXX
GOOGLE_REDIRECT=http://yourdomain.com/google/callback
Về phần tạo webaplication trên gg console các bạn có thể tham khảo tại đây nhé .
Step 4. Button with Redirect to Google
Trong app/Http/Controllers/Auth/LoginController.php ta xử lý như sau:
use Socialite;
/**
* Redirect the user to the provider authentication page.
*
* @return \Illuminate\Http\Response
*/
public function redirectToProvider($driver)
{
return Socialite::driver($driver)->redirect();
}
Tiếp đến ta thêm route :
Route::get('redirect/{driver}', 'Auth\[email protected]')
->name('login.provider')
->where('driver', implode('|', config('auth.socialite.drivers')));
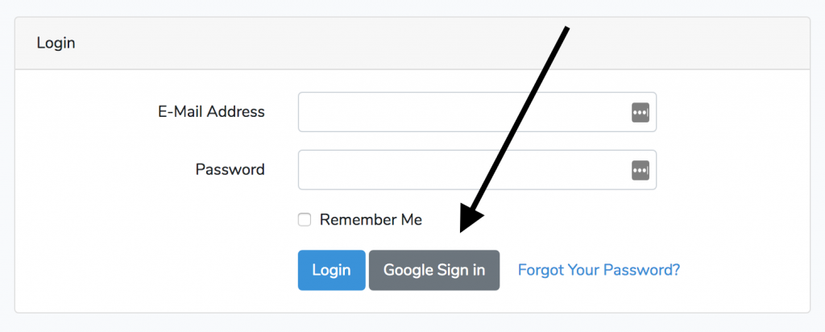
- Cuối cùng ta add thêm 1 thẻ :
<a href="{{ route('login.provider', 'google') }}"
class="btn btn-secondary">{{ __('Google Sign in') }}</a>

Step 5. Callback to Create User
- Khi bạn nhấp vào nút Google Sign in và cấp quyền cho tài khoản Google của bạn với tư cách là người dùng, Google sẽ chuyển hướng bạn trở lại cái gọi là URL callback ( hãy nhớ, mình đã cung cấp nó trong .env trong Bước 3 ở trên ). Bây giờ là lúc để thực sự thực hiện nó nhé .
- Ở bước này,đang tạo một người dùng mới với thông tin đăng nhập Google .
- Ta thêm nó vào LoginController.php nhé mình sẽ giải thích ngay ở dưới :
use App\User;
/**
* @return \Illuminate\Http\Response
*/
public function handleProviderCallback($driver)
{
try {
$user = Socialite::driver($driver)->user();
} catch (\Exception $e) {
return redirect()->route('login');
}
$existingUser = User::where('email', $user->getEmail())->first();
if ($existingUser) {
auth()->login($existingUser, true);
} else {
$newUser = new User;
$newUser->provider_name = $driver;
$newUser->provider_id = $user->getId();
$newUser->name = $user->getName();
$newUser->email = $user->getEmail();
$newUser->email_verified_at = now();
$newUser->avatar = $user->getAvatar();
$newUser->save();
auth()->login($newUser, true);
}
return redirect($this->redirectPath());
}
- Ta nhận được người dùng từ Socialite, nếu thất bại - chúng tôi chuyển hướng về đăng nhập;
- Kiểm tra xem người dùng xem email tồn tại chưa , nếu tồn tại rồi thì login thôi
- Nếu đó là người dùng mới - ta đăng ký họ và đăng nhập luôn;
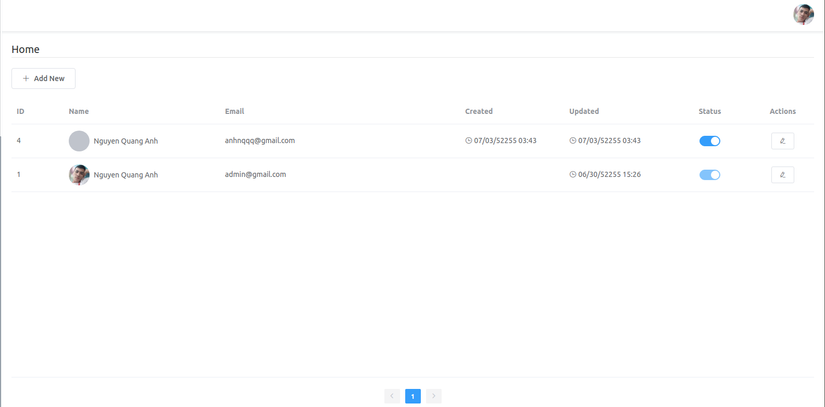
- Cuối cùng chuyển hướng đến trang chủ đã đăng nhập, như hành động Đăng nhập thông thường .

Kết thúc
- Hy vọng bài viết đem lại cho các bạn nhiều điều hay ho . Có gì thắc mắc thì các bạn hãy comment ở dưới nhé . Và đừng quên upvote để mình có động lực với những bài tiếp theo nhé .
Theo:
https://viblo.asia

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới
Chuyên mục khác
Được xem nhiều nhất
Chuyên mục: Laravel
[Laravel] Hướng dẫn tích hợp thanh toán online, tích hợp cổng thanh to...
04/04/2020
| Lượt xem: 11393
[Laravel] Sử dụng Ajax làm chức năng tìm kiếm trong Laravel
05/03/2020
| Lượt xem: 8668
Tích hợp cổng thanh toán VNPay với Laravel.
13/06/2020
| Lượt xem: 6451
[Laravel] Cách sử dụng Charts - hướng dẫn vẽ biểu đồ trong Laravel
05/03/2020
| Lượt xem: 6045
[Laravel] Hướng dẫn đăng nhập, đăng ký tài khoản bằng tài khoản Facebo...
06/03/2020
| Lượt xem: 5875
Khóa học liên quan
Khóa học: Laravel
Xây dựng ứng dụng với Laravel và Vuejs
Số bài học:
Lượt xem: 17359
Lượt xem: 17359
Đăng bởi: Admin
Chuyên mục: Laravel
Chuyên mục: Laravel