[Laravel] Cách sử dụng Charts - hướng dẫn vẽ biểu đồ trong Laravel
Thêm biểu đồ vào Website sẽ giúp trang website của bạn trở nên trực quan và dễ hiểu hơn cho người dùng. Có rất nhiều thư viện để thêm biểu đồ vào Website như Charts, ChartJS, HighChart,....những Charts là thư viện mà được nhiều người sử dụng nhất. Vì thế trong bài viết này, vncoder.vn sẽ hướng dẫn các bạn cách sử dụng Charts trong Laravel.

Thêm biểu đồ vào Website sẽ giúp trang website của bạn trở nên trực quan và dễ hiểu hơn cho người dùng. Có rất nhiều thư viện để thêm biểu đồ vào Website như Charts, ChartJS, HighChart,....những Charts là thư viện mà được nhiều người sử dụng nhất. Vì thế trong bài viết này, vncoder.vn sẽ hướng dẫn các bạn cách sử dụng Charts trong Laravel.
Cài đặt Package
Đầu tiên chúng ta cần thêm package vào project của bạn:
composer require consoletvs/charts:6.*
Nếu bạn đang sử dụng phiên bản Laravel 5.5 hoặc cao hơn thì đó là tất cả những gì bạn cần để cài đặt.
Nếu bạn làm việc với phiên bản Laravel thấp hơn 5.5, thì cần thêm dòng sau vào config / app.php trong phần providers:
ConsoleTVs\Charts\ChartsServiceProvider::class,
Và xuất bản cấu hình:
php artisan vendor:publish --tag=charts_config
Vậy là đã cài đặt xong rồi đó
Sử dụng Package
Tạo một lớp biểu đồ:
php artisan make:chart UserChart
Bây giờ trong thư mục app sẽ xuất hiện Charts/UserChart.php
Tiếp theo, tạo UserChartController:
php artisan make:controller UserChartController -r
Chỉnh sửa như sau:
<?php
namespace App\Http\Controllers;
use App\Charts\UserChart;
use Illuminate\Http\Request;
class UserChartController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$usersChart = new UserChart;
$usersChart->labels(['Jan', 'Feb', 'Mar']);
$usersChart->dataset('Users by trimester', 'line', [10, 25, 13]);
return view('users', [ 'usersChart' => $usersChart ] );
}
}
Bây giờ chúng ta cần một view để hiển thị biểu đồ, tạo resources/views/users.blade.php và chèn đoạn sau:
@extends('layouts.app')
@section('content')
<h1>Sales Graphs</h1>
<div style="width: 50%">
{!! $salesChart->container() !!}
</div>
@endsection
Bây giờ chúng ta cần thêm thư viện css và js cho biểu đồ
<head>
<meta charset="utf-8">
...
{{-- ChartScript --}}
@if($usersChart)
{!! $usersChart->script() !!}
@endif
</head>
Cuối cùng, chúng ta chỉ cần viết đường dẫn trong routes/web.php để truy cập xem biểu đồ:
Route::get('users', 'UserChartController@index');
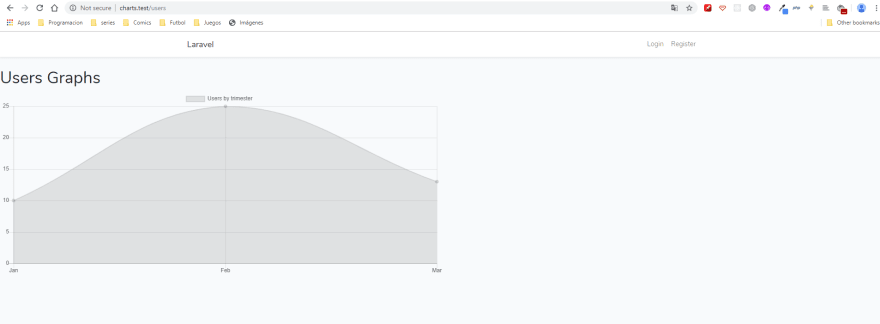
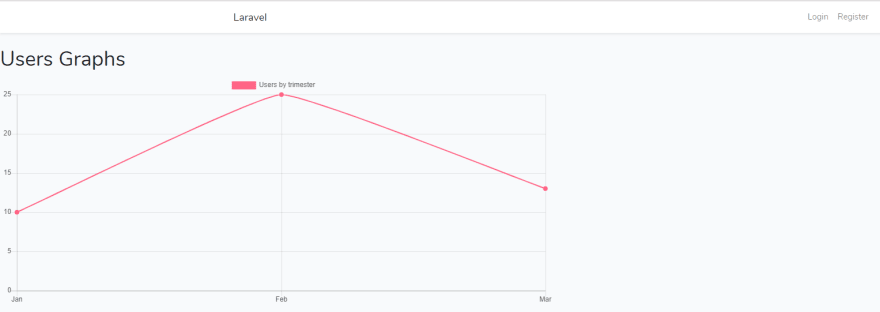
Và đây là kết quả:

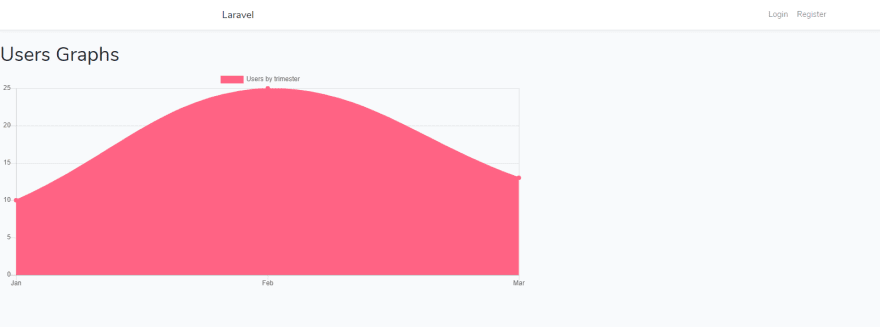
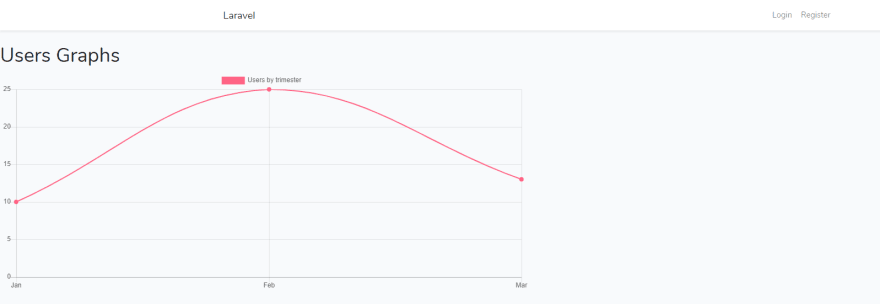
Chúng ta có thể tùy chỉnh màu sắc và màu nền như sau:
<?php
namespace App\Http\Controllers;
use App\Charts\UserChart;
use Illuminate\Http\Request;
class UserChartController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$usersChart = new UserChart;
$usersChart->labels(['Jan', 'Feb', 'Mar']);
$usersChart->dataset('Users by trimester', 'line', [10, 25, 13])
->color("rgb(255, 99, 132)")
->backgroundcolor("rgb(255, 99, 132)");
return view('users', [ 'usersChart' => $usersChart ] );
}
}
- Phương thức "color": đường viền cho biểu đồ
- Phương thức "backgroundcolor": màu của vùng biểu đồ

- Phương thích "linetension": làm cho đường cong ít bị cong hơn, có giá trị từ 0 đến 1

- Phương thức "fill": nếu để false nó sẽ loại bỏ vùng

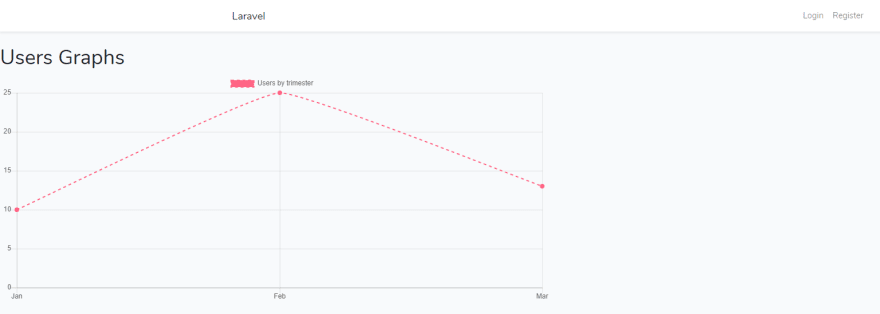
- Phương thức "dashed": nét đứt cho đường viền

Kết luận
Như vậy vncoder.net đã hướng dẫn cách cài và sử dụng Charts trong Laravel rất chi tiết, hy vọng các bạn có thể làm theo. Nếu không hiểu các bạn hãy để lại bình luận phía dưới để được giải đáp. Chúc bạn thành công!.
Tài liệu tham khảo

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới
Được xem nhiều nhất
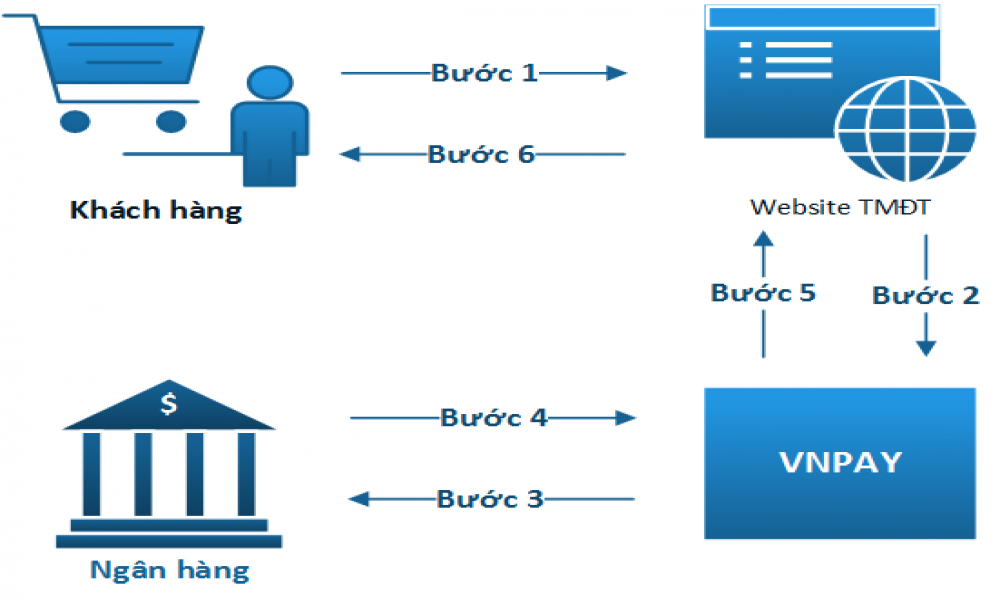
[Laravel] Hướng dẫn tích hợp thanh toán online, tích hợp cổng thanh to...
[Laravel] Sử dụng Ajax làm chức năng tìm kiếm trong Laravel
Tích hợp cổng thanh toán VNPay với Laravel.
[Laravel] Cách sử dụng Charts - hướng dẫn vẽ biểu đồ trong Laravel
[Laravel] Hướng dẫn đăng nhập, đăng ký tài khoản bằng tài khoản Facebo...
Khóa học liên quan
Xây dựng ứng dụng với Laravel và Vuejs
Lượt xem: 17359
Chuyên mục: Laravel