[Laravel] Hướng dẫn đăng nhập, đăng ký tài khoản bằng tài khoản Facebook trong Laravel
Đăng nhập, đăng ký tài khoản bằng tài khoản Facebook là một chức năng rất phổ biến trên các website TMĐT hiện nay. Việc đăng ký, đăng nhập tài khoản bằng Facebook sẽ giúp cho những khách hàng có ít thời gian lướt web, cũng như ngại phải ngồi tạo mới tài khoản mỗi khi muốn đăng nhập vào 1 trang TMDT nào đó để order hàng online, không những thế nó còn giúp cho trang web của bạn đa năng hơn trong trải nghiệm người dùng.

Đăng nhập, đăng ký tài khoản bằng tài khoản Facebook là một chức năng rất phổ biến trên các website TMĐT hiện nay. Việc đăng ký, đăng nhập tài khoản bằng Facebook sẽ giúp cho những khách hàng có ít thời gian lướt web, cũng như ngại phải ngồi tạo mới tài khoản mỗi khi muốn đăng nhập vào 1 trang TMDT nào đó để order hàng online, không những thế nó còn giúp cho trang web của bạn đa năng hơn trong trải nghiệm người dùng. Cùng vncoder.net thực hiện chức năng này nhé.
Cài Đặt Ứng Dụng
Bước đầu tiên là chúng ta install Laravel về local đã.
composer create-project --prefer-dist laravel/laravel FacebookLogin
Thiếp Lập Cơ Sỡ Dữ Liệu
Tiếp theo chúng ta duy chuyển tới file .env để thiết lập cơ sỡ dữ liệu
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=tên cơ sở dữ liệu
DB_USERNAME=tên đăng nhập vào database
DB_PASSWORD=mật khẩu đăng nhập vào database
Cài đặt SociaLite Package
composer require laravel/socialite
Sau khi cài đặt xong gói SociaLite, các bạn vào file config/app.php để config như bên dưới.
'providers' => [
// Other service providers…
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
// Other aliases…
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
Tạo App Facebook
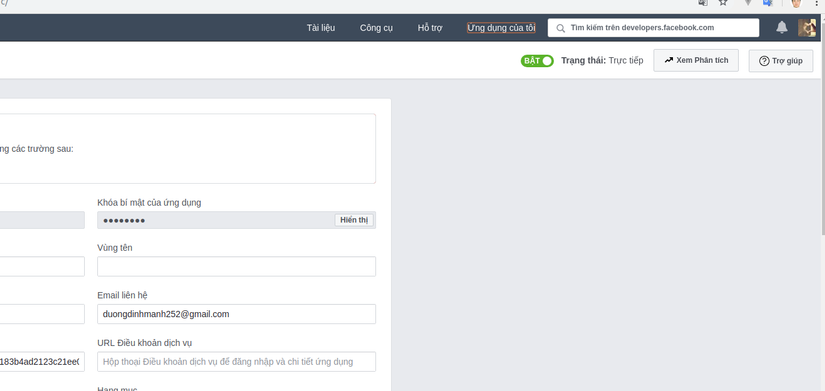
Tiếp theo là việc quan trọng khác, đó là việc tạo App trên facebook, các bạn nhấp vào link bên dưới để duy truyển đến đây. Việc đăng ký 1 tài khoản cũng rất đơn giản, các bạn cứ điền những thông tin cần thiết và next thôi , điều quan trọng là sau khi tạo App các bạn nhớ bật public cho ưng dụng lên nhé. Nó nằm trên góc phải của màn hình. Lưu ý với các bạn là dạo gần đây cá Url đăng ký trên app của facebook phải là https:// nhé, nếu các bạn không có thì có thể lên google, search cách tạo domain fake nhé.

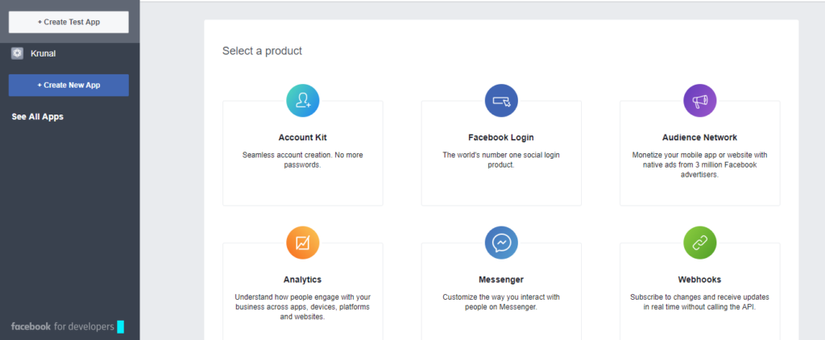
Tiếp theo các bạn click vào phần Sản phẩm hay 'Product' đối với tiếng anh, ở ngay bên dưới và chọn vào mục FaceBook Login

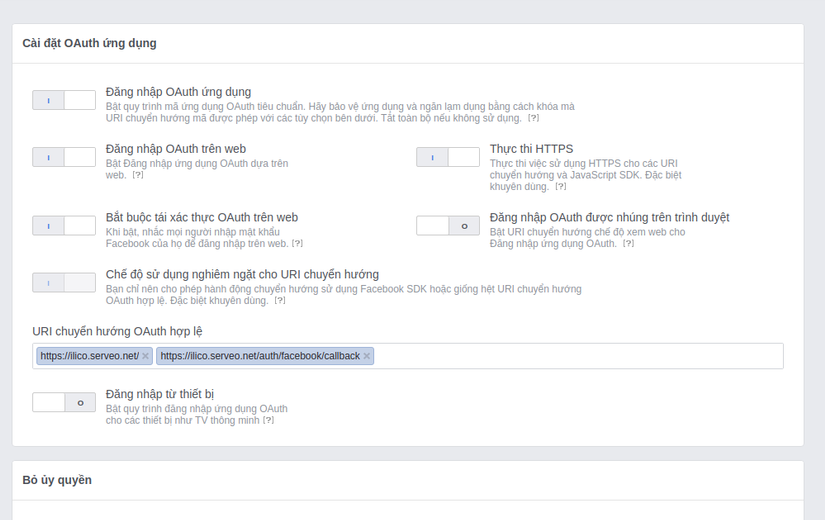
Và cá bạn vào phần cài đặt và cũng gắn URL của mình vào phần ô input chỗ 'URI chuyển hướng OAuth hợp lệ'

Sau khi tạo xong ứng dụng các bạn quay lại với project của mình, các bạn vào file config/services.php và thêm đoạn code như bên dưới.
'facebook' => [
'client_id' => env('FACEBOOK_APP_ID'),
'client_secret' => env('FACEBOOK_APP_SECRET'),
'redirect' => env('FACEBOOK_APP_CALLBACK_URL'),
],
Sau đó các bạn quay ra file .env thêm đoạn code như bên dưới.
FACEBOOK_APP_ID = 642423652638888
FACEBOOK_APP_SECRET = 91ffb713415e5e11f2a9fdf676jh // Chính là key của app
FACEBOOK_APP_CALLBACK_URL = http://yourDomain/callback/facebook
- Lưu ý với các bạn FACEBOOK_APP_CALLBACK_URL chính Url mà các bạn khai báo trong https://developers.facebook.com/ của các bạn.
Tạo Migration và Model
Các bạn vào database/create_users_table.php và thêm đoạn code bên dưới.
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
Run the migrations.
*
@return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique()->nullable();
$table->string('provider');
$table->string('provider_id');
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken()->nullable();
$table->timestamps();
});
}
/**
Reverse the migrations.
*
@return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
Sau đó là vào app/User.php
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];
Tiếp theo các bạn tạo Auth để login trong laravel
php artisan make:auth
Và đừng quyên chạy php artisan migrate để tạo table lên db nhé, nếu trong quá trình chạy migrate gặp lỗi thì các bạn có thể thêm dòng config sau trong file app/providers/AppServiceProvider.php
…
use Illuminate\Support\Facades\Schema;
….
function boot()
{
Schema::defaultStringLength(191);
}
…
Tạo Route
Tiếp theo các bạn vào file web.php và tạo 2 route như bên dưới.
Route::get('/auth/redirect/{provider}', 'SocialController@redirect');
Route::get('/callback/{provider}', 'SocialController@callback');
Tạo Controler
Các bạn chạy cấu lệnh bên dưới để tạo Controller
php artisan make:controller SocialController
Và thêm đoạn code như bên dưới để tạo ra 2 method redirect và callback
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator,Redirect,Response,File;
use Socialite;
use App\User;
class SocialController extends Controller
{
public function redirect($provider)
{
return Socialite::driver($provider)->redirect();
}
public function callback($provider)
{
$getInfo = Socialite::driver($provider)->user();
$user = $this->createUser($getInfo,$provider);
auth()->login($user);
return redirect()->to('/home');
}
function createUser($getInfo,$provider){
$user = User::where('provider_id', $getInfo->id)->first();
if (!$user) {
$user = User::create([
'name' => $getInfo->name,
'email' => $getInfo->email,
'provider' => $provider,
'provider_id' => $getInfo->id
]);
}
return $user;
}
}
Sau đó cá bạn duy chuyển ra ngoài Resources/Views/Auth/login.blade.php và thêm code như bên dưới.
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/facebook') }}" class="btn btn-primary"><i class="fa fa-facebook"></i> Facebook</a>
</div>
</div>
Kết luận
Vậy là xong, vncoder.net đã hướng dẫn rất chi tiết chức năng đăng ký, đăng nhập bằng tài khoản Facebook. Hãy để lại bình luận phía dưới nếu bạn không hiểu, chúc bạn thành công!.
Tài liệu tham khảo
- https://viblo.asia/p/laravel-58-facebook-login-with-socialite-3P0lP4gnlox
- https://www.tutsmake.com/laravel-5-facebook-login-with-socialite/

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới
Được xem nhiều nhất
[Laravel] Hướng dẫn tích hợp thanh toán online, tích hợp cổng thanh to...
[Laravel] Sử dụng Ajax làm chức năng tìm kiếm trong Laravel
Tích hợp cổng thanh toán VNPay với Laravel.
[Laravel] Cách sử dụng Charts - hướng dẫn vẽ biểu đồ trong Laravel
[Laravel] Hướng dẫn đăng nhập, đăng ký tài khoản bằng tài khoản Facebo...
Khóa học liên quan
Xây dựng ứng dụng với Laravel và Vuejs
Lượt xem: 17359
Chuyên mục: Laravel