[Android] Hướng dẫn sử dụng WebView
Đăng bởi: Admin | Lượt xem: 3115 | Chuyên mục: Android
Hướng dẫn sử dụng WebView để hiển thị 1 trang web hoặc HTML trong ứng dụng Android

1. WebView là gì?
Trong Android, đối tượng WebView dùng để hiện thị một trang web thông qua một URL hoặc hiện thị HTML trong ứng dụng. Trong bài viết này mình sẽ hướng dẫn bạn cách sử dụng WebView cơ bản.

2. Ví dụ với Android WebView
Bước 1: Cấp quyền Internet
Thêm đoạn sau vào file AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET" />
File AndroidManifest.xml đầy đủ:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.o7planning.androidwebview">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
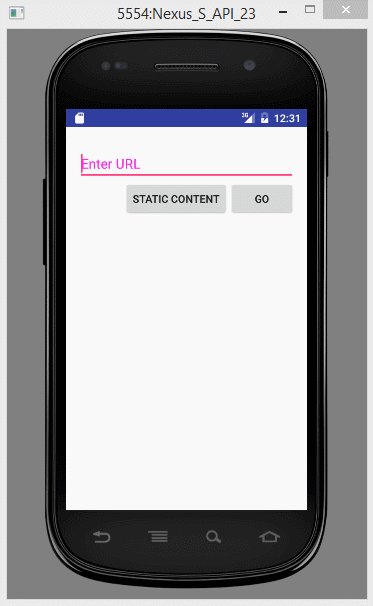
Bước 2: Thiết kế giao diện
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText_addressBar"
android:hint="Enter URL"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_marginTop="10dp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/webView"
android:layout_alignEnd="@+id/webView" />
<Button
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Static Content"
android:id="@+id/button_static"
android:layout_below="@+id/editText_addressBar"
android:layout_toLeftOf="@+id/button_go"
android:layout_toStartOf="@+id/button_go" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Go"
android:id="@+id/button_go"
android:layout_below="@+id/editText_addressBar"
android:layout_alignRight="@+id/webView"
android:layout_alignEnd="@+id/webView" />
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_below="@+id/button_go" />
</RelativeLayout>
Bước 3: Thêm lớp xử lý sự kiện WebView
MyWebViewClient.java
package org.o7planning.androidwebview;
import android.graphics.Bitmap;
import android.util.Log;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.EditText;
public class MyWebViewClient extends WebViewClient {
private EditText addressBar;
public MyWebViewClient(EditText addressBar) {
this.addressBar= addressBar;
}
// Khi bạn click vào link bên trong trình duyệt (Webview)
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Log.i("MyLog","Click on any interlink on webview that time you got url :-" + url);
addressBar.setText(url);
return super.shouldOverrideUrlLoading(view, url);
}
// Khi trang bắt đầu được tải
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Log.i("MyLog", "Your current url when webpage loading.." + url);
}
// Khi trang tải xong
@Override
public void onPageFinished(WebView view, String url) {
Log.i("MyLog", "Your current url when webpage loading.. finish" + url);
super.onPageFinished(view, url);
}
@Override
public void onLoadResource(WebView view, String url) {
super.onLoadResource(view, url);
}
}
Bước 4: Xử lý các sự kiện
MainActivity.java
package org.o7planning.androidwebview;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
private EditText addressBar;
private WebView webView;
private Button buttonGo;
private Button buttonStatic;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonGo =(Button)findViewById(R.id.button_go);
buttonStatic =(Button)findViewById(R.id.button_static);
addressBar =(EditText)findViewById(R.id.editText_addressBar);
webView =(WebView)findViewById(R.id.webView);
// Gắn WebView với lớp xử lý sự kiện
webView.setWebViewClient(new MyWebViewClient(addressBar));
buttonGo.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View view) {
goUrl();
}
});
buttonStatic.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View view) {
showStaticContent();
}
});
}
// Hiện thị trang web qua URL
private void goUrl() {
String url = addressBar.getText().toString().trim();
if(url.isEmpty()) {
Toast.makeText(this,"Please enter url",Toast.LENGTH_SHORT).show();
return;
}
webView.getSettings().setLoadsImagesAutomatically(true);
webView.getSettings().setJavaScriptEnabled(true);
webView.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
webView.loadUrl(url);
}
// Hiển thị đoạn HTML
private void showStaticContent() {
String staticContent="<h2>Select web page</h2>"
+ "<ul><li><a href='http://eclipse.org'>Eclipse</a></li>"
+"<li><a href='http://google.com'>Google</a></li></ul>";
webView.loadData(staticContent, "text/html", "UTF-8");
}
}
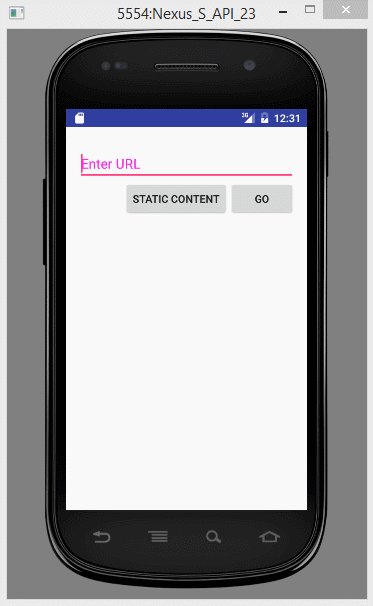
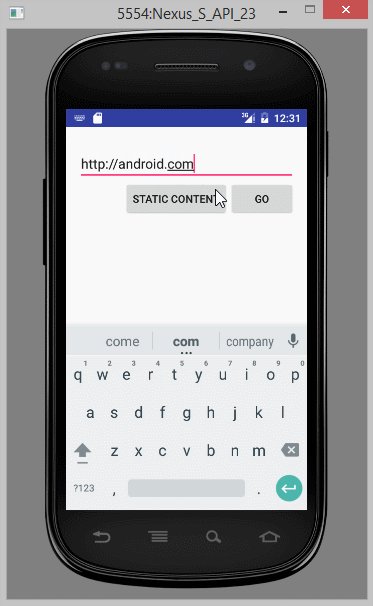
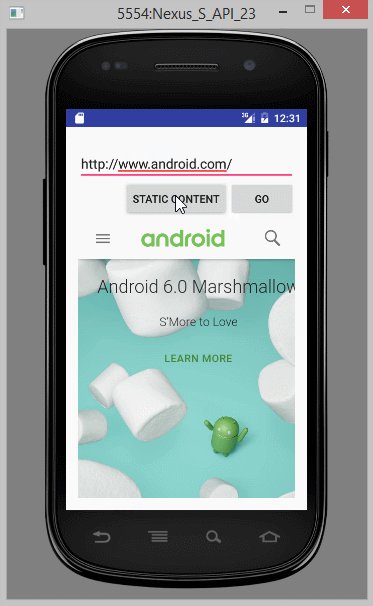
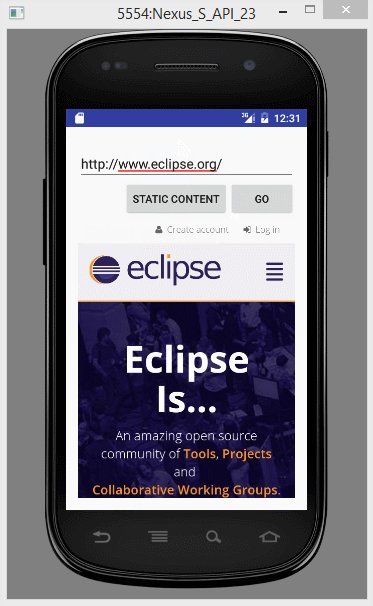
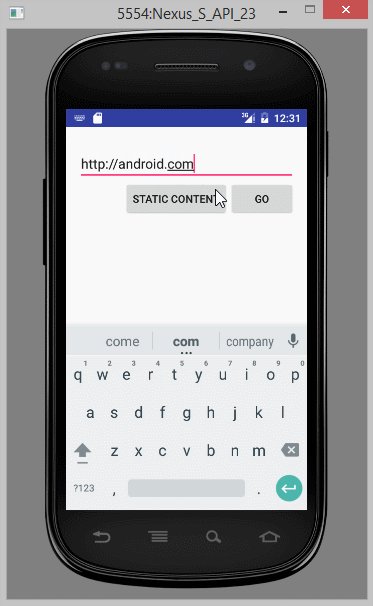
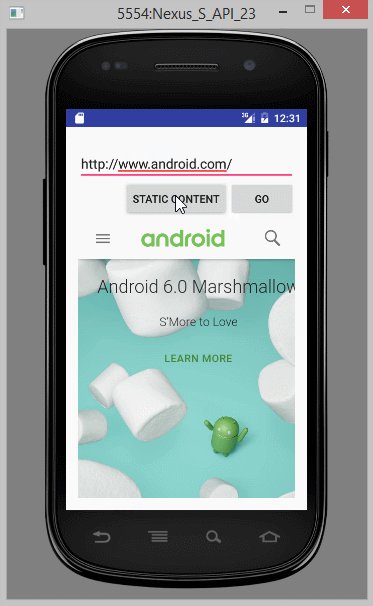
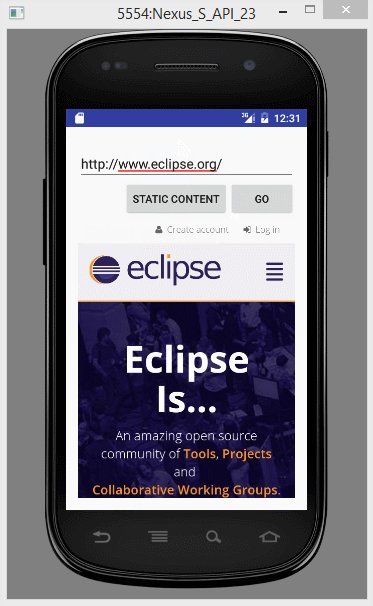
Kết quả:

Cảm ơn các bạn đã đọc bài viết.
Chào thân ái và quyết thắng!
Bài viết gốc: https://o7planning.org/vi/10561/huong-dan-android-webview

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P1)
Chuyên mục khác
Được xem nhiều nhất
Chuyên mục: Android
[Android] Xây dựng biểu đồ trong ứng dụng Android bằng thư viện MPAndr...
05/03/2020
| Lượt xem: 8162
Bổ sung tính năng Item Click cho RecyclerView trong Android
09/04/2020
| Lượt xem: 7969
[Android] Tìm hiểu về Internal Storage, External Storage và Scoped Sto...
16/04/2020
| Lượt xem: 7723
Cách xây dựng ứng dụng trình phát nhạc đơn giản bằng Android Studio
01/08/2020
| Lượt xem: 7495
[Android] 30 câu hỏi phỏng vấn Android kinh điển
22/03/2020
| Lượt xem: 7329
Khóa học liên quan
Khóa học: Android














