[Android] Xây dựng biểu đồ trong ứng dụng Android bằng thư viện MPAndroidChart
Khi lập trình Android, nếu muốn hiển thị một lượng lớn dữ liệu chúng ta thường dùng ListView, GridView, RecycleView,...Tuy nhiên, trong một số trường hợp, như báo cáo, thống kê,...tính trực quan và bao quát được chú trọng thì sử dụng biểu đồ là một phương thức hợp lý.

Khi lập trình Android, nếu muốn hiển thị một lượng lớn dữ liệu chúng ta thường dùng ListView, GridView, RecycleView,...Tuy nhiên, trong một số trường hợp, như báo cáo, thống kê,...tính trực quan và bao quát được chú trọng thì sử dụng biểu đồ là một phương thức hợp lý. Ở bài viết này, chúng ta sẽ cùng tìm hiểu thư viện MPChartAndroid, một trong những công cụ vẽ đồ thị phổ biến nhất hiện nay.
1. Thêm thư viện MPChartAndroid:
Để sử dụng thư viện MPChartAndroid, trước tiên ta cần thêm dependencies cho Project. Có 2 cách để thêm:
- Gradle Setup
repositories { maven { url 'https://jitpack.io' } } dependencies { implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0' } - Maven Setup
<!-- <repositories> section of pom.xml --> <repository> <id>jitpack.io</id> <url>https://jitpack.io</url> </repository> <!-- <dependencies> section of pom.xml --> <dependency> <groupId>com.github.PhilJay</groupId> <artifactId>MPAndroidChart</artifactId> <version>v3.1.0</version> </dependency>
2. Tạo đối tượng DataSet
Tất cả dữ liệu muốn hiển thị sẽ được chuyển đổi trực tiếp từ đối tượng DataSet sang đồ thị. Với các kiểu đồ thị khác nhau, thư viện cung cấp các đối tượng riêng nhưng đều là lớp con của DataSet. Ví dụ như BarChart có BarDataSet, LineChart có LineDataSet,...
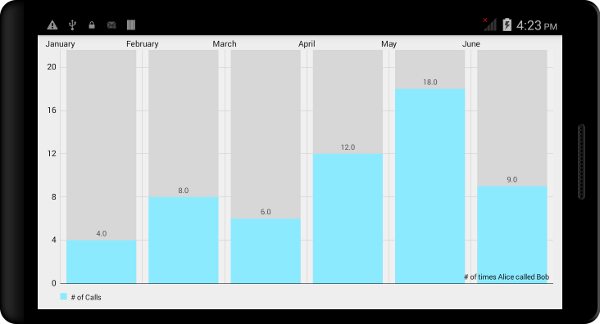
Ví dụ, trong trường hợp muốn thống kê doanh thu 6 tháng trong 2 quý đầu năm, ta sẽ sử dụng BarChart
| Tháng | 1 | 2 | 3 | 4 | 5 | 6 |
| Doanh thu (triệu đồng) | 10 | 14 | 18 | 19 | 18 | 22 |
Mỗi giá trị của 1 đơn vị trong đồ thị được biểu diễn thông qua Entry. Một ArrayList các Entry sẽ được dùng để tạo ra một Dataset.
ArrayList<BarEntry> entries = new ArrayList<>();
entries.add(new BarEntry(4f, 0));
entries.add(new BarEntry(8f, 1));
entries.add(new BarEntry(6f, 2));
entries.add(new BarEntry(12f, 3));
entries.add(new BarEntry(18f, 4));
entries.add(new BarEntry(9f, 5));
BarDataSet dataSet = new BarDataSet(entries, "data");
3. Gán nhãn cho trục X:
Nếu chúng ta không gán nhãn cho trục X thì đồ thị sẽ chỉ hiển thị các con số 0,1,2... như vậy sẽ rất khó hiểu cho người dùng. Nhãn dán được setup thông qua một ArrayList<String>
ArrayList<String> labels = new ArrayList<String>();
labels.add("January");
labels.add("February");
labels.add("March");
labels.add("April");
labels.add("May");
labels.add("June");
4. Tạo biểu đồ:
Bạn có thể thêm biểu đồ bằng các khởi tạo đối tượng trong Java code hoặc thêm trực tiếp trong file .xml. Trong trường hợp đồ thị chiếm hết màn hình, thì việc khởi tạo từ Java code sẽ đơn giản hơn.
Khởi tạo biểu đồ:
BarChart chart = new BarChart(context);
setContentView(chart);
Thêm dữ liệu và nhãn dán cho biểu đồ:
BarData data = new BarData(labels, dataSet);
chart.setData(data);

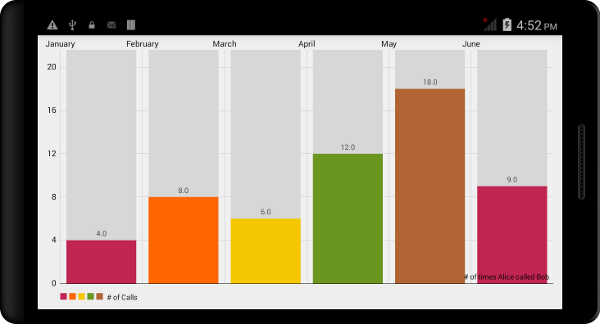
5. Thêm màu sắc cho biểu đồ:
Để đổi màu cho đồ thị, ta sử dụng phương thức setColors của dataSet. Hiện tại, thư viện cung cấp các màu như sau:
ColorTemplate.LIBERTY_COLORSColorTemplate.COLORFUL_COLORSColorTemplate.JOYFUL_COLORSColorTemplate.PASTEL_COLORSColorTemplate.VORDIPLOM_COLORS
dataSet.setColors(ColorTemplate.COLORFUL_COLORS);
Kết quả thu được:

6. Thêm hình động cho biểu đồ:
Thư viện hỗ trợ hình động cho tất cả các loại biểu đồ để phần hiển thị sinh động, hấp dẫn hơn đối với người dùng. Nếu cần hình động cho cả 2 trục của đồ thị, ta sử dụng phương thức animateXY(), hoặc nếu chỉ áp dụng cho trục X hoặc Y, ta sử dụng phương thức animateX(), animateY().
Ví dụ:
chart.animateY(5000);
7. Lưu hình ảnh đồ thị:
MPAndroidChart cũng cho phép bạn lưu trạng thái hiện tại của biểu đồ dưới dạng hình ảnh. Để sử dụng tính năng này, trước tiên bạn cần cấp cho ứng dụng của mình quyền ghi vào Thẻ SD của thiết bị.
Tiếp theo, chúng ta có hai phương thức để lựa chọn đó là:
saveToGallery: Phương pháp này lưu biểu đồ của bạn dưới dạng tệp JPEG. Nó cũng cho phép bạn cài đặt chất lượng hoặc tỷ lệ nén của hình ảnh.saveToPath:Phương pháp này lưu biểu đồ của bạn dưới dạng tệp PNG vào đường dẫn bạn chỉ định.
Ví dụ:
chart.saveToGallery("chart.jpg", 90);
8. Kết luận:
Thông qua bài này, mình đã giới thiệu đến các bạn những đối tượng, thao tác và ví dụ cơ bản của thư viện MPChartAndroid. Để tìm hiểu chi tiết, cụ thể hơn bạn có thể đọc trực tiếp thư viện trên github: https://github.com/PhilJay/MPAndroidChart
Tài liệu tham khảo:
- https://code.tutsplus.com/tutorials/add-charts-to-your-android-app-using-mpandroidchart--cms-23335
- https://github.com/PhilJay/MPAndroidChart

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)














