[Android] Hướng dẫn tạo Navigation Drawer
Bài viết sẽ hướng dẫn bạn cách tạo menu kéo ngang (Navigation Drawer) trong ứng dụng Android.

Giới thiệu
Navigation Drawer là một menu kéo hiển thị một ngăn xếp ở cạnh biên của màn hình. Nó được ẩn đi khi không sử dụng, nhưng sẽ xuất hiện khi người dùng vuốt ngón tay của họ từ mép trái hoặc mép trên của màn hình ứng dụng, hay khi nhấn vào icon trên thanh công cụ.
Hôm nay mình sẽ hướng dẫn bạn cách tạo Navigation Drawer bằng cách sử dụng DrawerLayout có sẵn trong thư viện hỗ trợ (Support Library). Trước khi quyết định sử dụng Navigation Drawer trong ứng dụng của bạn, bạn nên nghiên cứu những trường hợp nên sử dụng Navigation Drawer và các nguyên tắc trong Navigation Drawer Guide.

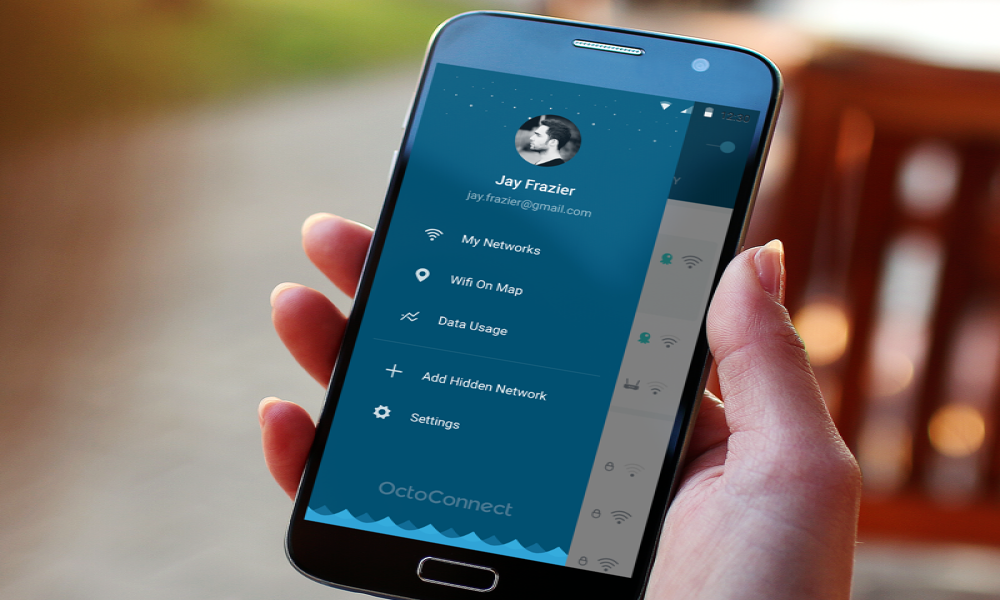
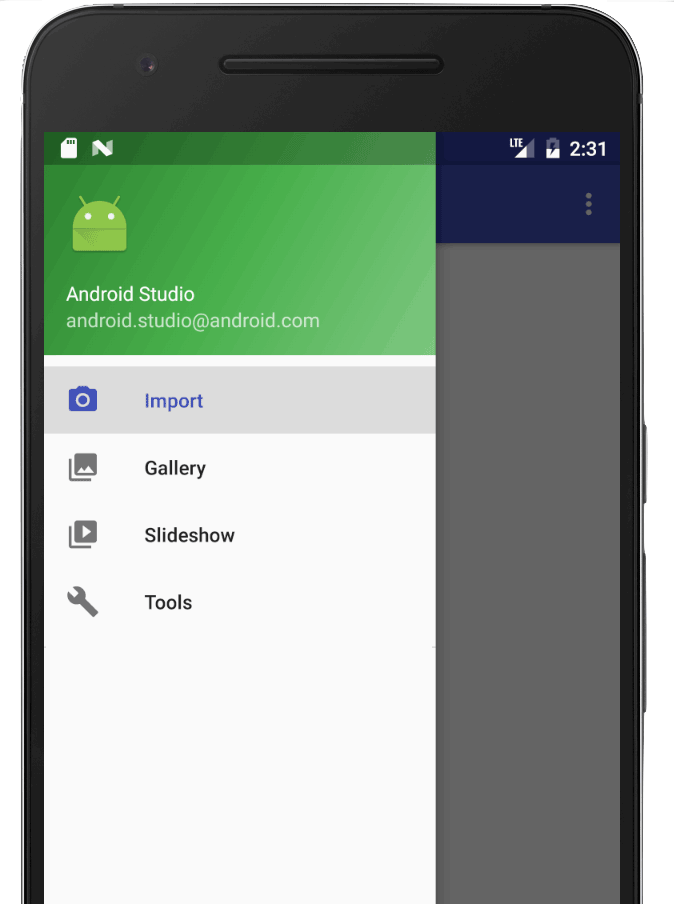
Hình 1: Ví dụ về Navigation Drawer
Các bước thực hiện
Thêm dependencies
Thêm các phụ thuộc sau vào file build.gradle (Module: app) trong ứng dụng của bạn
dependencies {
implementation 'com.android.support:appcompat-v7:27.1.0'
implementation 'com.android.support:design:27.1.0'
}
Thiết kế giao diện
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Use DrawerLayout as root container for activity -->
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Layout to contain contents of main body of screen (drawer will slide over this) -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- Container for contents of drawer - use NavigationView to make configuration easier -->
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true" />
</android.support.v4.widget.DrawerLayout>
Chú ý:
- Trong activity_main.xml để DrawLayout là view bao ngoài, bên trong gồm 2 thành phần: FrameLayout là giao diện chính của ứng dụng (có thể sử dụng các ViewGroup khác) và NavigationView là phần menu kéo ngang.
- FrameLayout thiết lập chiều rộng và chiều cao là match_parent.
- NavigationView đặt thuộc tính android:layout_gravity="start" để Navigation Drawer xuất hiện từ bên trái.
- NavigationView đặt thuộc tính android:fitsSystemWindows="true" để đảm bảo nội dung của Navigation Drawer không phủ lên thanh trạng thái và các view khác.
Tạo menu cho Navigation Drawer
drawer_view.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/ic_menu_camera"
android:title="@string/import" />
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="@string/gallery" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="@string/slideshow" />
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="@string/tools" />
</group>
</menu>
Sau đó gắn menu với Navigation Drawer
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/drawer_view" />
Thêm Header cho Navigation Drawer
nav_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:padding="16dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark"
android:orientation="vertical"
android:gravity="bottom">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="My header title"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"/>
</LinearLayout>
Gắn header với NavigationDrawer
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:menu="@menu/drawer_view"
app:headerLayout="@layout/nav_header" />
Xử lý sự kiện khi nhấn vào 1 item trong menu
MainActivity.java
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = findViewById(R.id.drawer_layout);
NavigationView navigationView = findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(
new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
// set item as selected to persist highlight
menuItem.setChecked(true);
// close drawer when item is tapped
mDrawerLayout.closeDrawers();
// Add code here to update the UI based on the item selected
// For example, swap UI fragments here
return true;
}
});
}
}
Thêm Button Navigation Drawer cho thanh công cụ (Action bar)
DrawerLayout cung cấp cho người dùng mở và đóng Navigation Drawer với việc vuốt bên mép của màn hình. Nhưng nếu giao diện của bạn bao gồm cả Aactionbar, Bạn nên cho phép người dùng đóng mở Drawer bằng cách nhấn vào Icon Drawer ở góc phía trên bên trái của Aactionbar.

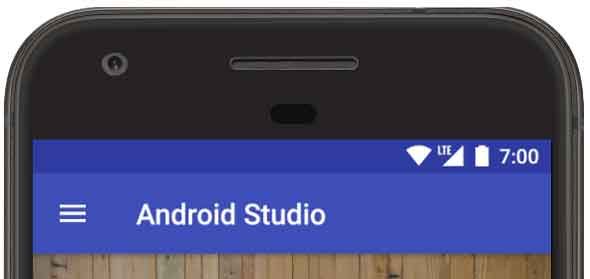
Hình 2: Navigation Drawer Button ở bên trái
Thêm Toolbar vào layout của bạn thay cho Actionbar mặc định
<android.support.v4.widget.DrawerLayout ...>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar" />
</FrameLayout>
...
</android.support.v4.widget.DrawerLayout>
Sau đó mở AndroidManifest và thiết lập như sau:
<manifest ...>
<application
...
android:theme="@style/Theme.AppCompat.Light.NoActionBar" >
...
</manifest>
Thiết lập Toolbar như Actionbar
Bây giờ, Toolbar đã xuất hiện trong layout nhưng không có chức năng như ActionBar. Để sử dụng Toolbar như Actionbar, đầu tiên bạn phải chắc chắn rằng Activity của bạn đã được thừa kế từ AppCompatActivity. Sau đó gọi setSupportActionBar() và truyền Toolbar vào:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
...
}
}
Thêm Button Navigation Drawer
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar actionbar = getSupportActionBar();
actionbar.setDisplayHomeAsUpEnabled(true);
actionbar.setHomeAsUpIndicator(R.drawable.ic_menu);
...
}
}
Mở Drawer khi nhấn vào button
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = findViewById(R.id.drawer_layout);
...
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}
}
Xử lý sự kiện đóng/mở Drawer
public class MainActivity extends AppCompatActivity {
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = findViewById(R.id.drawer_layout);
...
mDrawerLayout.addDrawerListener(
new DrawerLayout.DrawerListener() {
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
// Respond when the drawer's position changes
}
@Override
public void onDrawerOpened(View drawerView) {
// Respond when the drawer is opened
}
@Override
public void onDrawerClosed(View drawerView) {
// Respond when the drawer is closed
}
@Override
public void onDrawerStateChanged(int newState) {
// Respond when the drawer motion state changes
}
}
);
}
...
}
Qua bài viết này hy vọng các bạn đã nắm được cách tạo và sử dụng Navigation Drawer trong ứng dụng của mình.
Cảm ơn các bạn đã đọc bài viết.
Chào thân ái và quyết thắng!
Bài viết gốc: https://viblo.asia/p/cach-tao-navigation-drawer-ByEZk0NElQ0

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)















