[Android] Hướng dẫn thêm Bottom Navigation vào ứng dụng Android
Bottom Navigation là một thanh menu ở cuối màn hình cung cấp điều hướng giữa các chế độ views ở top-level trong ứng dụng. Bài viết này sẽ hướng dẫn bạn cách sử dụng Bottom Navigation và kết hợp nó với Fragment.

Thêm thư viện thiết kế
Thêm dòng phía dưới vào file build.gradle (Module: app):
implementation 'com.android.support:design:28.0.0'
Tạo menu cho Bottom Navigation
navigation.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/navigation_shop"
android:icon="@drawable/ic_store_white_24dp"
android:title="@string/title_shop" />
<item
android:id="@+id/navigation_gifts"
android:icon="@drawable/ic_card_giftcard_white_24dp"
android:title="@string/title_gifts" />
<item
android:id="@+id/navigation_cart"
android:icon="@drawable/ic_shopping_cart_white_24dp"
android:title="@string/title_cart" />
<item
android:id="@+id/navigation_profile"
android:icon="@drawable/ic_person_white_24dp"
android:title="@string/title_profile" />
</menu>
Thêm các giá trị color, string
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#7b4bff</color>
<color name="colorPrimaryDark">#6539ba</color>
<color name="colorAccent">#FF4081</color>
<color name="bgBottomNavigation">#fe485a</color>
</resources>
string.xml
<resources>
<string name="app_name">Bottom Navigation</string>
<string name="title_shop">Shop</string>
<string name="title_gifts">Gifts</string>
<string name="title_cart">Cart</string>
<string name="title_profile">Profile</string>
</resources>
Thiết kế giao diện
activitymain.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<FrameLayout
android:id="@+id/frame_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="?android:attr/windowBackground"
app:itemBackground="@color/bgBottomNavigation"
android:foreground="?attr/selectableItemBackground"
app:itemIconTint="@android:color/white"
app:itemTextColor="@android:color/white"
app:menu="@menu/navigation" />
</android.support.design.widget.CoordinatorLayout>
Giao diện gồm 2 phần:
- FrameLayout để chứa các Fragment
- BottomNavigationView: Chính là Bottom Navigation, cần sử dụng các thuộc tính để đặt nó xuống phía dưới cùng của màn hình, như ở đây chúng ta sử dụng android:layout_gravity="bottom"
Chú ý các thuộc tính của BottomNavigationView:
- app:menu — File menu resource để hiển thị các mục điều hướng cùng với icon và text.
- app:itemBackground — Áp dụng background color cho Bottom Navigation.
- app:itemTextColor — Màu text của Bottom Navigation item.
- app:itemIconTint — Màu icon của Bottom Navigation item.
Xử lý các sự kiện
MainActivity.java
package info.androidhive.bottomnavigation;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.design.widget.CoordinatorLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
import info.androidhive.bottomnavigation.fragment.CartFragment;
import info.androidhive.bottomnavigation.fragment.GiftsFragment;
import info.androidhive.bottomnavigation.fragment.ProfileFragment;
import info.androidhive.bottomnavigation.fragment.StoreFragment;
import info.androidhive.bottomnavigation.helper.BottomNavigationBehavior;
public class MainActivity extends AppCompatActivity {
private ActionBar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = getSupportActionBar();
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
toolbar.setTitle("Shop");
}
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment fragment;
switch (item.getItemId()) {
case R.id.navigation_shop:
toolbar.setTitle("Shop");
return true;
case R.id.navigation_gifts:
toolbar.setTitle("My Gifts");
return true;
case R.id.navigation_cart:
toolbar.setTitle("Cart");
return true;
case R.id.navigation_profile:
toolbar.setTitle("Profile");
return true;
}
return false;
}
};
}
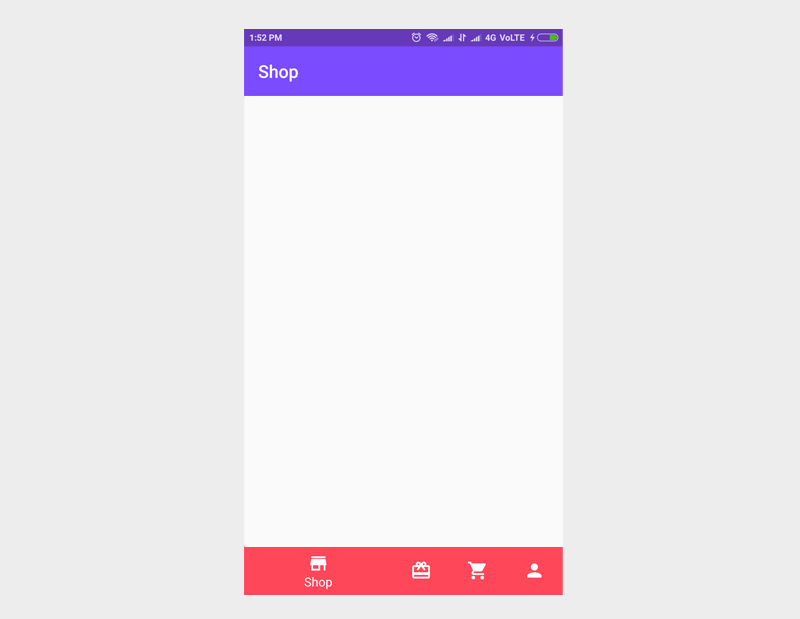
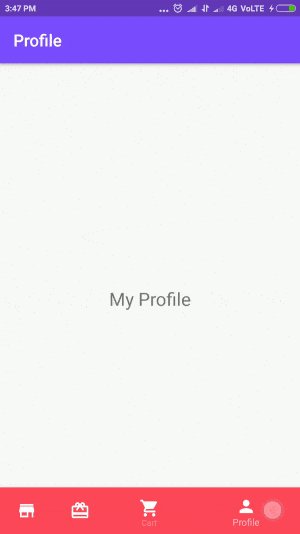
Kết quả:

Thêm các Fragment
Tạo các Fragment
Chúng ta tạo ra bốn fragment có tên là StoreFragment, GiftsFragment, CartFragment và ProfileFragment.
Tạo fragment mới: File ⇒ New ⇒ Fragment ⇒ Fragment (Blank) với tên là StoreFragment.java, tương tự với các fragment còn lại
Load các Fragment khi chọn item ở BottomNavigation
MainActivity.java
package info.androidhive.bottomnavigation;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.design.widget.CoordinatorLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
import info.androidhive.bottomnavigation.fragment.CartFragment;
import info.androidhive.bottomnavigation.fragment.GiftsFragment;
import info.androidhive.bottomnavigation.fragment.ProfileFragment;
import info.androidhive.bottomnavigation.fragment.StoreFragment;
import info.androidhive.bottomnavigation.helper.BottomNavigationBehavior;
public class MainActivity extends AppCompatActivity {
private ActionBar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = getSupportActionBar();
// Đặt Fragment mặc định
toolbar.setTitle("Shop");
loadFragment(new StoreFragment());
}
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment fragment;
switch (item.getItemId()) {
case R.id.navigation_shop:
toolbar.setTitle("Shop");
fragment = new StoreFragment();
loadFragment(fragment);
return true;
case R.id.navigation_gifts:
toolbar.setTitle("My Gifts");
fragment = new GiftsFragment();
loadFragment(fragment);
return true;
case R.id.navigation_cart:
toolbar.setTitle("Cart");
fragment = new CartFragment();
loadFragment(fragment);
return true;
case R.id.navigation_profile:
toolbar.setTitle("Profile");
fragment = new ProfileFragment();
loadFragment(fragment);
return true;
}
return false;
}
};
private void loadFragment(Fragment fragment) {
// load Fragment
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.frame_container, fragment);
transaction.addToBackStack(null);
transaction.commit();
}
}
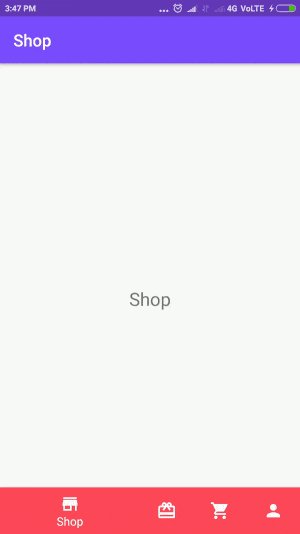
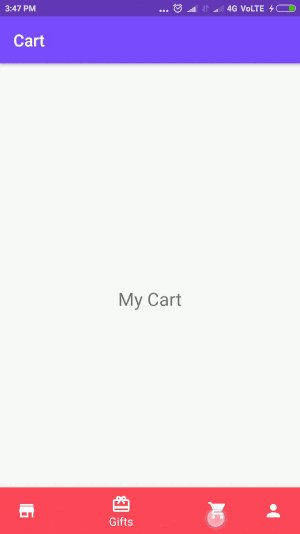
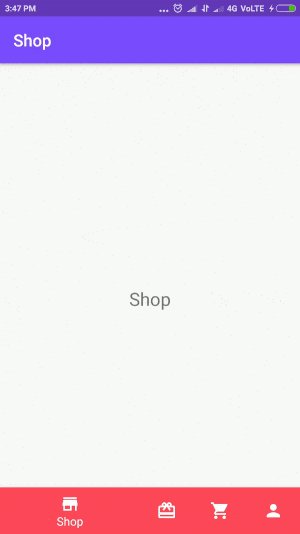
Kết quả:

Cảm ơn các bạn đã đọc bài viết.
Chào thân ái và quyết thắng!

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)















