[Android] Một số tính năng thú vị của AlertDialog có thể bạn chưa biết
AlertDialog có vẻ đơn giản này có rất nhiều tính năng ẩn. Nếu bạn đã từng phát triển một ứng dụng, có lẽ bạn đã sử dụng nó. Chức năng chính của AlertDialogftime là thông báo cho người dùng về điều gì...

Mở đầu
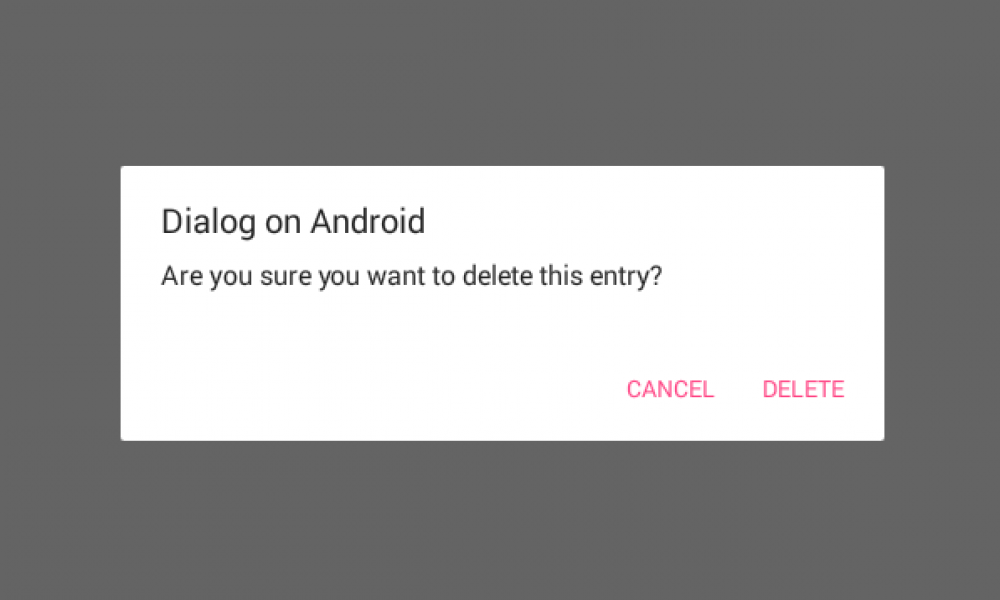
AlertDialog có vẻ đơn giản này có rất nhiều tính năng ẩn. Nếu bạn đã từng phát triển một ứng dụng, có lẽ bạn đã sử dụng nó. Chức năng chính của AlertDialog là thông báo cho người dùng về điều gì đó sắp xảy ra đòi hỏi sự chú ý ngay lập tức của họ và một hành động được thực hiện cuối cùng. Mục đích sử dụng AlertDialog có thể là:
- Yêu cầu người dùng cấp quyền cho ứng dụng của bạn để làm một cái gì đó
- Thông báo cho người dùng về một hành động sắp diễn ra
- Thông báo cho người dùng về những gì đang diễn ra
Điều mà bài viết này sẽ không đề cập đến là các trường hợp sử dụng cơ bản và việc xây dựng AlertDialog, nhưng nó sẽ đề cập đến một số cách sử dụng và cảnh báo nâng cao hơn của phần tử UI này.
Đối với bài viết này, tôi sẽ hiển thị các ví dụ được viết bằng Kotlin.
Độ dài của Title AlertDialog
Đặt tiêu đề trên AlertDialog rất dễ dàng. Sử dụng phương pháp sau:
builder.setTitle(title), //where title is a CharSequence.
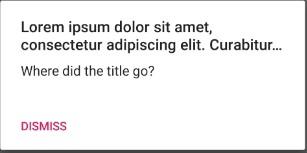
Một điều cần chú ý là tiêu đề của dialog bị giới hạn trong hai dòng. Có nghĩa là, nếu bạn viết một tiêu đề dài, nó sẽ bị cắt ngắn và bạn sẽ thấy ba dấu chấm được hiển thị biểu thị câu dài hơn câu xuất hiện.

Nhưng nếu chúng ta cần thêm chỗ cho tiêu đề của mình thì sao? Chúng ta có thể sử dụng phương thức setCustomTitle tham số truyền vào là 1 View
public AlertDialog.Builder setCustomTitle (View customTitleView)
Sử dụng phương thức trên, chúng ta có thể dễ dàng tạo một TextView và custom nó theo ý thích để có được kết quả mong muốn.
val dialog = AlertDialog.Builder(this)
val textView = TextView(this)
with(textView) {
textView.text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisi neque, pulvinar sit amet tortor vitae, porta suscipit neque."
textView.textSize = 20.0F
textView.setTypeface(null, Typeface.BOLD)
textView.gravity = Gravity.CENTER
}
dialog.setCustomTitle(textView)
dialog.setMessage("AlertDialog Message")
dialog.setNeutralButton("Dismiss") {dialog, which ->
//Neutral button click logic
}
dialog.show()
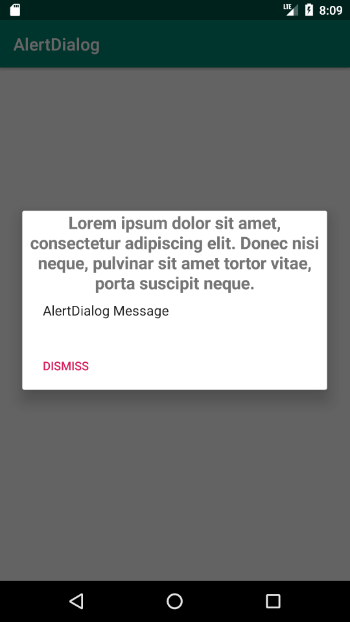
Và kết quả sẽ như sau:

Neutral Button
Mặc dù bạn có thể quen với các nút Ok hoặc Dismiss được liên kết với AlertDialog, nhưng cũng có một loại nút khác có sẵn. Nút đó là NeutralButton. Điều đặc biệt ở nút này là nó báo hiệu cho người dùng rằng nếu bạn đưa ra lựa chọn này, sẽ không có gì bị ảnh hưởng.
public AlertDialog.Builder setNeutralButton (CharSequence text,
DialogInterface.OnClickListener listener)
Items Or Message
Sau khi đặt tiêu đề, chúng ta có thể đặt thông báo của hộp thoại cảnh báo. Một lần nữa, điều gì sẽ xảy ra nếu chúng ta muốn người dùng chọn một cái gì đó trong hộp thoại cảnh báo của chúng ta (là một danh sách)? Vì vậy, chúng ta có thể sử dụng phương thức setItems:
public AlertDialog.Builder setItems (CharSequence[] items,
DialogInterface.OnClickListener listener)
Hoặc chúng ta có thể sử dụng phương thức setSingleChoiceItems :
Ở đây, chúng ta đến một ngã ba đường, bởi vì chúng tôi sẽ phải chọn những gì quan trọng hơn đối với chúng ta: một danh sách các mục tùy chọn hoặc thông báo hộp thoại cảnh báo. Chúng ta có thể có cả hai. Để trích dẫn tài liệu:
…Because the list appears in the dialog’s content area, the dialog cannot show both a message and a list…
Khi sử dụng danh sách các mục, nên sử dụng adapter để xử lý sự kiện và quản lý danh sách các mục của chúng ta. Dưới đây là một ví dụ đơn giản về cách đạt được điều đó.
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val listAdapter = AlertDialogListAdapter(this)
val dialog = AlertDialog.Builder(this)
dialog.setTitle("Items List")
dialog.setAdapter(listAdapter, {dialog, which ->
//Clicking on list element logic here
})
dialog.setNeutralButton("Dismiss") {dialog, which ->
//Click on dismiss button logic here
}
dialog.show()
}
AlertDialogListAdapter.kt
class AlertDialogListAdapter(private val context: Context) : BaseAdapter() {
private val inflater: LayoutInflater
= context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
private val data : ArrayList<String> = arrayListOf("One", "Two", "Three")
override fun getView(position: Int, p1: View?, p2: ViewGroup?): View {
val listItem = inflater.inflate(R.layout.list_item, p2, false)
val textView = listItem.findViewById(R.id.text_view) as TextView
textView.text = data[position]
return listItem
}
override fun getItem(position: Int): Any {
return data[position]
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getCount(): Int {
return data.size
}
}
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/text_view"
android:textSize="20sp">
</TextView>
</LinearLayout>
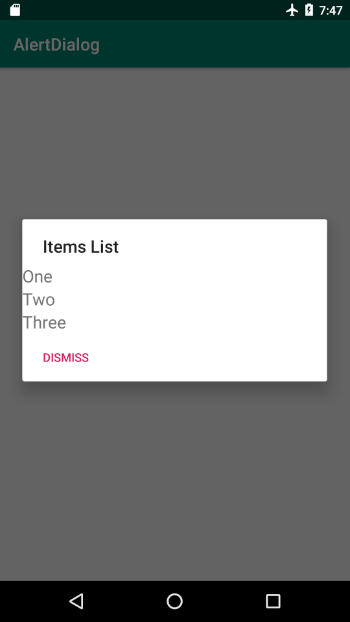
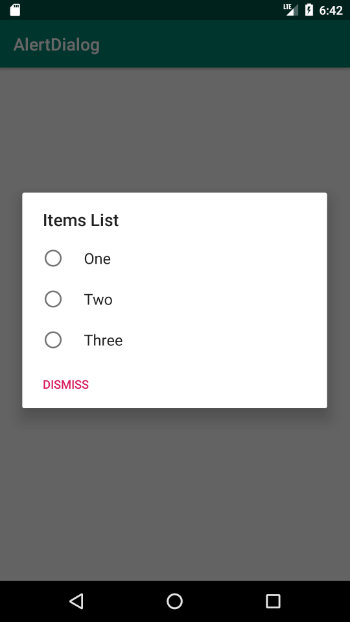
Và kết quả sẽ như sau:

Nếu bạn không muốn xử lý thông qua 1 Adapter, bạn có thể sử dụng phương thức setSingleChoiceItems như sau:
val items = arrayOf<CharSequence>("One", "Two", "Three")
val dialog = AlertDialog.Builder(this)
dialog.setTitle("Items List")
dialog.setSingleChoiceItems(items, -1) { dialog, which ->
//Clicking on list element logic here
}
dialog.setNeutralButton("Dismiss") {dialog, which ->
//Click on dismiss button logic here
}
dialog.show()
Kết quả thu được sẽ là:

Image Alert
Điều gì xảy ra nếu chúng ta muốn có một đoạn nội dung và hình ảnh trong AlertDialog của chúng ta? Chúng ta có thể đạt được điều đó bằng cách sử dụng phương thức setView:
public AlertDialog.Builder setView (View view)
MainActivity.kt
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val dialog = AlertDialog.Builder(this)
dialog.setTitle("Custom View")
val customView = layoutInflater.inflate(R.layout.custom_view, null)
dialog.setView(customView)
dialog.setNeutralButton("Dismiss") {dialog, which ->
//Click on dismiss button logic here
}
dialog.show()
}
custom_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/text_view"
android:textSize="20sp"
android:gravity="center"
android:text="Our AlertDialog Message">
</TextView>
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:id="@+id/image_view"
android:src="@drawable/warning"
android:layout_gravity="center">
</ImageView>
</LinearLayout>
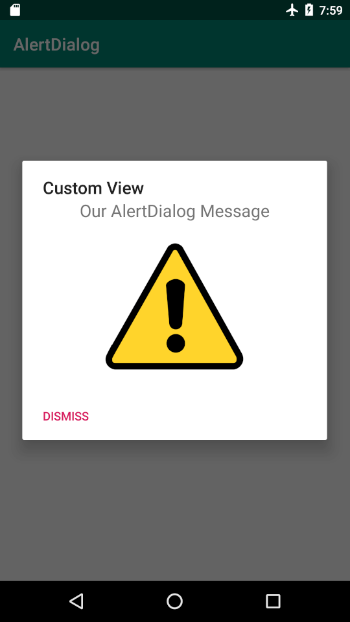
Và đây là kết quả

Trên thực tế, bạn có thể nhận thấy rằng ngay cả đối với sự cố trước đó, chúng ta có thể sử dụng chế độ xem tùy chỉnh có listview và textview để xử lý kịch bản của tin nhắn và danh sách các mục.
Trên đây là một số khả năng khá thú vị mà bạn có thể làm với AlertDialog.
Cảm ơn bạn đã đọc bài viết.
Chào thân ái và quyết thắng!

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)















