[Android] Tạo Widget trong ứng dụng Android
Widget trong Android là một tiện ích nhỏ chứa các dữ liệu và chức năng quan trọng nhất của ứng dụng có thể truy cập ngay từ màn hình chính của người dùng. Bài viết này sẽ cung cấp cho bạn kiến thức cơ bản về widget và xây dựng một widget đơn giản trong Android.

Widget trong Android là một tiện ích nhỏ chứa các dữ liệu và chức năng quan trọng nhất của ứng dụng có thể truy cập ngay từ màn hình chính của người dùng. Người dùng có thể di chuyển vị trí các widget màn hình chính của họ và, nếu được hỗ trợ, thay đổi kích thước của chúng để điều chỉnh lượng thông tin trong một widget theo sở thích của họ.
1. Thành phần của một widget
1.1. AppWidgetProviderInfo
Nơi định nghĩa các thuộc tính của widget như: chiều rộng, chiều cao tối thiểu, file layout giao diện widget, thời gian cập nhật, ảnh xem trước,... Định nghĩa đối tượng AppWidgetProviderInfo trong tài nguyên XML bằng cách sử dụng một phần tử <appwidget-provider> duy nhất và lưu nó trong thư mục res/xml của dự án.
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:updatePeriodMillis="86400000"
android:previewImage="@drawable/preview"
android:initialLayout="@layout/example_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigure"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen">
</appwidget-provider>
- minWidth, minHeight: chỉ định lượng không gian tối thiểu mà widget sử dụng theo mặc định dựa trên lưới các ô có chiều cao và chiều rộng xác định. Nếu các giá trị cho chiều rộng hoặc chiều cao tối thiểu không khớp với kích thước của các ô, thì kích thước của widget sẽ được làm tròn với kích thước ô gần nhất.
- updatePeriodMillis: xác định tần suất widget nên yêu cầu cập nhật từ AppWidgetProvider bằng phương thức onUpdate () tính bằng millisecond (mặc định tối thiểu 30 phút)
- initialLayout: trỏ đến file giao diện widget
- previewImage: ảnh xem trước widget mà người dùng sẽ thấy
- resizeMode: quy định cách widget có thể được thay đổi kích thước (horizontal/vertical/none)
- widgetCategory: nơi widget có thể hiển thị: màn hình chính (home_screen), màn hình khóa (keyguard) hay cả hai. Chỉ các phiên bản Android thấp hơn 5.0 mới hỗ trợ các widget màn hình khóa. Đối với Android 5.0 trở lên, chỉ có home_screen là hợp lệ.
1.2. File layout giao diện
Giao diện widget dựa trên RemoteViews chỉ hỗ trợ các ViewGroup:
- FrameLayout
- LinearLayout
- RelativeLayout
- GridLayout
Và các view:
- AnalogClock
- Button
- Chronometer
- ImageButton
- ImageView
- ProgressBar
- TextView
- ViewFlipper
- ListView
- GridView
- StackView
- AdapterViewFlipper
1.3. AppWidgetProvider
Lớp mở rộng từ BroadcastReceiver, xử lý các sự kiện cập nhật, xóa, bật và tắt widget
- onUpdate()
Được gọi để cập nhật widget theo các khoảng thời gian được xác định bởi thuộc tính updatePeriodMillis trong AppWidgetProviderInfo. Phương thức này cũng được gọi khi người dùng thêm widget, do đó, nó sẽ thực hiện thiết lập thiết yếu ban đầu. Tuy nhiên, nếu bạn đã khai báo một configuration Activity, phương thức này không được gọi khi người dùng thêm widget, nhưng được gọi cho các bản cập nhật tiếp theo. Configuration Activity có trách nhiệm thực hiện cập nhật đầu tiên khi hoàn tất cấu hình.
Là phương thức quan trọng nhất, sẽ xử lý các tương tác với người dùng nếu có. Ví dụ widget chứa một button khi nhấn sẽ mở 1 Activity:
public class ExampleAppWidgetProvider extends AppWidgetProvider {
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
final int N = appWidgetIds.length;
// Perform this loop procedure for each App Widget that belongs to this provider
for (int i=0; i<N; i++) {
int appWidgetId = appWidgetIds[i];
// Create an Intent to launch ExampleActivity
Intent intent = new Intent(context, ExampleActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(context, 0, intent, 0);
// Get the layout for the App Widget and attach an on-click listener
// to the button
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.appwidget_provider_layout);
views.setOnClickPendingIntent(R.id.button, pendingIntent);
// Tell the AppWidgetManager to perform an update on the current app widget
appWidgetManager.updateAppWidget(appWidgetId, views);
}
}
}
- onDeleted(Context, int[])
Được gọi khi widget bị xóa.
- onEnabled(Context)
Được gọi khi một widget được tạo lần đầu tiên.
- onDisabled(Context)
Được gọi khi phiên bản cuối cùng của widget bị xóa
- onReceive(Context, Intent)
Được gọi cho mỗi lần phát sóng và trước mỗi phương thức ở trên.
2. Ví dụ
Tạo 1 widget đơn giản chứa 1 button khi nhấn sẽ mở MainActivity
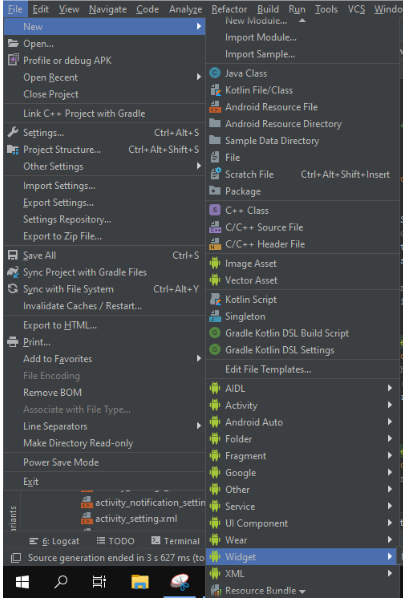
- Tạo Widget
- new_app_widget.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:padding="@dimen/widget_margin">
<Button
android:id="@+id/bt_click_me"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Click me"/>
</RelativeLayout>
- NewAppWidget.java
public class NewAppWidget extends AppWidgetProvider {
static void updateAppWidget(Context context, AppWidgetManager appWidgetManager,
int appWidgetId) {
// Tạo intent mở MainActivity
Intent intent = new Intent(context, MainActivity.class);
PendingIntent pendingIntent = PendingIntent.getActivity(context, 0, intent, 0);
// Xử lý sự kiện onClick
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.new_app_widget);
views.setOnClickPendingIntent(R.id.bt_click_me, pendingIntent);
// Cập nhật widget
appWidgetManager.updateAppWidget(appWidgetId, views);
}
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
// Có thể có nhiều instance của một widget nên cần cập nhật tất cả
for (int appWidgetId : appWidgetIds) {
updateAppWidget(context, appWidgetManager, appWidgetId);
}
}
@Override
public void onEnabled(Context context) {
}
@Override
public void onDisabled(Context context) {
}
}
- new_app_widget_info.xml
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialKeyguardLayout="@layout/new_app_widget"
android:initialLayout="@layout/new_app_widget"
android:minWidth="250dp"
android:minHeight="40dp"
android:previewImage="@drawable/example_appwidget_preview"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="86400000"
android:widgetCategory="home_screen" />
- AndroidManifest.xml
<receiver android:name=".widgets.NewAppWidget">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/new_app_widget_info" />
</receiver>
Link bài viết gốc: https://developer.android.com/guide/topics/appwidgets
Cảm ơn các bạn đã đọc bài viết.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)