[Android] Tích hợp Google Map vào ứng dụng Android nhanh chóng và đơn giản nhất
Nếu ứng dụng của bạn có các tính năng liên quan tới địa điểm, nhà hàng, khách sạn… thì việc hiển thị bản đồ là 1 điều tất yếu. Bài viết sẽ hướng dẫn bạn cách tích hợp Google Map vào ứng dụng của bạn 1 cách cơ bản nhất.

1. Thao tác tích hợp Google Map
-
Chuẩn bị
-
Hướng dẫn này sử dụng Android Studio phiên bản beta 2.0 mới nhất, nếu bạn dùng bản ổn định 1.5 giao diện có thể hơi khác 1 chút.
-
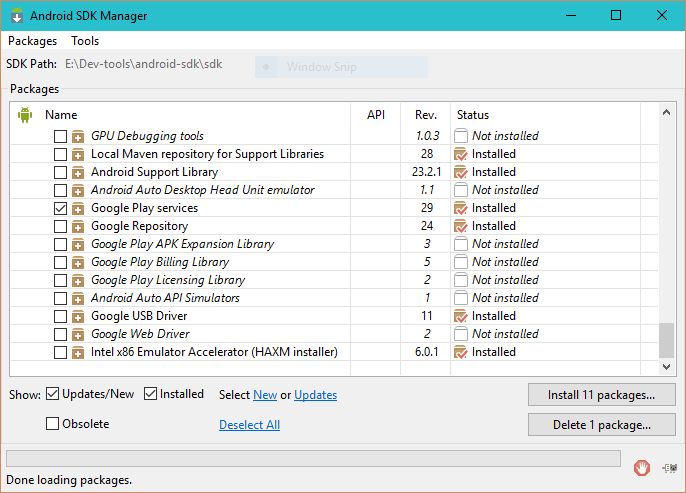
Mở SDK manager và cài thêm gói Google Play Services:

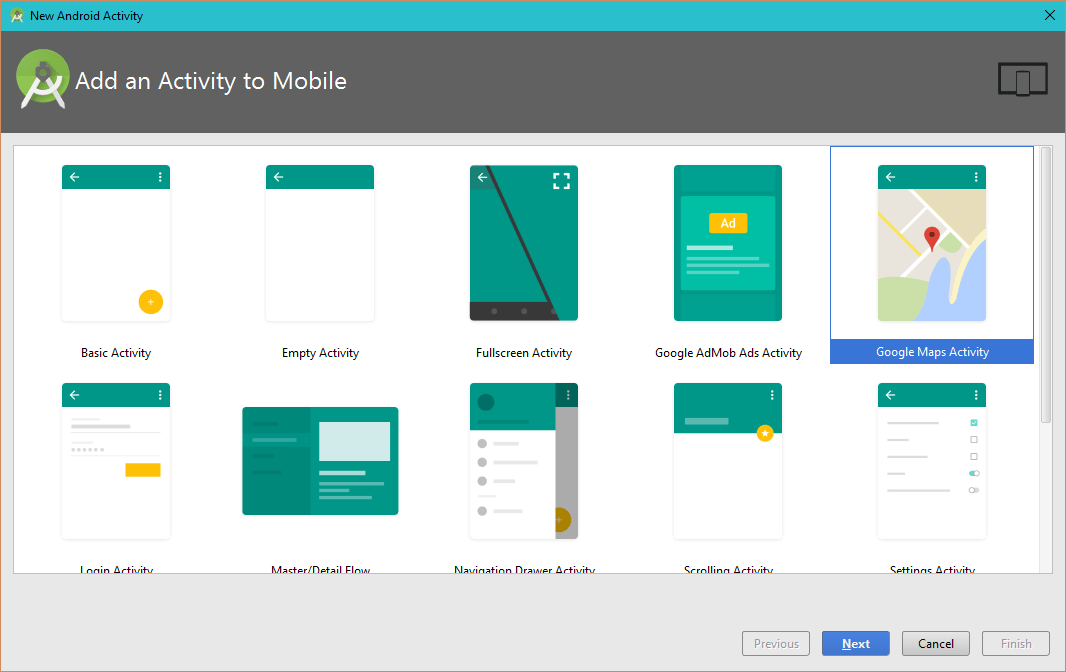
Tạo 1 project Android mới, hoặc trong project hiện tại tạo 1 activity mới bằng trình tạo Activity của Studio.

Chọn tạo mới 1 Google Map Activity. Bước sau có thể để tên mặc định và nhấn Finish. Studio sẽ khởi chạy Gradle và build ứng dụng của bạn. Khi hoàn thành, Studio sẽ mở ra 2 file là google_maps_api.xml và MapsActivity.java (Tên có thể khác tùy vào cách bạn đặt). Trong file google_maps_api.xml có các thông tin để có thể lấy Google Maps API key.
Bây giờ sẽ là cách để lấy được API key. Bạn có thể để ý phần ghi chú trong file google_maps_api.xml:
-
Bạn cần lấy một Certificate Key bởi vì bạn phải cung cấp nó cho Google Console để lấy API key cho Map.
-
Mở dòng nhắc lệnh và di chuyển tới path bạn đặt jre. Bây giờ gõ lệnh sau:
keytool -list -v -alias androiddebugkey -keystore %%Your path%% -storepass android -keypass android
```J
* Thay thế %%your path%% với path bạn sẽ sao chép từ việc chọn Window tab, chọn Preferences tab và chọn tùy chọn Build dưới Android từ bên trái.
* Sao chép debug keystore path mặc định và thay thế nó trong dòng lệnh rồi nhấn Enter. Kết quả sau sẽ xuất hiện.

Sao chép SHA1 key cho bước tiếp theo.
```Java
TODO: Before you run your application, you need a Google Maps API key.
To get one, follow this link, follow the directions and press "Create" at the end:
https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&r=BF:5F:F7:A3:C7:CD:2E:70:7A:67:A4:63:97:1D:0B:31:90:9F:2B:04%3Bcom.tuhocandroid.androidsqlite
You can also add your credentials to an existing key, using this line:
BF:5F:F7:A3:C7:CD:2E:70:7A:67:A4:63:97:1D:0B:31:90:9F:2B:04;com.tuhocandroid.androidsqlite
Alternatively, follow the directions here:
https://developers.google.com/maps/documentation/android/start#get-key
Once you have your key (it starts with "AIza"), replace the "google_maps_key"
string in this file.
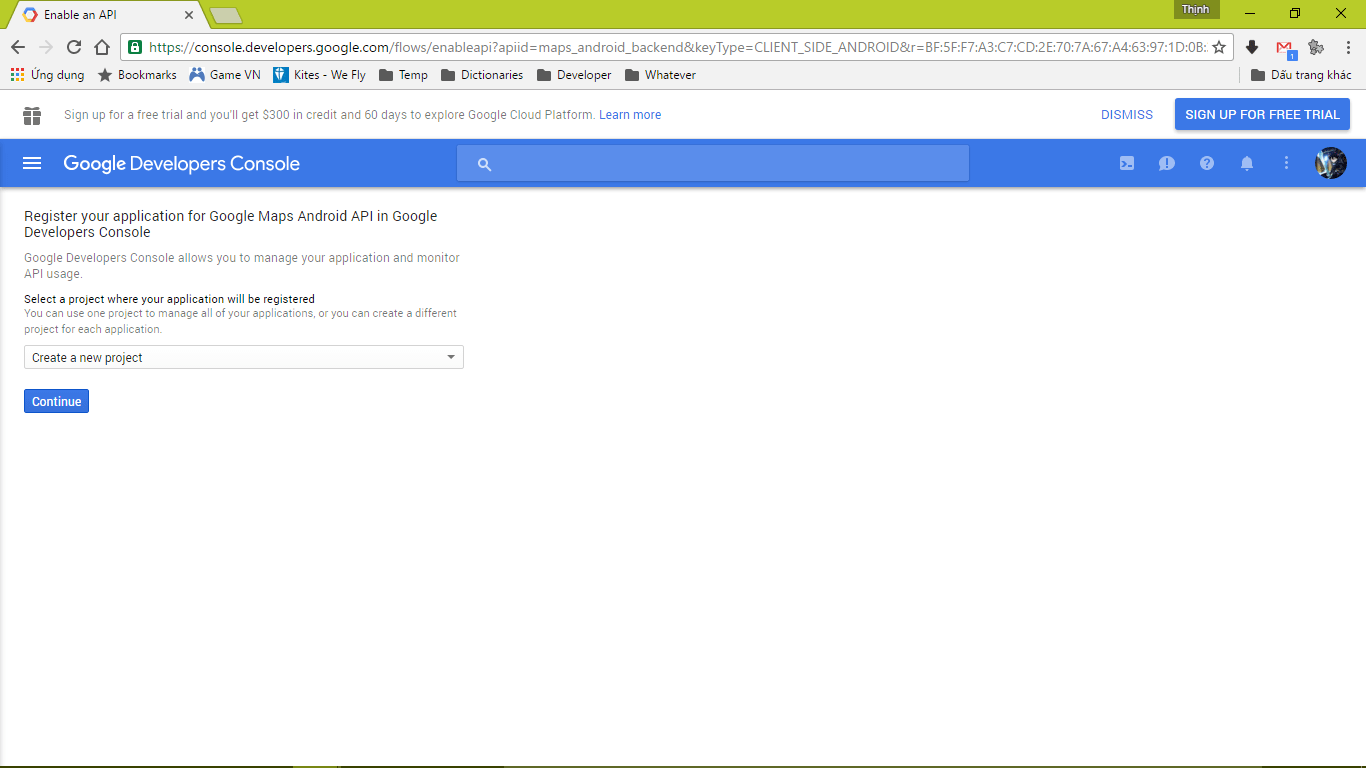
Copy đường link ở dòng thứ 3 và dán vào trình duyệt, bạn sẽ được đưa tới trang Google Developers Console để tạo project API cho ứng dụng của bạn.
 Nhấn vào Continue và hiển thị màn hình sau:
Nhấn vào Continue và hiển thị màn hình sau:
 Đổi tên API key nếu muốn và nhấn Create:
Đổi tên API key nếu muốn và nhấn Create:
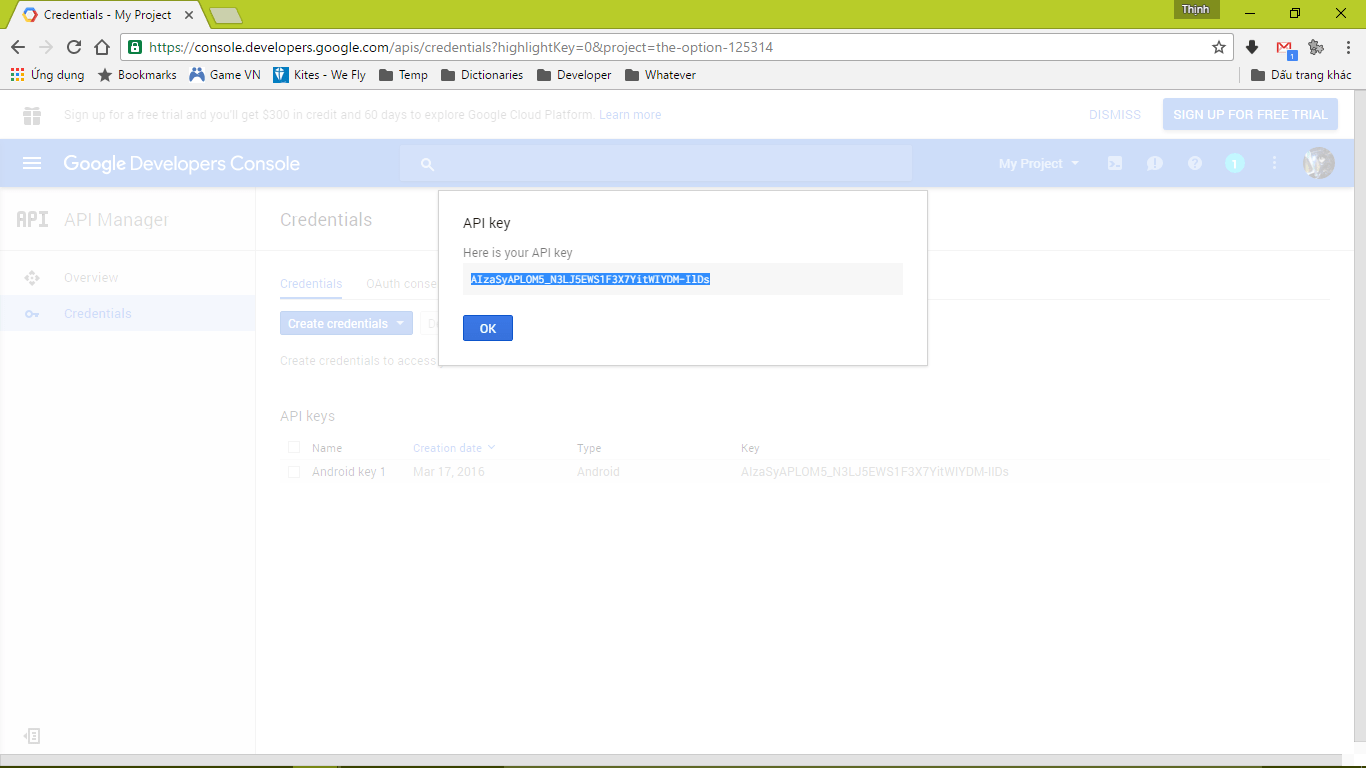
 Đây là key API của bạn, copy lại và dán vào dòng YOUR_KEY_HERE như thế này:
Đây là key API của bạn, copy lại và dán vào dòng YOUR_KEY_HERE như thế này:
<span class="token operator"><</span>string name<span class="token operator">=</span><span class="token string">"google_maps_key"</span> templateMergeStrategy<span class="token operator">=</span><span class="token string">"preserve"</span> translatable<span class="token operator">=</span><span class="token string">"false"</span><span class="token operator">></span>
AIzaSyAPLOM5_N3LJ5EWS1F3X7YitWIYDM<span class="token operator">-</span>IlDs
<span class="token operator"><</span><span class="token operator">/</span>string<span clas
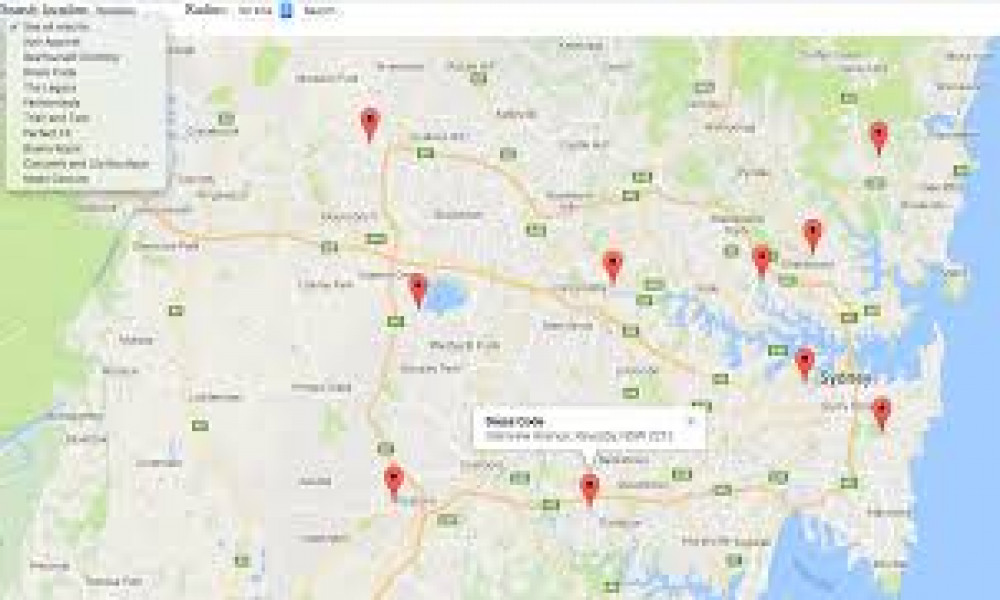
Vậy là xong, hãy chạy thử project của bạn. Nó sẽ hiện ra 1 bản đồ được đánh 1 dấu đỏ ở Sydney, Úc.

Như vậy ta đã lấy được API key đồng thời tạo 1 Activity mới sử dụng duy nhất 1 Fragment hiển thị bản đồ. Dưới đây sẽ là cách thêm 1 bản đồ vào 1 activity có sẵn đầy đủ hơn sau khi sở hữu API key.
2. Thêm Google Map vào Activity có sẵn
-
Bạn có thể tham khảo code của MapsActivity để có thể tự thêm vào các Activity khác 1 cách dễ dàng:
-
Trong layout của activity thêm vào 1 fragment như sau:
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:name="com.google.android.gms.maps.MapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Thêm 1 đối tượng GoogleMap vào activity:
private GoogleMap mMap;
Trong phần onCreate() thêm đoạn code để khởi tạo map:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maps);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
Cho activity của bạn implements interface OnMapReadyCallback:
public class MapsActivity extends FragmentActivity implements OnMapReadyCallback {
Cài đặt hàm onMapReady(), hàm này sẽ được gọi khi hệ thống đã kết nối được tới Google Map và cho bạn 1 đối tượng GoogleMap để thao tác trên đó. Lưu nó lại để tiện sử dụng và triển khai các lệnh xử lí trên bản đồ tại đây:
@Override
public void onMapReady(GoogleMap googleMap) {
mMap = googleMap;
// Add a marker in Sydney and move the camera
LatLng sydney = new LatLng(-34, 151);
mMap.addMarker(new MarkerOptions().position(sydney).title("Marker in Sydney"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
3. 1 số tương tác thường dùng trên GoogleMap
Sau đây là 1 số tương tác hay gặp nhất với GoogleMap
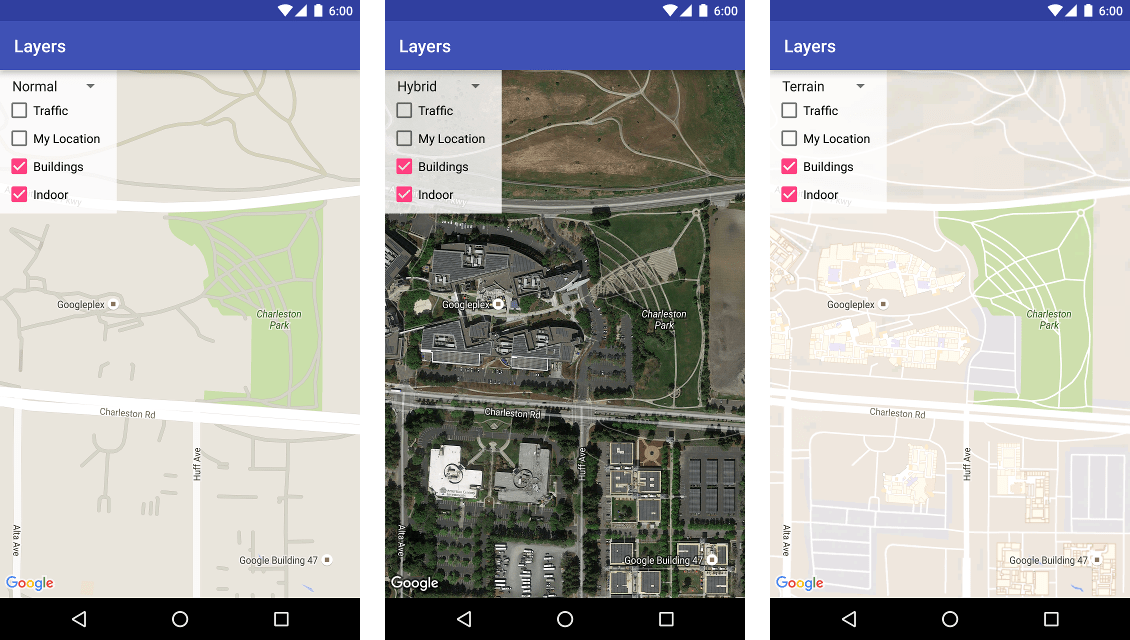
Đổi kiểu map
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
googleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE);
googleMap.setMapType(GoogleMap.MAP_TYPE_TERRAIN);
Có 1 số kiểu map được cung cấp sẵn: bình thường, Hybrid, vệ tinh, địa hình, và kiểu trống. Hãy thay tham số trong hàm setMapType() bằng các hằng số MAP_TYPE_… trong class GoogleMap để thử nghiệm. Dưới đây là hình map thường, Hybrid và địa hình:
 Thao tác với camera
Thao tác với camera
googleMap.animateCamera(...)
Hàm trên yêu cầu truyền vào 1 đối tượng CameraUpdate giúp thay đổi vị trí hiển thị trên map, zoom to nhỏ… Ta sẽ tạo đối tượng này bằng class CameraUpdateFactory. Sau đây là 1 số thao tác:
CameraUpdateFactory.zoomIn() và CameraUpdateFactory.zoomOut(): zoom to/nhỏ 1 đơn vị
CameraUpdateFactory.zoomTo(float): zoom theo tham số truyền vào, có thể âm
CameraUpdateFactory.newLatLng(LatLng): di chuyển tới vị trí theo tham số LatLng truyền vào. Ví dụ có thể thấy ở ngay phần tạo map:
LatLng sydney = new LatLng(-34, 151);
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
Đánh dấu – Marker
Tạo 1 marker đơn giản như sau:
map.addMarker(new MarkerOptions()
.position(new LatLng(10, 10))
.title("Hello world"));
Bài viết đã cung cấp tổng quan cho các bạn cách tích hợp Google Map vào ứng dụng Android. Bên cạnh đó còn rất nhiều tùy chọn khác nữa, tham khảo đường dẫn này để tìm hiểu thêm về cách sử dụng Google Map. Cảm ơn các bạn đã đọc.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)















