Firebase ML Kit: Nhận dạng mốc (Landmark Recognition) trong Android
Với API Landmark Recognition của ML Kit, bạn có thể nhận được các mốc được nhận dạng trong hình ảnh cùng với tọa độ địa lý của chúng.

1. Tổng quan
Landmark Recognition là quá trình nhận ra các mốc phổ biến trong một hình ảnh.
Nhiều gã khổng lồ truyền thông xã hội sử dụng công nghệ nhận dạng mốc này trong ứng dụng của họ để biết và hiểu người dùng của họ hơn. Nó cũng giúp họ cung cấp trải nghiệm độc đáo và được cá nhân hóa cho người dùng của họ. Do đó, cải thiện trải nghiệm người dùng tổng thể.
Với API nhận dạng Landmark của ML Kit, bạn có thể nhận được các mốc được nhận dạng trong hình ảnh cùng với tọa độ địa lý của chúng
2. Landmark Recognition với ML Kit
API nhận dạng Landmark của ML Kit là API dựa trên đám mây và yêu cầu dự án Android của bạn phải được nâng cấp lên Blaze.
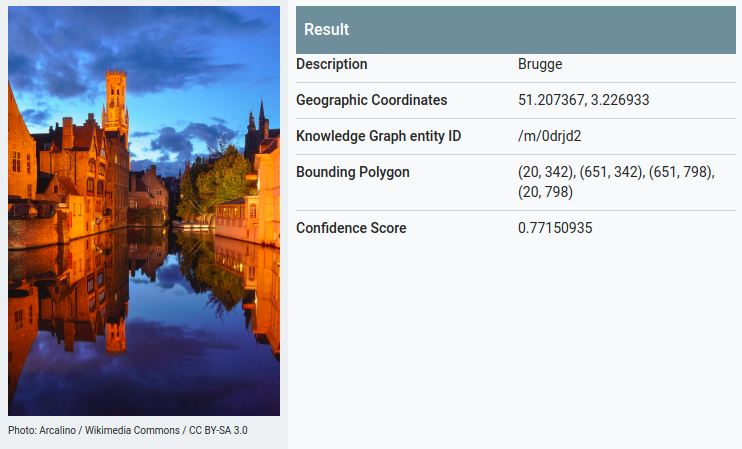
Với API nhận dạng Landmark của ML Kit, bạn có thể nhận được thông tin sau về các mốc từ một hình ảnh.

3. Cài đặt
Bước 1: Thêm Firebase vào ứng dụng của bạn
Bạn có thể thêm Firebase vào ứng dụng của mình bằng cách làm theo các bước được đề cập ở đây .
Bước 2: Thêm các phụ thuộc
Bạn cần thêm các phụ thuộc ML Kit tệp build.gradle
dependencies {
// ...
implementation 'com.google.firebase:firebase-ml-vision:19.0.2'
}
Bước 3:
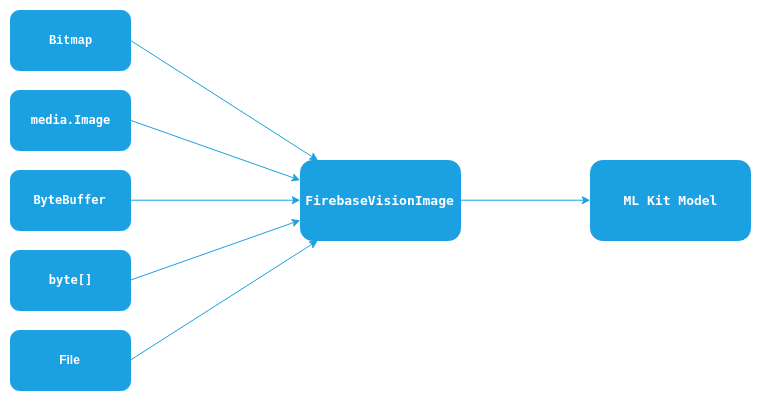
ML Kit cung cấp một cách dễ dàng để phát hiện mã vạch từ nhiều loại hình ảnh thích Bitmap, media.Image, ByteBuffer, byte[], hoặc một tập tin trên thiết bị. Bạn chỉ cần tạo một đối tượng FirebaseVisionImage từ các loại hình ảnh được đề cập ở trên và chuyển nó vào mô hình.

Trong ví dụ này, ta sử dụng Bitmap để tạo đối tượng FirebaseVisionImage
val image = FirebaseVisionImage.fromBitmap(bitmap)
Để tạo FirebaseVisionImageđối tượng từ các loại hình ảnh khác, vui lòng tham khảo tài liệu
Bước 4:
Chuẩn bị mô hình Landmark Recognition
val detector = FirebaseVision.getInstance().visionCloudLandmarkDetector
Theo mặc định, API nhận dạng mốc sử dụng STABLEp của mô hình và trả về không quá 10 mốc.
Bạn có thể thay đổi cấu hình này bằng cách chuyển một đối tượng FirebaseVisionCloudDetectorOptions đến mô hình nhận dạng mốc
val options = FirebaseVisionCloudDetectorOptions.Builder()
.setModelType(FirebaseVisionCloudDetectorOptions.LATEST_MODEL)
.setMaxResults(5)
.build()
val detector = FirebaseVision.getInstance().getVisionCloudLandmarkDetector(options)
Bước 5:
Cuối cùng, chúng ta có thể chuyển hình ảnh của mình cho mô hình Landmark Recognition.
detector.detectInImage(image)
.addOnSuccessListener {
// Task completed successfully
}
.addOnFailureListener {
// Task failed with an exception
Bước 6: Trích xuất thông tin
Nếu nhận mốc thành công, ta sẽ nhận được một danh sách các FirebaseVisionCloudLandmark
Mỗi FirebaseVisionCloudLandmark đại diện cho một mốc được nhận dạng và chứa tất cả các thông tin liên quan đến nó.
Bạn có thể trích xuất tất cả thông tin như thế này.
for (landmark in landmarks) {
val landmarkName = landmark.landmark
val confidence = landmark.confidence
// multiple locations are possible
// e.g. the location of the depicted landmark and the location the picture was taken
for (location in landmark.locations) {
val latitude = location.latitude
val longitude = location.longitude
}
}
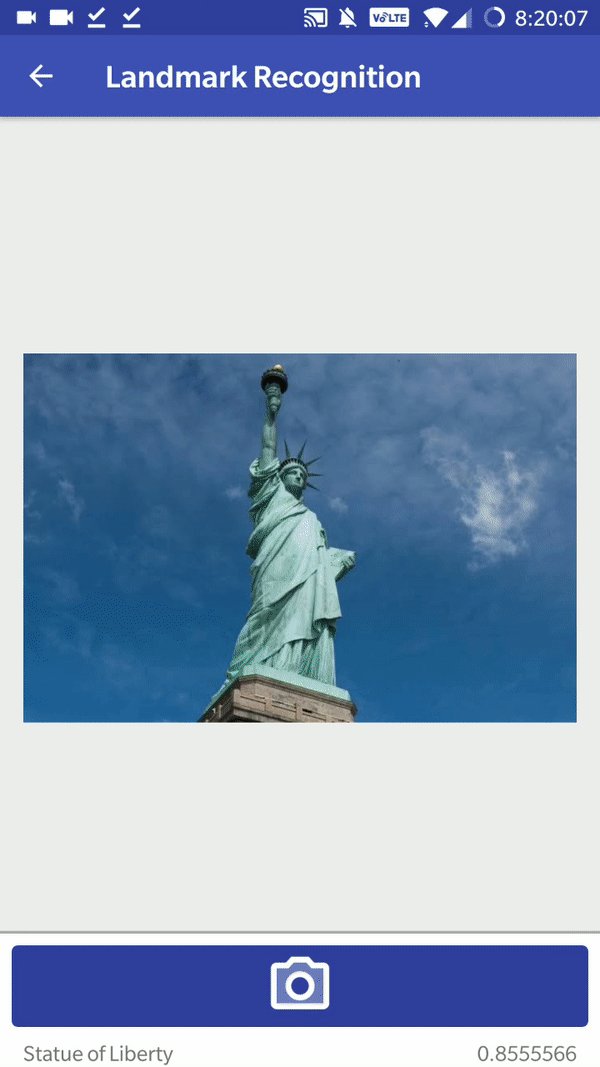
Kết quả

Mã nguồn đầy đủ:

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết liên quan
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)