JSON Web Token (JWT) là gì?
JSON Web Token (JWT) là một tiêu chuẩn mở (RFC 7519) định nghĩa một cách nhỏ gọn và an toàn để truyền tải thông tin giữa các bên một cách an toàn dưới dạng 1 đối tượng JSON . Các thông tin này được xác thực và có độ tin cậy cao vì nó có chứa chữ ký số

1. JSON Web Token (JWT) là gì?
JSON Web Token (JWT) là một tiêu chuẩn mở (RFC 7519) định nghĩa một cách nhỏ gọn và an toàn để truyền tải thông tin giữa các bên một cách an toàn dưới dạng 1 đối tượng JSON. Các thông tin này được xác thực và có độ tin cậy cao vì nó có chứa chữ kí số (digital signature)
2. Khi nào sử dụng JWT?
-
Authentication: Đây là trường hợp phổ biến nhất thường sử dụng JWT. Khi người dùng đã đăng nhập vào hệ thống thì những request tiếp theo từ phía người dùng sẽ chứa thêm mã JWT. Điều này cho phép người dùng được cấp quyền truy cập vào các url, service, và resource mà mã Token đó cho phép. Phương pháp này không bị ảnh hưởng bởi Cross-Origin Resource Sharing (CORS) do nó không sử dụng cookie.
-
Trao đổi thông tin: JSON Web Token là 1 cách thức khá hay để truyền thông tin an toàn giữa các thành viên với nhau, nhờ vào phần signature của nó. Phía người nhận có thể biết được người gửi là ai thông qua phần signature. Và chữ ký được tạo ra bằng việc kết hợp cả phần header, payload lại nên thông qua đó ta có thể xác nhận được chữ ký có bị giả mạo hay không.
3. Cấu trúc của JSON Web Token

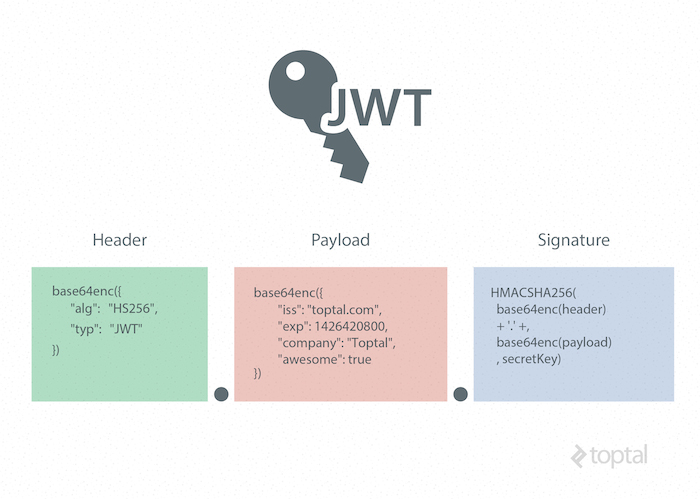
JWT bao gồm 3 phần, được ngăn cách nhau bởi dấu (.)
header.payload.signature
- Header
- Payload
- Signature (chữ ký)
Header
Phần header sẽ chứa kiểu dữ liệu, và thuật toán sử dụng để mã hóa chuỗi JWT
{
"typ": "JWT",
"alg": "HS256"
}
- "typ" (type) chỉ ra rằng đối tượng là một JWT
- "alg" (algorithm) xác định thuật toán mã hóa cho chuỗi là HS256
Payload
Phần payload sẽ chứa các thông tin mình muốn đặt trong chuỗi Token như username, userId, author,...
{
"user_name": "admin",
"user_id": "1513717410",
"authorities": "ADMIN_USER",
"jti": "474cb37f-2c9c-44e4-8f5c-1ea5e4cc4d18"
}
Không nên đặt quá nhiều thông tin trong chuỗi payload vì nó sẽ ảnh hưởng đến độ trễ khi Server phải xác nhận một Token quá dài
Signature
Phần chữ ký này sẽ được tạo ra bằng cách mã hóa phần header, payload kèm theo một chuỗi secret (khóa bí mật), ví dụ:
data = base64urlEncode( header ) + "." + base64urlEncode( payload )
signature = Hash( data, secret );
- base64UrlEncoder: thuật toán mã hóa header và payload
Đoạn code sau khi mã hóa header và payload bằng thuật toán base64UrlEncoder ta sẽ có chuỗi như sau:
// header
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
// payload
eyJhdWQiOlsidGVzdGp3dHJlc291cmNlaWQiXSwidXNlcl9uYW1lIjoiYWRtaW4iLCJzY29wZSI6WyJyZWFkIiwid3JpdGUiXSwiZXhwIjoxNTEzNzE
Sau đó mã hóa 2 chuỗi trên kèm theo secret (khóa bí mật) bằng thuật toán HS256 ta sẽ có chuỗi signature như sau:
9nRhBWiRoryc8fV5xRpTmw9iyJ6EM7WTGTjvCM1e36Q
Sau khi kết hợp 3 chuỗi trên lại ta sẽ có được một chuỗi JWT hoàn chinhr:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhdWQiOlsidGVzdGp3dHJlc291cmNlaWQiXSwidXNlcl9uYW1lIjoiYWRtaW4iLCJzY29wZSI6WyJyZWFkIiwid3JpdGUiXSwiZXhwIjoxNTEzNzE.9nRhBWiRoryc8fV5xRpTmw9iyJ6EM7WTGTjvCM1e36Q

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới
Được xem nhiều nhất
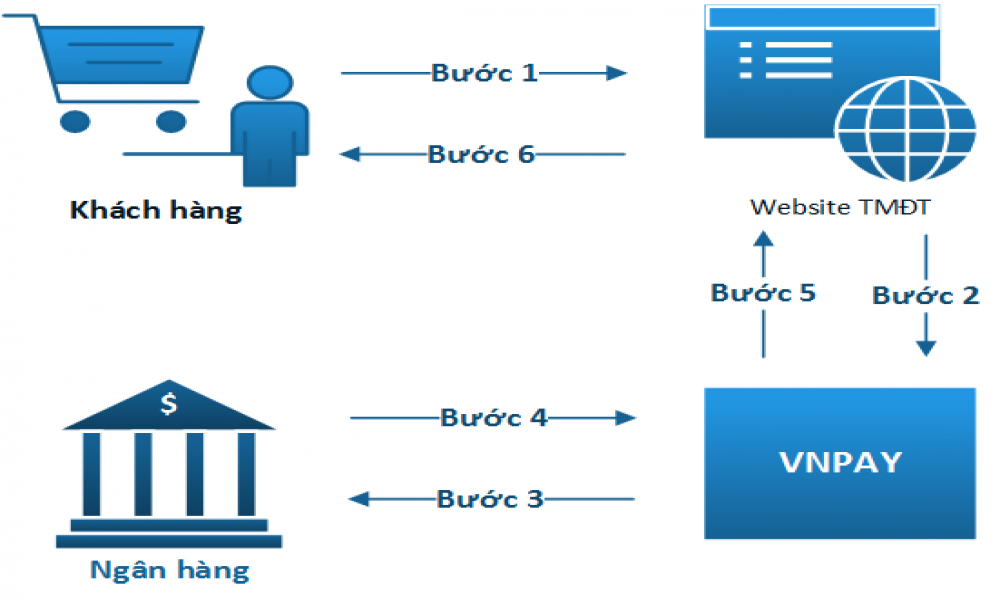
[Laravel] Hướng dẫn tích hợp thanh toán online, tích hợp cổng thanh to...
[Laravel] Sử dụng Ajax làm chức năng tìm kiếm trong Laravel
Tích hợp cổng thanh toán VNPay với Laravel.
[Laravel] Cách sử dụng Charts - hướng dẫn vẽ biểu đồ trong Laravel
[Laravel] Hướng dẫn đăng nhập, đăng ký tài khoản bằng tài khoản Facebo...
Khóa học liên quan
Xây dựng ứng dụng với Laravel và Vuejs
Lượt xem: 17359
Chuyên mục: Laravel