[Laravel] Cách import, export Excel trong Laravel 5.7
Khi bạn làm dự án chắc chắn bạn đã được yêu cầu export file Excel hoặc import dữ liệu file excel vào database. Khi đó bạn sẽ nghĩ ngay đến các hàm xử lý mà PHP cung cấp sẵn như fopen để đọc file, fgetcsv để đọc file csv ... Tuy nhiên hôm nay vncoder.vn sẽ giới thiệu đến bạn 1 package hỗ trợ chúng ta đọc, xuất file excel hay file csv một cách rất dễ dàng và nhanh chóng. Và đó chính là maatwebsite/excel.

Khi bạn làm dự án chắc chắn bạn đã được yêu cầu export file Excel hoặc import dữ liệu file excel vào database. Khi đó bạn sẽ nghĩ ngay đến các hàm xử lý mà PHP cung cấp sẵn như fopen để đọc file, fgetcsv để đọc file csv ... Tuy nhiên hôm nay vncoder.vn sẽ giới thiệu đến bạn 1 package hỗ trợ chúng ta đọc, xuất file excel hay file csv một cách rất dễ dàng và nhanh chóng. Và đó chính là maatwebsite/excel..Chúng ta bắt đầu tiến hành thực hiện các bước sau:
Bước 1: Cài đặt Laravel 5.7
Trong bước này, chúng ta sẽ cài đặt 1 ứng dụng Laravel 5.7, chạy lệnh dưới đây để bắt đầu tạo hoặc có thể xem hướng dẫn chi tiết tại đây:
composer create-project --prefer-dist laravel/laravel blog "5.7.*"
Bước 2: Cài đặt gói Maatwebsite
Trong bước này, chúng ta bắt đầu cài package Maatwebsite, chạy lệnh dưới đây để bắt cài:
composer require maatwebsite/excel
Bây giờ mở file app/config.php và thêm vào provider và aliase như sau:
app/config.php:
'providers' => [
....
Maatwebsite\Excel\ExcelServiceProvider::class,
],
'aliases' => [
....
'Excel' => Maatwebsite\Excel\Facades\Excel::class,
],
Sau đó, chúng ta tạo một tệp tin cấu hình bằng cách sử dụng câu lệnh sau:
php artisan vendor:publish
Nó sẽ tạo một tập tin cấu hình mới có tên "config/excel.php".
Bước 4: Viết Routes
Trong bước này, chúng ta tạo đường dẫn export và import, vì vậy hãy mở tệp "routes/web.php" và thêm như sau:
routes/web.php:
Route::get('export', 'MyController@export')->name('export');
Route::get('importExportView', 'MyController@importExportView');
Route::post('import', 'MyController@import')->name('import');
Bước 5: Tạo một lớp Import
Chạy lệnh sau:
php artisan make:export UsersExport --model=User
app/Exports/UsersExport.php:
<?php
namespace App\Exports;
use App\User;
use Maatwebsite\Excel\Concerns\FromCollection;
class UsersExport implements FromCollection
{
/**
* @return \Illuminate\Support\Collection
*/
public function collection()
{
return User::all();
}
}
Bước 7: Khởi tạo Controller
Trong bước này, chúng ta tạo một controller MyController trong app/Http/Controllers/MyController.php và chèn đoạn code sau:
app/Http/Controllers/MyController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Exports\UsersExport;
use App\Imports\UsersImport;
use Maatwebsite\Excel\Facades\Excel;
class MyController extends Controller
{
/**
* @return \Illuminate\Support\Collection
*/
public function importExportView()
{
return view('import');
}
/**
* @return \Illuminate\Support\Collection
*/
public function export()
{
return Excel::download(new UsersExport, 'users.xlsx');
}
/**
* @return \Illuminate\Support\Collection
*/
public function import()
{
Excel::import(new UsersImport,request()->file('file'));
return back();
}
}
Bước 8: Tạo Blade
Trong bước cuối cùng, hãy tạo import.blade.php (resource/Views/import.blade.php) và đặt mã sau:
resources/views/import.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 5.7 Import Export Excel to database Example - ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
</head>
<body>
<div class="container">
<div class="card bg-light mt-3">
<div class="card-header">
Laravel 5.7 Import Export Excel to database Example - ItSolutionStuff.com
</div>
<div class="card-body">
<form action="{{ route('import') }}" method="POST" enctype="multipart/form-data">
@csrf
<input type="file" name="file" class="form-control">
<br>
<button class="btn btn-success">Import User Data</button>
<a class="btn btn-warning" href="{{ route('export') }}">Export User Data</a>
</form>
</div>
</div>
</div>
</body>
</html>
Kết luận
Như vậy vncoder.vn đã hướng dẫn rất chi tiết cách import và export file Excel trong Laravel 5.7. Hy vọng các bạn có thể thực hiện thành công, nếu có gì không hiểu bạn có thể để lại bình luận để được giải đáp. Chúc các bạn thành công.
Tài liệu tham khảo

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới
Được xem nhiều nhất
[Laravel] Hướng dẫn tích hợp thanh toán online, tích hợp cổng thanh to...
[Laravel] Sử dụng Ajax làm chức năng tìm kiếm trong Laravel
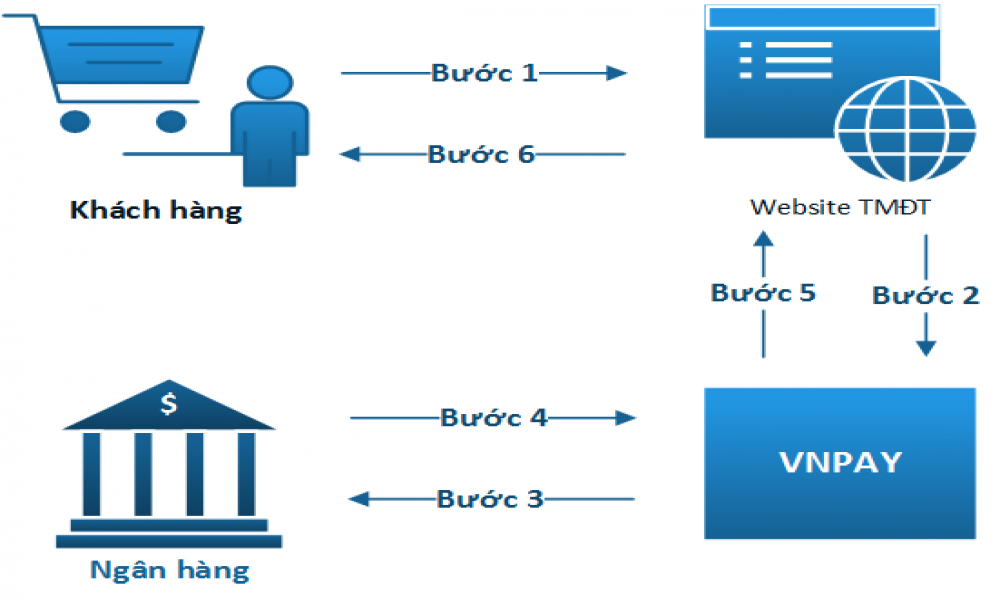
Tích hợp cổng thanh toán VNPay với Laravel.
[Laravel] Cách sử dụng Charts - hướng dẫn vẽ biểu đồ trong Laravel
[Laravel] Hướng dẫn sử dụng Raw DB Query trong Laravel
Khóa học liên quan
Xây dựng ứng dụng với Laravel và Vuejs
Lượt xem: 17212
Chuyên mục: Laravel