[Laravel] Resize ảnh, hướng dẫn Resize ảnh trong Laravel
Đối với những Website có chứa nhiều ảnh thì việc Resize ảnh là rất quan trọng, nó giúp tiết kiệm tài nguyên máy chủ, cải thiện tốc độ load Website. Trong bài viết này vncoder.vn sẽ hướng dẫn các bạn resize ảnh trong Laravel.

Hình ảnh là một trong những nội dung phổ biến nhất trên bất kỳ website nào, vì vậy mà thao tác xử lý ảnh cũng thường xuyên xảy ra. Một trong những thao tác xử lý ảnh phổ biến nhất mà các developer thường phải làm xử lý đó chính là “Resize”, vậy làm sao để resize hình ảnh trong dự án Laravel thì các bạn hãy theo dõi bài hướng dẫn dưới đây.
Resize ảnh là gì, tại sao cần Resize ảnh?
Resize ảnh là thao tác làm thay đổi kích thước (size) của hình ảnh để phù hợp hơn với các chúng hiển thị trên website.
Ví dụ một ảnh có kích thước thực tế (kích thước gốc) là 1000×1000, tuy nhiên nó chỉ được hiển thị với kích thước 100×100 trên website của bạn. Điều này rõ ràng không cần thiết và gây lãng phí tài nguyên máy chủ, chưa kể hình ảnh nặng sẽ khiến trình duyệt tải lâu hơn, khiến người dùng phải đợi lâu hơn.
Để hình ảnh có kích thước phù hợp với cách chúng hiển thị, khi tải lên một bức ảnh các developer sẽ sinh ra thêm một số phiên bản khác với các kích thước khác nhau, ví dụ như:
- Thumbnail: Có kích thước 150×150
- Medium: Có kích thước 400×400
- Large: Có kích thước 600×600
- Original: Kích thước ảnh gốc
Với các mốc kích thước trên, tùy trường hợp chúng ta sẽ lựa chọn một phiên bản khác nhau để phù hợp với các hiển thị.
Hướng dẫn Resize ảnh trong Laravel
Để resize ảnh trong Laravel, chúng ta sử dụng một package có tên là Intervention Image. Package này cũng có tài liệu chính thức về việc sử dụng kết hợp với Laravel – Bạn có thể tham khảo thêm.
Tích hợp Intervention Image
Ở đây chúng ta sử dụng Laravel 5.5, các phiên bản Laravel khác cũng tượng tự.
Bước 1: Tích hợp vào dự án thông qua Composer
composer require intervention/image
Bước 2: Thêm provider và alias cần thiết
Trong dự án Laravel, chúng ta mở config/app.php, thêm các thông tin sau.
<?php
// config/app.php
'prodivers' => [
//...
Intervention\Image\ImageServiceProvider::class
],
'alias' => [
//...
'Image' => Intervention\Image\Facades\Image::class
]
Bước 3: Publish các file cần thiết
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravelRecent"
Sau khi chạy xong command trên, một file mới config/image.php sẽ được thêm mới vào dự án của bạn, đó là nơi chưa các thông tin cấu hình của thư viện Intervention Image này.
Resize ảnh với Intervention Image
Trước khi thực hiện ở phần này, bạn hãy chọn trước một bức ảnh có kích thước lớn chút, tầm 1000×1000 chẳng hạn. Chúng ta sẽ dùng tấm hình này để làm demo cho việc resize ảnh.
Chúng ta sẽ thực hiện resize bức ảnh gốc thành 3 kích thước khác nữa đó là 150×150 (Thumbnail), 400×400 (Medium) 600×600 (Large).
Bắt đầu nào.
Bước 1: Tạo 1 Controller và 1 route tương tứng để test.
php artisan make:controller ImageController
<?php
// routes/web.php
Route::get('test', 'ImageController@resize');
Bước 2: Resize ảnh thành 3 kích thước
Trong App\Http\Controllers\ImageController, tạo một action resize với nội dung như sau
<?php
// app\Http\Controllers\ImageController.php
// use Image;
public function resize()
{
$image = Image::make('/path/to/image.jpg');
$image->fit(600, 600)->save('path/to/save/large.jpg');
$image->fit(400, 400)->save('path/to/save/medium.jpg');
$image->fit(150, 150)->save('path/to/save/thumbnail.jpg');
return 'Done';
}
Bạn nhớ thay path/to/image.jpg thành đường dẫn tới file ảnh gốc, path/to/save/thumbnail.jpg, path/to/save/medium.jpg, path/to/save/large.jpg thành đường dẫn tới các phiên bản ảnh có kích thước tương ứng nhé.
Bước 3: Thử nghiệm
Khởi động Laravel serve
php artisan serve
Truy cập vào http://localhost:8080/test để kích hoạt tính năng resize. Sau đó kiểm tra xem các file ảnh với các kích thước kể trên có được tạo ra trong dự án của bạn không nhé.
Tổng kết
Như vậy vncoder.vn đã hoàn thành hướng dẫn Resize ảnh trong Laravel, hy vọng các bạn làm theo và thành công!.
Tài liệu tham khảo:

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới
Được xem nhiều nhất
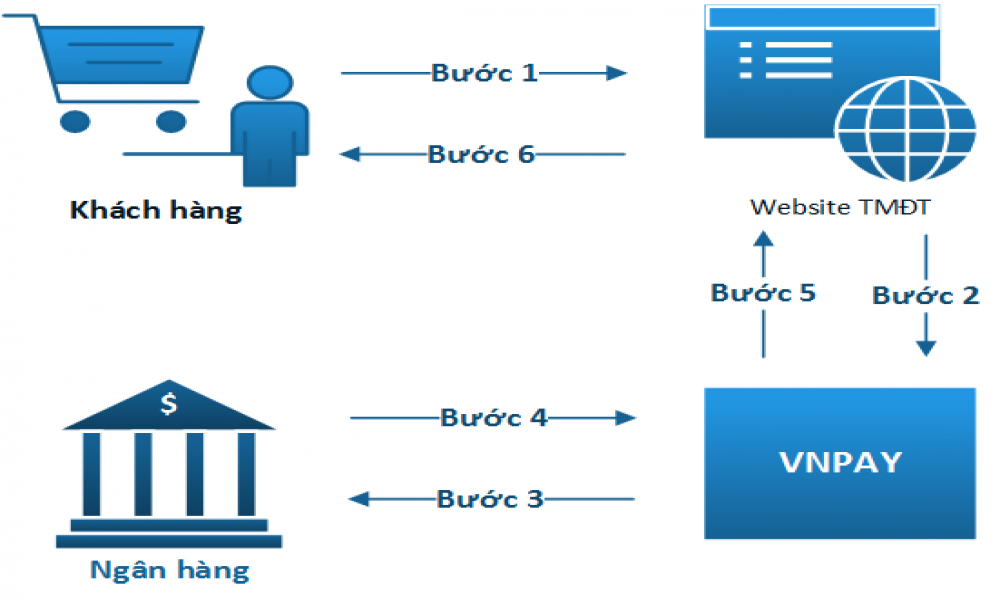
[Laravel] Hướng dẫn tích hợp thanh toán online, tích hợp cổng thanh to...
[Laravel] Sử dụng Ajax làm chức năng tìm kiếm trong Laravel
Tích hợp cổng thanh toán VNPay với Laravel.
[Laravel] Cách sử dụng Charts - hướng dẫn vẽ biểu đồ trong Laravel
[Laravel] Hướng dẫn sử dụng Raw DB Query trong Laravel
Khóa học liên quan
Xây dựng ứng dụng với Laravel và Vuejs
Lượt xem: 17212
Chuyên mục: Laravel