Những thư viện "xịn sò" có thể bạn chưa biết
Bộ sưu tập những thư viện design độc đáo giúp trang trí cho project của bạn thêm "xịn sò"

Android với cộng đồng hỗ trợ đông đảo và mạnh mẽ đã cho ra đời hàng trăm hàng ngàn thư viện, tiêu biểu làm cho công việc lập trình của anh em coder trở nên dễ dàng hơn đẹp đẽ hơn, tiêu biểu như các thư viện shimmer, retrofit, gson, picasso, canvas......
Trong bài viết này chúng ta sẽ đi tìm hiểu những thư viện mà có thể bạn chưa biết đến.
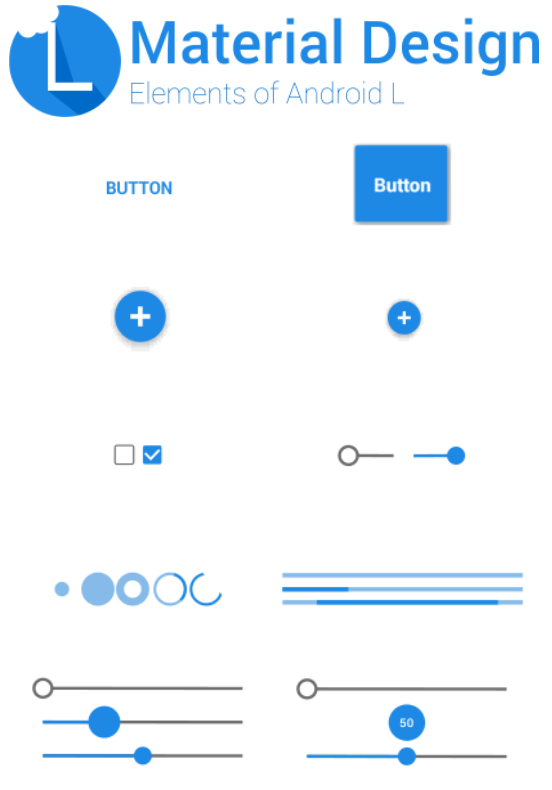
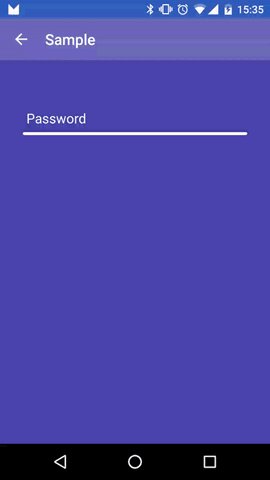
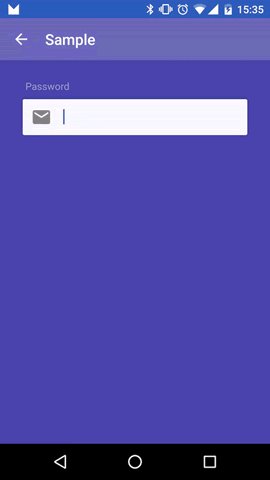
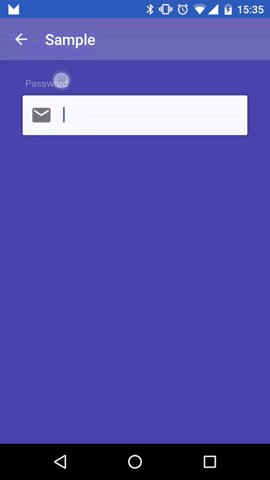
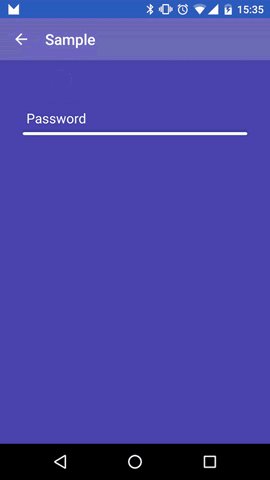
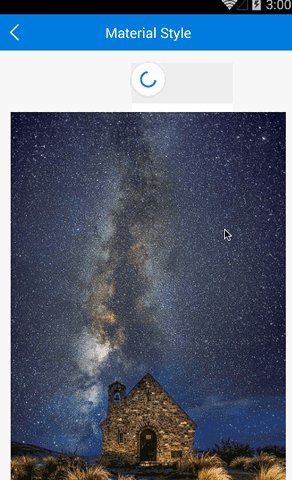
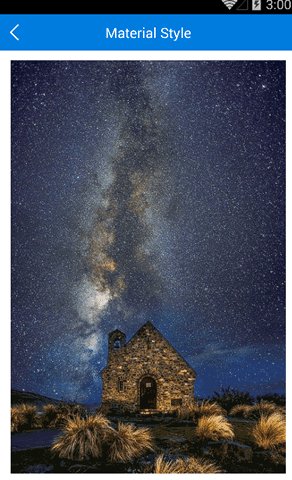
1. MaterialDesignLibrary
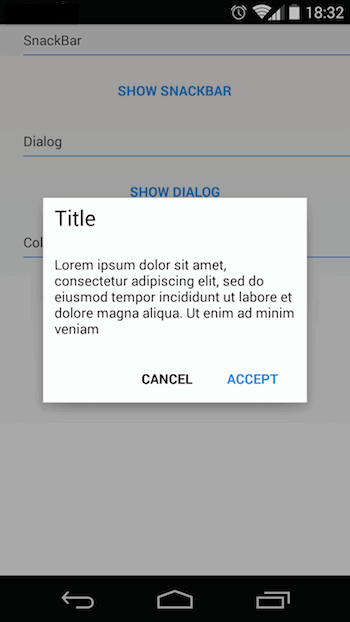
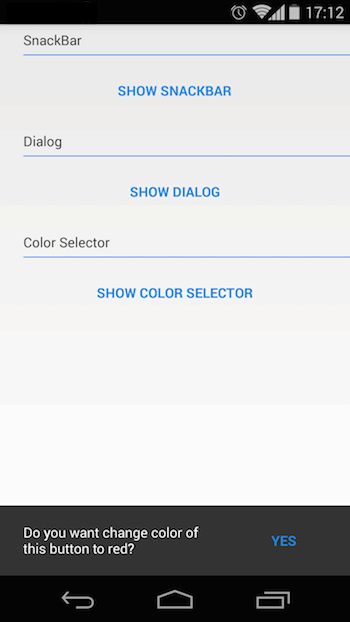
Material Design đã được Google đưa ra hướng dẫn cho việc thiết kế giao diện người dùng không chỉ trong ứng dụng Android mà còn trong nhiều lĩnh vực khác như Web UI, … chứng tỏ sự đa năng và hữu ích của nó là vô cùng lớn.




link github cho anh em tham khảo :
https://github.com/navasmdc/MaterialDesignLibrary
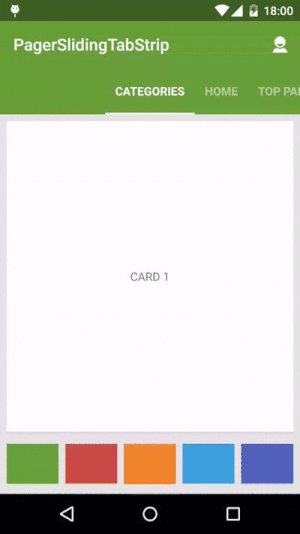
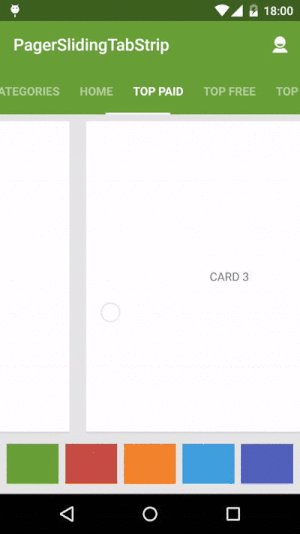
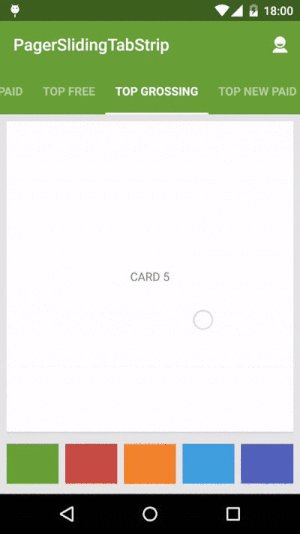
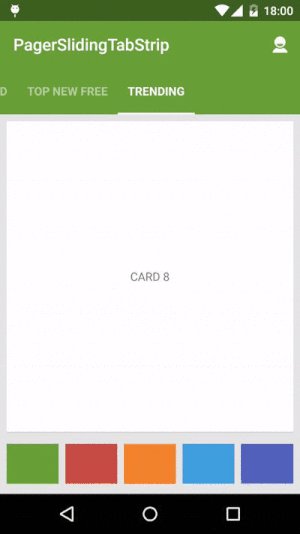
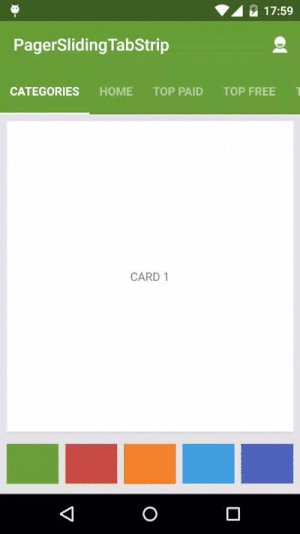
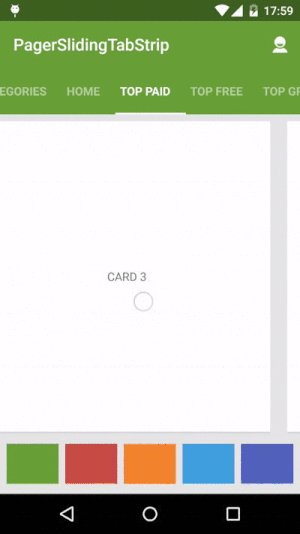
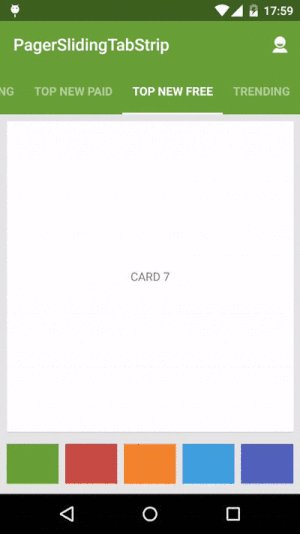
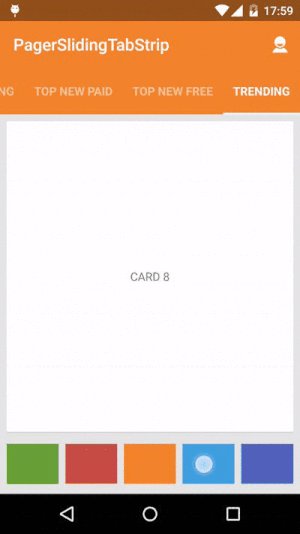
Khi các Tab trong Android quá nhạt và bạn cần thay đổi ?


link github : https://github.com/jpardogo/PagerSlidingTabStrip
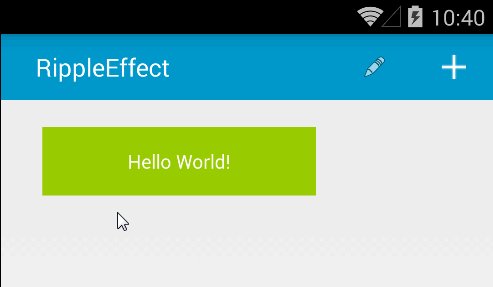
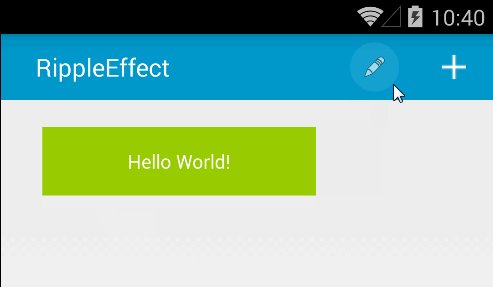
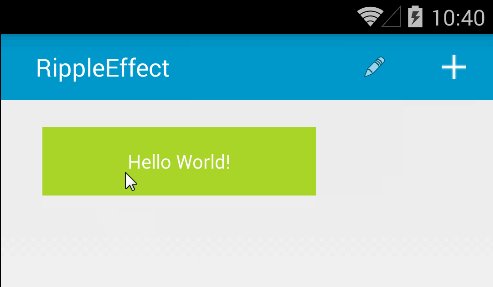
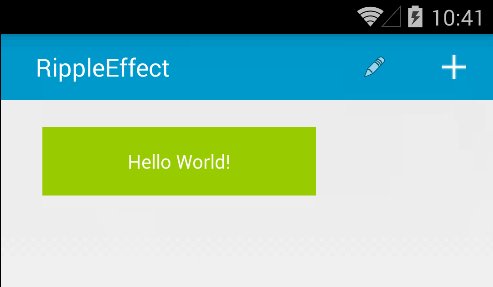
3. RippleEffect
Ripple touch effect ( hiệu ứng gợn sóng khi được chạm vào) được ra mắt cùng với Material Design ở phiên bản Android 5.0 ( API level 21).
Việc phản hồi lại khi được chạm giúp người dùng xác định được họ đã tương tác với phần nào của các UI element. Ví dụ, các button hiện nay sẽ hiển thị hiệu ứng gợn sóng khi chúng được chạm vào, đây chính là hiệu ứng phản hồi mặc định trong Android 5.0. Hiệu ứng gợn sóng có thể được cài đặt để nó kết thúc ở viền của view hay đi ra ngoài cả viền của view.

Link github : https://github.com/traex/RippleEffect
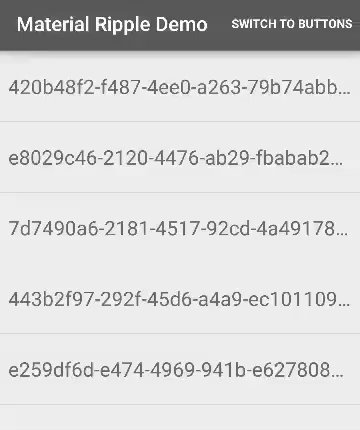
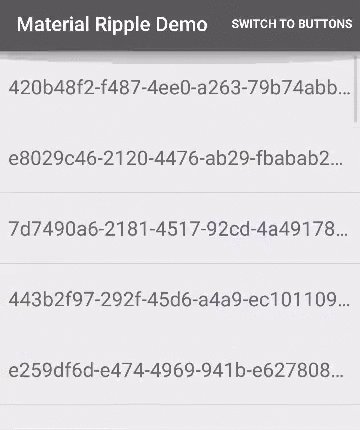
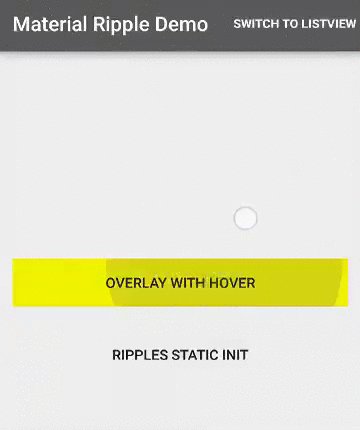
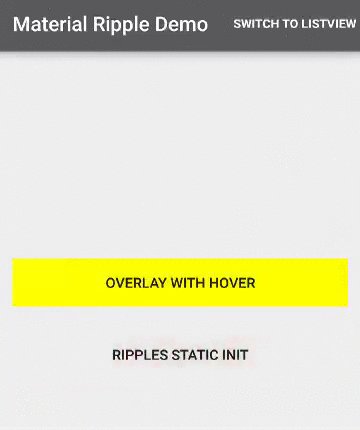
Tuy không được "xịn sò" như Ripple effect nhưng Material-ripple lại dễ dàng hơn rất nhiều so với người anh em của mình.

Link github : https://github.com/balysv/material-ripple
FAB là một nút bấm đặc biệt, chúng thường được biểu diễn bởi hình tròn với biểu tượng, nó nổi trên bề mặt các giao diện thiết kế, thường thì tùy ngữ cảnh bấm vào nó để thực hiện các hành động tương ứng.
Nguyên tắc thiết kế giao diện có sử dụng FAB theo triết lý Materail Design được Google đề xuất ở đây: FAB Design
Thường thì bạn sử dụng FAB tùy thuộc ngữ cảnh, và FAB là thao tác chủ đạo đưa ra cho người dùng thực hiện. Ví dụ bạn đang ở màn hình xem danh sách email, có thể xuất hiện FAB để bấm vào đó tạo một Email mới (nếu cho rằng đây là thao tác người dùng hay sử dụng) ...
.gif)
Link github : https://github.com/makovkastar/FloatingActionButton
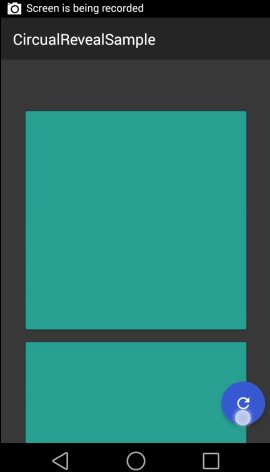
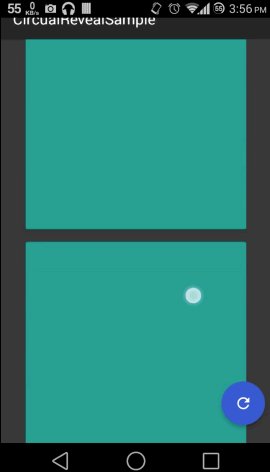
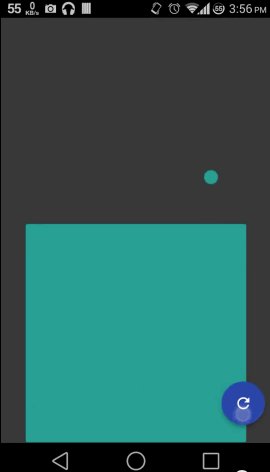
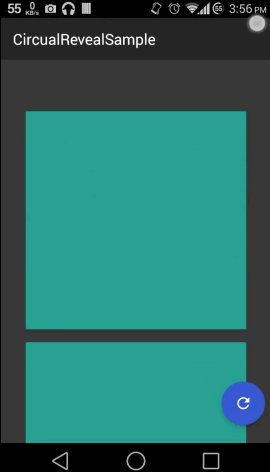
Một loại Animation được sử dụng khá phổ biến hiện nay, đó là Circular Reveal Animation. Animation này được giới thiệu từ phiên bản Android L, nó cung cấp cho người dùng tính liên tục trực quan khi bạn ẩn hoặc hiện một nhóm UI.

Link github : https://github.com/ozodrukh/CircularReveal
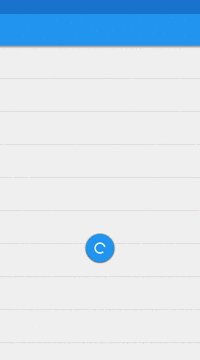
7. FAB-Loading
Khi bạn đã quá nhàm chán với cách load dữ liệu thông thường ? Hãy sử dụng FAB-Loading bạn sẽ có những trải nghiệm rất thú vị đấy

Link github : https://github.com/SaeedMasoumi/FAB-Loading




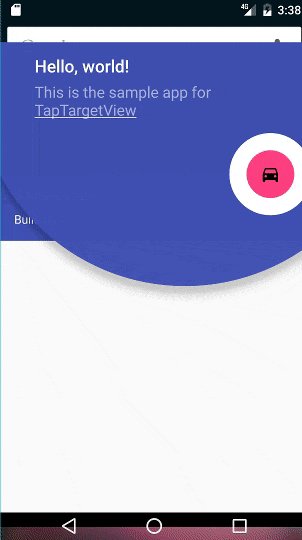
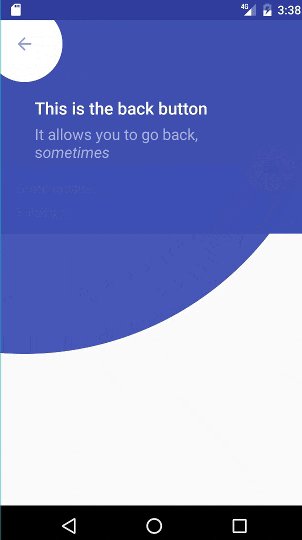
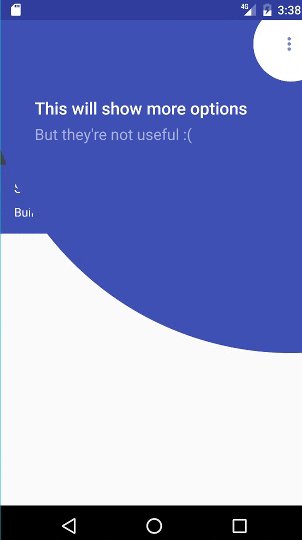
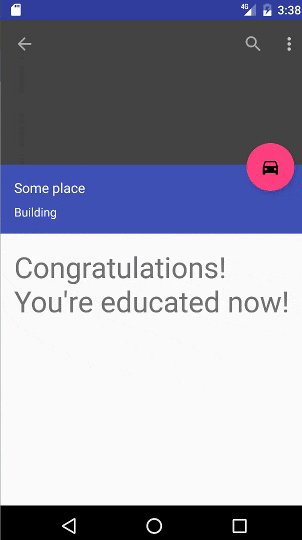
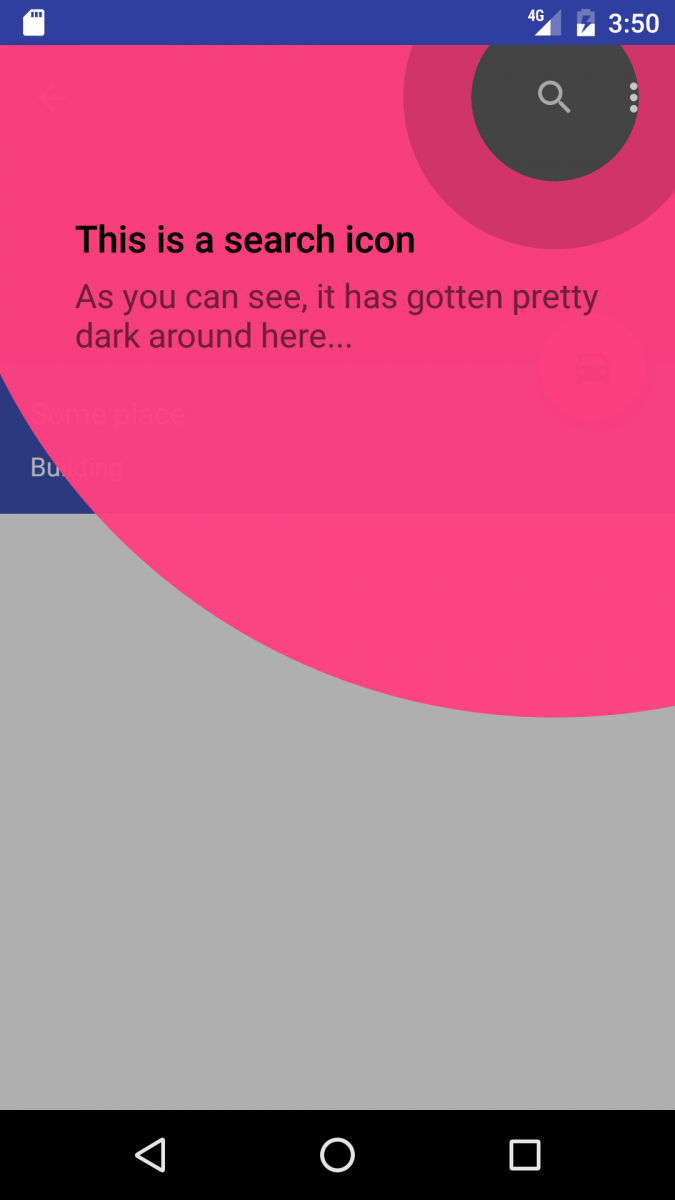
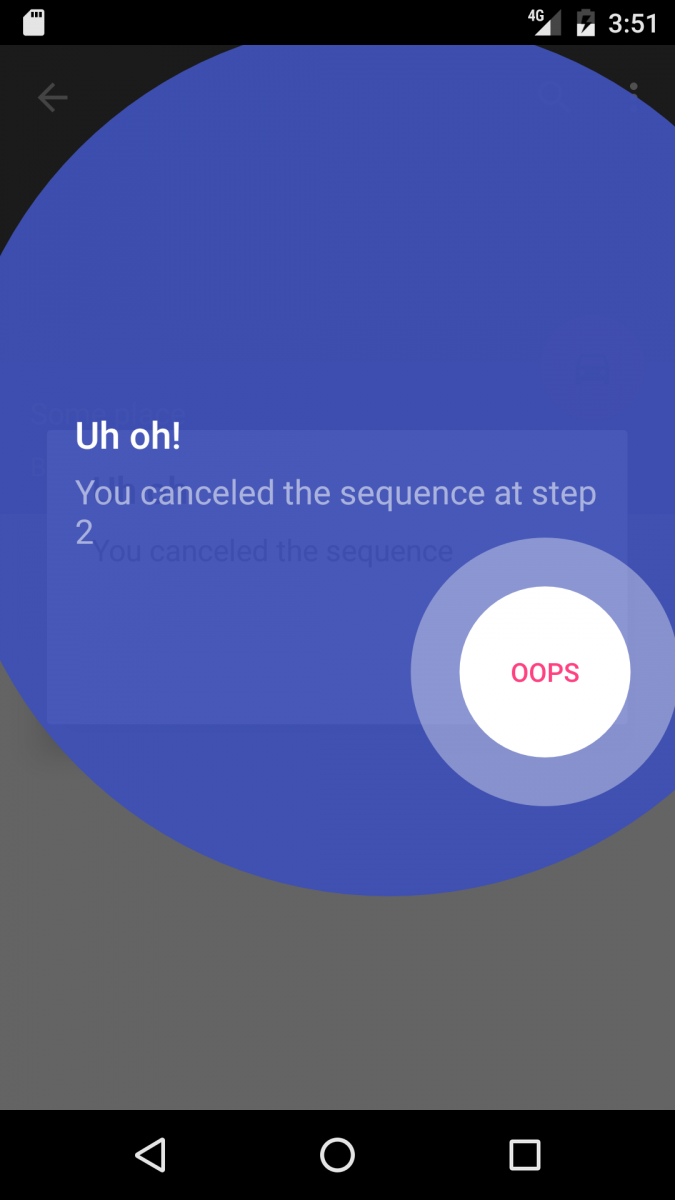
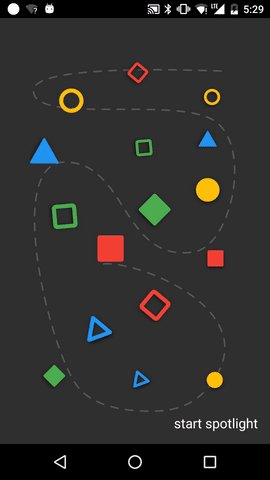
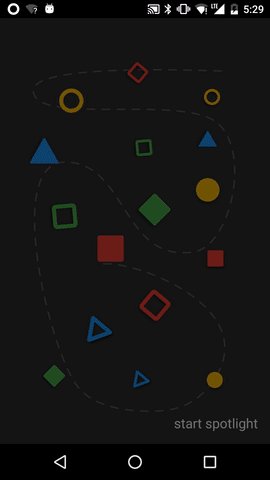
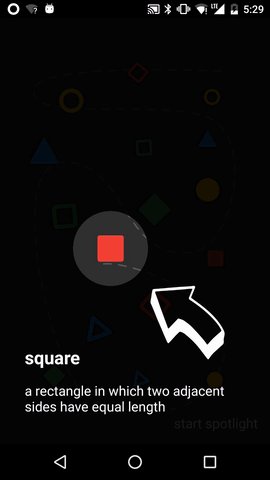
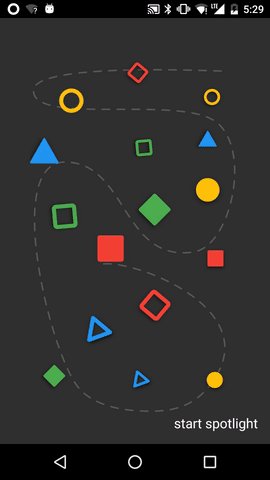
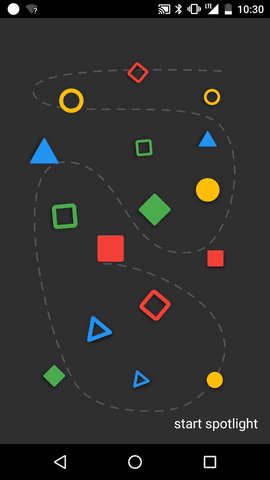
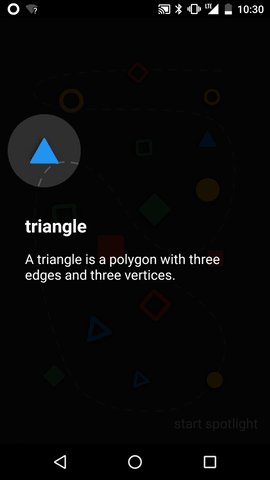
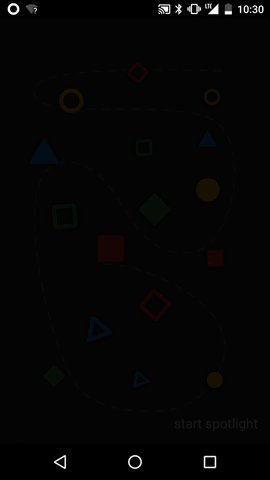
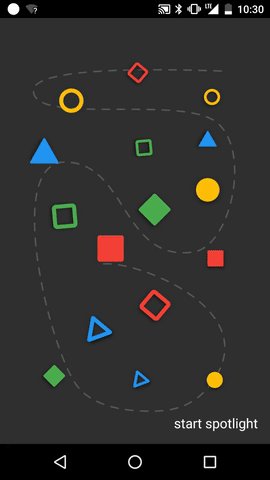
10. Spotlight
Là người dùng, sau khi cài đặt và mở một ứng dụng thì việc tiếp theo được quan tâm đến là các thành phần trong giao diện của ứng dụng có chức năng gì, ứng dụng đó sẽ được sử dụng như thế nào, việc hướng dẫn sử dụng người dùng cho lần đầu tiên mở app là điều cần thiết. thư viện spotlight là một sự lựa chọn đúng đắn cho việc hưỡng dẫn người dùng.


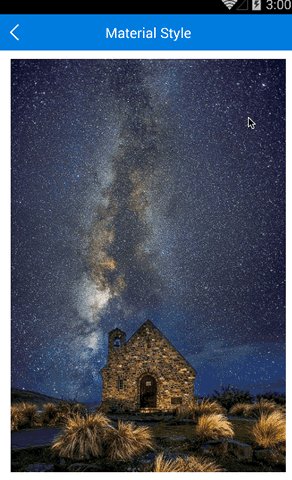
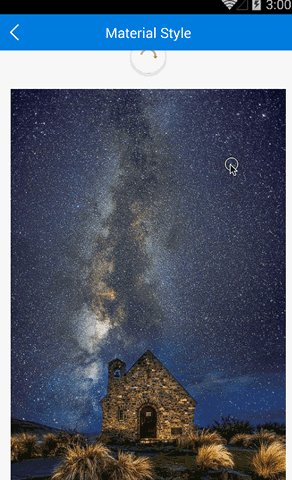
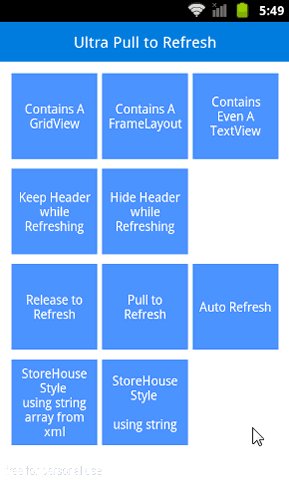
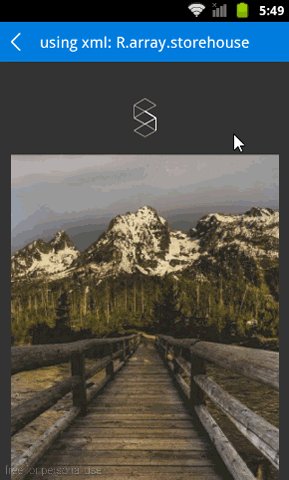
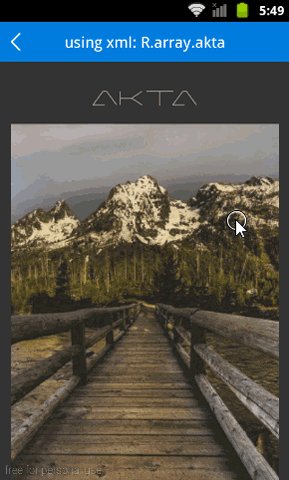
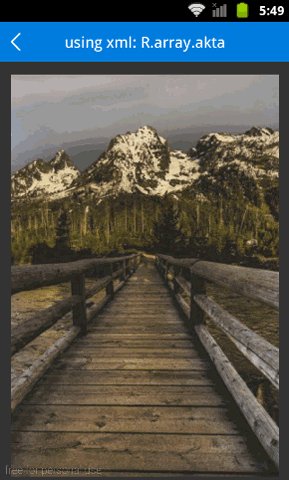
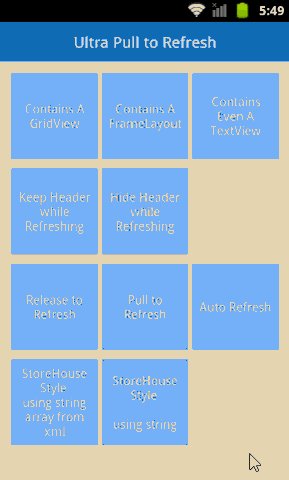
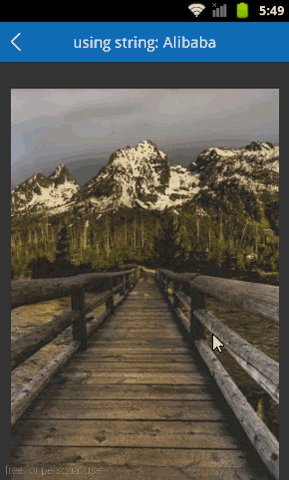
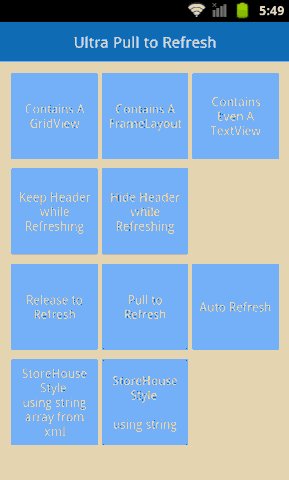
Khi bạn muốn Refresh theo một cách riêng của mình ?
Hãy thử ngay với Ultra Pull to Refresh.



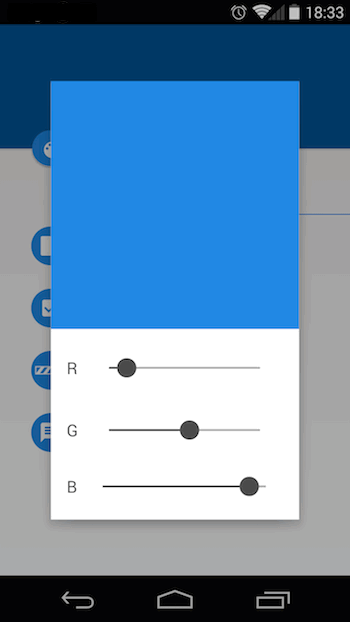
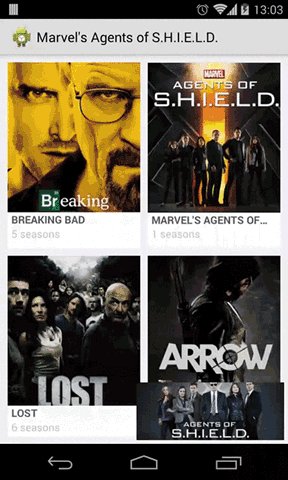
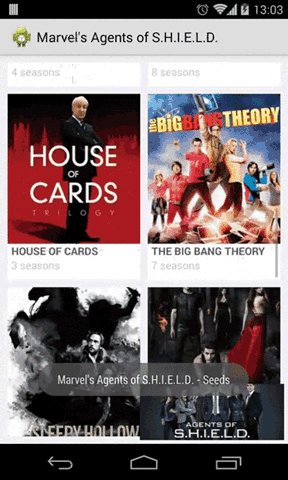
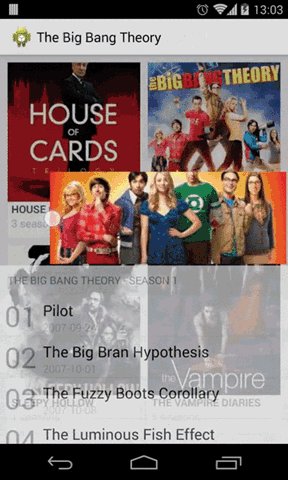
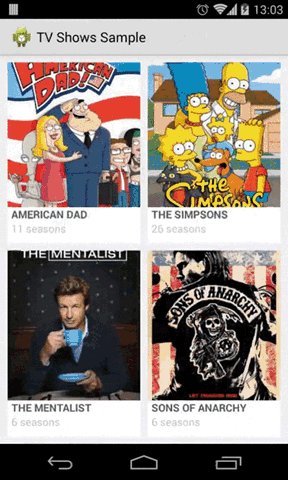
12. DraggablePanel
Khi bạn muốn app xem phim nghe nhạc của bạn "xịn sò" như Youtube ?
Hãy làm cho mình trở nên chuyên nghiệp cùng với DraggablePanel.


Link github : https://github.com/pedrovgs/DraggablePanel


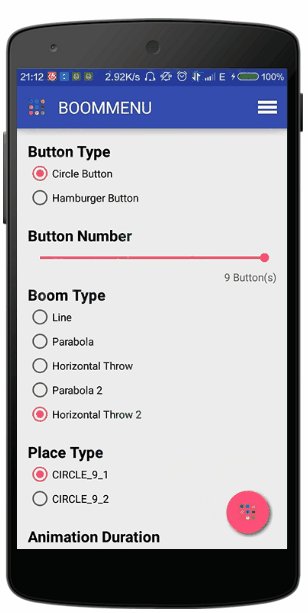
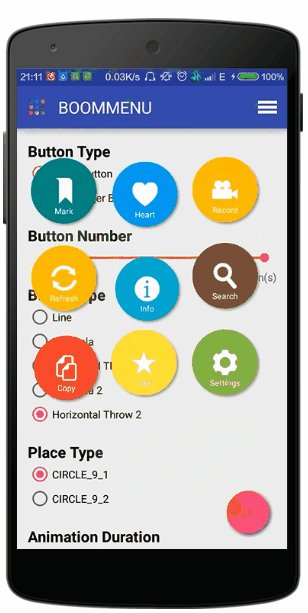
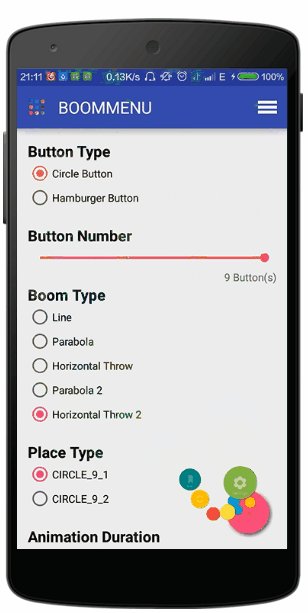
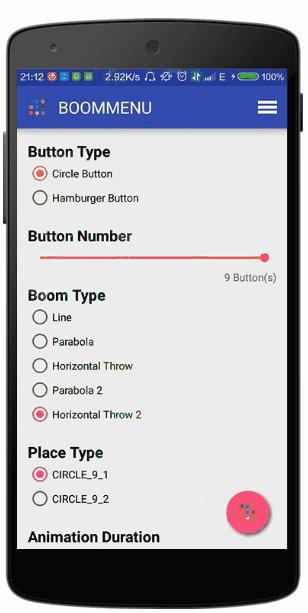
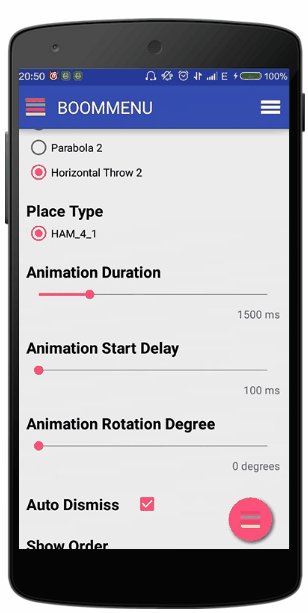
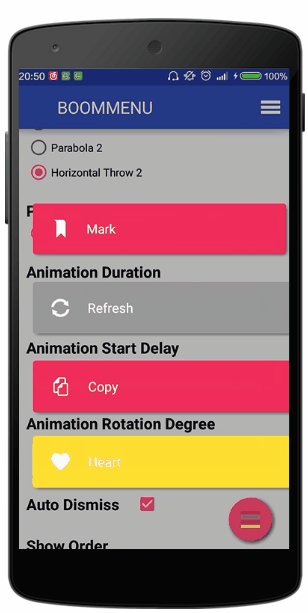
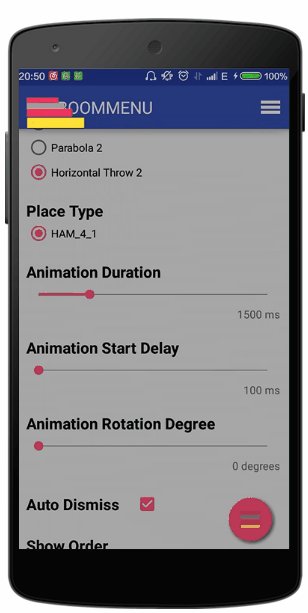
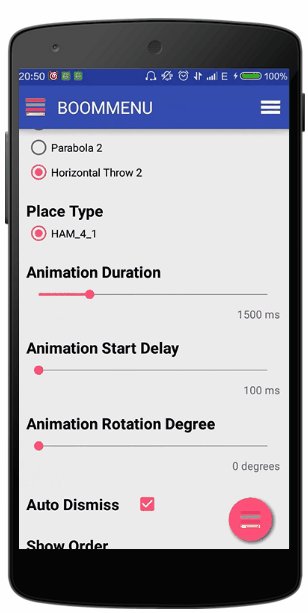
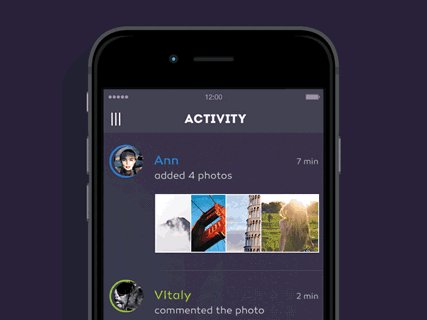
15.BoomMenu
Thêm một thư viện hỗ trợ "làm màu làm mè" cho menu của bạn.


Link github : https://github.com/Nightonke/BoomMenu

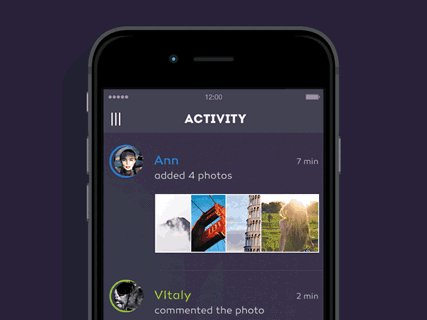
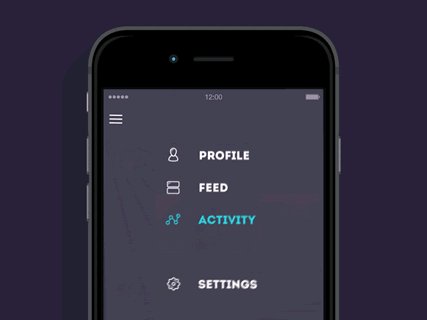
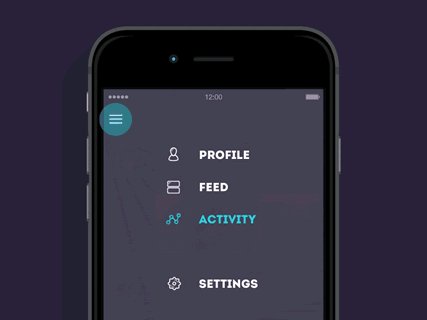
Link github : https://github.com/Yalantis/GuillotineMenu-Android
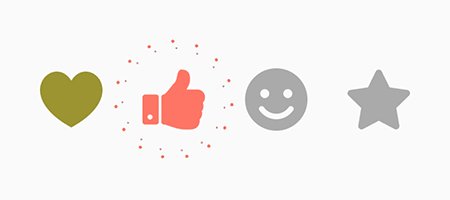
17. ShineButton
Khi bạn muốn bắt chước facebooknhưng không biết cách ?
Đừng lo vì đã có ShineButton đảm bảo còn đẹp hơn cả facebook.

Link github : https://github.com/ChadCSong/ShineButton

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)















