React Native vs Flutter: Chọn gì vào năm 2020
Bài viết phân tích React Native và Flutter kẻ tám lạng người nửa cân trong cuộc chiến thống trị thế giới lập trình cross platform

1. Giới thiệu chung về Flutter và React Native
Lập trình cross platform đang ngày càng trở nên phổ biến. Đặc biệt, với sự xuất hiện của React Native (RN) vào năm 2015 đã mở ra xu hướng xây dựng ứng dụng đa nền tảng chỉ bằng một lần code. Các công ty lớn như UberEats, Discord và Facebook đã chuyển sang React Native – như một phần tất yếu của sự dịch chuyển công nghệ.
Google cũng không chịu thua. Họ đã nhận thấy độ phủ sóng của React Native. Sau 2 năm nghe ngóng, Google cho ra mắt phiên bản alpha của Flutter.
Đặc biệt là cả 2 nền tảng này đều là mã nguồn mở, với cộng đồng lập trình viên ngày càng tăng.
Bài viết này mình sẽ cùng nhau so sánh xem nên lựa chọn Flutter hay React Native? Điểm mạnh và yếu của mỗi nền tảng là gì nhé?
1.1 Giới thiệu REACT NATIVE
React native là một công cụ giúp chúng ta lập trình đa nền tảng để tạo ra các ứng dụng trên môi trường native. Nó là một framework mã nguồn mở được phát triển bởi Facebook, cho phép bạn sử dụng Java script để phát triển phần mềm trên điện thoại di động Android và IOS. React native cũng giống như React vậy chúng sử dụng các native components thay vì các web components. Vì vậy để hiểu về cấu trúc của React native chúng ta cần phải có các kiến thức cơ bản với các khái niệm cơ bản của React như là JSX, components, props hay là state.
Một số ưu điểm mà có thể nhìn thấy ngay được khi mới bắt đầu tìm hiểu về React Native là:
- Khả năng tái sử dụng code và các components đã được phát triển sẵn.
- Có một cộng đồng developers hùng hậu.
- Sự tuyệt vời của Live and Hot reloading. (Bạn sẽ tiết kiệm được cả một đống thời gian nhìn xcode build và running app của bạn)
- Tiết kiệm effort khi có thể code 1 mà có thể run cho cả ios và android.
1.2 Giới thiệu FLUTTER
Flutter là lời đáp trả trực tiếp của Google nhắm thẳng vào React-Native của Facebook. Flutter cho phép các lập trình viên của google có thể tạo ra app IOS và Android đơn giản chỉ với một lần code. Điều này nghe có vẻ là khá hấp dẫn nhưng có lẽ Flutter phải mất một chặn đường dài nữa để bắt kịp React-Native. Hiện tại, Dev chủ yếu tập trung vào React-Native vì sự phát triển không ngừng của nó, dẫn đến việc thờ ơ với sự xuất hiện của Flutter. Tuy nhiên, tôi tin rằng Flutter mới thật sự là tương lai của mobile app với những lợi thế sau đây:
5 cái nhìn đầu tiên về Flutter:
- Ngôn ngữ Dart. Vậy Dart là gì? Nhiều lập trình viên sẽ thắc mắc.
- IDE tốt nhất cho Flutter là Android Studio và IntelliJ IDEA.
- Flutter sử dụng cầu nối là Dart. App sẽ nặng hơn nhưng chạy nhanh hơn.
- React-Native và Flutter có những cấu trúc tương tự nhau như Event Handler và Class Extensison.
- Việc cài đặt thư viện ngoài cùng với Animation trong Flutter rất tốt và mượt mà.
Vậy Flutter và React-Native có thật sự giống nhau ?
2. So sánh, phân tích
2.1 Flutter
Cơ chế hoạt động:

Khác với React-Native dùng Javascript làm cầu nối để gọi các component Native của IOS và Android
Flutter được xây dựng với C/C++, Dart, Skia (2D rendering engine), Flutter compile toàn bộ code trực tiếp thành code ARM x86 từ đó có thể dễ dàng sử dụng GPU của thiết bị cũng như gọi các API native một các dễ dàng.
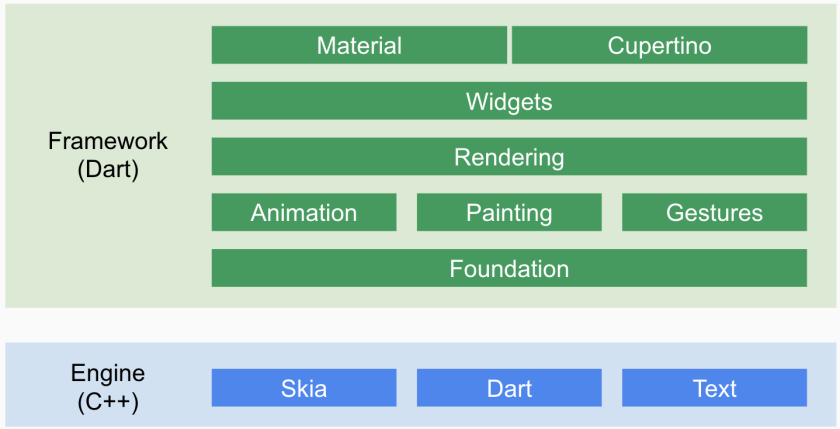
Flutter còn tích hợp cả animation, rendering, widgets, gestures vào trong framwork để dev có thể tinh chỉnh giao diện đến tận level pixel với hiệu năng cực tốt. Nhờ vậy, Với Flutter, không có giới hạn nào về giao diện.

Flutter hoạt động trên IOS và Android như thế nào ?
- Android: Code C/C++ của thiết bị sẽ được biên dịch bởi Android NDK. Toàn bộ code Dart (của framework và của bạn) sẽ được tiền biên dịch (AOT) thành code native và thư viện ARM. Và toàn bộ những thứ trên sẽ được build thành file .apk. Mọi thao tác render, event, input, … đều nằm trong code Flutter và App code. Cách hoạt động này tương tự với nhiều Engine game hiện nay.
- IOS: Code C/C++ sẽ được biên dịch bởi LLVM. Toàn bộ code Dart (của framework và của bạn) sẽ được tiền biên dịch (AOT) thành code native và thư viện ARM. Và toàn bộ những thứ trên sẽ được build thành file .ipa. Mọi thao tác render, event, input, … đều nằm trong code Flutter và App code. Cách hoạt động này tương tự với nhiều Engine game hiện nay.
Flutter hoạt động với các widget có sẵn của HĐH (OEM) như thế nào ?
Không, thật ra Flutter không làm việc với chúng. Thay vào đó, Flutter cung cấp hàng tá các widgets (bao gồm cả Material Design và Cupertino (IOS styled) widgets), được quản lý và render bởi Flutter’s framework và engine.
Đội ngũ của Flutter tin rằng, với cách hoạt động như vậy. Những app được xây dựng bởi Flutter sẽ có được chất lượng tốt hơn và sẽ không bị giới hạn bởi những tính năng của hệ điều hành mà nó phụ thuộc vào.
VD: Trong Android một số thao tác cử chỉ định hướng (gesture) rất khó để kiểm soát được. Với Flutter, ta có thể tự xây dựng một bộ gesture riêng. Hơn thế nữa, gesture của những tác giả khác nhau có thể tương thích tốt với nhau.
Cài thêm thư viện:
Trong Flutter, mọi thứ được cài đặt một cách tự động. Trong React nhiều thư viện yêu cầu việc cài đặt thủ công.
Flutter tích hợp trình quản lý packages “packages manager”, nhờ vậy người dùng không cần thiết phải kết nối với Xcode Cocoapods, hoặc sử dụgn React-Native link như thông thường và cài đặt packages thông qua nmp.
VD: chỉ với câu lệnh “flutter packages get” là mọi thứ sẽ đâu vào đấy.
3. Kết luận
Điểm mạnh của Flutter:
- Ngôn ngữ Dart : Hướng đối tượng với Dart. Tuy cú pháp hơi dài dòng nhưng đối với những ai đã có kinh nghiệm làm việc qua với Java / C# sẽ cảm thấy thoải mái.
- Không phải thiết lập nhiều: chỉ cần khởi động project một cách bình thường là mọi thứ đã có sẵn cho bạn.
- Cài đặt môi trường nhanh chóng: chỉ cần tải Flutter trên git về, sau đó chạy “flutter doctor” thứ sẽ báo cho bạn biết rằng hệ thống của bạn còn thiếu những gì để chạy được Flutter. Sau đó tạo một project với Android Studio hoặc bất kỳ một IDE nào hỗ trợ. Chỉ việc gắn Flutter vào và chạy thôi. Flutter còn hỗ trợ hot reloading giống như React-Native.
- Được hỗ trợ tận răng với các IDE: Android Studio, IntelJ Idea, VSCode,…
- Tích hợp sẵn navigator: Navigator được tích hợp sẵn khi mội project mới của Flutter được tạo ra. Chúng ta có thể khởi tạo ngay một route mà không cần phải kết nối nó với bất kỳ thư viện nào của bên Native.
- Tích hợp sẵn giải pháp quản lý dữ liệu: đối với Flutter, luôn có một châm ngôn: “Everything has a Widget“. Flutter hỗ trợ một thư viện quản lý state cực kỳ hiệu quả. Với sự giúp sức của thư viện này, ta có thể dễ dàng điều chỉnh và tha đổi state cho widget một cách linh hoạt.
Điểm yếu của Flutter:
- Rào cản lớn: Đối với việc sử dụng ngôn ngữ Dart kèm theo kế thừa, đa hình và hàng tá thứ khác từ OOP, thì đây là một rào cảng không hề nhỏ đối với những ai chỉ học môi JavaScript hoặc muốn chuyển từ React-Native sang.
- Không có JSX: Đối với những ai đã quen thuộc với React-Native, khi nhìn vào file code Dart. Làm việc với data mà không có dấu ngoặc, không có style code, quả thật là không dễ dàng.
- Nỗi khổ của Styling: Không có quy chuẩn nào cho style, templete, controller. Vậy nên khi khai báo một component mới thì ta phải tự mô tả style cho component đó.
- Xử lý animation sẽ khó hơn: Mặc dù có thể làm nhiều thứ hơn với Animation, nhưng Flutter cũng yêu cầu một mức độ xử lý cao hơn so với React-Native.
- Tối ưu: Với Flutter, 2 trạng thái widget để kế thừa là changeable (stateful) và unchangeable (stateless). Trong khi đó đối với React-Native ta có thể quản lý được cả vòng đời của Component. Và việc thiết sót những tool để lưu giữ trạng thái của của app cũng là một điểm yếu lớn. Tuy nhiên điều này vẫn có thể được giải quyết bằng cách tuần tự hoá trạng thái hiện tại.
Nhìn chung, Flutter sẽ có được một tương lai tươi sáng nếu như nó có thể lượt bỏ được những dòng code dài dòng của Dart, cũng như thay đổi cách khai báo hàm và class hoặc sử dụng JSX or XML để hệ thống lại cấu trúc của một widget.
2.2 React Native
Cơ chế hoạt động :
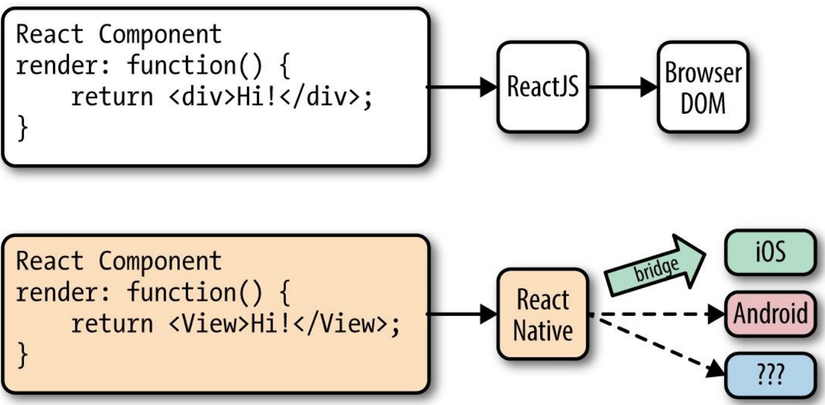
Thay vì render DOM của browser, Reat Native gọi Objective-C API để hiển thị lên iOS component, hoặc Java API để hiển thị Android component

Bridge là cầu nối giữa các React Component với native UI element tương ứng ví dụ như View có thể là iOS UIView. React Native hiện tại support cho Android và iOS. Bởi vì abtraction layer được cung cấp bởi Vitural DOM. React Native cũng có thể nhắm đến nhiều platform khác. "Target platform là gì không quan trọng, quan trọng là cần bridge"
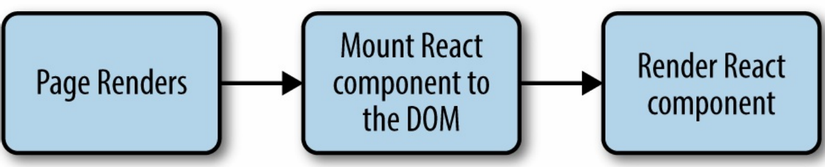
Rendering Lifecycle
Khi React chạy trong browser, vòng đời bắt đầu khi mounting các React Component

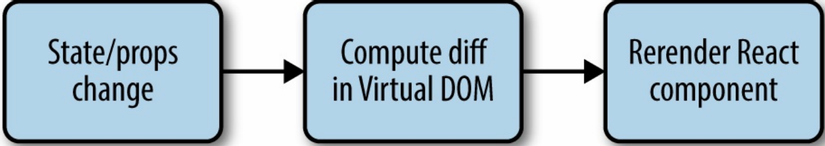
Sau đó React xử lý việc rendering và rerendering các component nào cần thiết 
Đối với trạng thái render, dev trả về HTML markup từ method render của React component mà React sau đó hiển thị trực tiếp vào page khi cần thiết
Với React Native thì vòng đời cũng tương tự, nhưng quá trình render hơi khác một chút vì React Native phụ thuộc vào bridge. Bidge biên dịch các mã JS và gọi platform của host, các API và các UI elements. Vì React Native không chạy trên main thread, nó có thể chạy bất đồng bộ nên nó không ảnh hưởng đến trải nghiệm của người dùng
Ưu điểm của React Native
React Native là framework giúp lập trình viên viết ứng dụng Native chỉ bằng Javascript. Đúng vậy, chỉ đơn giản là Javascript, React Native phủ nhận định nghĩa về ứng dụng native ở đoạn trên.
React Native giúp cho lập trình viên web có thể viết ứng dụng native để khắc phục các điểm yếu của ứng dụng web và hybrid. Chỉ với một lập trình viên thành thạo javascript, bạn có thể chiến đấu trên mọi mặt trận web, desktop, server và bây giờ là mobile. Điều này không những có lợi cho lập trình viên web mà nó giúp cho các doanh nghiệp phát triển sản phẩm đầu cuối với ít nhân lực hơn.
Khi xây dựng React Native, điều tuyệt vời là đã được tích hợp tính năng Live Reload, Hot Reload – tương tự tính năng Hot Replacement Module trong Webpack. Tính năng Live Reload khác tính năng Reload, trong khi Live Reload chỉ tải lại chức năng/tập tin nào thay đổi, thì Reload sẽ tải lại toàn bộ mã nguồn. Ngoài ra, bạn cũng dễ dàng debug javascript trong Chrome và Safari. Đối với những lỗi thuộc Native thì phải cần đến XCode cho iOS hoặc Android Studio cho Android.
React Native có thể được sử dụng cho việc phát triển ứng dụng trên Windows với React Native Windows được hỗ trợ chính thức bởi Microsoft. Bạn có thể sử dụng React Native Windows để phát triển cho toàn bộ hệ sinh thái của Microsoft: desktop, tablet, xbox
Khuyết điểm của React Native
React Native là một giải pháp tuyệt vời cho phát triển ứng dụng trên điện thoại di động, tuy nhiên đến thời điểm hiện tại, vẫn còn tồn tại một số khuyết điểm:
- Vẫn còn thiếu các component view cho Android: Map, Modal, Slider, Spinner hoặc các module như Camera Roll, Media, PushNotificationIOS.
- Không hỗ trợ Window Phone: đây sẽ là điểm trừ lớn nếu so với ứng dụng hybrid. Tuy nhiên, nếu bạn chỉ tập trung cho iOS và Android thì tất nhiên đây không phải là vấn đề lớn.
- Không build được ứng dụng iOS trên Window và Linux: tất nhiên đây không phải là điểm yếu kém của bản thân React Native, mà đó là do yêu cầu từ Apple.
- React Native không thể build được ứng dụng “quá phức tạp” nếu bạn không biết Swift/Objecive-C, Java – tính phức tạp ở đây là ứng dụng của bạn cần phải chỉnh sửa các component. Bạn nên nhớ là để viết được 1 ứng dụng native bằng javascript “luôn luôn” có sẵn các component đã được viết từ Swift/Objective-C (iOS) và Java (Android) với tính chất 1-1. Trường hợp bạn muốn chỉnh sửa 1 component nào đó: thay đổi thành phần hoặc thêm API thì bạn phải “tự viết” bằng chính ngôn ngữ tương ứng của iOS hoặc Android. Tin vui cho bạn là cũng nhiều lập trình viên khác đã viết nhiều component cần thiết cho hầu hết ứng dụng (đây cũng là lý do vì sao Facebook biến React Native thành mã nguồn mở)
- Không nên dùng để viết game có tính đồ họa và cách chơi phức tạp (Xem thêm Flutter là gì nếu muốn lập trình game)
- Dùng ES2015/ES6 (bạn đọc thêm ở bài ES2015 là gì): đây là cấu trúc mới cho Javascript từ 2015, vì khá là mới nên những cấu trúc của nó có thể bạn chưa quen, dẫn tới việc khó khăn trong việc tiếp cận.
- Bạn có thể phải mất nhiều thời gian để theo hết hệ sinh thái của React, tuy nhiên tất cả là để làm cho đời lập trình viên fullstack đẹp đẽ và những sản phẩm chất lượng hơn, bao gồm: React Js, React Native, Flux, Relay, GraphQL. Bạn không cần phải quan tâm những thứ này chỉ để viết ứng dụng với React native

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)















