Top 5 javascript frameworks không thể bỏ qua cho lập trình Front-end 2020
Các lập trình viên Front-end chắc không lạ gì kiểu: gõ cụm từ “top 5 JavaScript frameworks” vào thanh công cụ search của Google rồi lựa chọn giữa vô vàn kết quả được đề xuất. Chọn lựa các framework JavaScript thích hợp cho lập trình front-end luôn là nỗi khổ của các developer. Vậy thì, họ tìm gì trong “kho tàng” công nghệ sẵn có của mình?

Danh sách JavaScript frameworks hàng đầu được liệt kê bên dưới không chỉ đơn thuần là được quyết định ngay mà đã được hơn 450 lập trình viên của ValueCoders, một công ty outsourcing chuyên phát triển phần mềm bình chọn & đưa vào danh sách các framework JavaScript tốt nhất. Trong đó, xét theo độ hữu dụng cũng như phổ biến, ta có thể kể tới 5 JavaScript Frameworks sau:
- React
- Vue
- Angular
- Ember
- Backbone.js
Mỗi framework này đều có cộng đồng riêng rộng lớn. Nếu bạn là một lập trình viên front-end hoặc bạn đang bắt đầu dự án mới của mình với các công nghệ front-end thì 5 framework kể trên là lựa chọn tốt nhất dành cho bạn.
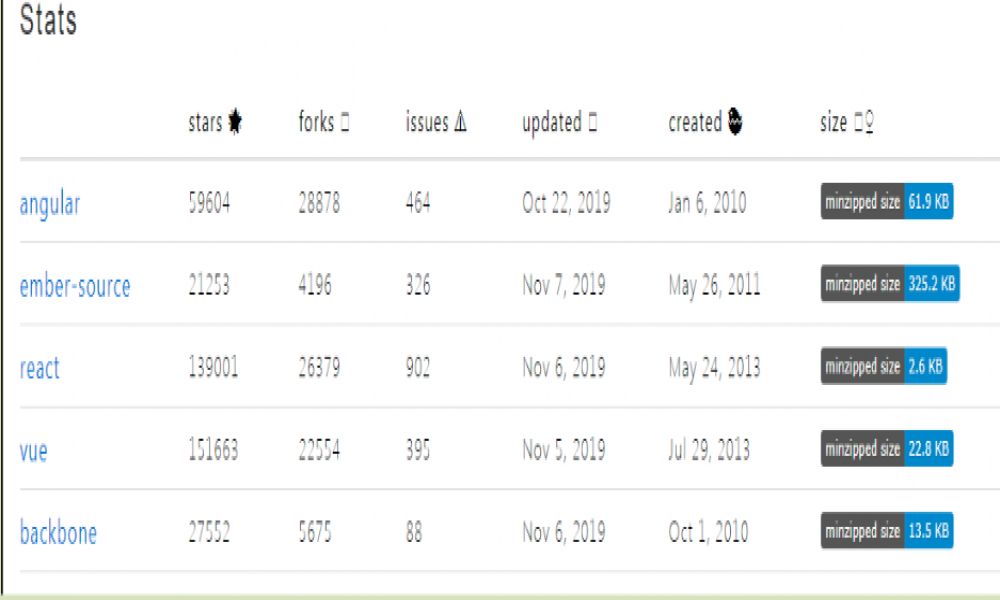
Hãy cùng xem những con số thể hiện các xu hướng npm trong sáu tháng cuối năm 2019 qua hai bảng/biểu dưới đây để thấy rõ điều này.
1. React
React được xem là framework đứng đầu trong thế giới JavaScript. Framework này dùng cách tiếp cận phản ứng và cũng đưa ra nhiều ý tưởng riêng cho việc phát triển web front-end.
Muốn sử dụng React, bạn phải học cách dùng một loạt các công cụ bổ sung để có thể linh hoạt tối đa trong phát triển web front-end. Danh sách chưa đầy đủ các thư viện mà bạn có thể dùng với React, gồm: Redux, MobX, Fluxy, Fluxible, hay RefluxJS. Ngoài ra, React cũng có thể được dùng với jQuery AJAX, fetch API, Superagent, và Axios.
Concurrent Mode (chế độ phản ứng đồng thời)
.png)
React luôn hướng tới mục tiêu là cải thiện chế độ phản ứng đồng thời. Để đạt được bước tiến này, tại Hội thảo React 2019 (React Conf 2019), đội ngũ React đã trao đổi về việc cải thiện Concurrent Mode và Suspense Model. Cả hai loại tính năng này đều giúp các ứng dụng React phản ứng nhanh chóng hơn bằng kết xuất các cây mà không chặn các dòng mạch. Việc này cho phép React tập trung vào các nhiệm vụ quan trọng như phản hồi lại thao tác input của người dùng.
Suspense
React cũng cho ra mắt tính năng Suspense nhằm cải thiện trải nghiệm của lập trình viên khi xử lý dữ liệu thiếu đồng bộ để đưa vào các ứng dụng React. Nhìn chung, cập nhật mới của Suspense là cho phép component (các thành phần) đợi cho tới khi một điều kiện được đáp ứng.
Hooks là cập nhật quan trọng nữa của React 16.8. React Hooks cho phép bạn sử dụng mọi tính năng quan trọng như React-server-side rendering (khả năng kết xuất phía máy chủ), accessibility (khả năng truy cập), concurrent mode hay suspense… mà không cần viết class.
Các ứng dụng React được chia làm nhiều thành phần, chứa cả chức năng đánh dấu business logic lẫn HTML. Để cải thiện sự tương tác truyền tải giữa các thành tố, các lập trình viên có thể sử dụng Flux hoặc một thư viện JavaScript tương tự.
React cũng đưa ra các object (đối tượng) như state hay props. Với các object state và props, bạn có thể đơn thuần chuyển dữ liệu (data) từ một component này sang layout hoặc từ một component mẹ sang một component con.
Hệ sinh thái React:
- Thư viện React + React router cho bổ sung bộ định tuyến.
- React-DOM cho thao tác DOM
- Các tool (công cụ) lập trình React cho trình duyệt Firefox hay Chrome.
- React JSX, một ngôn ngữ đánh dấu trộn HTML với JavaScript.
- React Create App command line interface (Giao diện dòng lệnh tạo ứng dụng React) dành cho việc thiết lập các dự án React.
- Thư viện Redux và Axios cho việc tổ chức tương tác, truyền tải tin tức tới đội ngũ backend.
React thật sự là một trong những JavaScript frameworks phổ biến bậc nhật. Thậm chí, tác giả bài viết này cho rằng, React có thể là lựa chọn hàng đầu của các lập trình viên trong việc tạo ra các ứng dụng cao cấp.
2. Angular 2 tới Angular 9
Angular 9 đánh dấu một cú chuyển mình của đội ngũ Angular tại hội thảo Angular Connect 2019 vừa qua. Theo tin cập nhật, team này đã lên kế hoạch thiết kế trình biên dịch Angular Ivy cho mọi loại ứng dụng (apps). Lợi ích chính của Angular Ivy là nó có thể giảm bớt kích thước của các ứng dụng được tạo ra.
Ngày nay, Angular được cải tiến và rất thuận tiện để sử dụng trong lập trình front-end. Nếu trước kia bạn chỉ có thể insert một đường link vào thư viện Angular JS trong file HTML chính thì giờ đây bạn có thể làm điều tương tự bằng việc cài đặt các module riêng biệt.
Các phiên bản Angular 1.x vẫn được nhiều người ưa chuộng bởi sự linh hoạt. Tuy nhiên, nhiều lập trình viên thích dùng Angular 2+ bởi kiến trúc MVC của nó đã căn bản thay đổi sang thành kiến trúc xây dựng trên cơ sở một component.
Tuy vậy, Angular có vài thách thức mới. Bạn gần như buộc phải sử dụng TypeScript để đảm bảo độ an toàn khi gõ chữ trong các ứng dụng Angular, mà loại ngôn ngữ này lại khiến cho framework Angular 2+ trở nên không mấy dễ chịu.
Hệ sinh thái Angular gồm:
- Giao diện dòng lệnh của Angular rất hữu dụng cho việc thiết lập các dự án nhanh chóng.
- Các lập trình viên sẽ có một bộ module cho các dự án Angular gồm: @angular/common, @angular/compiler, @angular/core, @angular/forms, @angular/http, @angular/platform-browser, @angular/platform-browser-dynamic, @angular/router, và @angular/upgrade.
- Angular dùng Zone.js – một thư viện JavaScript vào các khu vực bổ sung trong ứng dụng Angular.
- TypeScript và CoffeeScript đều có thể sử dụng với Angular.
- Với các giao thức với ứng dụng server-side (phía máy chủ), Angular dùng RxJS và mẫu Observable (các mẫu quan sát được).
- Angular Augury trong các thao tác tìm và khắc phục lỗi của ứng dụng Angular.
- Angular Universal trong việc tạo ra các ứng dụng server-side (phía máy chủ) với Angular.
Angular 2 là JavaScript frameworksvg hoàn thiện với đầy đủ các công cụ mà một lập trình viên front-end hiện đại cần. Bạn có thể chọn Angular nếu bạn không thích phải làm việc với các bộ thư viện bổ sung như với React.
3. Vue
Báo cáo về framework JavaScript của Snyk năm 2019 đã ra mắt vừa qua chủ yếu tập trung vào những rủi ro về bảo mật trong cả 2 framework là React và Angular.
Vue là JavaScript frameworks có ý tưởng bắt nguồn từ Angular và React, tuy nhiên, Vue ưu việt hơn theo nhiều nghĩa. Bài viết này đề cập tới các tính năng của nó mà mở đầu bằng việc đề cập tới báo cáo của Synk về vấn đề bảo mật front-end của Vue. Framework này đã có 40 triệu lượt download năm vừa qua và chỉ ghi nhận 4 khả năng tấn công trực tiếp. Những khả năng này đều đã được khắc phục.
.png)
Báo cáo của Snyk về framework JavaScript 2019 đã phát hành & chủ yếu tập trung vào vấn đề bảo mật. Nguồn hình: freecodecamp
Với những lập trình viên front-end chưa quen Vue, hãy cùng làm rõ một vài điểm sau:
Với Vue, bạn lưu trữ layout và logic component cùng với các stylesheet trong một file. Để các component trao đổi với nhau, Vue sử dụng các object props & state. Trước Vue, React cũng chấp nhận cách tiếp cận này.
Tương tự như Angular, Vue muốn bạn trộn lẫn các layout HTML với JavaScript. Bạn phải dùng các lệnh Vue như v-bind hay v-if để tiến hành các phép nội suy các giá trị từ logic component tới các template.
Một trong những lý do mà Vue đáng để được các lập trình viên cân nhắc hơn React là vì thư viện Redux thường được sử dụng trong các ứng dụng React quy mô lớn. Như lý giải trong phần React phía trên, khi một ứng dụng React + Redux lớn hơn, bạn sẽ dành nhiều thời gian để áp dụng các thay đổi nhỏ vào các file khác nhau thay vì tập trung vào xử lý các tính năng. Thư viện Vuex, một kiểu công cụ quản lý state được thiết kế cho Vue, có vẻ sẽ dễ dàng hơn Redux.
Nếu bạn đang cân nhắc giữa Vue và Angular, những lý do bạn nên chọn Vue sẽ lần lượt là thế này:
- Angular là JavaScript frameworks đầy đủ và phức tạp với những giới hạn tự nhiên.
- Vue đơn giản và ít hạn chế hơn nhiều so với Angular.
Một lợi ích nữa của Vue so với Angular và React là bạn không cần phải học JavaScript một lần nữa.
Hệ sinh thái VueJS:
- Vuex có thư viện chuyên dụng, dùng cho quản lý ứng dụng.
- Vuex giống với khái niệm của Flux.
- Bạn có thể dùng Vue-loader cho component và vue.js devtools cho các trình duyệt Chrome hay Firefox.
- Vue-resource và Axios tool dùng cho giao thức giữa Vue và nguồn backend.
- Vue.js hỗ trợ Nuxt.js trong việc tạo ra các ứng dụng server-side (phía máy chủ) với Vue; Nuxt.js về cơ bản là một đối thủ của Angular Universal.
- Bạn có thể dùng thư viện Vuex JavaScript với cú pháp Vue (Vue syntax) trong lập trình ứng dụng di động (mobile app).
Nếu so với các JavaScript frameworks khác, Vue đứng đầu về mặt workflow. Tác giả bài viết vote cho Vue bởi nó không phức tạp như React hay Angular JS và là một lựa chọn tuyệt vời cho việc lập trình các ứng dụng cấp doanh nghiệp.
4. Ember
Ember 3.13 ra mắt năm vừa qua với một số những cập nhật và tính năng mới. Ember giống như Backbone và Angular JS, và cũng là một trong những JavaScript frameworks lâu đời. Với bản cập nhật mới, Ember 3.13 tương thích với các bản fix bug, cải thiện hiệu suất và phản hồi. Các bản cập nhật thuộc tính được theo dõi cũng đưa ra những cách thức đơn giản hơn để đo lường sự thay đổi state trong hệ thống công thái học (ergonomic system) của các ứng dụng Ember.
Ember có kiến trúc tương đối phức tạp, cho phép bạn nhanh chóng dựng được các bản ứng dụng lớn phía client (client-side apps) . Ember thực hiện chức năng của một JavaScript frameworks MVC điển hình và kiến trúc của Ember bao gồm các thành phần sau: adapter, component, controller, helper, model, route, service, template, util và addon.
Một trong những tính năng tốt nhất của Ember là công cụ giao diện dòng lệnh (command line interface tool). Ember CLI hỗ trợ các lập trình viên front-end nâng cao năng suất và giúp họ hoàn thiện dự án của mình đúng thời hạn. Bạn không chỉ đơn thuần hoàn thành các dự án mới nhờ những bộ cài đặt sẵn mà còn có thể tạo ra các controller, component và các file dự án thông qua các thế hệ tự động.
Hệ sinh thái Ember JS bao gồm:
- Công cụ Ember CLI (Ember CLI tool) dành cho việc tạo nguyên mẫu (prototype) nhanh và quản lý các phần phụ.
- Xây dựng máy chủ Ember trong framework khi lập trình, phát triển các ứng dụng.
- Thư viện Ember.js và Ember Data trong quản lý dữ liệu.
- Công cụ tạo mẫu (template engine) Handlebars với các ứng dụng Ember.
- Framework kiểm thử QUnit cho Ember
- Công cụ phát triển Ember Inspector cho các trình duyệt Chrome và Firefox
- Ember Observer cho các kho công cộng và Ember addon để thực hiện các chức năng di truyền.
Dù Ember vẫn còn nhiều thiếu sót nhưng nó đủ để giúp bạn tạo ra các ứng dụng phức tạp phía client (client-side)
5. Backbone.js
Backbone là JavaScript frameworks được xây dựng trên nền tảng kiến trúc MVC. Trong Backbone.js, chế độ xem MVC (View of MVC) hỗ trợ triển khai logic thành phần (component logic) tương tự như một Controller. Backbone View có thể sử dụng các công cụ như Mustache và Underscore.js
Backbone là JavaScript frameworks dễ sử dụng khi bạn muốn phát triển nhanh các ứng dụng đơn trang (single page apps). Để sử dụng Backbone.js một cách đầy đủ, bạn phải lựa chọn các công cụ: Chaplin, Marionette, Thorax, Handlebar hoặc Mustache…
Nếu bạn cần thiết kế một ứng dụng có nhiều loại user khác nhau, bạn có thể dùng danh mục Backbone (Backbone collection) để phân chia các Model. Backbone.Events cũng được dùng với các model, collection, route và view Backbone.
Hệ sinh thái Backbone JS
- Thư viện Backbone gồm event, model, collection, view và router.
- Underscore.js là thư viện JavaScript với các chức năng trợ giúp mà bạn có thể dùng để viết Javascript cross-browser
- Bạn có thể dùng các công cụ tạo mẫu như Mustache và jQuery-tmpl
- Kho chứa BackPlug online với rất nhiều giải pháp cho các ứng dụng xây dựng trên nền tảng Backbone.
- Backbone generator CLI dành cho xây dựng các loại ứng dụng Backbone.
- Marionette, Thorax và Chaplin, các thư viện JavaScript dành cho việc phát triển các kiến trúc cao cấp của ứng dụng Backbone.
Backbone.js là lựa chọn hoàn hảo cho công việc lập trình front-end và back-end. Đồng thời, nó cũng hỗ trợ các ứng dụng REST API được sử dụng để đồng bộ hóa front-end và back-end.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!