Những khái niệm thiết kế mà lập trình Front-end nhất định phải biết
Là một nhà thiết kế đồ họa khi dấn thân vào coding để thiết kế Front-end thì có chút khó khăn và đáng sợ. Bạn hãy thử bắt đầu dự án của mình với suy nghĩ của một khách hàng. Bằng cách đó, bạn có thể xác định chủ đề của ứng dụng và tìm ra chức năng nào mà bạn có thể thêm. Từ đó, bạn tạo ra một wireframe. Wireframe cho phép bạn có thể xem bố cục ứng dụng của mình. Sau khi bạn học qua Coding thì hãy bắt đầu coding thiết kế front-end và sử dụng các CSS frameworks khác nhau để thiết kế các ứng dụng.

Dưới đây là một số khái niệm thiết kế front-end Nordic Coder tổng hợp các bạn có thể áp dụng vào thiết kế của mình.
1. Wireframes

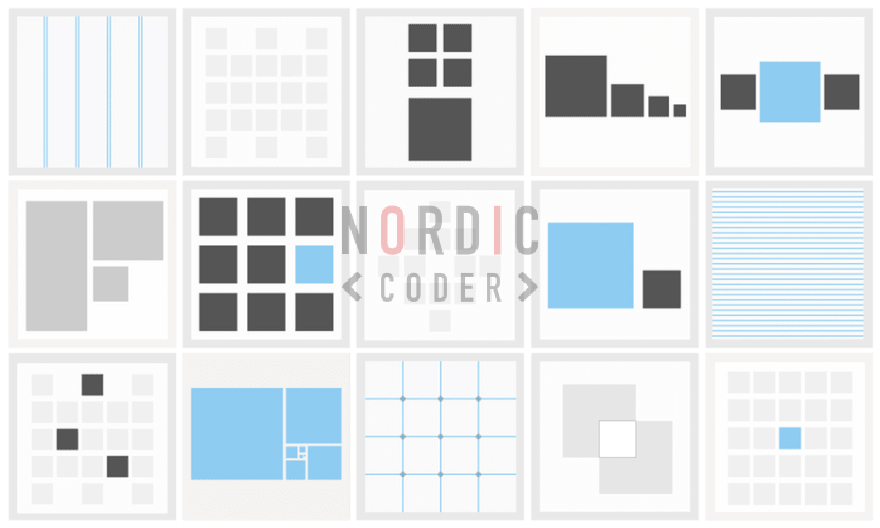
Wireframes có nghĩa là sự phác thảo vị trí của các buttons, hình ảnh và văn bản với từng chi tiết nhỏ nhất. Điều này cho phép sự hình dung trong suy nghĩ của bạn về cách bạn muốn sản phẩm cuối cùng trông như thế nào. Điều này cũng cho phép bạn xem thực tế có bao nhiêu trang hoặc thành phần bạn có thể cần để xây dựng vào code của mình cho thiết kế front-end.
2. Composition
Composition là khi các yếu tố được sắp xếp để hiển thị một cách thống nhất. Một khái niệm mà bạn nên tự làm quen là hệ thống lưới. Nó được sử dụng với hầu hết các khung CSS, như Bootstrap và Foundation. Có độ tương phản với kích thước và màu sắc để giúp thông tin lưu chuyển tốt hơn. Cách tốt nhất để công việc của bạn trông có ý nghĩa là có một tiêu điểm.

3. Sự lặp lại
Sự lặp lại có nghĩa là sử dụng lại cùng một hình ảnh hoặc phong cách tương tự trong suốt thiết kế front-end của bạn. Ví dụ: nếu bạn đang sử dụng nút tròn trên biểu mẫu, kiểu của nút tròn đó phải nhất quán mỗi khi có nút xuất hiện trên trang của bạn.
4. Color
Luôn có một bảng màu cho công việc của bạn. Điều này giúp thiết kế front-end của bạn trông gắn kết, chu đáo và cảm giác dễ chịu khi nhìn vào. Có rất nhiều công cụ / trang web tạo ra một bảng màu.
Mẹo Sử dụng tối đa ba màu. Một màu chính, một màu phụ và một màu nhấn. Sử dụng quy tắc 60-30-10. 60% nên là màu thương hiệu của bạn, 30% nên là màu thứ cấp của bạn và 10% là màu nhấn.
5. Kiểu chữ
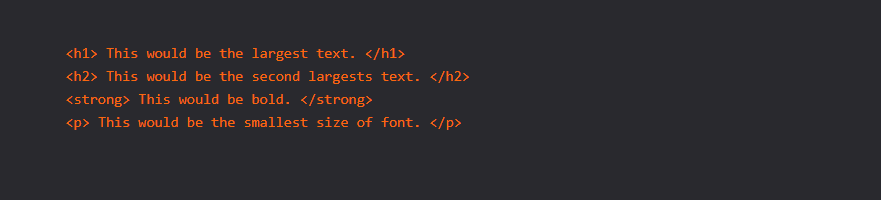
Kiểu chữ đề cập đến nghệ thuật sắp xếp phông chữ sao cho người dùng dễ đọc hơn, hào hứng đọc thông tin mà bạn truyền tải tới trang web/ ứng dụng. Một số loại kiểu chữ cơ bản mà bạn đã thấy trong code là:

Đây là nơi thành phần đi vào hoạt động. Đầu tiên, bạn cần hiểu về thông tin quan trọng nhất mà bạn muốn người dùng nhìn thấy là gì. Đối với thông tin này, rất có thể bạn sẽ sử dụng thẻ H1 hoặc có thể làm cho văn bản in đậm để làm cho nó nổi bật so với phần còn lại.
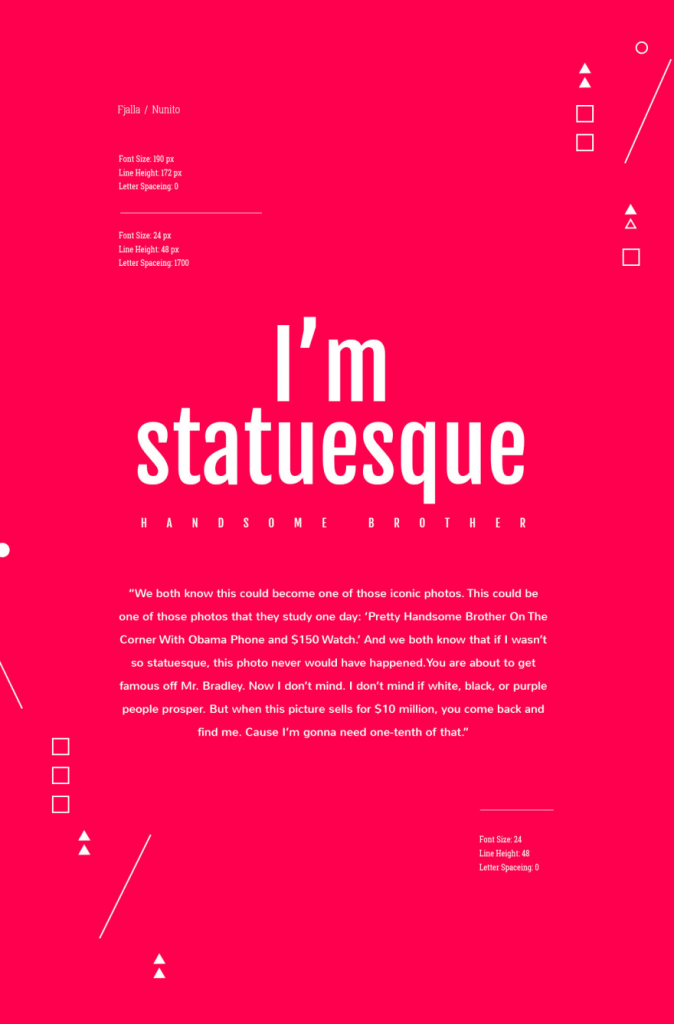
Một cách khác để sử dụng kiểu chữ là bằng cách ghép hai phông chữ khác nhau lại với nhau và tạo độ tương phản trong thiết kế front-end. Ghép nối phổ biến nhất là kiểu chữ san-serif được ghép nối với phông chữ serif. Dưới đây là một số ví dụ:
Cặp phông chữ San-serif:

Nguồn: Dev
Phông chữ ghép Serif:

Nguồn: Dev

Nguồn: Dev
Hy vọng rằng, điều này đã giúp bạn trở nên ý thức hơn vềthiết kế front-end nói chung. Bạn càng thực hành nhiều bạn sẽ nhận được kết quả tốt hơn.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!