Năm 2020, lập trình viên Front-End cần tập trung vào những kỹ năng gì ?
JavaScript và lập trình viên front-end Chúng ta đang ở một trong những cộng đồng thay đổi nhanh nhất, phát triển nhất, sống động nhất trên trái đất.

JavaScript đã phát triển rất nhiều bắt đầu từ ES6, đến các phiên bản mới diễn ra hàng năm. Và kể từ khi tạo ra Node.js, nhiều công ty đã áp dụng JavaScript chạy máy chủ và API của họ. Và sự phát triển web phía trước thay đổi khi các công cụ, quy trình xây dựng và framework phát triển – một số trong những điều mới nhất là Web Assembly và React Hook.
Vì vậy, những kỹ năng nào mà lập trình viên front-end nên tập trung vào việc học ngay lúc này????
Chúng ta sẽ chia nó thành ba phần:
1.Bắt đầu coding ngay
2.Trở thành một nhà phát triển Front-End chuyên nghiệp
3.Trở thành một kỹ sư Well-Rounded

1. Bắt đầu coding ngay
Bắt đầu với : Scratch, HTML/CSS/JS hoặc Python
Cho dù bạn bắt đầu với bất kỳ ngôn ngữ hay công cụ nào thì điều đó cũng không quan trọng cho dù đó là Scratch, HTML, CSS & JavaScript, Python hay thậm chí là một framework … điều chính yếu là xây dựng ý tưởng và tạo hứng thú với lập trình!
2.Trở thành một nhà phát triển Front-End chuyên nghiệp
Nắm vững các nguyên tắc cơ bản của JavaScript
Các nguyên tắc cơ bản, sâu sắc của JavaScript và các mô hình lập trình là vô tận. Quan trọng bạn phải nỗ lực tìm hiểu làm thế nào các cơ chế cốt lõi, hệ thống nguyên mẫu và hệ thống loại trả trong suốt sự nghiệp của bạn.
Biết mô hình của bạn: Lập trình hướng đối tượng và chức năng
JavaScript là ngôn ngữ lập trình “đa mô hình”, do đó, việc học các mô hình lập trình hướng đối tượng và lập trình chức năng sẽ được đền đáp trong việc đưa bạn đến cấp độ tiếp theo.
Lập trình hướng đối tượng là một cách phổ biến để cấu trúc các ứng dụng lớn hơn. Sau đó, thêm các kỹ năng vào hộp công cụ của bạn từ lập trình chức năng như sử dụng bản đồ, thu nhỏ, lọc, các hàm thuần túy và component. Cuối cùng, các lập trình viên front-end sẽ phải tìm hiểu khi nào nên sử dụng các khái niệm từ cả hai mô hình Hướng đối tượng và Chức năng.
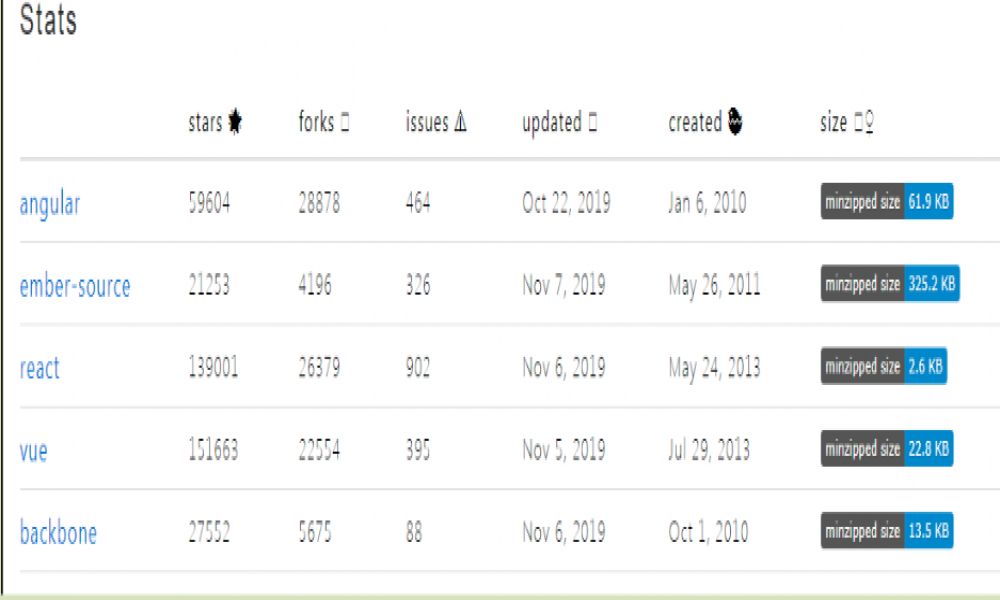
React hay Vue?
Nếu bạn muốn nhanh chóng viết code chuyên nghiệp, cách đơn giản nhất là đi sâu vào một framework như React hoặc Vue, vì hầu hết các công việc đều yêu cầu hiểu biết sâu về một trong những framework hàng đầu này.
Nhiều lập trình viên front-end sẽ buồn nếu không đề cập đến Angular, nhưng nó không phải là khuôn khổ tốt nhất để bắt đầu. Bạn sẽ biết khi nào bạn có một dự án đủ lớn để tận dụng triết lý “battery’s included” của nó.
Developer Tools
Điều quan trọng của một lập trình viên front-end là phải thành thạo các công cụ phát triển để học cách gỡ lỗi code và hiệu suất của ứng dụng.
TypeScript
Ngày càng có nhiều công ty đang áp dụng TypeScript để có trải nghiệm tốt hơn cho nhà phát triển.
CSS Grid và Flexbox
Cả CSS Grids & Flexbox đều cần thiết để bố trí các trang web hiện đại, đáp ứng hoạt động trên mọi thiết bị.
Webpack
Các công cụ như Tạo ứng dụng React và Parcel đang bắt đầu dễ dàng và dễ dàng hơn, nhưng nếu lập trình viên front-end muốn tìm hiểu sâu hơn, hãy tìm hiểu Webpack để tạo một đường ống xây dựng tùy chỉnh để gửi code của bạn theo cách tối ưu.
3.Trở thành một kỹ sư Well-Rounded
Kỹ năng thiết kế
Có kỹ năng thiết kế cơ bản có thể làm cho bạn trở thành một lập trình trình viên front-end mong muốn và well-rounded hơn.
Node.js & Full-Stack Deployment.
Học Node.js và cách xây dựng API trong Node có thể giúp bạn trở thành full stack engineer.
Việc có thể thiết lập và triển khai các ứng dụng của riêng bạn khiến bạn tự chủ hơn nữa. AWS hiện là nền tảng phổ biến nhất để triển khai các ứng dụng theo quy mô, nhưng Azure đang được nhiều lập trình viên front-end chú ý và lựa chọn hơn.
SVG
Một trong những định dạng đồ họa linh hoạt và được sử dụng nhiều nhất là SVG. Thật không thể tin được vì nó có quy mô vô tận, từ một thiết bị di động đến một bảng quảng cáo.
Testing
Một lập trình viên front-end muốn đảm bảo rằng code khi vận chuyển không bị hỏng? Tận dụng thử nghiệm với bộ phận chạy thử phổ biến như Jest, bạn sẽ tin tưởng sử dụng cho một chặng đường dài để ngăn chặn các triển khai bị hỏng.
Git

Nếu bạn là một bậc thầy git, bạn sẽ không bao giờ mất code của mình và sẽ có thể khôi phục khi có vấn đề về việc hợp nhất mã.
Computer Science
Biết cách đo độ phức tạp thời gian và sử dụng các thuật toán và cấu trúc dữ liệu chính xác có thể dẫn đến các giải pháp hiệu quả hơn và tư duy kỹ thuật tốt hơn nói chung.
Accessibility
Đảm bảo hiểu khả năng truy cập rất là quan trọng của một lập trình viên front-end để chắc chắn các trang web và ứng dụng web được mở cho mọi người, ngoài ra cũng giúp người dùng có thể điều hướng bằng bàn phím.
Những kỹ năng mới
- Gatsby đã đạt được rất nhiều steam để xây dựng các trang web biểu diễn
- Coding sáng tạo hiện có thể có trong trình duyệt với hỗ trợ Canvas và WebGL rộng rãi cho 3D trong trình duyệt!
- GraphQL làm cho API của bạn linh hoạt hơn vì bạn có thể lấy chính xác dữ liệu bạn cần trên máy khách, thay vì chia nó thành nhiều điểm cuối REST.
-
Service Worker, API mới đằng sau Progressive Web Apps, cho phép các trang web và ứng dụng web của bạn hoạt động ngoại tuyến trên máy bay hoặc tàu hỏa!
Đúc kết: để có thể bắt kịp sự phát triển nhanh của cộng đồng front-end thì bắt buộc chúng ta phải cập nhật kiến thức nhanh nhất. Và đừng quên xây dựng một nền tảng tốt và chắc chắn cho chính bản thân mình.
Chúc bạn thành công.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!