Dưới đây là một vài lĩnh vực tập trung cho các front end developer muốn giúp đỡ trong cuộc chiến này.
Kiểm soát đầu vào của người dùng
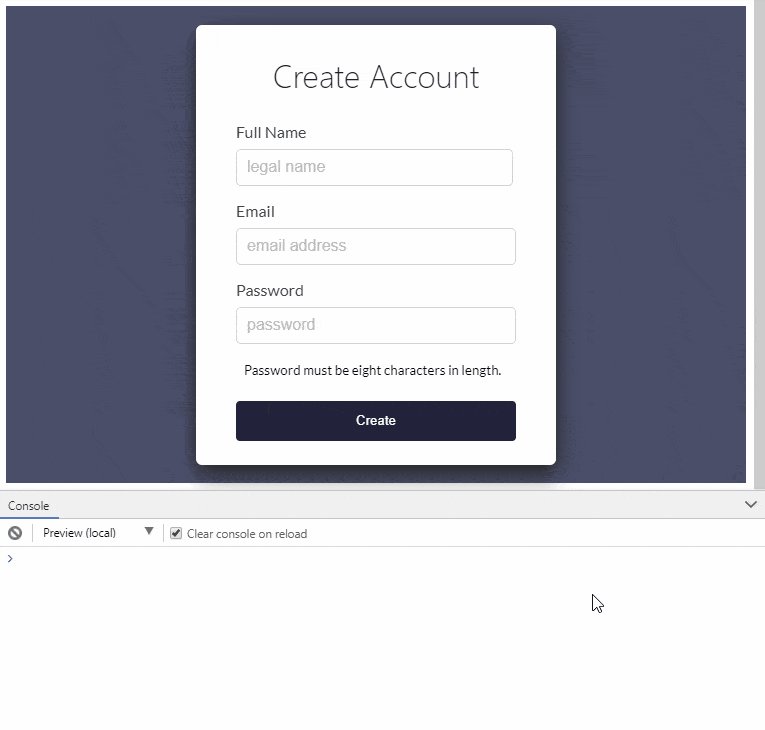
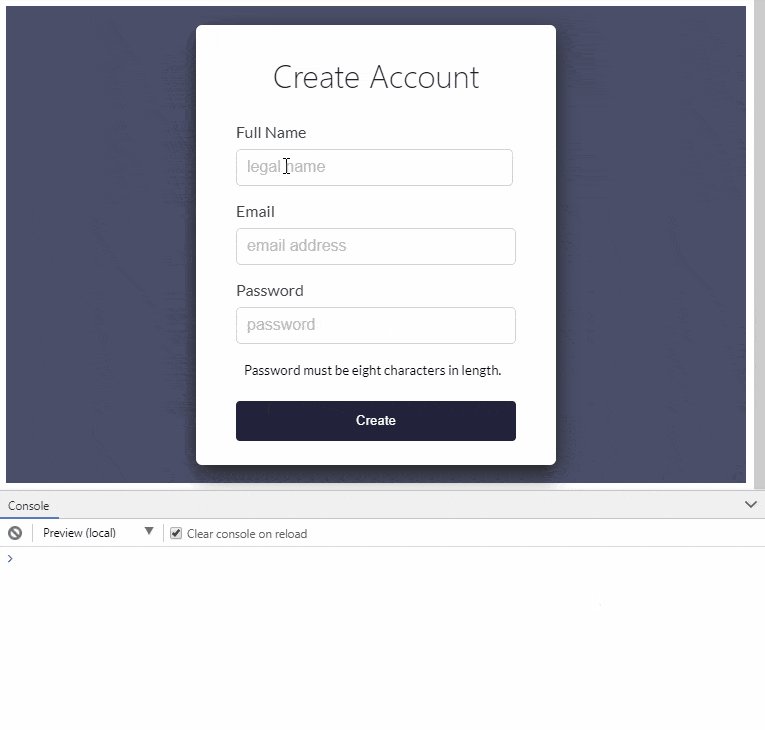
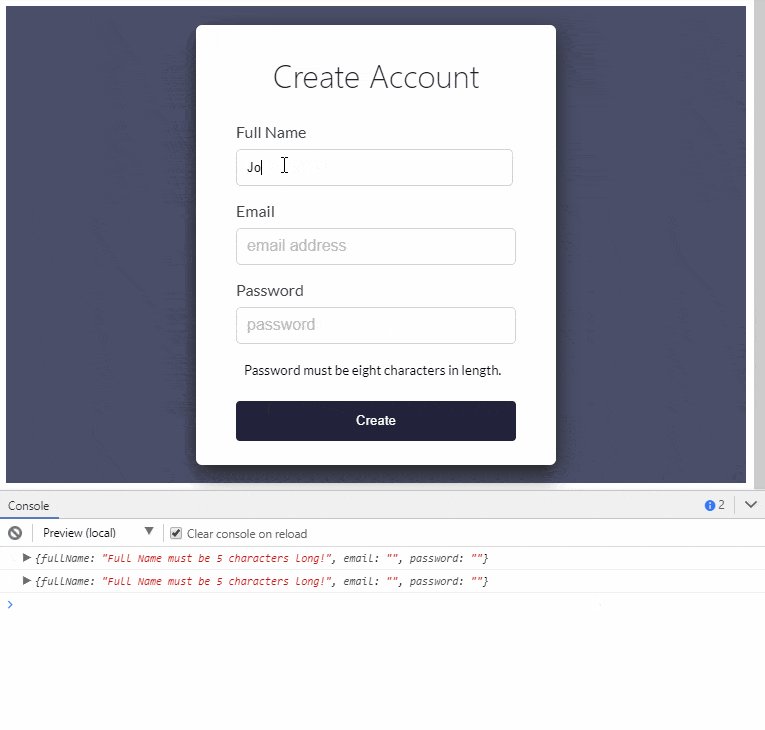
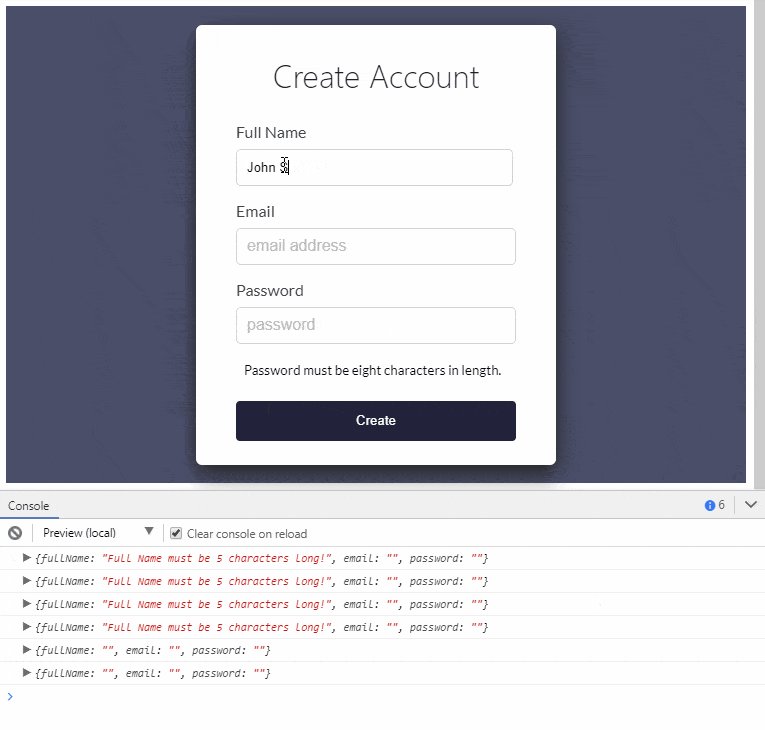
Toàn bộ những điều điên rồ có thể xảy ra khi các front end developer xây dựng một biểu mẫu mà không kiểm soát đầu vào của người dùng. Để chống lại các lỗ hổng như injection, điều quan trọng là phải xác thực hoặc làm sạch thông tin đầu vào của người dùng.
Đầu vào có thể được xác nhận bằng cách ràng buộc nó với các giá trị đã biết, chẳng hạn như bằng cách sử dụng các kiểu đầu vào ngữ nghĩa hoặc các thuộc tính liên quan đến xác thực trong các biểu mẫu. Các framework như Django cũng giúp bằng cách cung cấp các loại trường cho mục đích này. Làm sạch dữ liệu có thể được thực hiện bằng cách loại bỏ hoặc thay thế các ký tự nguy hiểm theo ngữ cảnh, chẳng hạn như bằng cách sử dụng whitelist hoặc lọc lại dữ liệu đầu vào.
Mặc dù nó có thể không liên quan, nhưng ngay cả dữ liệu trong các blog front-end mà người dùng gửi đến phần riêng của họ trên một trang web cũng phải được xác thực. Một trong những loại virus sinh sôi nảy nở nhanh nhất là Samy worm trên MySpace, nhờ vào code mà Samy Kamkar có thể inject vào trang cá nhân của mình. Không trực tiếp trả lại đầu vào cho trang web của bạn mà không xác thực hoặc làm sạch kỹ lưỡng.
Để front end developer biết thêm hướng dẫn về cách chống lại các cuộc tấn công injection này, hãy xem thêm OWASP Injection Prevention Cheat Sheet.
Coi chừng các field ẩn
Thêm type=”hidden” là một cách thuận tiện để ẩn dữ liệu nhạy cảm trong các trang và biểu mẫu, nhưng không may là không hiệu quả. Với các công cụ như ZapProxy và thậm chí các công cụ kiểm tra trong trình duyệt web đơn giản, người dùng có thể dễ dàng nhấp để hiển thị các thông tin vô hình. Các hộp kiểm tra có thể là một bản hack gọn gàng để tạo các bộ chuyển đổi CSS, nhưng các field ẩn không đóng góp nhiều cho bảo mật.
Nếu front end developer phải sử dụng các filed ẩn, đây là một số hướng dẫn hữu ích .

Xem xét cẩn thận các field tự động điền
Khi người dùng chọn cung cấp cho bạn Thông tin nhận dạng cá nhân (PII), đó sẽ là một lựa chọn có ý thức. Các field mẫu tự động điền có thể thuận tiện – cho cả người dùng và kẻ tấn công. Khai thác sử dụng các field ẩn có thể lấy được các thông tin đó bởi một field tự động điền.
Nhiều người dùng thậm chí không biết thông tin tự động điền vào trình duyệt của họ đã được lưu trữ. Hãy sử dụng các field này một cách tiết kiệm và vô hiệu hóa các biểu mẫu tự động điền cho dữ liệu nhạy cảm.
Điều quan trọng là cũng cân nhắc lại sự đánh đổi này. Nếu dự án của bạn phải tuân thủ WCAG, việc tắt tự động điền có thể ảnh hưởng đầu vào của bạn cho các phương thức khác nhau.
Giữ lỗi chung
Mặc dù có vẻ hữu ích để cho người dùng biết liệu một phần dữ liệu có tồn tại hay không, nhưng nó cũng rất hữu ích cho những kẻ tấn công. Khi giao dịch với tài khoản, email và thông tin cá nhân, an toàn nhất là giữ thông báo lỗi () ở bên ít hơn. Thay vì trả lại câu “Mật khẩu của bạn cho tài khoản này không chính xác”, hãy thử thông tin phản hồi mơ hồ hơn, “Thông tin đăng nhập không chính xác”, và tránh tiết lộ tên người dùng hoặc email có trong hệ thống.
Để hữu ích hơn, hãy cung cấp một cách để liên hệ với con người trong trường hợp xảy ra lỗi. Tránh tiết lộ thông tin không cần thiết. Nếu không có gì khác, đừng đề xuất dữ liệu phù hợp với đầu vào của người dùng.
Trở thành một kẻ xấu
Khi xem xét bảo mật, nên lùi lại một bước, quan sát thông tin trên màn hình và tự hỏi làm thế nào kẻ tấn công có thể sử dụng nó. Nếu một kẻ xấu nhìn thấy trang này, họ sẽ có được thông tin gì mới? Chế độ xem có hiển thị thông tin cá nhân nào không?
Hãy tự hỏi liệu mọi thứ trên trang có thực sự cần thiết cho người dùng hay không. Nếu không, hãy làm lại hoặc loại bỏ nó để an toàn hơn.
Bảo mật bắt đầu từ front-end
Ngày nay, có rất nhiều sự trùng lặp giữa code ở front-end và back-end. Để tạo ra một ứng dụng hoàn hảo và an toàn, cần có một sự hiểu biết chung về cách những kẻ tấn công có thể đặt chân vào trang web của bạn.