Firebase ML Kit: Dán nhãn hình ảnh( Image Labeling) trong Android
Với API ghi nhãn hình ảnh của ML Kit, bạn có thể nhận ra hơn 400 thực thể (và hơn 10.000 với ghi nhãn hình ảnh dựa trên đám mây).

1. Tổng quan
Dán nhãn hình ảnh là quá trình nhận dạng các thực thể khác nhau trong một hình ảnh.
Bạn có thể nhận ra các thực thể khác nhau như động vật, thực vật, thực phẩm, hoạt động, màu sắc, sự vật, nhân vật hư cấu, đồ uống, vv với Ghi nhãn hình ảnh.
Với API ghi nhãn hình ảnh của ML Kit, bạn có thể nhận ra hơn 400 thực thể (và hơn 10.000 với ghi nhãn hình ảnh dựa trên đám mây).
2. Ghi nhãn hình ảnh với ML Kit
Ghi nhãn hình ảnh của ML Kit cung cấp cả API trên thiết bị và trên nền tảng đám mây.
Bạn có thể chọn cái nào sẽ sử dụng tùy thuộc vào trường hợp sử dụng của bạn.

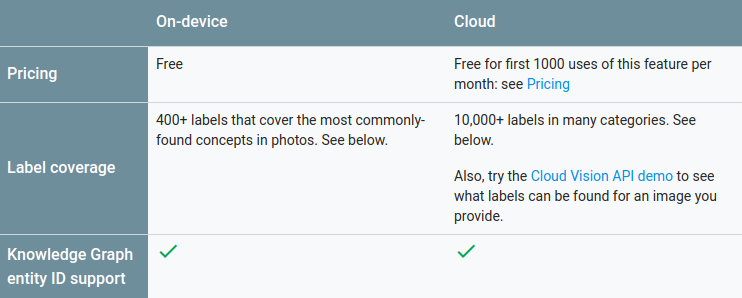
API trên thiết bị nhanh và không yêu cầu kết nối internet. Mặt khác, API dựa trên đám mây chính xác hơn nhưng yêu cầu kết nối internet.
Bạn có thể thấy mức độ chính xác cho cả API trên thiết bị và trên nền tảng đám mây trong hình ảnh bên dưới.
 3. Cài đặt
3. Cài đặt
Bước 1: Thêm Firebase vào ứng dụng của bạn
Bạn có thể thêm Firebase vào ứng dụng của mình bằng cách làm theo các bước được đề cập ở đây .
Bước 2: Thêm các phụ thuộc
Bạn cần thêm các phụ thuộc ML Kit tệp build.gradle
dependencies {
// ...
implementation 'com.google.firebase:firebase-ml-vision:18.0.1'
implementation 'com.google.firebase:firebase-ml-vision-image-label-model:17.0.2'
}
Bước 2.5: Chỉ định các mô hình ML (tùy chọn)
Đối với API trên thiết bị, bạn có thể định cấu hình ứng dụng của mình để tự động tải xuống các mô hình ML sau khi được cài đặt từ PlayStore. Nếu không, mô hình sẽ được tải xuống trong lần đầu tiên bạn chạy trình phát hiện trên thiết bị.
Để bật tính năng này, bạn cần chỉ định các mô hình trong AndroidManifest.xmlt:
<application ...>
...
<meta-data
android:name="com.google.firebase.ml.vision.DEPENDENCIES"
android:value="label" />
<!-- To use multiple models: android:value="label,model2" -->
</application>
Bước 3:
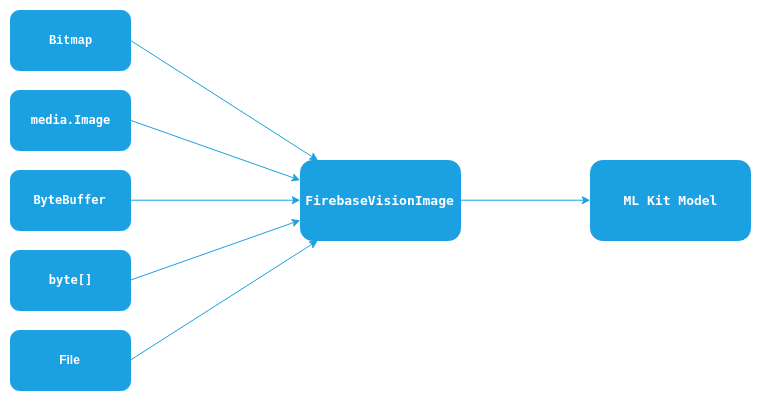
ML Kit cung cấp một cách dễ dàng để phát hiện mã vạch từ nhiều loại hình ảnh thích Bitmap, media.Image, ByteBuffer, byte[], hoặc một tập tin trên thiết bị. Bạn chỉ cần tạo một đối tượng FirebaseVisionImage từ các loại hình ảnh được đề cập ở trên và chuyển nó vào mô hình.

Trong ví dụ này, ta sử dụng Bitmap để tạo đối tượng FirebaseVisionImage
val image = FirebaseVisionImage.fromBitmap(bitmap)
Để tạo FirebaseVisionImageđối tượng từ các loại hình ảnh khác, vui lòng tham khảo tài liệu
Bước 4:
Chuẩn bị mô hình Ghi nhãn hình ảnh
ML Kit cung cấp cả các mô hình trên thiết bị và trên nền tảng đám mây cho Ghi nhãn hình ảnh.
Trên mẫu thiết bị
val detector = FirebaseVision.getInstance().visionLabelDetector
Theo mặc định, API ghi nhãn hình ảnh trên thiết bị trả về không quá 10 nhãn.
Bạn có thể thay đổi cấu hình này bằng cách chuyển vào một đối tượng FirebaseVisionLabelDetectorOptions cho mô hình ghi nhãn hình ảnh.
val options = FirebaseVisionLabelDetectorOptions.Builder()
.setConfidenceThreshold(0.8F)
.build()
val detector = FirebaseVision.getInstance().getVisionLabelDetector(options)
Mô hình dựa trên đám mây
val detector = FirebaseVision.getInstance().visionCloudLabelDetector
Theo mặc định, API ghi nhãn hình ảnh dựa trên đám mây sử dụng phiên bản STABLE của mô hình và trả về không quá 10 nhãn.
Bạn có thể thay đổi cấu hình này bằng cách chuyển vào một đối tượng FirebaseVisionCloudDetectorOptionscho mô hình ghi nhãn hình ảnh.
val options = FirebaseVisionCloudDetectorOptions.Builder()
.setModelType(FirebaseVisionCloudDetectorOptions.LATEST_MODEL)
.setMaxResults(15)
.build()
val detector = FirebaseVision.getInstance().getVisionCloudLabelDetector(options)
Bước 5:
Cuối cùng, chúng ta có thể chuyển hình ảnh của mình cho mô hình để Dán nhãn hình ảnh.
detector.detectInImage(image)
.addOnSuccessListener {
// Task completed successfully
}
.addOnFailureListener {
// Task failed with an exception
}
Bước 6: Trích xuất thông tin
Nếu ghi nhãn hình ảnh thành công, ta sẽ nhận được một danh sách các FirebaseVisionLabel. Mỗi FirebaseVisionLabel đại diện cho thực thể đã được dán nhãn và chứa tất cả các thông tin liên quan đến nó.
Bạn có thể trích xuất tất cả thông tin như thế này.
for (label in labels) {
val text = label.label
val confidence = label.confidence
}
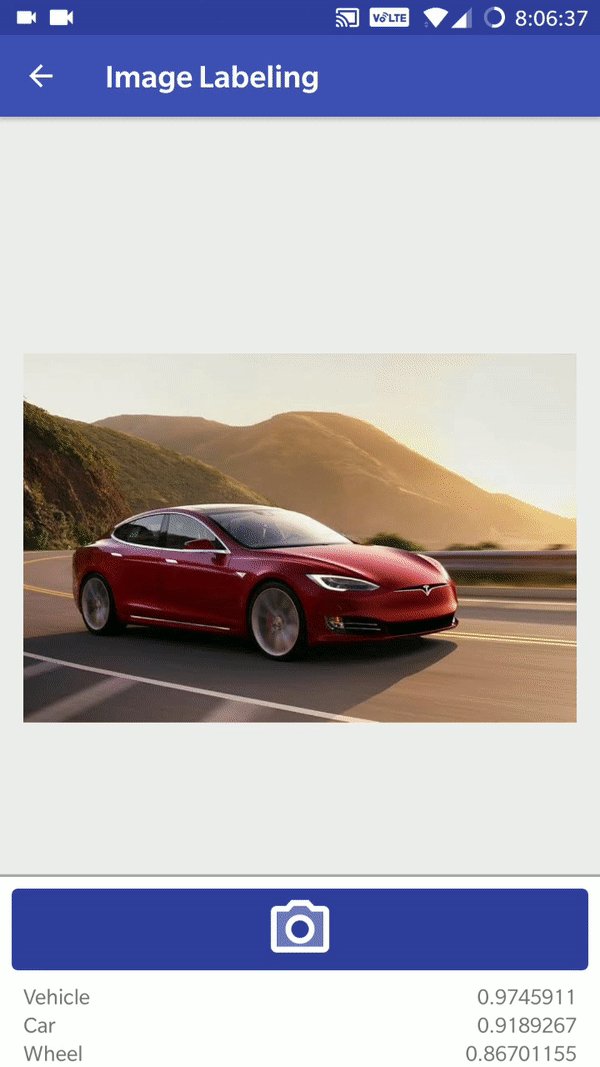
Kết quả

Mã nguồn đẩy đủ:

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết liên quan
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)