Những thiết kế Front End xu hướng 2020
Trong vài năm qua, chúng ta đã chứng kiến rất nhiều công nghệ thiết kế front-end phát triển. Với xu thế đó Nordic Coder luôn nỗ lực nắm bắt kịp thời tất cả các khuôn khổ, thư viện hoặc công cụ mới trong ngành công nghiệp thực sự hấp dẫn này. Sự phát triển nhanh chóng và khủng khiếp đó đã tạo nên số lượng các nhà phát triển thiết kế front-end tăng trưởng trên toàn thế giới. Điều này thực sự tuyệt vời; càng nhiều nhà phát triển tương tác, kết nối và chia sẻ kiến thức với nhau, các công cụ và tài nguyên hữu ích và mạnh mẽ hơn sẽ có sẵn.

Vì vậy, để nhanh chóng nắm bắt những gì chúng ta cần biết ngay lúc này về JavaScript và các công cụ thiết kế front-end, chúng ta cần đi trước một bước và xem xu hướng, công cụ và tài nguyên sẽ là gì để làm chủ, điều chỉnh hoặc bắt kịp xu hướng này khi mà nó đang di chuyển quá nhanh .
Điều này sẽ cho bạn ý tưởng về những kỹ năng bạn đã có và những kỹ năng bạn cần chuẩn bị, để tiếp tục là một phần của nhà phát triển thiết kế front-end.
1. Những dự đoán và xu hướng này đến từ đâu
Các dự đoán tiếp theo trong ngành dựa trên tất cả những điều đã diễn ra và trong quá trình nghiên cứu, khảo sát và từ các nguồn đáng tin cậy. Một số dự đoán có thể đúng và một số khác có thể không đúng tuy nhiên nó chỉ là một dự đoán! Thực tế là chúng ta cần để mắt đến nó, và có nguồn lực phù hợp để làm chủ và có sự chuẩn bị.
2. Micro Front-Ends — An Extension of Microservices
Đây có lẽ là một phần mới nhất trong các công cụ thiết kế front-end trong những năm gần đây. Năm nay, nó thực sự có sự ảnh hưởng nhất định.
Một dự đoán không ngờ đến, năm 2020, nó sẽ được chấp nhận và sử dụng cho nhiều nhà phát triển và công ty hơn. Nhưng mặt trận vi mô là gì? Ý tưởng rất đơn giản. Tránh cuộc đấu tranh liên tục với các cơ sở front-end codebases. Vì vậy, dựa trên Cam Jackson, nhà văn trên blog Martin Fowler, ông định nghĩa nó là:
“Một phong cách kiến trúc nơi các ứng dụng front-end có thể phân phối độc lập được tạo thành một tổng thể lớn hơn” – Cam Jackson-Martin Fowler
Như bạn có thể thấy, kiến trúc thiết kế front end này sẽ tiếp tục có ảnh hưởng vì nó giúp và giải quyết các vấn đề lớn trong các ứng dụng phức tạp và hiện đại, cũng như các cấu trúc phức tạp của tổ chức.
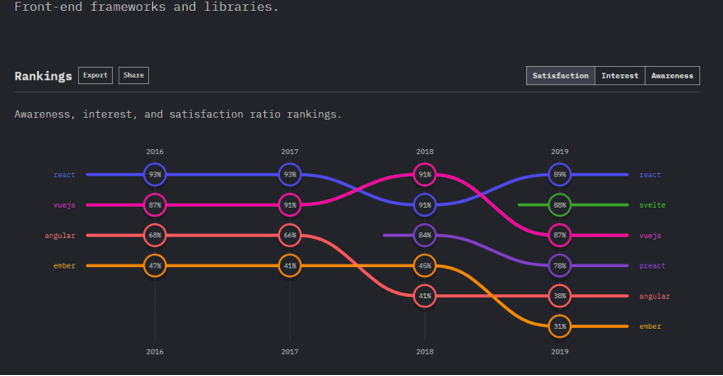
3. Front-End Frameworks — React.js được yêu thích nhất
React sẽ tiếp tục thống trị các front-end framework, dựa trên Stack Overflow và State of JS Surveys

Trong khảo sát của State of JS 2019 đã được đưa ra. Bạn có thể tìm thấy mọi thứ trên trang web của họ. Trong phần front-end framework, kết quả của việc này nói lên được chiến thắng của React.js.
Stack Overflow, trong khảo sát của mình, cũng cho chúng ta thấy các nhà phát triển yêu thích React như thế nào và thực tế là họ đang nghĩ đến việc tiếp tục làm việc với nó và xây dựng các ứng dụng đẹp, mạnh mẽ, có thể mở rộng và khá phức tạp. Một điều đáng chú ý xem xét là chúng ta nên để mắt đến Svelte.js đang phát triển nhanh. Chỉ trong một năm, nó đã được rất nhiều người yêu thích, đến mức bây giờ nó rất gần với React.js. Đây là một công nghệ nổi bật để theo dõi và tìm hiểu về năm tới.
Web Components
Web Components là các thành phần UI của một trang web được đóng gói lại để sử dụng cho nhiều project khác nhau, bất kể framework gì. Để đạt được khả năng đóng gói kể trên thì Web components sử dụng 3 công nghệ là Custom Elements, Shadow DOM, và HTML Templates
Ý tưởng đằng sau các web components là hoạt động theo một nền tảng. Điều này có nghĩa là nó có khả năng làm việc mà không cần framework hoặc với bất kỳ framework tiêu chuẩn hóa nào.
Nó cung cấp cho bạn một bộ API JavaScript cho phép bạn xác định các yếu tố và hành vi tùy chỉnh. Ngoài ra, còn có các mẫu Shadow DOM và HTML.
ES Modules and Dynamic Imports ES Modules
Hiện tại, hầu hết các trình duyệt đã hỗ trợ sử dụng các mô-đun ES. Và, tất nhiên, Node.js không thể tiếp tục và chỉ hỗ trợ đầy đủ các mô-đun ECMAScript vì chúng hiện được chỉ định và cung cấp khả năng tương tác hạn chế giữa chúng và định dạng mô-đun hiện có, CommonJS. Các mô-đun ECMAScript là định dạng tiêu chuẩn chính thức để đóng gói mã JavaScript để sử dụng lại. Các mô-đun được xác định bằng nhiều báo cáo xuất và nhập.
Dynamic imports
Tính năng này giúp giải quyết rất nhiều vấn đề đau đầu và lãng phí tiền bạc liên quan đến hiệu suất của ứng dụng. Nó giúp và cho phép tải các mô-đun một cách linh hoạt. Nói cách khác, theo yêu cầu bằng cách sử dụng lời cam kết hoặc cú pháp async / await. Một bước duy nhất này sẽ là:
import(“./math”).then(math => {
console.log(math.add(16, 26));
});
Thật đơn giản phải không?
Sẽ không thể thiếu JavaScript
Điều này là hiển nhiên. JavaScript sẽ tiếp tục đứng vững vào năm 2020 do tất cả các tính năng và nội dung chúng ta đã thấy ở trên và vì các tính năng sắp tới và bản phát hành . Các cách tiếp cận và tính năng khác để xem là:
- Composing software.
- Functional programming.
- Promise.allSettled, optional chaining for JavaScript, Object.fromEntries().

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!