React Native là gì ? khi nào cần sử dụng ?
ReactNative đang dần trở thành một xu hướng trong lĩnh vực lập trình ứng dụng di động đa nền tảng với những tính năng vượt trội, cộng đồng đang ngày càng phát triển cụ thể hơn với gần 70k sao trên github đây là một con số ấn tượng mà hiện nay hiếm có framework nào đạt đến. Những điều căn bản mình đã có nói trong bài tổng quan về ReactNative rồi. Hôm nay mình sẽ đi sâu vào phân tích tại sao chúng ta nên dùng ReactNative cho các dự án phần mềm, dưới đây là 5 lý do mà theo mình nghĩ là quan trọng nhất.

1.React Native là một open source.
Cụ thể ReactNative được phát triển bởi công ty phần mềm lớn là Facebook nên nó được một sự hậu thuẫn rất lớn, và Facebook lựa chọn open source React Native là một bước đi mang tính thời đại. Hiện nay phần mềm mã nguồn mở đang là một xu hướng phát triển phần mềm mà nhiều công ty công nghệ phần mềm hàng đầu thế giới đang dần áp dụng thay thế cho việc phát triển phần mềm mang tính đóng.
React Native sử dụng giấy phép MIT, nên người dùng hoàn toàn có thể làm gì tùy thích với mã nguồn của ReactNative, bao gồm thương mại hóa, không có giới hạn về việc sử dụng, sao chép, chỉnh sửa mã nguồn. Điều này làm cho cộng đồng sử dụng cũng như phát triển của ReactNative không ngừng phát triển, nên cũng chính vì thế giúp cho nhiều lỗi được phát hiện và sửa lỗi nhanh chóng giúp cho ReactNative không ngừng hoàn thiện hơn, tối ưu hơn.
2.Học một lần, viết mọi nơi.
React Native được xây dựng dựa trên ReactJS, ReactJS cũng là một framework được Facebook xây dựng và phát triển cho Frontend giúp cho việc xây dựng Frontend cho một website trở nên dễ dàng và dễ tùy biến, dễ quản lý mã nguồn hơn. React Native chính vì được xây dựng dựa trên ReactJS cho nên nó kế thừa được những tính chất cũng như mã nguồn của React Native và ReactJS là gần như hoàn toàn giống nhau giúp cho việc một lập trình viên biết ReactJS có thể lập trình được React Native và ngược lại một cách dễ dàng. Hiện tại web và mobile là hai nền tảng lập trình chính mà nhiều người dùng nhất, và các doanh nghiệp cần nhất.
Thực tế hiện nay, việc trở thành một lập trình viên về mảng web kiêm luôn mobile nhờ có ReactNative mà nó đã trở nên dễ dàng hơn bằng việc sử dụng chung một ngôn ngữ, một cú pháp giúp cho lập trình viên dễ dàng tiếp cận cả hai nền tảng mà ít gặp trở ngại nhất. Đồng thời cũng chính vì vậy mà giúp cho doanh nghiệp giảm được chi phí phát triển, quản lý mã nguồn và đồng thời làm cho ứng dụng đồng nhất trên nhiều môi trường khác nhau.
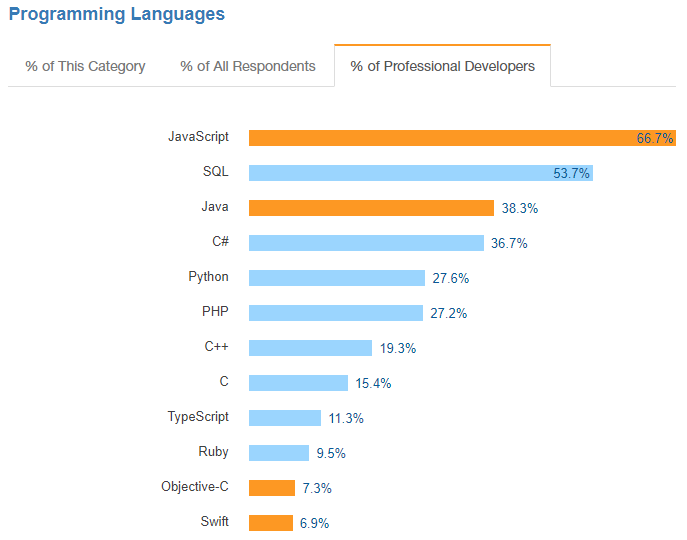
React Native cũng sử dụng ngôn ngữ Javascript đang ngày càng phổ biến trên toàn thế giới.

3.Không ngừng phát triển.
Như mình có nói ở trên, ReactNative sở hữu cho mình số sao cực kì khủng trên github. Cộng đồng phát triển lớn, đồng nghĩa với việc ReactNative không phải là một dự án build ra rồi để đó mà nó đang sống, đang phát triển ngày một lớn mạnh rất nhiều người sử dụng, đóng góp mỗi ngày. Nếu có một vấn đề mà chúng ta hiện tại không giải quyết được thì có thể chỉ vài ngày vài tuần sau là vấn đề đó đã được giải quyết.
Nếu nhìn vào mã nguồn trên github ta có thể dễ dàng nhận ra ReactNative đang thực sự sống như thế nào. Hàng giờ, hàng ngày đều có mã nguồn mới được cập nhật, nhiều lỗi được phát hiện và cũng nhiều lỗi được giải quyết.
4.Chú trọng vào UI.
React Native chú trọng nhiều vào phát triển UI cho ứng dụng mobile. Khi so sánh với các framework khác như AngularJS hay MeteorJS thì ReactNative tập trung nhiều vào UI làm cho nó giống một thư viện JS hơn là một JS framework. Kết quả là UI được cải thiện rất nhiều, phản hồi với người dùng nhanh, làm cho tốc độ tải, tốc độ xử lý không hề thua kém ứng dụng Native. Người dùng có cảm giác mượt mà hơn.
5.Nhiều Plugin hỗ trợ.
Đôi lúc thật sự quan trọng trong việc phải sử dụng các thiết bị, cảm biến trên điện thoại trong ứng dụng của mình. Trong lập trình ứng dụng đa nền tảng thì không phải lúc nào chúng ta cũng có thể làm được, còn đối với ReactNative không có gì phải lo lắng. React Native đã làm mọi chuyện trở nên dễ dàng hơn trong việc giúp lập trình viên có sử dụng các cảm biến trong thiết bị như GPS, Bluetooth,… Sử dụng các Plugin tích hợp có thể giảm thiểu rủi ro về hiệu năng cũng như tốc độ load ứng dụng.
KHI NÀO CẦN SỬ DỤNG REACT NATIVE?
Chúng ta không thể phủ nhận rằng React Native là một framework mạnh mẽ nhưng framework nào cũng có những ưu và nhược điểm nhất định chính vì vậy sẽ có những tình huống nên và không nên sử dụng framework đó.
- Chúng ta nên sử dụng React Native khi mà bạn có chi phí đầu tư thấp không quá cao mà lại muốn có được một ứng dụng tương đối tốt không quá quan trọng hiệu năng phải cực kì cao. Và ngược lại nếu dự án của bạn đòi hỏi hiệu năng cực kì cao thì nên xem xét lại có nên dùng React Native hay không bởi vì mặc dù nó có hiệu năng tương đối cao nhưng vẫn không thể bằng được so với các ứng dụng Native được.
- Bạn là người quan tâm đến giao diện, khả năng phản hồi với người dùng cao thì React Native là một sự lựa chọn đúng đắn. Ngược lại khi bạn chỉ quan tâm đến hiệu năng, hay phải xử lý các tác vụ đặc thù đòi hỏi cần đến hiệu năng chứ không phải giao diện thì nên xem xét lại.
- Khi bạn đã có một trang web sử dụng ReactJS và muốn build một ứng dụng trên mobile nữa thì không còn nghi ngờ gì nữa tốt nhất là bạn nên chọn React Native để giảm chi phí và tiết kiệm thời gian trong việc làm và học lập trình.
- Khi ứng dụng của bạn đòi hỏi bảo mật cao thì React Native không phải là một sự lựa chọn tốt bởi vì React Native là một ứng dụng được xây dựng dựa trên các thư viện Javascript. Đồng thời React Native là một ứng dụng open source nên có thể có rất nhiều lỗi về bảo mật chưa được phát hiện và sửa chữa kịp thời. Nên khi mà bạn muốn xây dựng một ứng dụng ví dụng như ứng dụng giao dịch cho ngân hàng thì cần phải xem xét thật kĩ, và đòi hỏi chất lượng code cũng phải rất cao để có thể xử lý được những vấn đề về bảo mật có thể xảy ra.
- Một điểm cuối cùng mà mình muốn nhấn mạnh, React Native không phải là 100% native đôi khi có những tác vụ đòi hỏi phải sử dụng Native code chúng ta phải cần có đội ngũ lập trình biết và viết được Native code khi cần. Và một điểm hiển nhiên khi sử dụng React Native bạn phải sử dụng ReactJS code vì vậy mà ứng dụng của bạn sẽ cũng có những ưu điểm và nhược điểm của ReactJS, và đôi khi bạn muốn sử dụng các framework khác như Angular JS, Vue JS mà không được. ReactJS có những đối thủ như vậy cũng có lý do bởi vì không có framework nào hoàn hảo cả, mỗi framework sẽ có ưu và nhược điểm riêng.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!