Tìm hiểu về React Router
React Router là một API cho các ứng dụng React. Hầu hết các mã hiện tại được viết bằng React Router 3, mặc dù phiên bản 4 đã được phát hành. React Router sử dụng định tuyến động. Khi chúng tôi nói định tuyến động, có nghĩa là định tuyến diễn ra khi ứng dụng của bạn được hiển thị , không phải trong cấu hình hoặc quy ước bên ngoài ứng dụng đang chạy. Điều đó có nghĩa là hầu hết mọi thứ là một thành phần trong React Router.

Tại sao nên sử dụng React Router?
React Router và định tuyến động, phía máy khách, cho phép chúng tôi xây dựng một ứng dụng web một trang với điều hướng mà không cần làm mới trang khi người dùng điều hướng. React Router sử dụng cấu trúc thành phần để gọi các thành phần, hiển thị thông tin phù hợp.
Bằng cách ngăn chặn làm mới trang và sử dụng Router hoặc Link, được giải thích sâu hơn bên dưới theo các blog frontend, việc xuất hiện màn hình trắng hoặc trang trống sẽ được ngăn chặn. Đây là một cách ngày càng phổ biến để có trải nghiệm người dùng liền mạch hơn. React router cũng cho phép người dùng sử dụng chức năng trình duyệt như nút quay lại và trang làm mới trong khi duy trì giao diện chính xác của ứng dụng.
Sử dụng React router
Đầu tiên, cài đặt React Router, sử dụng yarn hoặc npm.
yarn add react-router-dom
npm install react-router-dom
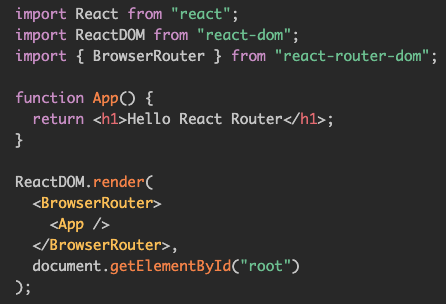
Lưu ý rằng trong tài liệu và trong API, thành phần thực tế được gọi là Browser Router. Một số người thích chỉ đơn giản gọi thành phần là Router, vì vậy bạn có thể thấy nó được đặt bí danh hoặc chọn bí danh trong mã, trong trường hợp đó, nó sẽ được gọi là <Router> miễn là nó được nhập với bí danh.
import { BrowserRouter } from ‘react-router-dom’//alternatively, aliasedimport { BrowserRouter as Router} from ‘react-router-dom’
Khi không sử dụng React Router, Ứng dụng thường là thành phần chính cao nhất trong các ứng dụng React. Tuy nhiên, với React Router, thành phần Router cần phải là cha mẹ cao nhất. Điều này cho phép tất cả các thành phần sử dụng sức mạnh của Router, vì với tư cách là cha mẹ, nó truyền lại tất cả các props của nó cho con cái, và do đó toàn bộ ứng dụng.
Để thiết lập điều này một cách đơn giản nhất, trong index.js, bao gồm:
ReactDom.render(<Router><App /></Router>)
React Router <Link>
Sử dụng các chức năng <Link> tương tự như sử dụng thẻ <a>, nhưng, như đã đề cập ở trên, ngăn chặn việc làm mới trang và trông giống như một thành phần React.
Ví dụ: nếu bạn muốn liên kết đến thông tin liên hệ,
<Link to= “/contact”>Contact Us</Link>
Sử dụng Liên kết sẽ điều hướng người dùng đến /contact và URL sẽ thay đổi mà không cần tải lại trang!
Trường hợp này được bao gồm ở đâu trong ứng dụng? Thành phần Router có chức năng như một trung tâm điều khiển và kết nối đường dẫn (link) với thành phần React sẽ xuất hiện trên trang.
<Route path=”/contact” component={ContactPage} />
Điều này thực hiện được những gì? Cú pháp của thành phần trên giống như một tham chiếu cho hàm gọi lại. Vì các thành phần là các hàm và các hàm có thể được tham chiếu, nên bạn có thể tham chiếu một thành phần theo cùng một cách!
Về cơ bản nhất, đây là client-side routing
Ghi chú
- Đặt đường dẫn đến “/”- nó sẽ hiển thị tốt trên mỗi trang. Điều này đặc biệt hữu ích cho những thứ như thanh điều hướng, footer, nút bật / tắt đăng nhập. Vì vậy, tại bất kỳ thời điểm nào, đường dẫn đều có trong đó /.
- Tương tự, trong một số hệ thống, chẳng hạn như rails, bạn có thể đã có một route như
books.com/novels/1
trong đó sẽ hiển thị một cuốn novel, với /books là trang chỉ mục và /books/1 là trang hiển thị với chỉ mục 1 (cuốn sách đầu tiên). Nó không hoạt động giống với React Router! Để có được một thành phần cho thứ gì đó hiển thị CHỈ tại một route cụ thể, hãy sử dụng từ khóa “exact”.
Route exact path=‘/books’
sẽ là tất cả các cuốn sách tại Books.com, hoặc một số loại trang chỉ mục và sẽ không hiển thị tại path=“dogs/1”
Vì React Router cho phép bạn đặt URL của riêng mình, nên có thể hữu ích khi tạo danh sách các route cùng với mô hình hóa và wireframing và xem xét liệu URL có ý nghĩa trong bối cảnh ứng dụng sẽ được cấu trúc như thế nào và cách người dùng tương tác với nó.
- Bạn không thể chuyển xuống props trong một tham chiếu chức năng! Thay vào đó, sử dụng cú pháp.
render={() => <Text myExample=’Marcella’ />}
Để truy cập các giá trị đó, bạn có thể sử dụng
<p> Hello world from {props.myExample} </p>
Thành phần chính
Có ba loại thành phần chính trong React Router:
- Router, như là <BrowserRouter> và <HashRouter>
- route matchers, như là <Route> và <Switch>
- và chuyển hướng, như là <Link>, <NavLink>, và <Redirect>
Tất cả các thành phần mà bạn sử dụng trong một ứng dụng web nên được nhập từ react-router-dom.
import { BrowserRouter, Route, Link } from “react-router-dom”;
Router
Tại cốt lõi của mọi ứng dụng React Router nên là một thành phần Router. Đối với các dự án web, react-router-dom cung cấp <BrowserRouter> và <HashRouter>. Sự khác biệt chính giữa hai cái là cách chúng lưu trữ URL và giao tiếp với máy chủ web.
- A <BrowserRouter> sử dụng các đường dẫn URL thông thường. Đây thường là các URL trông đẹp nhất, nhưng chúng yêu cầu máy chủ của bạn phải được cấu hình chính xác. Cụ thể, máy chủ web của bạn cần phân phát cùng một trang tất cả các URL được quản lý phía máy khách bởi React Router.
- Một <HashRouter> chứa vị trí hiện tại trong các phần hash của URL, vì vậy URL trông giống như sau http://example.com/#/your/page. Vì hàm băm không bao giờ được gửi đến máy chủ, điều này có nghĩa là không cần cấu hình máy chủ theo cách đặc biệt.
Để sử dụng Router, chỉ cần đảm bảo rằng nó được hiển thị ở phần gốc của hệ thống phân cấp thành phần của bạn. Thông thường, bạn sẽ bọc <App> phần tử cấp cao nhất của mình trong Router, như sau:

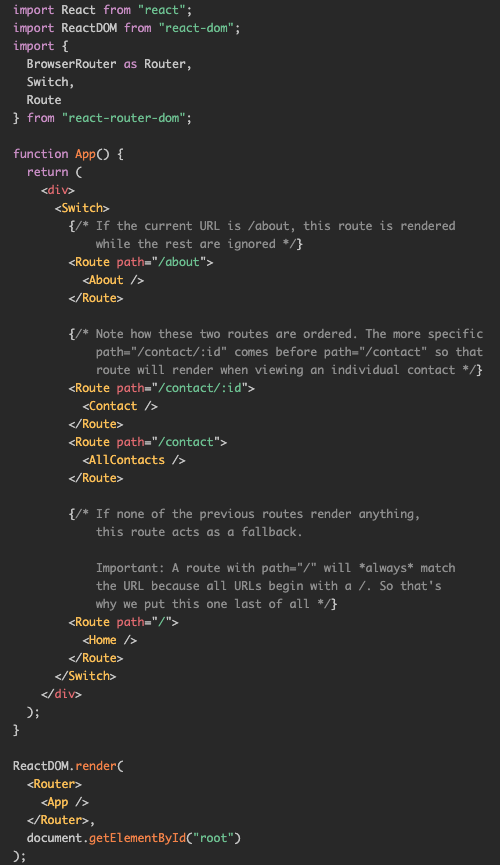
Route Matchers
Có hai thành phần route matching: Switch và Route. Khi một <Switch> được hiển thị, nó tìm kiếm thông qua các children <Route> của nó để tìm một phần tử path khớp với URL hiện tại. Khi nó tìm thấy, nó hiện ra <Route> và bỏ qua tất cả những cái khác. Điều này có nghĩa là bạn nên đặt <Route> với các path cụ thể hơn (thường dài hơn).
Nếu không có <Route> khớp phù hợp, <Switch> sẽ không xuất ra gì (null).

Một điều quan trọng cần lưu ý là một <Route path> kết quả khớp với phần đầu của URL, không phải toàn bộ. Vì vậy, một <Route path=”/”> sẽ luôn luôn phù hợp với URL. Bởi vì điều này, chúng tôi thường đặt <Route> cuối cùng trong <Switch>. Một giải pháp khả thi khác là sử dụng <Route exact path=”/”> phù hợp với toàn bộ URL.
Lưu ý: Mặc dù React Router không hỗ trợ vẽ <Route> bên ngoài của một <Switch>, như các phiên bản 5.1, chúng tôi khuyên bạn nên sử dụng useRouteMatch hook để thay thế. Ngoài ra, chúng tôi không khuyên bạn nên kết xuất <Route>mà không có path và thay vào đó bạn nên sử dụng hook để có quyền truy cập vào bất kỳ biến nào bạn cần.
Navigation (hay Route Changers)
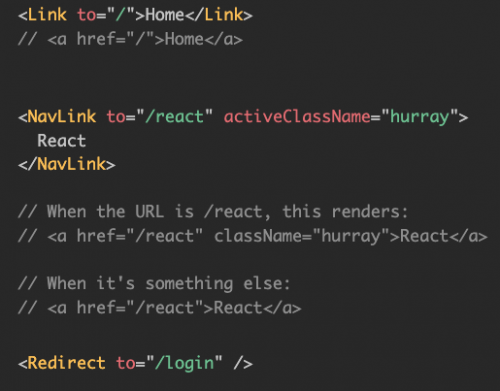
React Router cung cấp một thành phần <Link> để tạo liên kết trong ứng dụng của bạn. Bất cứ nơi nào bạn kết xuất <Link>, một anchor ( <a>) sẽ được hiển thị trong HTML của bạn.
<Link to=”/”>Home</Link>// <a href=”/”>Home</a>
<NavLink> là một loại đặc biệt của <Link> có thể trở thành active khi được khớp phù hợp với vị trí hiện tại.

Bất cứ lúc nào bạn muốn buộc điều hướng, bạn có thể xuất a <Redirect> và nó sẽ điều hướng bằng cách sử dụng toprop của nó .
<Redirect to=”/login” />
Hãy tiếp tục tìm hiểu!
Hy vọng rằng những ví dụ này mang lại cho bạn cảm giác dễ chịu về việc tạo ra một ứng dụng web với React Router. Hãy đọc để tìm hiểu thêm về các thành phần chính trong React Router!

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!