Cảm biến ánh sáng ( Light Sensor) trong Android- Cảm biến môi trường (Environment Sensor)
Trong bài viết này, chúng ta sẽ tìm hiểu cách lấy thông tin về cảm biến ánh sáng của thiết bị Android.

1. Tổng quan
Theo hướng dẫn của nhà phát triển của Google - Nền tảng Android cung cấp bốn cảm biến cho phép bạn giám sát các thuộc tính môi trường khác nhau. Bạn có thể sử dụng các cảm biến này để theo dõi độ ẩm, độ sáng, áp suất xung quanh và nhiệt độ môi trường xung quanh một thiết bị hỗ trợ Android. Tất cả bốn cảm biến môi trường đều dựa trên phần cứng và chỉ khả dụng nếu nhà sản xuất thiết bị đã tích hợp chúng vào thiết bị. Ngoại trừ cảm biến ánh sáng, mà hầu hết các nhà sản xuất thiết bị sử dụng để kiểm soát độ sáng màn hình, cảm biến môi trường không phải lúc nào cũng có sẵn trên thiết bị. Do đó, điều đặc biệt quan trọng là bạn xác minh trong thời gian chạy xem có cảm biến môi trường tồn tại trước khi bạn cố lấy dữ liệu từ nó không.
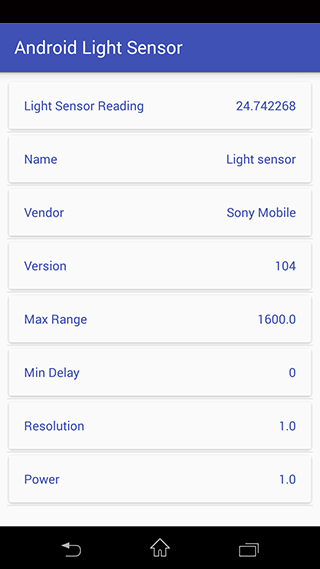
Chúng ta sẽ sử dụng điều khiển ListView để hiển thị thông tin chúng ta sẽ nhận được từ cảm biến ánh sáng Android.
Dưới đây là ảnh chụp màn hình của ứng dụng mà chúng ta sẽ tạo.

2. Mã nguồn
Chuyển đến thư mục res, sau đó nhấp đúp vào thư mục values và nhấp đúp vào tệp colors.xml và thêm các dòng mã sau đây. Tệp colors.xml sẽ lưu trữ tất cả các màu chúng ta sẽ sử dụng trong hướng dẫn này.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
Bây giờ, hãy đi tới tệp String.xml và sửa đổi nội dung với mã bên dưới.
<resources>
<string name="app_name">Android Light Sensor</string>
</resources>
Chúng ta sẽ sử dụng CardView widget cho các mục ListView. Để hoạt động CardView, chúng ta sẽ thêm CardView như một dependencies trong dự án Android.
Nội dung tệp app build.gradle của chúng ta được cập nhật với một dòng mã.
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.3"
defaultConfig {
applicationId "com.inducesmile.androidlightsensor"
minSdkVersion 14
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.android.support:cardview-v7:23.0.+'
}
Cập nhật nội dung tệp Manifest.xml .
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.inducesmile.androidlightsensor">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".LightSensorActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Chúng ta sẽ tạo bố cục chính của ứng dụng Android của chúng ta. Mở tệp activity_light_sensor.xml, sao chép và dán mã bên dưới tệp
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.inducesmile.androidlightsensor.LightSensorActivity">
<ListView
android:id="@+id/light_sensor"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_margin="8dp"
android:listSelector="@android:color/transparent"
android:scrollbars="none" />
</RelativeLayout>
Mở tệp LightSensorActivity.java
Chúng ta sẽ thêm các lớp Sensor và SensorManager trong lớp Activity.
private SensorManager sensorManager;
private Sensor lightSensor;
Bên trong phương thức onCreate (Bundle yetInstanceState) của lớp Activity, chúng ta sẽ tạo các đối tượng của các lớp Sensor và SensorManager.
sensorManager = (SensorManager)getSystemService(SENSOR_SERVICE);
lightSensor = sensorManager.getDefaultSensor(Sensor.TYPE_LIGHT);
tượng Sensor trong phương thức onPause () của lớp Activity.
Trong onSensorChanged (sự kiện SensorEvent), chúng ta sẽ lấy dữ liệu Cảm biến ánh sáng, thêm nó vào một đối tượng Thực thể và lưu trữ trong Đối tượng Danh sách.
Dữ liệu sẽ là một trong các tham số của lớp Adapter.
Code của LightSensorActivity.java
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class LightSensorActivity extends AppCompatActivity implements SensorEventListener {
private SensorManager sensorManager;
private Sensor lightSensor;
private String lightSensorReading;
private String name = "";
private String vendor;
private String version;
private String maxRange;
private String minRange;
private String resolution;
private String power;
private HardwareAdapter hardwareAdapter;
private ListView lightSensorListView;
private List<HardwareObject> lSensor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_light_sensor);
sensorManager = (SensorManager)getSystemService(SENSOR_SERVICE);
lightSensor = sensorManager.getDefaultSensor(Sensor.TYPE_LIGHT);
//name = (String.valueOf(lightSensor.getName()).equals(""))? String.valueOf(lightSensor.getName()) : "";
System.out.println("Sensor Name " + lightSensor.getName());
name = lightSensor.getName();
vendor = String.valueOf(lightSensor.getVendor());
version = String.valueOf(lightSensor.getVersion());
maxRange = String.valueOf(lightSensor.getMaximumRange());
minRange = String.valueOf(lightSensor.getMinDelay());
resolution = String.valueOf(lightSensor.getResolution());
power = String.valueOf(lightSensor.getPower());
if(lightSensor != null){
sensorManager.registerListener(this, lightSensor, SensorManager.SENSOR_DELAY_NORMAL);
}
}
@Override
protected void onResume() {
super.onResume();
sensorManager.registerListener(this, lightSensor, SensorManager.SENSOR_DELAY_NORMAL);
}
@Override
protected void onPause() {
super.onPause();
sensorManager.unregisterListener(this);
}
@Override
public void onSensorChanged(SensorEvent event) {
if(event.sensor.getType() == Sensor.TYPE_LIGHT){
lightSensorReading = String.valueOf(event.values[0]);
lSensor = new ArrayList<HardwareObject>();
lSensor.add(new HardwareObject("Light Sensor Reading", lightSensorReading));
lSensor.add(new HardwareObject("Name", name));
lSensor.add(new HardwareObject("Vendor", vendor));
lSensor.add(new HardwareObject("Version", version));
lSensor.add(new HardwareObject("Max Range", maxRange));
lSensor.add(new HardwareObject("Min Delay", minRange));
lSensor.add(new HardwareObject("Resolution", resolution));
lSensor.add(new HardwareObject("Power", power));
hardwareAdapter = new HardwareAdapter(LightSensorActivity.this, lSensor);
lightSensorListView = (ListView)findViewById(R.id.light_sensor);
lightSensorListView.setAdapter(hardwareAdapter);
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
}
Bây giờ, chúng ta sẽ tạo đối tượng đơn giản được sử dụng để lưu trữ dữ liệu của cảm biến
Tạo một tệp java mới và đặt tên là HardwareObject.java.
public class HardwareObject {
private String hardware;
private String hardwareMeaning;
public HardwareObject(String hardware, String hardwareMeaning) {
this.hardware = hardware;
this.hardwareMeaning = hardwareMeaning;
}
public String getHardware() {
return hardware;
}
public String getHardwareMeaning() {
return hardwareMeaning;
}
}
List Adapter sẽ inflate layout có chứa các thành phần View của các List items. Trong thư mục layout, tạo một tệp layoutc mới và đặt tên là hardware_cardview.xml.
hardware_cardview.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:elevation="8dp"
android:layout_marginBottom="8dp"
card_view:cardUseCompatPadding="true">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<TextView
android:id="@+id/header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:textColor="@color/colorPrimary"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"/>
<TextView
android:id="@+id/header_value"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:layout_alignTop="@+id/header"
android:textColor="@color/colorPrimary"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</android.support.v7.widget.CardView>
Cuối cùng, ta sẽ tạo một lớp Adapter cho tList widget, lớp sẽ kế thừa từ lớp mặc định BaseAdapter. Chúng ta sẽ bỏ qua phương thức getView(int position, View convertView, ViewGroup parent) của lớp Adapter và một vài phương thức khác
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class HardwareAdapter extends BaseAdapter {
private LayoutInflater layoutInflater;
private List<HardwareObject> listStorage;
public HardwareAdapter(Context context, List<HardwareObject> customizedListView) {
layoutInflater =(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
listStorage = customizedListView;
}
@Override
public int getCount() {
return listStorage.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder listViewHolder;
if(convertView == null){
listViewHolder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.hardware_cardview, parent, false);
listViewHolder.hardware = (TextView)convertView.findViewById(R.id.header);
listViewHolder.hardwareMeaning = (TextView)convertView.findViewById(R.id.header_value);
convertView.setTag(listViewHolder);
}else{
listViewHolder = (ViewHolder)convertView.getTag();
}
listViewHolder.hardware.setText(listStorage.get(position).getHardware());
listViewHolder.hardwareMeaning.setText(listStorage.get(position).getHardwareMeaning());
return convertView;
}
static class ViewHolder{
TextView hardware;
TextView hardwareMeaning;
}
}
Bây giờ ta chạy ứng dụng và xem kết quả đạt được.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết liên quan
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)