Hướng dẫn cách tích hợp Google Map vào ứng dụng Android
Bản đồ được sử dụng rất nhiều và nó làm tăng sự phong phú của một ứng dụng. API Google Maps cho phép các nhà phát triển Android tích hợp Google Maps trong ứng dụng của họ. Bài này ta sẽ làm quy trình từng bước để tích hợp Google Maps vào các ứng dụng Android:

Bước 1:
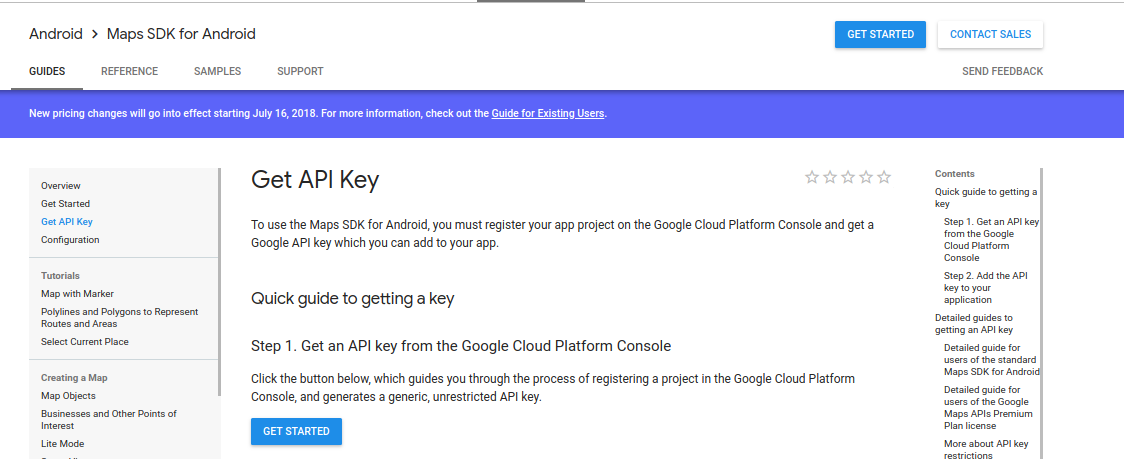
Truy cập link https://developers.google.com/maps/documentation/android-api/signup và nhấp vào nút GET STARTED như trong hình:
 Bước 2:
Bước 2:
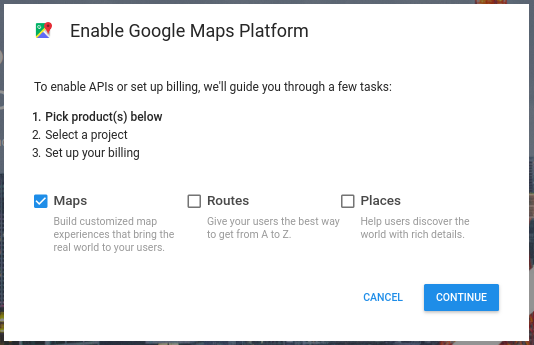
Bây giờ tích chọn Maps và nhấp vào nút Continue như dưới đây:

Bước 3:
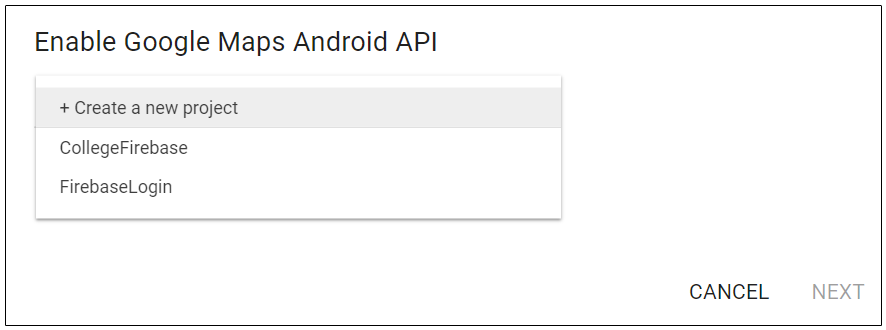
Chọn một dự án mà bạn muốn kích hoạt Google Map API và nhấp vào Next. Một khóa mới sẽ được tạo cho dự án đã chọn.

Bước 4:
Bỏ qua quá trình thanh toán
Bước 5:
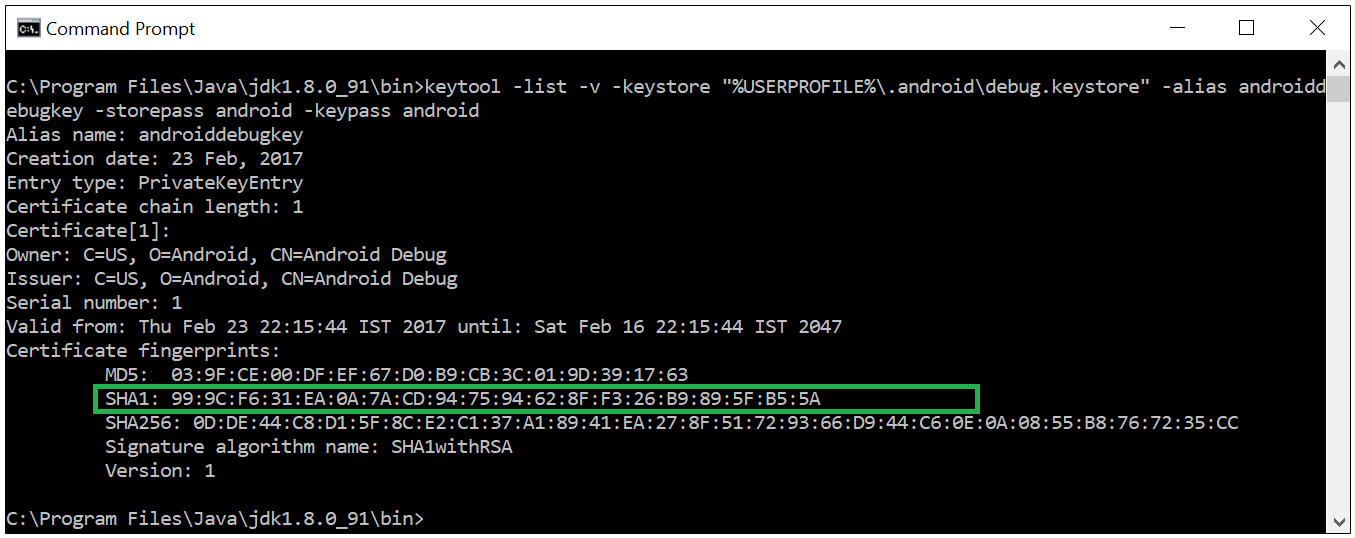
Để tích hợp API Google Map, cần có chứng chỉ SHA1 của máy. Vì vậy, để tìm chứng chỉ SHA1, hãy làm theo các bước dưới đây:
- Mở Command Prompt và chuyển đến Thư mục bin Java của bạn
cd C:\Program Files\Java\jdk1.8.0_91\bin
- Đưa ra lệnh CMD sau đây để nhận dấu Chứng chỉ:
keytool -list -v -keystore “%USERPROFILE%\.android\debug.keystore” -alias androiddebugkey -storepass android -keypass android

Bước 6:
Tới https://console.developers.google.com/apis/credentials
Bước 7:
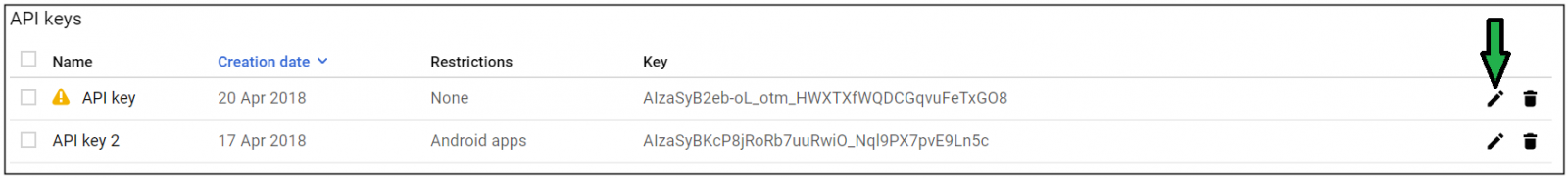
Trong phần API keys , nhấp vào nút Bút chì được tạo ở bên phải khóa API mà bạn muốn chọn, để đính kèm ứng dụng của bạn.

Bước 8:
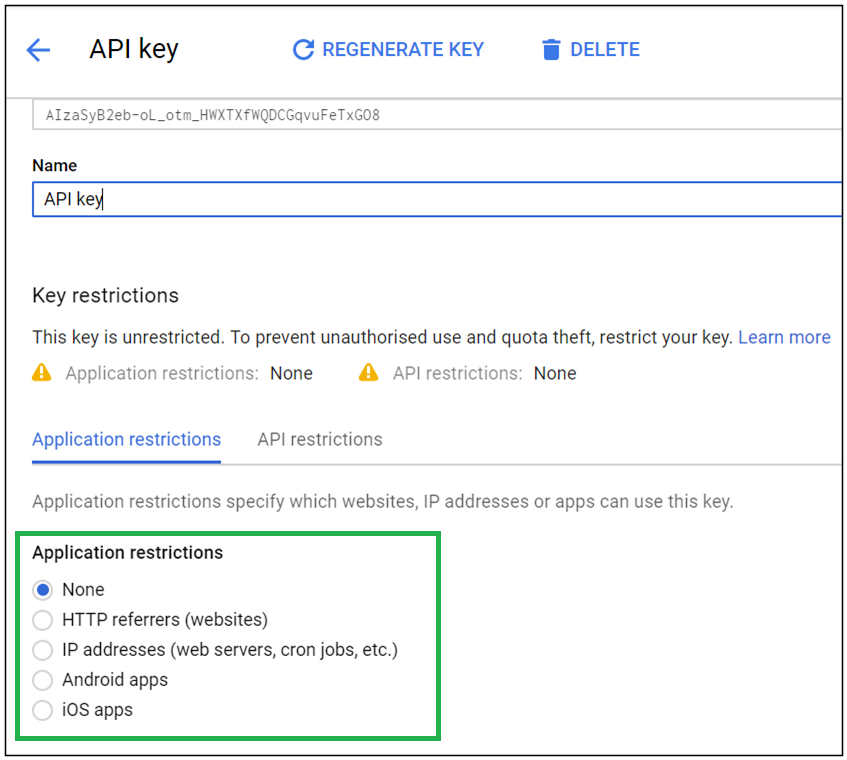
Trong Application Restrictions, chọn Android apps

Bước 9:
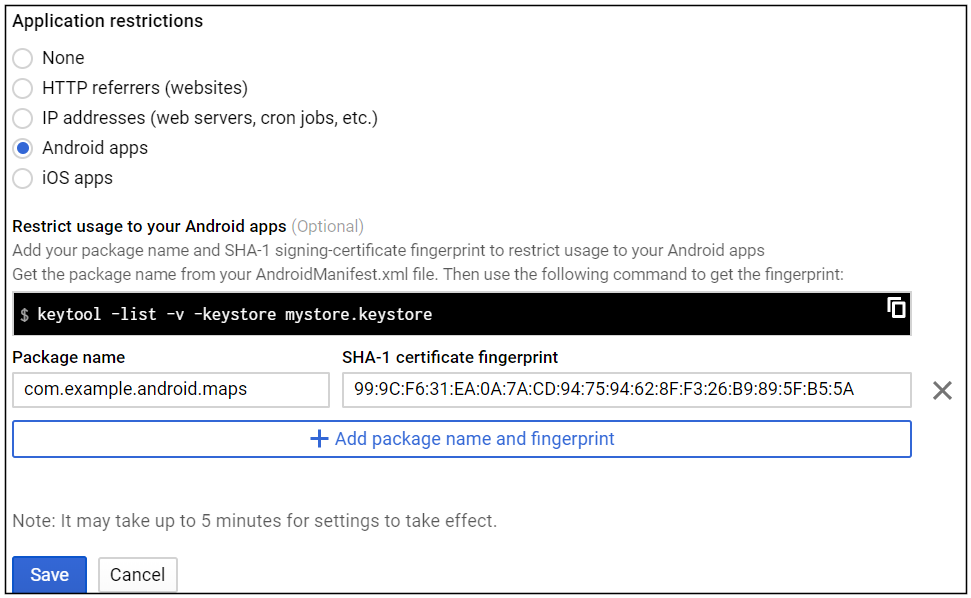
Nhấp vào Add package name and fingerprint
Nhập tên gói của ứng dụng của bạn và fingerprint được tìm thấy trong các bước trên và nhấp vào nút Save.

Bước 10:
Chèn phần sau vào Project -> app -> src -> build.gradle -> dependencies
compile 'com.google.android.gms:play-services:11.6.0'
Bước 11:
Thêm khai báo sau vào AndroidManifest.xml
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="ENTER API_KEY GENERATED BY YOU IN ABOVE STEPS" />
Bước 12:
Thêm các quyền sau trong Manifest.xml
<uses-permission
android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission
android:name="android.permission.INTERNET" />
<uses-permission
android:name="android.permission.ACCESS_NETWORK_STATE" />
Bước 13:
Chỉ định các thông số kỹ thuật sau trong Manifest.xml
<uses-feature
android:glEsVersion="0x00020000"
android:required="true"/>
Bước 14:
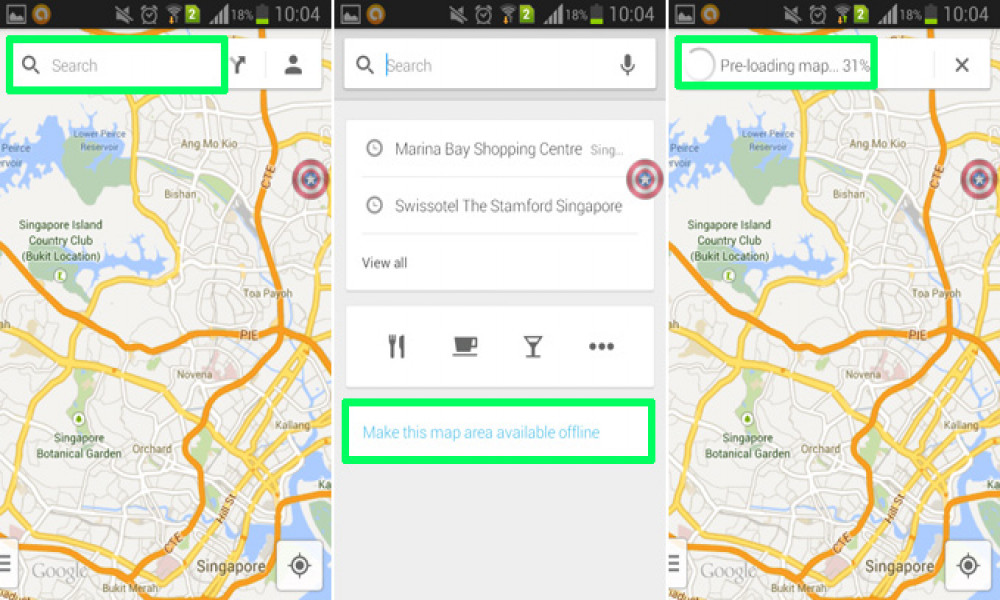
Thêm đoạn mã sau vào activity_main.xml để thêm Google Maps vào hoạt động của bạn
<fragment
android:id="@+id/map"
class="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
Bước 15:
Thêm mã sau vào MainActivity.java
public class MapsMarkerActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// Retrieve the content view that renders the map.
setContentView(R.layout.ActivityMain);
// Get the SupportMapFragment and request notification
// when the map is ready to be used.
SupportMapFragment mapFragment = (SupportMapFragment)
getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap)
{
// Add a marker in Sydney, Australia,
// and move the map's camera to the same location.
LatLng myPos = new LatLng(Location.getLatitude(), Location.getLongitude());
googleMap.moveCamera(CameraUpdateFactory.newLatLng(myPos));
}
}
Đã xong. Giờ bạn chỉ cần chạy chương trình

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết liên quan
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)