- Bài 1: Tổng quan về hệ điều hành Android
- Bài 2: Lập trình Android với Android studio
- Bài 3: Các thành phần cơ bản trong một ứng dụng Android
- Bài 4: Activity
- Bài 5: Fragment
- Bài 6: Các thành phần giao diện cơ bản trong Android
- Bài 7: Layout trong Android : Phần 1
- Bài 8: Layout trong Android : Phần 2
- Bài 9: Style và Theme trong Android
- Bài 10: Listview trong Android
- Bài 11: RecyclerView trong Android
- Bài 12: Menu trong Android
- Bài 13: Sử dụng Dialog trong Android
- Bài 14: AndroidManifest.xml Trong Android
- Bài 15: Các tài nguyên và ứng dụng cơ bản trong Android
- Bài 16: Intent trong Android
- Bài 17: Lưu trữ dữ liệu trong Android
- Bài 18: Service trong Android
- Bài 19: Content provider trong Android
- Bài 20: Broadcast Receivers trong Android
- Bài 21: SQLite trong Android
- Bài 22: Android notification
- Bài 23: Animation trong Android
- Bài 24: Android Drawables
- Bài 25: Room trong Android
- Bài 26: CursorLoader trong Android
- Bài 27: Databinding trong Android
- Bài 28: Toolbar, ActionBar trong lập trình Android
- Bài 29: AsyncTask – thread & handler trong Android
- Bài 30: Các thư viện thường dùng trong Android
- Bài 31: Tìm hiểu về MVC, MVP và MVVM
- Bài 32: AlarmManager trong Android
- Bài 33: Permission trong Android
- Bài 34: Đóng gói ứng dụng Android
Bài 6: Các thành phần giao diện cơ bản trong Android - Lập trình Android cơ bản
Đăng bởi: Admin | Lượt xem: 6810 | Chuyên mục: Android
1. Tổng quan về các thành phần trong View
Android Layout là một lớp điều khiển việc sắp xếp các thành phần con của nó xuất hiện trên màn hình. Bất cứ thành phần nào đó là mộtView(hoặc thừa kế từView) đều có thể là con của mộtLayout. Tất cả các lớpLayoutđều mở rộng từ lớpViewGroup(mà kế thừa từView), do đó bạn cũng có thể tạo một lớpLayouttùy biến của mình, bằng cách tạo một lớp mở rộng từViewGroup.
Những dòng chữ hiển thị trên thiết bị Android (TextView), cho đến những khung nhập liệu (EditText), những hình ảnh (ImageView), danh sách có thể cuộn lên, cuộn xuống (ListView, GridView, RecycleView) hay những cái button (Button) các bạn thể click… đều là những View trong android, những view này đều có một chức năng riêng. Trong bài viết này tôi sẽ cùng các bạn tìm hiểu một số view cơ bản trong android cũng như một số thuộc tính của nó để giúp các bạn có thể thiết kế những giao diện đơn giản khi mới lập trình di động với nền tảng này.
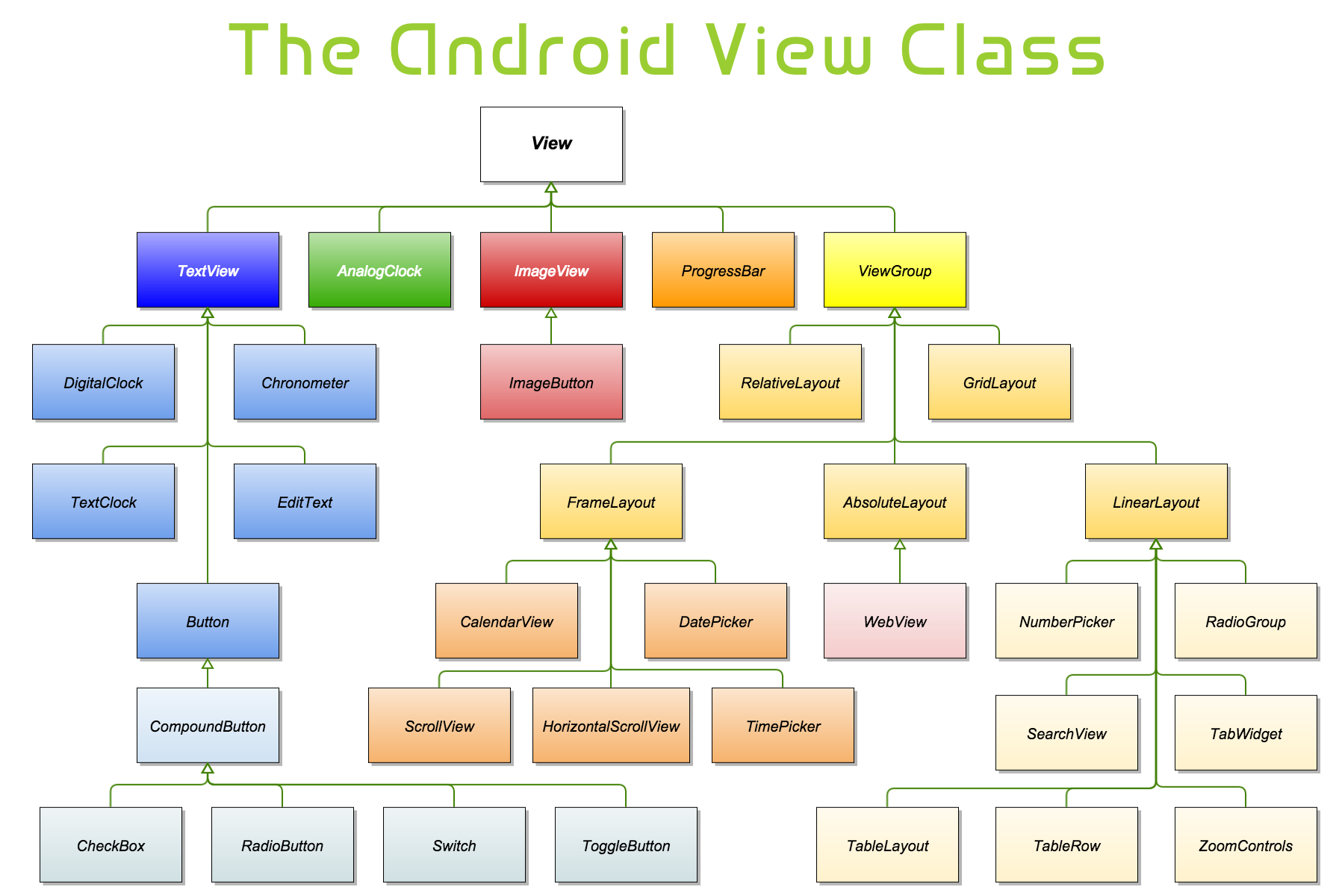
- Hình ảnh dưới đây minh họa sơ đồ thừa kế giữa các thành phần giao diện trong Android.

2. View
2.1 Khởi tạo và và các view cơ bản
Những gì chúng ta nhìn thấy trên màn hình thiết bị android được gọi là View (trong window thường được gọi là control). View được vẽ trên thiết bị android với một hình chữ nhật.
Các view cơ bản và thường xuyên sử dụng trong android đó là:
- TextView
- EditText
- ImageView
- Button
- CheckBox
- RadioButton
Class View là class đại diện cho tất các các view khác, các view ở trên đều được kế thừa từ class View.
Để tạo view trong android chúng ta vào file XML
Ví dụ :
<TextView
android:id="@+id/tv_Hello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F10808"
android:textSize="18sp"
android:textStyle="bold"
android:text="Hello World!" />2.2 Các thuộc tính của View
layout_height :
Thuộc tính này quy định chiều cao của view đó và thường có các giá trị như sau:
- match_parent: chiều cao của view sẽ bằng đúng chiều cao của phần tử cha chứa nó.
- wrap_content: chiều cao của view phụ thuộc vào content của view.
- giá trị xác định: xác định chiều cao của view theo một đơn vị nào đó (dp, px, in, mm, sp…)
layout_width :
- match_width: chiều rộng của view sẽ bằng đúng chiều rộng của phần tử cha chứa nó.
- wrap_content: chiều rộng của view phụ thuộc vào content của view.
- giá trị xác định: xác định chiều rộng của view theo một đơn vị nào đó (dp, px, in, mm, sp…)
id :
Thuộc tính này xác định id của view, được khai báo ở file định nghĩa giao diện xml và sử dụng lại trong code java để ánh xạ đối tượng.
Trong file xml :
<TextView
android:id="@+id/tv_message"
android:layout_width="wrap_content"
android:text="eitguide.com"
android:layout_height="wrap_content"/>Và ánh xạ đối tượng TextView trong xml thông qua id trong java
TextView tvMessage = (TextView)findViewById(R.id.tv_message);Phương thức findViewById sẽ return về View cho nên chúng ta cần ép kiểu về kiểu chúng ta mong muốn, ở đây là TextView
background :
Thuộc tính này xác định màu nền của view.
android:background="#ffffff" // white colormargin và padding :
Hai thuộc tính margin và padding khá là quen thuộc với tất cả các bạn lập trình web, trong android hai thuộc tính này cũng như lập trình web và rất dễ nhầm lẫn.
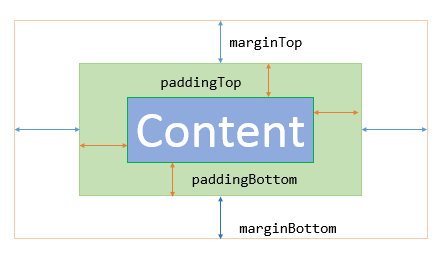
Margin là khoảng từ các cạnh của view hiện tại tới các view khác.
Padding là khoảng cách từ các cạnh của view tới phần content của nó.
Minh họa bằng hình ảnh:

Để hiểu rõ các bạn theo dõi phần dưới đây:
View này tôi chưa set margin và padding cho nó
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_message"
android:text="Welcome to eitguide.com"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#1090a4"/>
</FrameLayout>2.3 Các View cơ bản trong android
TextView :
TextView là view sử dụng để hiển thị text màn hình. TextView được định nghĩa bởi thẻ <TextView> trong xml.
<TextView
attribute1="value"
attribute2="value"
attribute3="value"
... /><TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="text in here" />android:textColor: Xác định màu chử của TextView.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#19b698" />android:textSize: Xác định size chử của TextView
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"/>android:textStyle: Xác định style chữ TextView, có ba giá trị là normal, bold (in đậm), ilalic (nghiêng).
android:background: Xác định màu nền TextView.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#c0392b"/>android:drawableLeft: Xác định drawable (với những người mới bắt đầu thì có thể xem như là hình ảnh) nằm bên trái text.
<TextView
android:id="@+id/tv_message"
android:text="Welcome to eitguide.com"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/cast_ic_notification_0"
android:background="#1090a4"/>Tương tự chúng ta có các thuộc tính android:drawableRight, android:drawableTop, android:drawableBottom nằm bên phải, trên, dưới text.
EditText :
EditText là view dùng để lấy giá trị từ người dùng nhập vào. EditText được định nghĩa bởi thẻ <EditText> trong xml.
<EditText
attribute1="value"
attribute2="value"
attribute3="value"
.../>Hình ảnh EditText trên màn hình android
Một số thuộc tính của EditText
android:text: Xác định text hiển thị lên EditText
android:textColor: Xác định màu của text.
android:textSize: Xác định kích thước của text.
android:textStyle: Xác định style của text gồm các giá trị italic (nghiêng), bold (in đậm), normal (kiểu thường).
android:inputType: Xác định phương thức nhập của Edittext, có các giá trị như sau: text, number, textPassword, phone, textUrl…
Button :
Button là view được sử dụng khá nhiều trong android, hầu như sử dụng ở mọi nơi cùng với EditText, TextView. Button có chức năng là làm nhiệm vụ nào đó khi mà người dùng click trong phương thức onClick.
Ví dụ về Button khai báo trong file xml.
<Button
android:id="@+id/btn_Click"
android:text="Click Me"
android:textStyle="italic"
android:textColor="@color/colorAccent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />Một số thuộc tính của Button
android:id: Xác định id cho Button
android:text: Xác định văn bản sẽ hiển thị lên Button
android:textColor: Xác định màu văn bản của Button.
android:background: Xác định màu nền của Button
Để thực hiện những khối lệnh khi chúng ta click vào button, chúng ta làm như sau:
Bước 1: Lấy về đối tượng Buton thông qua id được khai báo button ở file xml
Button btnClick = (Button)findViewById(R.id.btn_click);Bước 2: Set bộ lắng nghe sự kiện cho Button thông qua phương thức setOnClickListener và handle các công việc cần xữ lý trong phương thức onClick
btnClick.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});ImageView :
ImageView là một view sử dụng rất nhiều trong ứng dụng android, ImageView sử dụng để hiển thị hình ảnh.
Một số thuộc tính phổ biến của ImageView
android:id: Xác định id.
android:src: Xác định source hình ảnh hoặc drawable
Ví dụ khai báo ImageView trong file xml
<ImageView
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_foreground"
android:layout_gravity="center_horizontal"
android:layout_width="wrap_content"
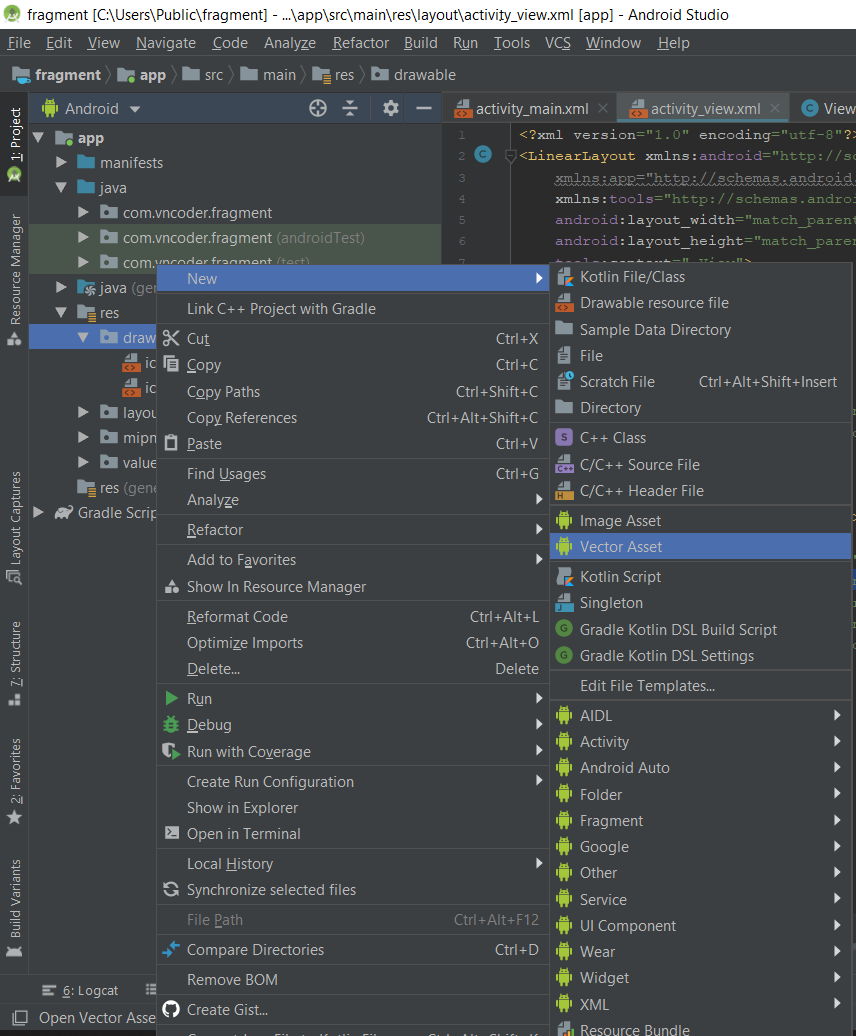
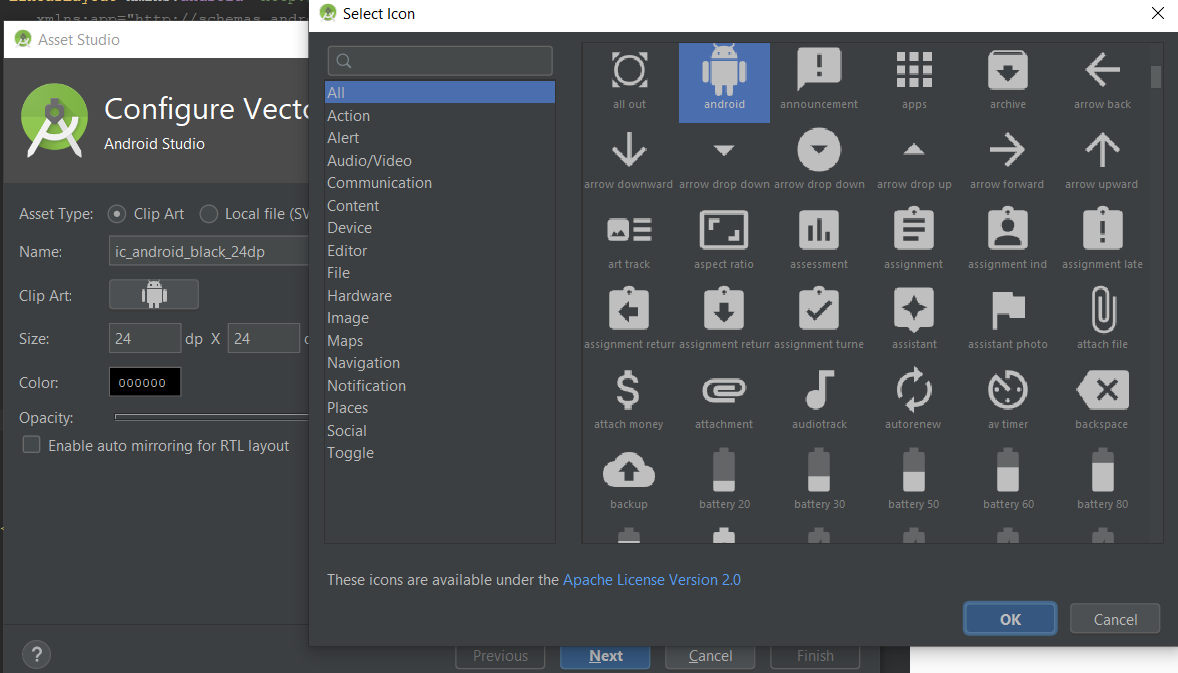
android:layout_height="wrap_content" />Ở đây nguồn ảnh bạn có thể copy rồi paste vào thư mục drawable hoặc có thể sử dụng bộ vector asset như hình dưới :

Click vào icon Clip Art, có rất nhiều icon mà Android Studio hỗ trợ cho người lập trình.


Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: Tổng quan về hệ điều hành Android
- Bài 2: Lập trình Android với Android studio
- Bài 3: Các thành phần cơ bản trong một ứng dụng Android
- Bài 4: Activity
- Bài 5: Fragment
- Bài 6: Các thành phần giao diện cơ bản trong Android
- Bài 7: Layout trong Android : Phần 1
- Bài 8: Layout trong Android : Phần 2
- Bài 9: Style và Theme trong Android
- Bài 10: Listview trong Android
- Bài 11: RecyclerView trong Android
- Bài 12: Menu trong Android
- Bài 13: Sử dụng Dialog trong Android
- Bài 14: AndroidManifest.xml Trong Android
- Bài 15: Các tài nguyên và ứng dụng cơ bản trong Android
- Bài 16: Intent trong Android
- Bài 17: Lưu trữ dữ liệu trong Android
- Bài 18: Service trong Android
- Bài 19: Content provider trong Android
- Bài 20: Broadcast Receivers trong Android
- Bài 21: SQLite trong Android
- Bài 22: Android notification
- Bài 23: Animation trong Android
- Bài 24: Android Drawables
- Bài 25: Room trong Android
- Bài 26: CursorLoader trong Android
- Bài 27: Databinding trong Android
- Bài 28: Toolbar, ActionBar trong lập trình Android
- Bài 29: AsyncTask – thread & handler trong Android
- Bài 30: Các thư viện thường dùng trong Android
- Bài 31: Tìm hiểu về MVC, MVP và MVVM
- Bài 32: AlarmManager trong Android
- Bài 33: Permission trong Android
- Bài 34: Đóng gói ứng dụng Android


















