- Bài 1: Tổng quan về hệ điều hành Android
- Bài 2: Lập trình Android với Android studio
- Bài 3: Các thành phần cơ bản trong một ứng dụng Android
- Bài 4: Activity
- Bài 5: Fragment
- Bài 6: Các thành phần giao diện cơ bản trong Android
- Bài 7: Layout trong Android : Phần 1
- Bài 8: Layout trong Android : Phần 2
- Bài 9: Style và Theme trong Android
- Bài 10: Listview trong Android
- Bài 11: RecyclerView trong Android
- Bài 12: Menu trong Android
- Bài 13: Sử dụng Dialog trong Android
- Bài 14: AndroidManifest.xml Trong Android
- Bài 15: Các tài nguyên và ứng dụng cơ bản trong Android
- Bài 16: Intent trong Android
- Bài 17: Lưu trữ dữ liệu trong Android
- Bài 18: Service trong Android
- Bài 19: Content provider trong Android
- Bài 20: Broadcast Receivers trong Android
- Bài 21: SQLite trong Android
- Bài 22: Android notification
- Bài 23: Animation trong Android
- Bài 24: Android Drawables
- Bài 25: Room trong Android
- Bài 26: CursorLoader trong Android
- Bài 27: Databinding trong Android
- Bài 28: Toolbar, ActionBar trong lập trình Android
- Bài 29: AsyncTask – thread & handler trong Android
- Bài 30: Các thư viện thường dùng trong Android
- Bài 31: Tìm hiểu về MVC, MVP và MVVM
- Bài 32: AlarmManager trong Android
- Bài 33: Permission trong Android
- Bài 34: Đóng gói ứng dụng Android
Bài 12: Menu trong Android - Lập trình Android cơ bản
Đăng bởi: Admin | Lượt xem: 15318 | Chuyên mục: Android
1. Tổng quan về menu trong Android
Menu là một thành phần giao diện người dùng phổ biến trong nhiều loại ứng dụng. Để cung cấp một trải nghiệm người dùng quen thuộc và nhất quán, bạn nên sử dụng các API Menu để trình bày hành động người dùng và các tùy chọn khác trong hoạt động của mình.
Bắt đầu với Android 3.0 (API mức 11), các thiết bị dựa trên nền tảng Android không còn phải cung cấp một nút Menu chuyên dụng nữa. Với sự thay đổi này, các ứng dụng Android cần tránh khỏi sự phụ thuộc vào bảng điều khiển menu 6 mục truyền thống này mà thay vào đó cung cấp một thanh hành động để trình bày các hành động người dùng thông dụng.
Menu trong Android có 2 loại menu chính là : OptionMenu và ContextMenu. Trong bài viết này chúng ta sẽ tìm hiểu lần lượt các loại menu trong Android.
2. OptionMenu
2.1. Thao tác với file XML
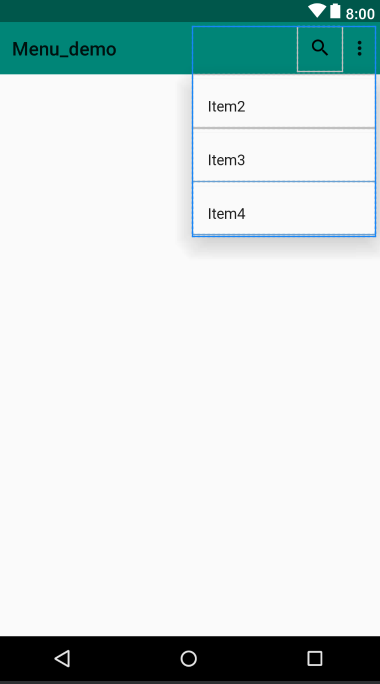
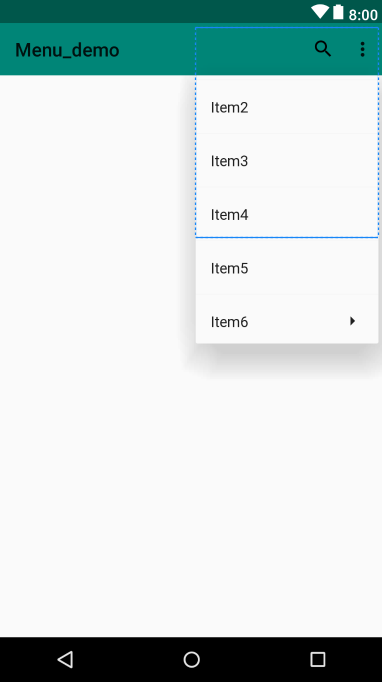
Option Menu là loại menu nằm trên ActionBar hoặc Toolbar ở phía bên phải. Menu hiển thị dưới dạng text, text+icon hoặc icon “ba chấm”, menu cũng hỗ trợ tùy biến giao diện.
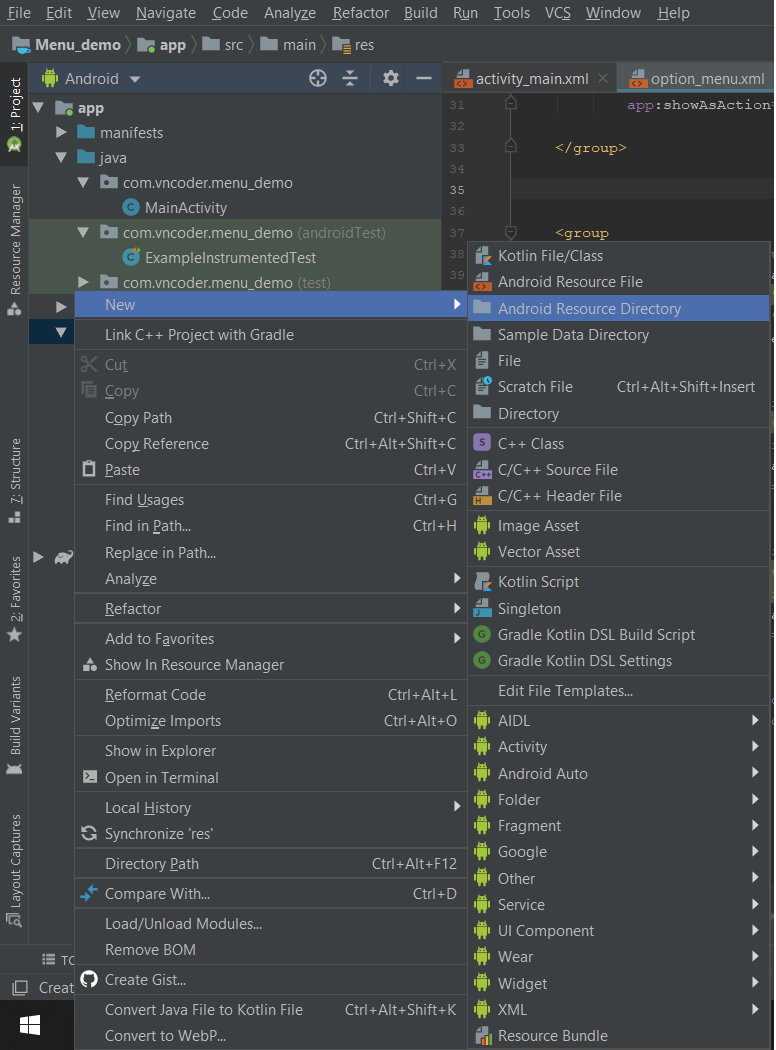
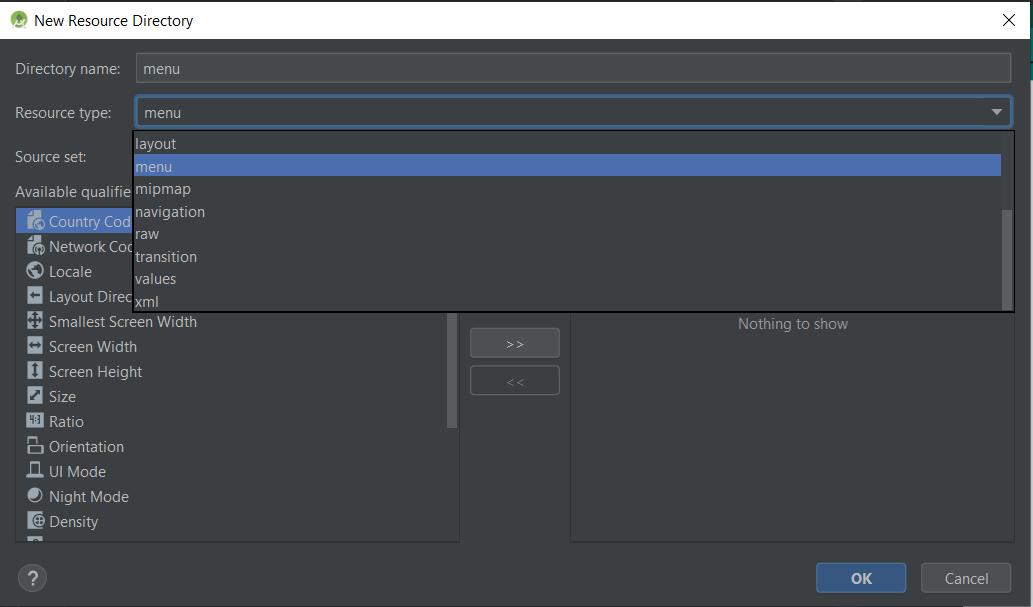
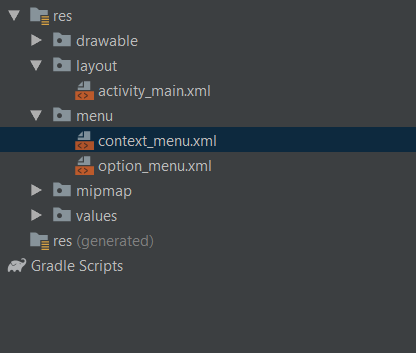
Để tạo menu đầu tiên bạn vào click chuột phải vào mục res - New - Android Resource Directory để tạo một thư mục chứa menu và lưu ý là bạn phải đặt chính xác tên thư mục là menu.



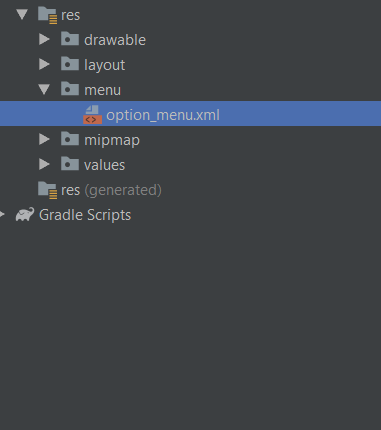
Sau khi hoàn thành ta có thư mục menu chứa file option_menu.xml
Từ sau phiên bản android 3.0 và API > 11 thì android chuyển sang hiển thị OptionMenu trên thanh ActionBar thay vì hiển thị dưới dạng 6 nút cổ điển như trước đây dù vậy việc thực thi tạo một menu vẫn không thay đổi.
Để tạo các ra menu ta dùng các thẻ <item>
Trong thẻ item có những thuộc tính ta cần lưu ý :
- id : dùng để tham chiếu tới item
- title : tiêu đề của item
- icon : hiển thị icon
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/item1"
android:title="Item1"
android:icon="@drawable/ic_search_black_24dp"
android:orderInCategory="100"
app:showAsAction="ifRoom|collapseActionView"
app:actionViewClass="android.widget.SearchView"
/>
<item android:id="@+id/item2"
android:title="Item2"
android:icon="@drawable/ic_people_black_24dp"
android:orderInCategory="100"
app:showAsAction="withText" />
<item android:id="@+id/item3"
android:title="Item3"
android:icon="@drawable/ic_settings_black_24dp"
android:orderInCategory="100"
app:showAsAction="withText" />
<item android:id="@+id/item4"
android:title="Item4"
android:icon="@drawable/ic_photo_camera_black_24dp"
android:orderInCategory="100"
app:showAsAction="withText" />
</menu>
Tạo menu con trong menu.
<group
android:id="@+id/group1"
android:checkableBehavior="none">
<item android:id="@+id/item5"
android:title="Item5"
android:icon="@drawable/ic_security_black_24dp"
android:orderInCategory="100"
app:showAsAction="withText" />
<item android:id="@+id/item6"
android:title="Item6"
android:icon="@drawable/abc_vector_test"
android:orderInCategory="100"
app:showAsAction="collapseActionView" >
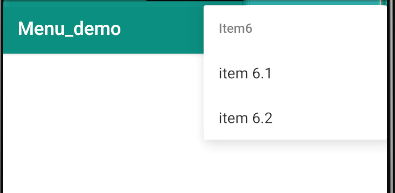
<menu>
<item android:id="@+id/item6.1" android:title="item 6.1"/>
<item android:id="@+id/item6.2" android:title="item 6.2"/>
</menu>
</item>
</group>

2.2. Thao tác với MainActivity.java
Trong MainActivity,java ta tiến hành Override hàm onCreateOptionMenu để tham chiếu tới menu
Gọi hàm getMenuInflater() để tạo một MenuInflater (MenuInflater không thể khởi tạo với "new MenuInflater()" mà dùng hàm getMenuInflater() ).
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.option_menu,menu);
MenuItem menuItem = menu.findItem(R.id.item1);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
return super.onCreateOptionsMenu(menu);
}Tiếp theo ta tiến hành cho MenuInflater().inflate(R.menu.mymenu,menu) . Trong hàm inflate() tham số thứ nhất là menu cần lấy ra để tạo, tham số thứ 2 là OptionMenu. Vậy là chúng ta đã tạo xong một OptionMenu,
còn những dòng code có comment là dùng để lấy ra ActionView của một Item, ở đây mình lấy ra cái SearchView của item đăng ký.
Để gán sự kiện cho các item trong menu ta tiến hành Override hàm onOptionsItemSelected.
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int id = item.getItemId();
switch (id){
case R.id.item2:
Toast.makeText(getBaseContext(),"item2",Toast.LENGTH_LONG).show();
break;
case R.id.item3:
Toast.makeText(getBaseContext(),"item3",Toast.LENGTH_LONG).show();
break;
case R.id.item4:
Toast.makeText(getBaseContext(),"item4",Toast.LENGTH_LONG).show();
break;
case R.id.item5:
Toast.makeText(getBaseContext(),"item5",Toast.LENGTH_LONG).show();
break;
case R.id.item6:
Toast.makeText(getBaseContext(),"item6",Toast.LENGTH_LONG).show();
break;
case R.id.item6_1:
Toast.makeText(getBaseContext(),"item6.1",Toast.LENGTH_LONG).show();
case R.id.item6_2:
Toast.makeText(getBaseContext(),"item6.2",Toast.LENGTH_LONG).show();
default:
}
return super.onOptionsItemSelected(item);
}
3. ContextMenu
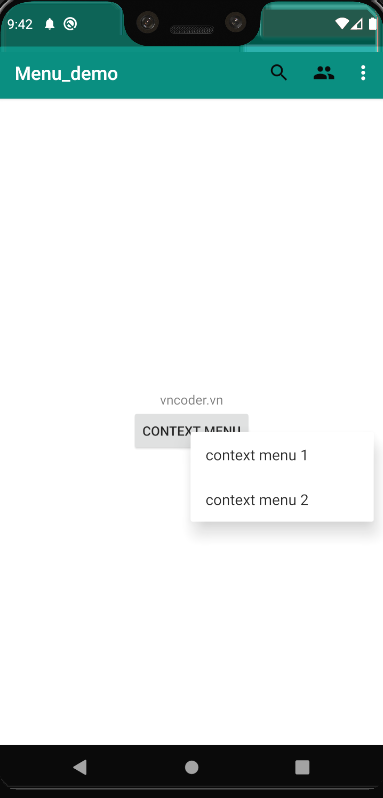
Context menu xuất hiện khi người dùng tác động lên một view nào đó. Chẳng hạn khi người dùng long click vào Listview, một vài thao tác được hiển thị để người dùng lựa chọn (context menu).

Giống như OptionMenu ta cũng cần phải tạo một file menu đặt tên là context_menu như ở trên.

File XML :
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/context1"
android:title="context menu 1"
android:icon="@drawable/ic_settings_black_24dp"/>
<item android:id="@+id/context2"
android:title="context menu 2"
android:icon="@drawable/ic_settings_black_24dp"/>
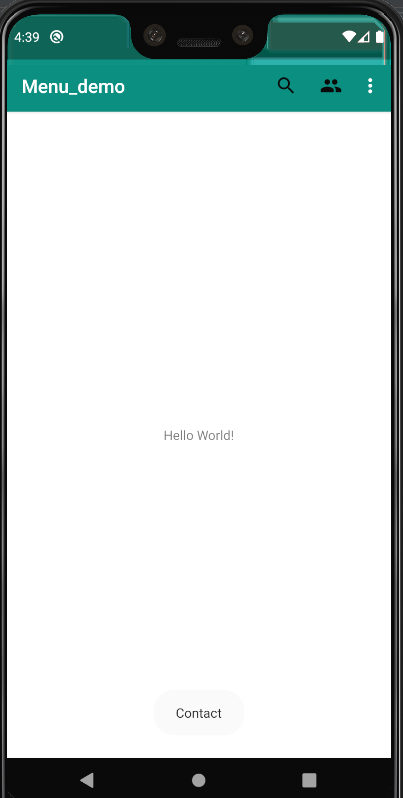
</menu>Trong giao diện của MainActivity ta thêm 1 nút như hình :

Ở trong Hàm MainActivity.java chúng ta thêm 2 hàm để định nghĩa ContextMenu và view của nó.
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
if (v == btn){
getMenuInflater().inflate(R.menu.context_menu,menu);
}
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.context1:
Toast.makeText(getBaseContext(),"context1",Toast.LENGTH_LONG).show();
}
return super.onContextItemSelected(item);
}Không quên trong hàm onCreate thêm registerForContextMenu(btn); để nhận view.
ContextMenu còn được ứng dụng trong nhiều trường hợp khác như hiển thi thông tin của một phần tử lisview, thêm lựa chọn cho các button ..... bài viết chỉ giới thiệu một phần nhỏ trong các ứng dụng của OptionMenu và ContextMenu các bạn cần tìm hiểu nhiều hơn để nắm chắc kiến thức này.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: Tổng quan về hệ điều hành Android
- Bài 2: Lập trình Android với Android studio
- Bài 3: Các thành phần cơ bản trong một ứng dụng Android
- Bài 4: Activity
- Bài 5: Fragment
- Bài 6: Các thành phần giao diện cơ bản trong Android
- Bài 7: Layout trong Android : Phần 1
- Bài 8: Layout trong Android : Phần 2
- Bài 9: Style và Theme trong Android
- Bài 10: Listview trong Android
- Bài 11: RecyclerView trong Android
- Bài 12: Menu trong Android
- Bài 13: Sử dụng Dialog trong Android
- Bài 14: AndroidManifest.xml Trong Android
- Bài 15: Các tài nguyên và ứng dụng cơ bản trong Android
- Bài 16: Intent trong Android
- Bài 17: Lưu trữ dữ liệu trong Android
- Bài 18: Service trong Android
- Bài 19: Content provider trong Android
- Bài 20: Broadcast Receivers trong Android
- Bài 21: SQLite trong Android
- Bài 22: Android notification
- Bài 23: Animation trong Android
- Bài 24: Android Drawables
- Bài 25: Room trong Android
- Bài 26: CursorLoader trong Android
- Bài 27: Databinding trong Android
- Bài 28: Toolbar, ActionBar trong lập trình Android
- Bài 29: AsyncTask – thread & handler trong Android
- Bài 30: Các thư viện thường dùng trong Android
- Bài 31: Tìm hiểu về MVC, MVP và MVVM
- Bài 32: AlarmManager trong Android
- Bài 33: Permission trong Android
- Bài 34: Đóng gói ứng dụng Android


















