- Bài 1: ReactJS - Lời mở đầu
- Bài 2: ReactJS - Thiết lập môi trường
- Bài 3: ReactJS - JSX
- Bài 4: ReactJS - Components & State
- Bài 5: Props - Tổng quan
- Bài 6: Props - Validation
- Bài 7: ReactJJS - Component API
- Bài 8: ReactJS - Vòng đời của Component
- Bài 9: ReactJS - Forms
- Bài 10: ReactJS - Xử lý sự kiện
- Bài 11: ReactJS - Refs
- Bài 12: ReactJS - List và Keys
- Bài 13: ReactJS - Router
- Bài 14: ReactJS - Khái niệm Flux
- Bài 15: ReactJS - Cách sử dụng Flux
- Bài 16: ReactJS - Animation
- Bài 17: ReactJS - Higher Order Components
- Bài 18: ReactJS - Bản rút gọn(Quick guide - P1)
- Bài 19: ReactJS - Bản rút gọn(Quick guide - P2)
- Bài 20: ReactJS - Bản rút gọn(Quick guide - P3)
- Bài 21: ReactJS - Tạo ứng dụng reatjs từ bootstrap 4
Bài 1: ReactJS - Lời mở đầu - Học ReactJS Full Đầy Đủ Nhất
Đăng bởi: Admin | Lượt xem: 11341 | Chuyên mục: Javascript
ReactJS là thư viện JavaScript được sử dụng để xây dựng các thành phần UI có thể tái sử dụng. Theo tài liệu chính thức của React, thì ReacJS được định nghĩa như sau :
React là một thư viện để xây dựng giao diện người dùng. Nó khuyến khích việc tạo ra các thành phần UI có thể tái sử dụng, trình bày dữ liệu thay đổi theo thời gian. Rất nhiều người sử dụng React như V trong MVC. React trừu tượng hóa DOM , cung cấp một mô hình lập trình đơn giản hơn và hiệu suất tốt hơn. React cũng có thể kết xuất trên máy chủ bằng NodeJS và nó có thể cung cấp nguồn tài nguyên cho các ứng dụng gốc bằng React Native. React thực hiện luồng dữ liệu dữ liệu một chiều, làm giảm khối lượng truyền tải và dễ dàng hơn so với ràng buộc dữ liệu truyền thống.
Tính năng của React :
- JSX - JSX là phần mở rộng cú pháp JavaScript. Không cần thiết phải sử dụng JSX trong phát triển React, nhưng khuyến khích nên sử dụng
- Component :Tất cả trong Reat được cấu thành từ component. Bạn cần nghĩ về mọi thứ như một component. Điều này sẽ giúp bạn duy trì khi làm việc trên các dự án quy mô scale nhanh chóng
- Luồng dữ liệu đơn hướng và thông lượng - React thực hiện luồng dữ liệu một chiều giúp dễ dàng suy luận về ứng dụng của bạn. Thông lượng là một mô hình giúp giữ cho dữ liệu của bạn một chiều..
- Giấy phép - React được cấp phép theo Tài liệu Facebook Inc. được cấp phép theo CC BY 4.0.
Ưu điểm của React :
Để hiểu hơn mình cùng tìm hiểu khái niệm DOM trong js
DOM là viết tắt của chữ Document Object Model, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML.
Như các bạn biết trong mỗi thẻ HTML sẽ có những thuộc tính (Properties) và có phân cấp cha - con với các thẻ HTML khác. Sự phân cấp và các thuộc tính của thẻ HTML này ta gọi là selector và trong DOM sẽ có nhiệm vụ xử lý các vấn đề như đổi thuộc tính của thẻ, đổi cấu trúc HTML của thẻ, ...
Mình sẽ nói về lợi ích của React, có 3 ưu điểm chính :
- Sử dụng DOM ảo là một đối tượng JavaScript. Điều này sẽ cải thiện hiệu suất ứng dụng, vì DOM ảo nhanh hơn DOM thông thường.
- Có thể được sử dụng ở phía client và server cũng như với các frameworks khác.
- Component và dữ liệu cải thiện khả năng đọc, giúp duy trì các ứng dụng lớn hơn.
Nhược điểm của React :
- Chỉ bao gồm lớp viewcủa ứng dụng, do đó bạn vẫn cần chọn các công nghệ khác để có bộ công cụ hoàn chỉnh để phát triển.
- Sử dụng các template inline và JSX, điều này có vẻ khó xử với một số lập trình viên
Tại sao lại là React?
React trở lên phổ biến như vậy là do nó được tạo ra bởi Facebook?
- Không, dĩ nhiên là không!
Vậy tại sao React lại được nhiều công ty lớn lựa chọn cho dự án của họ?
Giải quyết được vấn đề của tầng View:
Nó giải quyết vấn đề của tầngViewtrong mô hình MVC(Model-View-Controller).
Giúp viết mã Javascript dễ dàng hơn với JSX
Nó sử dụng JSX (JavaScript Syntax eXtension) (Phần bổ xung cú pháp Javascript). Là một sự hòa trộn giữa Javascript và XML, vì vậy nó cũng dễ dàng hơn khi viết mã, và thân thiện hơn với các lập trình viên.

"Thành phần hóa" giao diện
Reac tcho phép lập trình viên tạo ra các Component (Thành phần) tương ứng với các phần của giao diện. Các component này có thể tái sử dụng, hoặc kết hợp với các Component khác để tạo ra một giao diện hoàn chỉnh.
Ý tưởng về Component chính là chìa khóa giải quyết vấn đề khó khăn khi dự án ngày càng lớn. Giao diện được tạo ra từ các Component ghép lại với nhau, một Component có thể được sử dụng tại nhiều nơi trong dự án. Vì vậy thật dễ dàng khi bạn chỉ cần quản lý và sửa chữa các Component của chính bạn.Component thực sự là tương lai của lập trình ứng dụng web, và nó cũng là tính năng quan trọng nhất mà React đem lại.
Tăng hiệu năng với Virtual-DOM
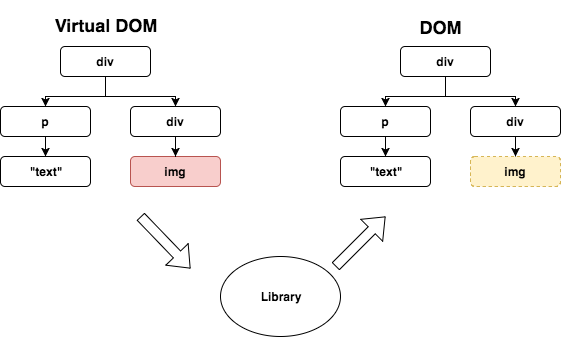
Khi dữ liệu của Component thay đổi.React cần phải vẽ lại (rerender) giao diện. Thay vì tạo ra thay đổi trực tiếp vào mô hình DOMcủa trình duyệt, nó tạo ra thay đổi trên một mô hình DOM ảo (Virtual DOM). Sau đó nó tính toán sự khác biệt giữa 2 mô hình DOM, và chỉ cập nhập các khác biệt cho DOM của trình duyệt. Cách tiếp cận này mang lại hiệu năng cho ứng dụng.

Thân thiện với SEO
Một trong những vấn đề lớn của các Javascript Frameworklà nó không thân thiện với các cỗ máy tìm kiếm (Search Engine). Mặc dù đã có nhiều cải thiện nhưng thực sự Search Engine vẫn gặp rất nhiều khó khăn khi"đọc"các ứng dụng web chứa nhiều Javascript.

React có thể chạy tại phía Client, nhưng nó cũng có thể chạy tại phía Server, vì vậy dữ liệu trả về cho trình duyệt là văn bản HTML, nó không gây ra khó khăn gì cho các Search Engine, vì vậy nó thân thiện với SEO.
Dễ dàng viết UI Testcases.
React native
React Native được Facebook công bố 2 năm sau React, cung cấp kiến trúc React để phát triển các ứng dụng Native (iOS, Android UWP) và đang tiếp nối React thành một kẻ khổng lồ trong lĩnh vực lập trình ứng dụng mobile.
Những bộ não lớn đang "hậu thuẫn" đằng sau React
React được Facebook mở mã nguồn và đang được phát triển bởi rất nhiều lập trình viên giỏi trên thế giới, vì vậy tương lai của React cũng "rất được đảm bảo".

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: ReactJS - Lời mở đầu
- Bài 2: ReactJS - Thiết lập môi trường
- Bài 3: ReactJS - JSX
- Bài 4: ReactJS - Components & State
- Bài 5: Props - Tổng quan
- Bài 6: Props - Validation
- Bài 7: ReactJJS - Component API
- Bài 8: ReactJS - Vòng đời của Component
- Bài 9: ReactJS - Forms
- Bài 10: ReactJS - Xử lý sự kiện
- Bài 11: ReactJS - Refs
- Bài 12: ReactJS - List và Keys
- Bài 13: ReactJS - Router
- Bài 14: ReactJS - Khái niệm Flux
- Bài 15: ReactJS - Cách sử dụng Flux
- Bài 16: ReactJS - Animation
- Bài 17: ReactJS - Higher Order Components
- Bài 18: ReactJS - Bản rút gọn(Quick guide - P1)
- Bài 19: ReactJS - Bản rút gọn(Quick guide - P2)
- Bài 20: ReactJS - Bản rút gọn(Quick guide - P3)
- Bài 21: ReactJS - Tạo ứng dụng reatjs từ bootstrap 4


















