Cách tạo bố cục hai khung cho máy tính bảng hoặc khi xoay ngang thiết bị di động (dual pane layout in Android) sử dụng Fragment trong Android (Phần 2)
Trong hướng dẫn này, bạn sẽ tìm hiểu cách tạo bố cục hai khung trong Android (dual pane layout in Android). Thiết kế này giúp ứng dụng trên điện thoại hoặc máy tính bảng nhìn sẽ đẹp mắt hơn, một trong những mẫu thiết kế thường được sử dụng khi trên máy tính bảng là two pane.

Ở phần trước ta đã xây dựng ứng dụng tương thích với thiết bị di động thông thường. Trong bài viết này ta sẽ tiếp tục tìm hiểu cách bố trí layout 2 khung tương thích với máy tính bảng.
Mã hoàn chỉnh có sẵn trên GitHub Repo này
5. Bố cục hai ngăn
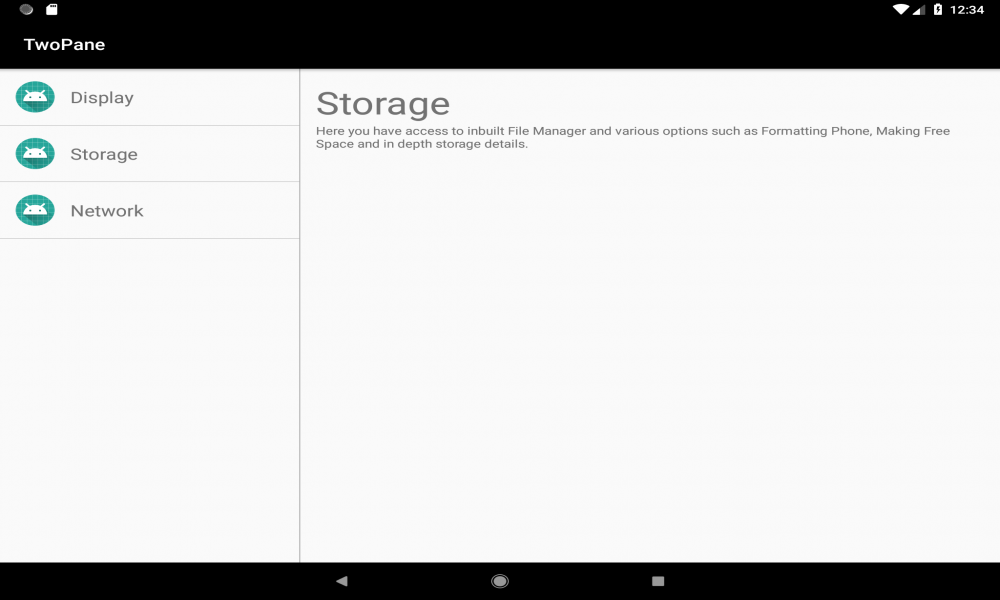
Thêm chức năng hai khung (two pane) khi ở chế độ máy tính bảng.
Trước tiên, bạn sẽ phải tạo một thư mục layout cho các thiết bị có kích thước tối thiểu 600dp. Vì vậy, bất cứ khi nào một thiết bị có chiều rộng lớn hơn 600dp, các tệp layout trong thư mục này sẽ được sử. Trước tiên hãy tạo thư mục này.
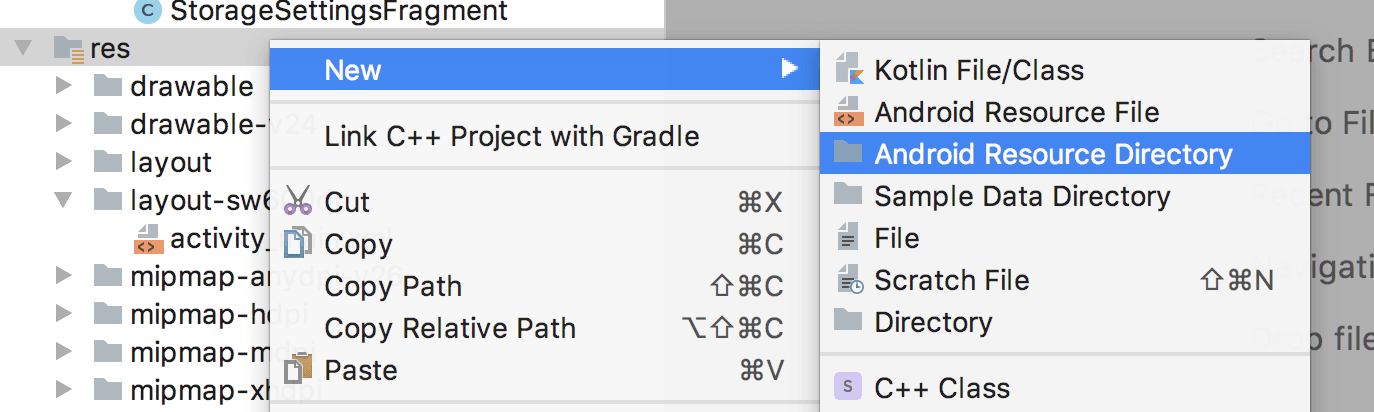
1. Nhấp chuột phải vào res -> New -> Android Resource Directory.

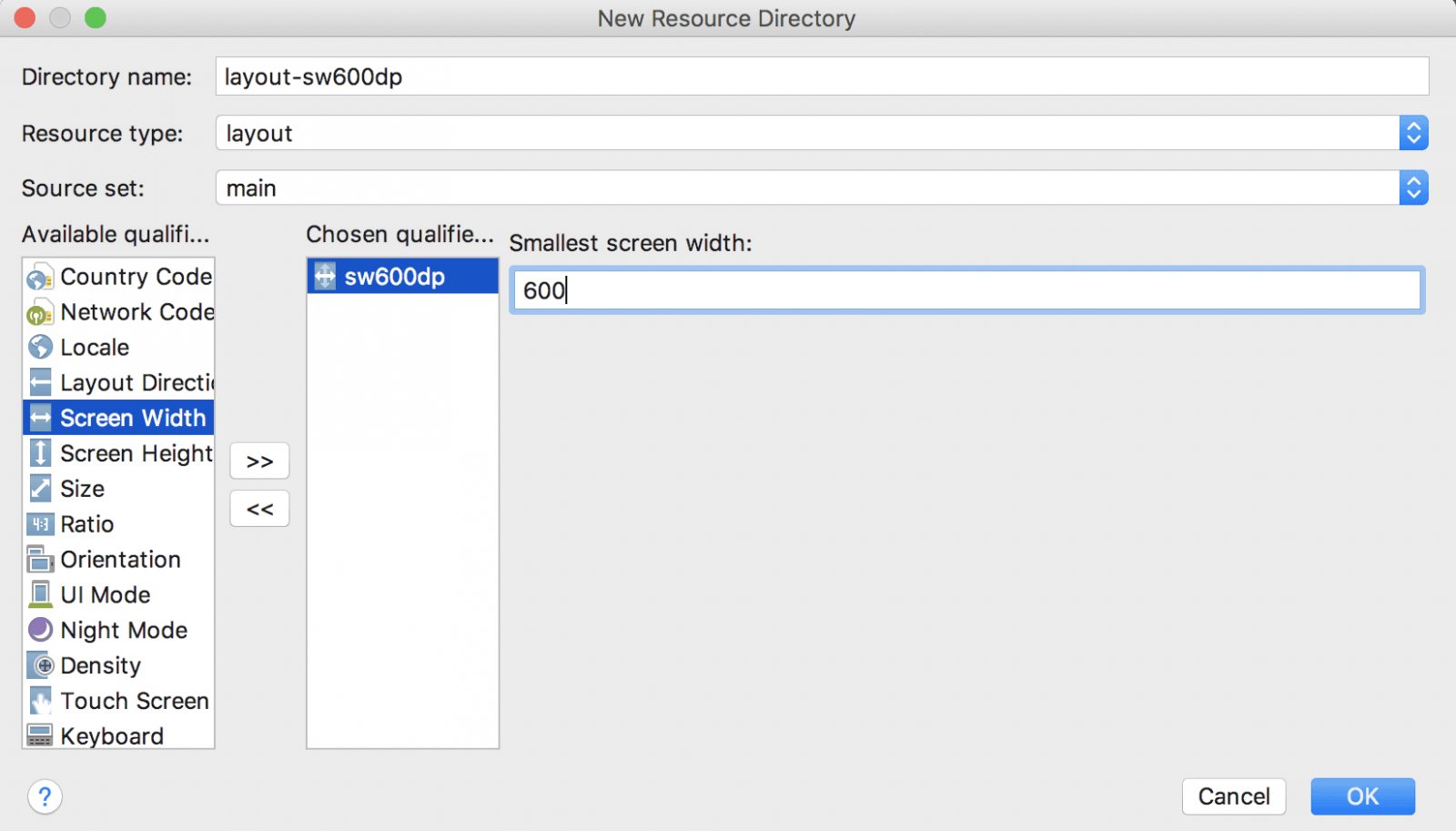
2. Một hộp thoại sẽ mở ra. Chọn Loại tài nguyên là ‘layout’.
3. Chọn Smallest Screen Width và đặt giá trị thành 600.

4.Bây giờ một thư mục mới có tên layout-sw600dp sẽ được tạo.
Trong thư mục đã tạo, hãy tạo một tệp layout mới có tên là activity_main.xml. Khi trên một thiết bị có chiều rộng lớn hơn 600dp, tệp bố cục này sẽ được MainActivity sử dụng.

Bố cục trong tệp này sẽ khác với tệp activity_main.xml gốc.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
tools:context=".MainActivity">
</FrameLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"/>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/detailContainer"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="7"
tools:context=".MainActivity">
</FrameLayout>
</LinearLayout>
Nếu bạn so sánh với tệp gốc, bạn sẽ thấy rằng layout này có FrameLayout mới được thêm vào với id detailContainer.
Làm thế nào để biết khi nào ứng dụng trên máy tính bảng?
Vì vậy, bạn muốn biết khi nào ứng dụng được tải trên máy tính bảng. Như tôi đã nói với bạn khi trên một thiết bị có chiều rộng lớn hơn 600dp, tệp activity_main.xml thứ 2 sẽ được load.
public class MainActivity extends AppCompatActivity implements SettingOptionsFragment.OnOptionClickListener {
private boolean isTwoPane;
private FragmentManager fragmentManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = getSupportFragmentManager();
if (findViewById(R.id.detailContainer) != null) {
isTwoPane = true;
} else {
isTwoPane = false;
}
if (savedInstanceState == null) {
fragmentManager.beginTransaction()
.add(R.id.container, new SettingOptionsFragment())
.commit();
}
}
@Override
public void onOptionSelected(String option) {
Intent intent = new Intent(this, SettingDetailsActivity.class);
intent.putExtra(SettingDetailsActivity.EXTRA_SETTING_OPTION, option);
startActivity(intent);
}
}
Bây giờ thay vì khi click vào các tùy chọn sẽ mở một activity mới thì giờ nó sẽ hiển thị bên phải của màn hình
Đây là code hoàn chỉnh cho MainActivity.
public class MainActivity extends AppCompatActivity implements SettingOptionsFragment.OnOptionClickListener {
private boolean isTwoPane;
private FragmentManager fragmentManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = getSupportFragmentManager();
if (findViewById(R.id.detailContainer) != null) {
isTwoPane = true;
} else {
isTwoPane = false;
}
if (savedInstanceState == null) {
fragmentManager.beginTransaction()
.add(R.id.container, new SettingOptionsFragment())
.commit();
}
//Load Display Settings Fragment by default in the details pane
if (isTwoPane) {
fragmentManager.beginTransaction()
.replace(R.id.detailContainer, new DisplaySettingsFragment())
.commit();
}
}
@Override
public void onOptionSelected(String option) {
if (isTwoPane) {
switch (option) {
case "network": {
fragmentManager.beginTransaction()
.replace(R.id.detailContainer, new NetworkSettingsFragment())
.commit();
break;
}
case "display": {
fragmentManager.beginTransaction()
.replace(R.id.detailContainer, new DisplaySettingsFragment())
.commit();
break;
}
case "storage": {
fragmentManager.beginTransaction()
.replace(R.id.detailContainer, new StorageSettingsFragment())
.commit();
break;
}
}
} else {
Intent intent = new Intent(this, SettingDetailsActivity.class);
intent.putExtra(SettingDetailsActivity.EXTRA_SETTING_OPTION, option);
startActivity(intent);
}
}
}
Giờ chỉ cần chạy ứng dụng và xem kết quả đạt được

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
Bài viết liên quan
Bài viết mới

Hướng dẫn xây dựng ứng dụng sử dụng API vân tay (FINGERPRINT API) để đăng nhập, đăng ký người dùng trong Android (P2)