Tìm hiểu Moblie UX Design, Moblie UX Design khác UX Design như thế nào ?
Mobile UX Design là gì, có gì khác với UX Design? Cần lưu ý những gì khi tiến hành thiết kế trải nghiệm cho người dùng trên di động? Bài viết này sẽ trả lời những câu hỏi vừa nên trên.

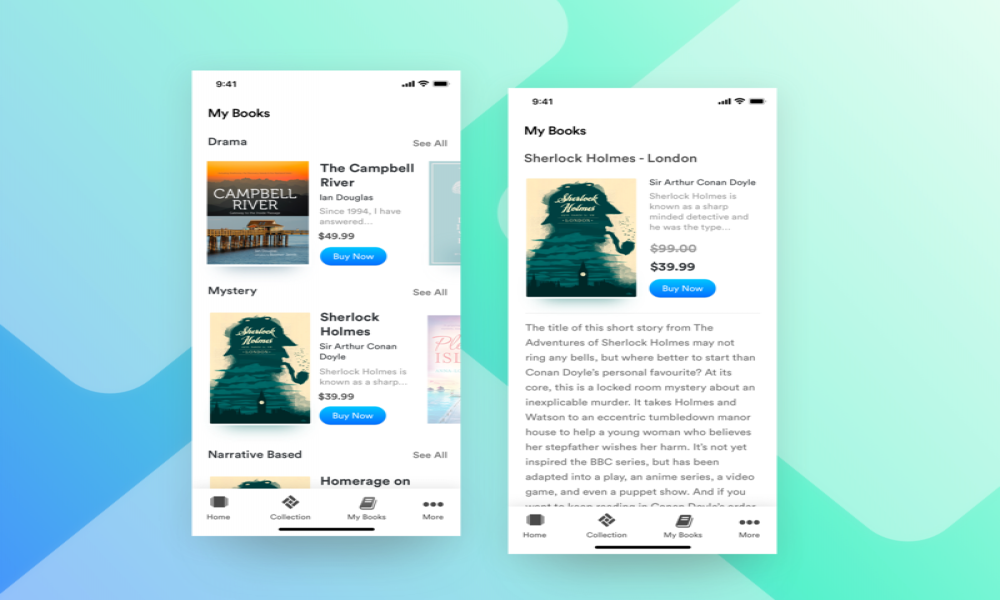
Mobile UX Design là gì?
Mobile UX Design (Mobile user experience Design) hay Thiết kế giao diện người dùng di động là phần mở rộng (hay nâng cao) của Web UX Design công việc thiết kế những trải nghiệm tích cực cho người dùng khi họ sử dụng các loại thiết bị di động cũng như ứng dụng hay dịch vụ chạy trên các thiết bị này. Nói một cách dễ hiểu hơn, thiết kế Mobile UX là bạn tạo ra những trải nghiệm tốt nhất cho khách trên một nền tảng của thiết bị di động. Nền tảng đó có thể là một loại phần mềm, ứng dụng nào đó.
Dù có những điểm khác với Website UX Design (thiết kế trải nghiệm người dùng trên website nhưng thiết kế Mobile UX (mobile user experience)vẫn là bạn đang thiết kế trải nghiệm cho người dùng trên di động, không phải thiết kế trải nghiệm cho thiết bị di động hay những nội dung liên quan tới thiết bị này. Vì thế, đối tượng mà cần quan tâm không phải là thiết bị hay ứng dụng/nền tảng nào đó mà cần ưu tiên user – người dùng. Trải nghiệm bạn tạo ra cần phải được cá nhân hóa, hiệu quả và đủ hấp dẫn để duy trì sự tương tác của user. Trọng tâm của kết quả công việc phải là hai thứ: tính hiệu quả (efficiency) và khả năng khám phá dễ dàng (discoverability).
Để đạt được tính hiệu quả, bạn cần lưu ý đến đặc điểm của các thiết bị di động là sự cơ động nhưng mang tính chất nhất thời. Người dùng luôn dùng các thiết bị này trong không gian và thời gian sẵn có. Hầu hết user tương tác với các thiết bị chỉ vào những lúc cần thiết và chỉ trong thời gian ngắn. Bạn sẽ thấy một người đang ngồi trong quán café sẽ sẵn lòng sử dụng smartphone của họ để giải trí, tra cứu hay tương tác hơn so với một người đang phải lái xe hay phải giữ thăng bằng trên xe buýt chẳng hạn
Với tính chất dễ khám phá thì bạn sẽ gặp thách thức hơn một chút. Nói một cách dễ hiểu, khi thiết kế mobile UX, bạn phải làm thế nào đó để user dễ dàng tìm thấy dịch vụ hay ứng dụng của bạn giữa vô vàn các sản phẩm trên thị trường bao gồm cả những điều khác biệt lẫn những thứ tương tự.
Để người dùng ghi nhớ và chịu tương tác, bạn phải thỏa mãn được nhu cầu của họ, cung cấp cho họ những trải nghiệm vừa độc đáo lại phải đảm bảo tích cực, nhiều ý nghĩa. Đồng thời, bạn cần giải quyết được vấn đề tâm lý chung của user là luôn trông đợi vào phiên bản web đầy đủ hơn trên máy tính hay tại văn phòng. Hãy nhớ rằng với website, người dùng thích “đào” cái gì cũng được nên họ cũng sẵn lòng “mở túi” hay “bỏ thời gian” hơn. Với thiết bị di động thì khác!

Những điều cần chú ý trong thiết kế Mobile UX.
Với tất cả những đặc điểm trên, bạn cần lưu ý vài điểm sau:
- Chú ý tới những thống kê hành vi người dùng.
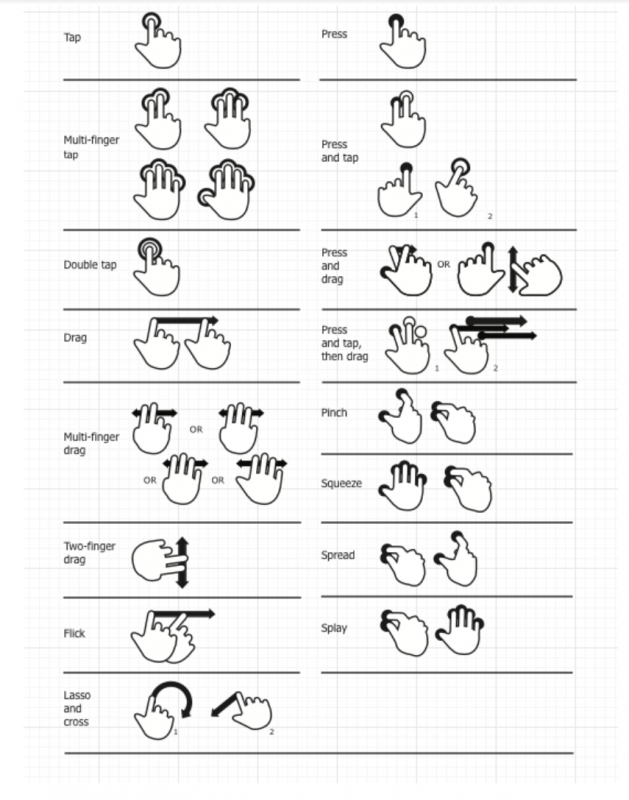
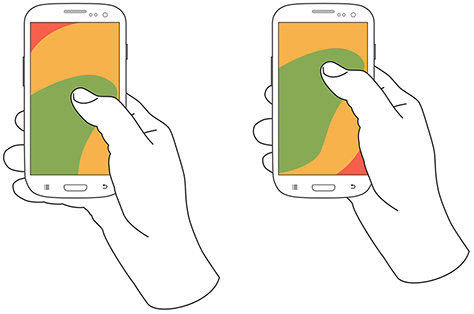
Bạn có biết gì về quy tắc “ngón tay cái” và thuật ngữ “thumb zone” hay “touch gestures” cùng những thống kê liên quan tới chúng không?

“Touch Gestures” phân tích hành vi “chạm” khi người dùng sử dụng thiết bị di động.
Nguồn hình: Internet

Quy tắc “ngón tay cái” hay “Thumb Zone” chỉ ra cho ta vùng thuận tiện & bất tiện khi người dùng sử dụng ngón tay cái thao tác.
Nguồn hình: Internet
Nếu bạn quá quen thuộc với những điều này thì xin chúc mừng và mời bạn sang phần kế tiếp để tìm hiểu sâu hơn về Mobile UX Design. Nếu bạn không hoặc chưa biết thì hoặc bạn hoàn toàn chưa biết gì về Mobile UX Design và nên theo học một khóa căn bản nào đó, hoặc là bạn cần phải tìm hiểu một cách nghiêm túc về điều này một cách thường xuyên hơn vì đây là chính là bước nghiên cứu quan trọng khi bắt tay vào thiết kế trải nghiệm người dùng.
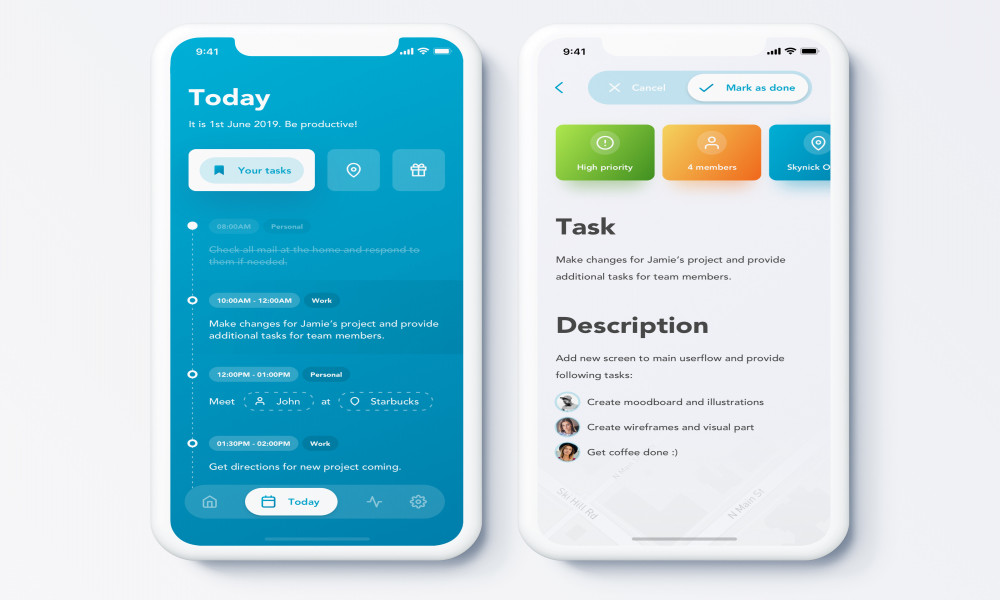
- Đơn giản nhưng đầy đủ và tiện lợi.
Giao diện của các thiết bị di động vốn có nhiều hạn chế về không gian so với các loại thiết bị cố định khác. Để đảm bảo được hiệu quả về mặt tiếp cận trực quan, các UI Designer cũng đã phải tối giản hóa hết mức có thể để đảm bảo nội dung cần thiết có thể on air. Cũng chính vì thế mà ở tư cách một người làm trải nghiệm, bạn cần biến hóa sự tối giản đó thành một quy trình đơn giản nhưng tiện lợi. Mọi thứ user cần phải luôn có sẵn dù không được lộ diện. Mọi yêu cầu về mặt thao tác phải ngắn gọn nhưng đầy đủ và chuẩn xác. Để làm được điều này, bạn cần phải thực hiện rất kỹ và chi tiết với những kịch bản cho từng tính năng với từng nhóm người dùng cụ thể.
- Giảm tối đa thao tác nhập liệu
Tuyệt đối hạn chế việc bắt người dùng phải type hoặc làm các thao tác nhập liệu. Trừ nhắn tin ra hiếm có người dùng nào thích phải gõ nhiều trên màn hình di động, đặc biệt là với màn hình di động cảm ứng. Hãy biến những thao tác này thành những lựa chọn, để người dùng được chọn lựa từ các danh sách, các đề xuất hoặc những phương án có sẵn. Ai cũng thích được lựa chọn cái gì đó hơn là phải nghĩ ra cái gì đó.
- Đừng quên các thanh điều hướng & nút CTA.
Ở tư cách người dùng “bâng quơ”, thỉnh thoảng chúng ta không thích hai yếu tố này lắm vì cảm thấy phiền phức và có cảm giác như bị ép hay bị dụ. Tuy nhiên, khi đang thao tác trên một ứng dụng thương mại điện tử với tư cách một người mua hàng, ta cần có một “nhân viên” hướng dẫn cách đi tới “quầy thanh toán” hay “đổi trả”. Lúc này, các thanh điều hướng và các nút CTA (call to action – kêu gọi hành động) khá quan trọng. Lý do thì như trên đã đề cập. Giao diện của thiết bị di động vốn hạn chế, nội dung cũng được ưu tiên tối giản hết mức. Vì vậy, để người dùng thao tác được và thao tác chính xác, ta cần hướng dẫn tận tình.
4 mẹo nhỏ này cũng như điều ở trên chỉ là một phần kiến thức sơ khai cho những người mới bắt đầu có thể hình dung được về Mobile UX Design. Nếu bạn có ý định bước chân vào lĩnh vực này, khuyên bạn thật lòng hay đi học. Nếu bạn chỉ có ý định đặt một chân vào, còn giữ lại một chân trong lĩnh vực bạn đang làm thì bạn vẫn nên đi học. Việc đi học không giúp bạn làm giỏi hơn hoặc làm được việc tốt hơn mà sẽ giúp bạn có căn bản để giỏi và làm việc tốt hơn.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!