Quy trình và công cụ cần thiết cho thiết kế UX
Những nhà thiết kế UX sử dụng loại công cụ nào trong UX workflow? Thiết kế UX phụ thuộc rất nhiều vào quy trình và các công cụ sử dụng phản ánh quy trình đó. Một quy trình thiết kế(UX Workflow) là một công thức để tạo ra các sản phẩm tuyệt vời. Mọi người đều có cách làm riêng của mình và mọi người sử dụng các công cụ khác nhau để thực hiện.

Hầu hết các công cụ được liệt kê ở đây đều có sẵn trên một mô hình freemium và có phiên bản có thể sử dụng miễn phí. Ngoại lệ là Sketch (tin tốt là có hàng ngàn lựa chọn thay thế miễn phí). Yêu cầu duy nhất cho các công cụ này là có máy tính hoặc máy tính bảng, nhưng trong UX workflow với thiết kế UX nói chung, tất cả những gì bạn thực sự cần để tạo trải nghiệm người dùng tốt là bút, giấy và tư duy tìm tòi, học hỏi.
Giai đoạn truyền cảm hứng
Đây là bước đầu tiên của UX Workflow. Nó hấp dẫn để có được Behance, tìm kiếm cảm hứng và sau đó chuyển thẳng vào wireframes, nhưng là một nhà thiết kế UX, bạn muốn yêu vấn đề chứ không phải giải pháp. Bạn sẽ cố gắng xác định vấn đề và tạo ra một bản phân tích cạnh tranh để đảm bảo rằng mình đang giải quyết vấn đề đúng trong bối cảnh phù hợp. Nên sử dụng các công cụ khảo sát và bỏ phiếu khác nhau để xác định điều này.
Khảo sát
Bước tiếp theo của UX workflow là khảo sát. Có nhiều cách đơn giản để khảo sát nhanh chóng, dễ dàng và thu hút được nhiều sự tham gia như: Facebook, Slack…
Để có những khảo sát chuyên sâu hơn, bạn có thể sử dụng các công cụ khảo sát như typeform để tiếp cận với khách hàng của mình qua email.
Phỏng vấn
Xem câu trả lời của họ và theo dõi một cuộc hội thảo bằng video bởi công cụ trò chuyện video khá hay, Appear.in. Hãy chắc chắn rằng trước khi thực hiện bước này trong UX workflow, bạn đã có một kịch bản sẵn sàng, nhưng quan trọng hơn, hãy để khách hàng dẫn dắt cuộc trò chuyện trong cuộc phỏng vấn người dùng để bạn cho họ cơ hội xác định vấn đề.
Lời khuyên của UX Consultant là nên kết hợp Typeform và Appear.in vì cái màbkhách hàng cần là một URL đơn giản để trải nghiệm có thể dễ dàng như một cú nhấp chuột mà không cần phải phiền phức tải xuống.
Giải quyết vấn đề
Khi bạn đã có ý tưởng về vấn đề, hãy sử dụng một google UX là Google Docs để tạo báo cáo và chia sẻ chúng với nhóm của mình để làm rõ thêm.
Ngoài việc hiểu vấn đề, chúng tôi thường sử dụng các câu lệnh của “How Might We”, một công cụ tiên phong tại IDEO, để đóng khung cách tiếp cận vấn đề của chúng ta.
Quản lý dự án
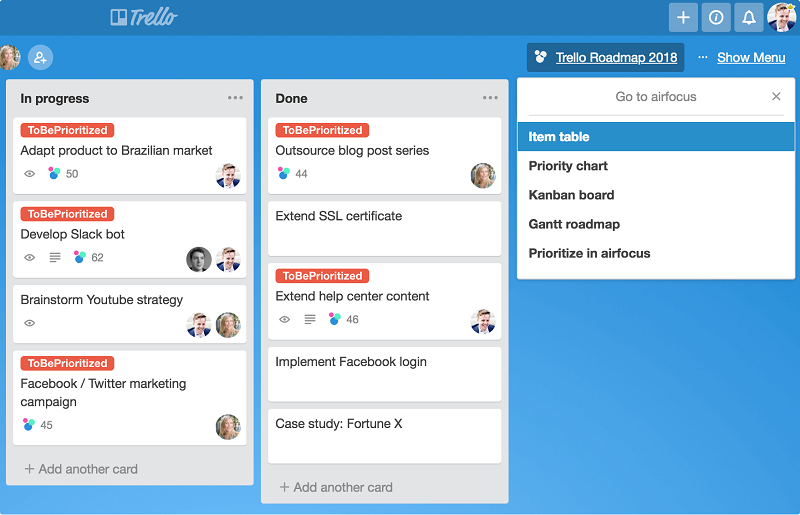
Để quản lý dự án trong UX Workflow, hãy sử dụng DaPulse, nó thật sự hiệu quả để theo dõi các dự án phức tạp. Ngoài ra, UX Consultant đề cử Trello cho quản lý dự án, ngay cả khi nó chỉ dành cho quản lý công việc hàng ngày của bạn. Nó là một công cụ tuyệt vời và là những gì bạn cần để quản lý các dự án UX của mình.

Giai đoạn ý tưởng
Bây giờ bạn đã xây dựng sự thấu hiểu đối với khách hàng và cách giải quyết vấn đề đã nằm trong tay, đã đến lúc bắt đầu thử nghiệm. Tất cả những gì bạn cần cho giai đoạn này trong UX workflow là giấy và bút, vì mục tiêu là giữ mọi thứ sơ sài nhất có thể cho đến khi bạn đã thử nghiệm đủ để đưa ra được giải pháp.
Phác thảo ý tưởng
Khi bắt đầu bước phác thảo ý tưởng trong UX workflow, chỉ nên sử dụng giấy A4 tiêu chuẩn cắt làm đôi để tạo ra một khung vải có kích thước máy tính bảng. Luôn bắt đầu với điện thoại di động và phác thảo ý tưởng của mình bằng một điểm đánh dấu để không quá chi tiết. Lý tưởng nhất, trong UX workflow thì đây là một quá trình hợp tác, khuyến khích bạn nên để tất cả các bên liên quan cố gắng phác thảo các giải pháp trong một cuộc họp cùng với bạn.
Bảng trắng là cách tuyệt vời để phác thảo vì vậy bạn nên có một sốcái đặt ở xung quanh văn phòng của bạn cho mục đích này. Tạo một số bản phác thảo để thử nghiệm (nên kiểm tra ít nhất 5 hướng mới) để kiểm tra xem mỗi ý tưởng có khả thi với các bên liên quan của bạn không.
Bạn có thể quét các bản phác thảo của mình vào máy tính của mình và tạo một “Preference test” trong Usability Hub nếu bạn cần trợ giúp để quyết định phương pháp tiếp cận. Bạn cũng có thể sử dụng các kênh nội bộ của nhóm bạn như Slack cho phản hồi của các bên liên quan. Điều quan trọng trong giai đoạn này là cho phép nhóm của bạn có cơ hội brainstorm để bạn có thể tìm ra những giải pháp khả thi nhất.

Wireframes
Khi bạn có một vài cách tiếp cận ở dạng phác thảo, đó là thời gian để tạo ra wireframe. Nếu bạn đã có một số kỹ năng thiết kế, hãy thử sử dụng Sketch hoặc Illustrator. Các công cụ dựa trên vector như Sketch cung cấp rất nhiều tiện ích, nó có thể giúp bạn tạo ra được các thiết kế có độ chính xác cao.
Nếu bạn thấy mình điều chỉnh phông chữ hoặc thêm màu vào thiết kế của mình (xu hướng phổ biến đối với các UX có nền trực quan), hãy chuyển sang một công cụ chỉ thực hiện cấu trúc khung dây như Balsamiq. Tôi sử dụng Sketch cho việc tạo khung dây vì nó nhanh hơn, nhưng UX Consultant thường thích sử dụng wireframing kits để không lãng phí thời gian nhằm tạo hình ảnh chỉ phục vụ để đánh lạc hướng. Cho dù bạn sử dụng một công cụ kỹ thuật số hay thậm chí chỉ là bút và giấy, điều quan trọng là nên nhấn mạnh chức năng hơn tính thẩm mỹ ở giai đoạn này.
Nguyên mẫu
Thử nghiệm là một phần quan trọng trong bất kỳ UX workflow nào và bất kỳ mô phỏng nào về những gì có thể trở thành sản phẩm thực tế đều được gọi là nguyên mẫu. Có một câu nói tại IDEO, đó là một bức tranh đáng giá cả ngàn lời nói, thì một nguyên mẫu đáng giá cả ngàn cuộc họp. Một nhà thiết kế UX giỏi sẽ dành nhiều thời gian để tạo ra các ý tưởng để đảm bảo rằng bạn tìm thấy một công cụ bạn thích.
Công cụ tạo mẫu được yêu thích nhiều là InVision vì nó bao gồm tất cả các chức năng cơ bản trong giao diện người dùng thực sự trực quan. Trong tất cả các công cụ tạo mẫu đã thử, InVision là cách nhanh nhất để có được thứ gì đó có thể nhấp. Nó như một phao cứu sinh khi bạn có phiên kiểm tra người dùng trong một giờ và ông chủ của bạn đang yêu cầu bạn thay đổi nguyên mẫu trong UX workflow.
Họ luôn bổ sung các tính năng mới, bao gồm một plugin Sketch cho nguyên mẫu trong chương trình thiết kế phổ biến. Có rất nhiều công cụ tạo mẫu và hầu hết chúng đều dựa trên trình duyệt, vì vậy tất cả những gì bạn cần là một máy tính và kết nối internet. Nếu bạn muốn có nhiều tương tác sâu hơn và hình ảnh động phức tạp, lời khuyên dành cho bạn là nên mua Flinto for Mac. Để tạo mẫu khi đang di chuyển, còn có một công cụ có tên là Prott cho phép bạn tạo toàn bộ nguyên mẫu trên thiết bị Android hoặc iOS của mình. Kiểm tra uxtools.co để biết thông tin chi tiết về các công cụ tạo mẫu này và các công cụ tạo mẫu khác để sử dụng trong UX workflow.
Bạn cũng có thể sử dụng các nguyên mẫu giấy để kiểm tra ý tưởng của bạn. Tất cả phụ thuộc vào mức độ bạn muốn nguyên mẫu thực sự cảm thấy như thế nào. Khi đã xử lý tất cả các nút thắc với nhóm của mình, đó là thời gian để thử nghiệm các nguyên mẫu này với người dùng thực.
Kiểm tra người dùng
Thiết kế cho người dùng là cơ bản để trở thành một nhà thiết kế UX và bạn sẽ muốn có nhiều thời gian đối mặt nhất có thể với người dùng của mình. Lúc đầu, việc liên lạc với người dùng của bạn có vẻ như là một nhiệm vụ khó khăn, nhưng đừng lo lắng, có hàng triệu cách để có quyền truy cập vào mọi người để thử nghiệm.
Bạn có thể tìm thấy các nhóm trên Facebook phù hợp với thị trường mục tiêu của bạn. Bạn có thể tạo một quảng cáo in và đưa nó lên một khu vực nơi mọi người có thể phù hợp với nhân khẩu học của bạn. Bạn cũng có thể đi vào bất kỳ quán cà phê nào trên thế giới và tìm những người sẵn sàng thử một ý tưởng nếu bạn đủ dũng cảm. Tốt nhất, bạn nên lên lịch kiểm tra khả năng sử dụng ít nhất 30 phút và bạn nên thử nghiệm với ít nhất 5 người tham gia.
Dùng PowWow để lên lịch phỏng vấn và bạn có thể lên lịch tới năm ngày dùng thử miễn phí. Nếu bạn có nhiều hơn năm cuộc phỏng vấn để thực hiện, một đề xuất phù hợp hơn là phiên bản trả phí hoặc một công cụ mạnh hơn như Acuity.
Bạn sẽ muốn ghi lại các cuộc phỏng vấn này nếu có thể và ghi chú thật nhiều (lời khuyên là bạn nên có một đối tác cho việc này). Bất kỳ chương trình ghi chú nào cũng được, nhưng bạn nên sử dụng một cái gì đó có chức năng tìm kiếm. Tôi thích sử dụng Google Sheets để tôi có thể giữ các câu hỏi phỏng vấn của mình và tất cả các câu trả lời trong một tab trình duyệt để có thể dễ dàng tìm kiếm.
Để ghi lại các cuộc phỏng vấn trong UX workflow, xin đề xuất Vidyard GoVideo, một tiện ích mở rộng Chrome cho phép bạn ghi lại người dùng, màn hình hoặc cả hai trong một giao diện rất đơn giản. Nó cho phép bạn ghi lại khuôn mặt người dùng và các tương tác mà họ có với nguyên mẫu có thể nhấp của bạn. Một lựa chọn khác sẽ là cài đặt ghi lại màn hình QuickTime (cảnh báo: điều này sẽ tạo ra các tệp lớn) hoặc thậm chí chỉ điện thoại và chân máy.

Giai đoạn thực hiện
Một khi bạn hài lòng với định hướng của ý tưởng của mình, đó là thời gian để trình bày những phát hiện của bạn cho các bên nội bộ liên quan của bạn trong UX workflow. Việc trình bày công việc vô cùng quan trọng đối với các nhà thiết kế UX bởi vì nhiều người vẫn không hiểu được quy trình tạo ra một sản phẩm lấy người dùng làm trung tâm. Nếu họ hiểu tất cả các bước bạn đã trải qua để đi đến giải pháp cuối cùng, có nhiều khả năng họ sẽ áp dụng phương pháp của bạn.
Tóm tắt các bài kiểm tra và rút ra những bài học hàng đầu của bạn. Đừng quên minh họa nó với trích dẫn từ thử nghiệm. Nên sử dụng công cụ Google UX là Google Slides để trình bày nội bộ vì nó có khả năng bình luận và chia sẻ tuyệt vời. Chia sẻ các slide sau đó cũng quan trọng như trình bày giải pháp! Nếu muốn bao gồm nhiều yếu tố thiết kế hơn, nên sử dụng Keynote vì bạn có thể kéo trực tiếp các yếu tố từ khung lưới từ Sketch hoặc Illustrator vào Keynote.
Hãy sử dụng Sketch cho các thiết kế có độ trung thực cao trong UX workflow, vì dễ dàng và đơn giản, nhưng một số nhà thiết kế vẫn thích Illustrator hoặc Photoshop hoặc sản phẩm thiết kế mới nhất của Adobe, Adobe XD.
Điều quan trọng cần nhớ về các thiết kế có độ trung thực cao là phải trình bày rõ ràng khái niệm này cho nhóm phát triển của bạn. Một trong những công cụ yêu thíchi cho việc này là Zeplin, một chương trình biến tệp Sketch hoặc Photoshop thành thứ gì đó mà nhà phát triển có thể làm với. Nó lấy ra những thứ như mã hex, CSS và phông chữ cho phép chúng được xem trước thông qua ứng dụng web của chúng. Điều này rất quan trọng vì không phải mọi nhà phát triển đều có quyền truy cập vào Sketch. Hãy sử dụng dự án Zeplin của bạn như nguồn sự thật cuối cùng giữa thiết kế và phát triển. Có một nguồn sự thật sẽ giúp các nhà phát triển của bạn theo dõi thiết kế thông qua những thay đổi không thể tránh khỏi trong chu kỳ phát triển.
Tóm lại
Chia quá trình thành ba giai đoạn, đây là những công cụ UX Consultant sử dụng thường xuyên nhất nên được giới thiệu.
Giai đoạn cảm hứng
Thăm dò ý kiến đơn giản trong Slack
Khảo sát với Typeform
Phỏng vấn sử dụng Appear.in
Google Docs cho vấn đề và How Might We Statement và câu chuyện người dùng
DaPulse hoặc Trello để quản lý dự án
Giai đoạn ý tưởng
Bút, giấy, Post-Its
Lấy cam kết hoàn thành mục tiêu chung của nội bộ với Usability Hub
Wireframes trong Sketch
Nguyên mẫu có thể nhấp với InVision
Tìm người tham gia với Slack, FB, Print Ads
Kiểm tra lịch trình với PowWow
Ghi chú trong Google Sheets
Ghi lại các cuộc phỏng vấn với Vidyard GoVideo
Giai đoạn thực hiện
Kể chuyện bằng Google Slides
Sketch cho các thiết kế Hi-Fidelity
Zeplin cho Dev Handoff
Công cụ khác (một vài mục yêu thích)
Chrome
Trello
Balsamiq
Flinto
Prott
Acuity
Rybbon
Keynote
Hy vọng điều này đã giúp bạn một cái nhìn thoáng qua về UX workflow và các công cụ để tạo ra một sản phẩm kỹ thuật số. UX như một ngành học luôn thay đổi và thách thức các tiêu chuẩn được chấp nhận. Bạn nên liên tục thử nghiệm các công cụ và UX workflow của riêng mình cho đến khi bạn tìm thấy thứ gì đó phù hợp với mình. Có rất nhiều cơ hội để cải tiến với các công cụ thiết kế hiện tại, vì vậy chắc chắn rằng quy trình làm việc của chúng ta sẽ trông rất khác nhau chỉ trong một vài năm ngắn ngủi.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!