Tự học UX bắt đầu từ đâu ?
Tự học UX như thế nào? có thật sự dễ dàng không?

Tôi đã học được rất nhiều ở trường về nghiên cứu, phê bình và hợp tác. Tuy nhiên, tôi thấy rằng tất cả những người thành công mà tôi biết trong ngành đều là những người tự học đáng kinh ngạc. Trên hết, tôi nhận ra rất nhiều kỹ năng thiết kế và kiến thức có thể học được, hoặc thậm chí phải học, bên ngoài lớp học.
Lúc đầu, thiết kế chỉ là một trong những sở thích của tôi, nó tiếp tục phát triển đến mức tôi muốn biến nó thành một nghề nghiệp toàn thời gian. Kể từ đó, tôi đã liên tục tìm kiếm các tài nguyên và hướng dẫn trực tuyến để cải thiện, học hỏi từ những người đi trước tôi trong ngành, chủ yếu là miễn phí!
Nhiều người đã hỏi tôi làm thế nào để bắt đầu theo đuổi sự nghiệp UX khi họ chưa tham gia cộng đồng. Sau đây, tôi đã đưa ra một danh sách phải đọc cho những người mới bắt đầu UX cũng như một số ghi chú cá nhân cho biết tôi đã bắt đầu như thế nào. Mục tiêu của tôi không phải là làm bạn rối với một danh sách các tài nguyên UX khác, mà là để chia sẻ những điều cần thiết mà cá nhân tôi đã trải qua và thấy truyền cảm hứng sâu sắc.
Lý thuyết
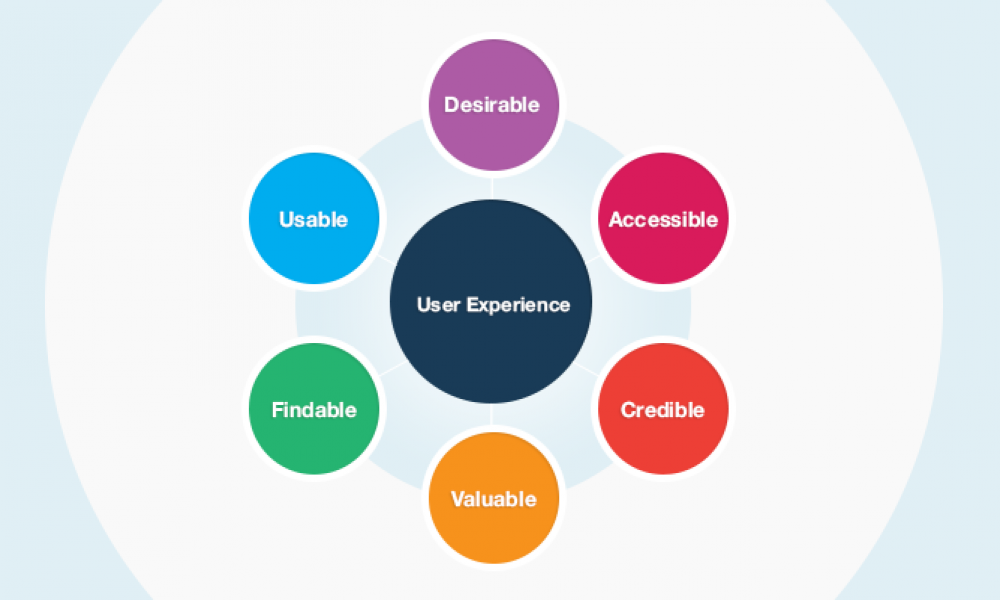
Thiết kế UX là gì
- [Wikipedia] User Experience Design: Trang wiki này giải thích ngắn gọn về thiết kế UX và nguồn gốc của nó.
- [Infographic] The Intricate Anatomy Of UX Design: Một đồ thị lớn giải quyết mối quan hệ giữa UX và tất cả các khía cạnh khác của thiết kế.
Quá trình thiết kế
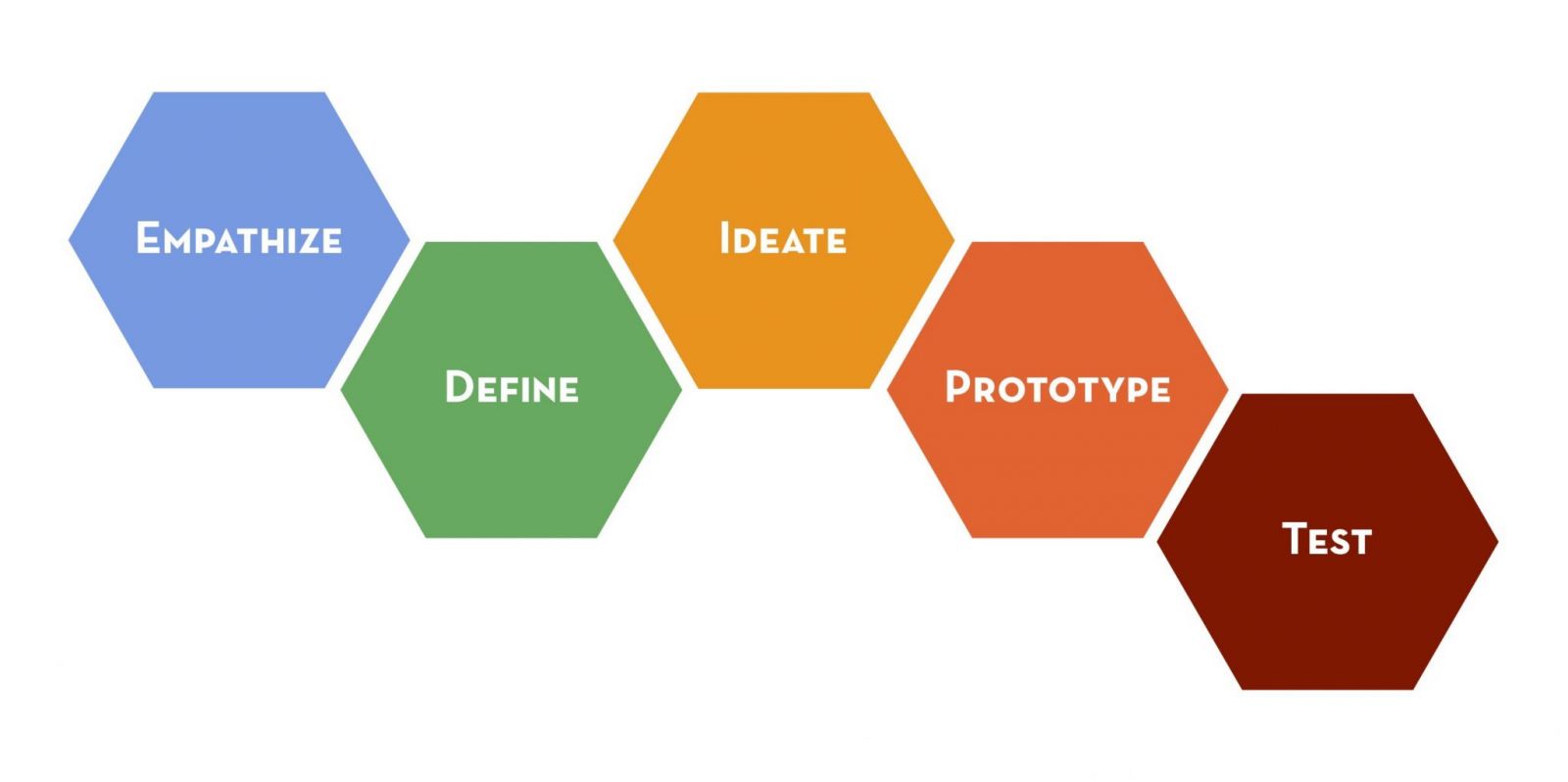
- [Article] An Introduction to Design Thinking Process Guide(của Hasso Plattener từ Stanford d.school): Quá trình lặp lại thiết kế trải qua sự đồng cảm với người dùng, xác định vấn đề, ý tưởng, giải pháp tạo mẫu và thử nghiệm.
- [Video] Virtual Crash Course Video (của Stanford d.school): Trong 90 phút, bạn sẽ được thực hiện một chu trình thiết kế đầy đủ bằng cách tham gia Dự án tặng quà.
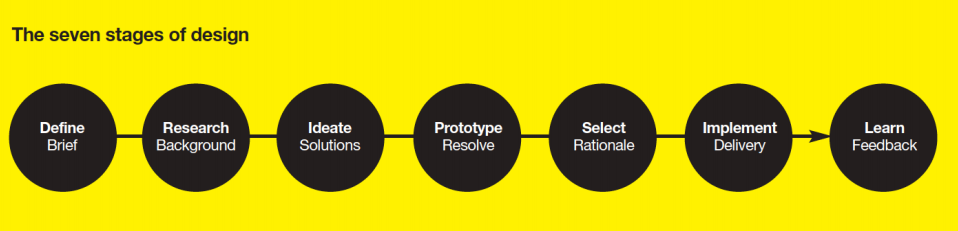
- [Book] Basics Design 08: Design Thinking(của Gavin Ambrose và Paul Harris): Giới thiệu bảy bước của quy trình thiết kế – xác định, nghiên cứu, lý tưởng, nguyên mẫu, chọn, thực hiện và học hỏi.

Nguồn hình ảnh: https://webdesigngmcdonald.wordpress.com/tag/7-stages-of-web-design/
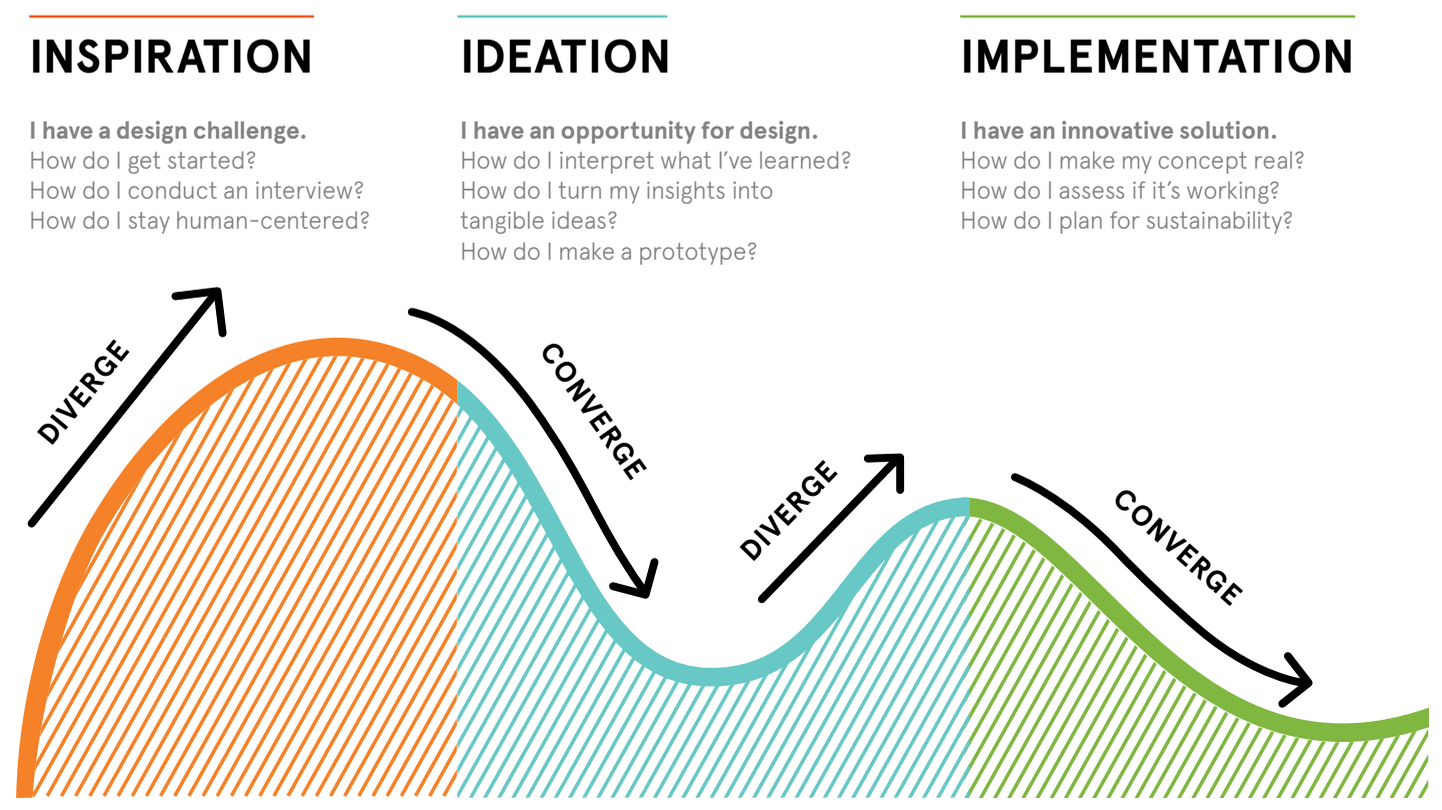
- [Book] The Field Guide to Human-Centered Design (bởi IDEO): Hướng dẫn từng bước sẽ giúp bạn giải quyết các vấn đề như một nhà thiết kế, trải qua quá trình từ Cảm hứng đến Ý tưởng đến Thực hiện.

Nguồn hình ảnh: https://cdn.evbuc.com/eventlogos/160332149/designthinkingphase.png
- [Video] IDEO Shopping Cart Project: Tôi đã được yêu cầu xem video này ít nhất hơn 4 lần trong các lớp học khác nhau trong suốt quá trình giáo dục thiết kế của tôi.
- [Website] The design sprint (bởi Google Ventures): Sprint là một quá trình năm ngày để trả lời các câu hỏi kinh doanh quan trọng thông qua thiết kế, tạo mẫu và thử nghiệm ý tưởng với khách hàng. Quá trình này là siêu hữu ích cho các tổ chức và công ty khởi nghiệp.
Phương pháp thiết kế / nghiên cứu
- [Article] Complete Beginner’s Guide to UX Research (bởi UX booth): Một tổng quan về thực hành nghiên cứu UX.
- [Book] Observing the User Experience, Second Edition: A Practitioner’s Guide to User Research: Đây là bài đọc bắt buộc cho khóa học nghiên cứu mà tôi đã tham gia trong chương trình của HCI Master tại Đại học Washington. Tôi thấy nó là một cuốn sách tham khảo tốt với một số lượng lớn các ví dụ chất lượng.
- [Book] 101 Design Methods: A Structured Approach for Driving Innovation in Your Organization (của Vijay Kumar): Một cuốn sách tham khảo tốt khi bạn đang tìm kiếm phương pháp thiết kế / nghiên cứu mới.
- [Website] Design Kit from IDEO.org: Giới thiệu về một số phương pháp thiết kế và nghiên cứu trường hợp.
Thiết kế sản phẩm
- [Book] The Design of Everyday Things: Revised and Expanded Edition (của Don Norman): Một quyển sách của chuyên gia trong ngành về cách thức – và tại sao – một số sản phẩm làm hài lòng khách hàng trong khi những sản phẩm khác chỉ làm họ thất vọng dựa trên tâm lý, công thái học và thực hành thiết kế .
- [Book] About Face: The Essentials of Interaction Design (của Alan Cooper): Hướng dẫn toàn diện về lịch sử, phương pháp và ứng dụng của Thiết kế tương tác.
Thiết kế web
- [Book] Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability (3rd Edition) (Voices That Matter) (của Steve Krug): Một trong những cuốn sách về tài liệu thiết kế web được yêu thích nhất và được đề xuất nhất trong lĩnh vực thiết kế web các nguyên tắc điều hướng trực quan và thiết kế thông tin.
Thiết kế giao diện người dùng
Trong thế giới thiết kế UI, nhiều tương tác đã được nghĩ ra với sự hỗ trợ nghiên cứu sâu rộng.
Khi tôi mới bắt đầu thiết kế giao diện người dùng, tôi đã đọc cả hướng dẫn thiết kế của Google và Apple từng chữ. Nó đã giúp thiết lập sự hiểu biết ban đầu về một hệ thống UI. Sau này, tôi có thể quay lại một số thành phần nhất định để lấy cảm hứng tương tác khi tôi gặp khó khăn.
- [Website] Google’s Material Design Guidelines
- [Website] Apple’s iOS Human Interface Guidelines
- [Website] Microsoft’s Fluent Design System
Thiết kế đồ họa
- [Book] Design Elements, 2nd Edition: Understanding the rules and knowing when to break them — Updated and Expanded(bởi Timothy Samara): Các khái niệm cơ bản về thiết kế đồ họa bao gồm hình thức, không gian, màu sắc, loại, hình ảnh và sự kết hợp.
- [Article] Design Principles: Visual Perception And The Principles Of Gestalt: Lý thuyết này giải thích cách thức và lý do toàn bộ thiết kế quan trọng hơn các đối tượng riêng lẻ.
- [Article] Font Design — How Designers Choose Which Fonts To Use (của Janie Kliever): Tìm hiểu cách chọn phông chữ và nơi tìm thấy chúng.
Thiết kế chuyển động
- [Article] Creating Usability with Motion: The UX in Motion Manifesto (của Issara Willenskomer): Những điều cơ bản bạn cần biết khi thảo luận và thiết kế hiệu ứng chuyển động UI.
Công cụ thiết kế
Làm thế nào để học
Tôi thấy rằng xem hướng dẫn trực tuyến là cách hiệu quả nhất để học một phần mềm thiết kế mới. Bạn có thể đặt màn hình của bạn bên cạnh người hướng dẫn và theo dõi kỹ thuật theo thời gian thực và theo tốc độ của riêng bạn. Có rất nhiều trang web (miễn phí hoặc đăng ký) cung cấp vô số hướng dẫn thiết kế cho nhiều chủ đề khác nhau: Lynda.com, Tuts+ , Skillshare , Udemy, Coursera.
Bất cứ khi nào tôi cần học một công cụ mới, tôi thường vào các trang này và hoàn thành ít nhất một khóa đào tạo cần thiết cho công cụ đó (3 – 8 tiếng). Làm điều này là đủ để nắm bắt được những điều cơ bản và bắt đầu mò mẫm thêm với phần mềm. Ngoài ra, tôi sẽ định kỳ theo dõi các khóa học mà tôi quan tâm để mở rộng phạm vi kỹ thuật của mình.
Những gì cần học
- Thiết kế đồ họa: Adobe Photoshop, Adobe Illustrator, Affinity. (Affinity là một phần mềm mới nổi, cá nhân tôi sử dụng rất giống với các chương trình Adobe nhưng với mức giá phải chăng hơn nhiều)
- Thiết kế giao diện: Sketch. Tôi sử dụng Sketch để tạo cả màn hình dây và màn hình độ trung thực cao. Design + Code(nửa đầu) là một khóa học online tuyệt vời cho thiết kế di động sử dụng Sketch.
- Tạo mẫu tương tác:Tôi khuyên bạn nên sử dụng InVision để xây dựng các nguyên mẫu đơn giản và Principle hoặc Framer để xây dựng các nguyên mẫu phức tạp và tùy chỉnh hơn.
- Hoạt hình / Video demo: Adobe After Effects. Chương trình này bao gồm tất cả những gì bạn cần để tạo biểu tượng hoạt hình hoặc video demo sản phẩm.
Ngành công nghiệp thiết kế
Cảm hứng thiết kế

- Dribbble: Cộng đồng trực tuyến hàng đầu về thiết kế hình ảnh / giao diện người dùng. Hiện tại, bạn sẽ cần một lời mời từ một thành viên trong cộng đồng Dribbble để bắt đầu chia sẻ tác phẩm của mình.
- Behance: Một cộng đồng tương tự như Dribbble ngoại trừ việc không cần phải có lời mời để bắt đầu giới thiệu tác phẩm của bạn.
- Pinterest: Bảng pin kỹ thuật số cho hình ảnh. Cá nhân tôi sử dụng Pinterestđể thu thập những cảm hứng thiết kế mà tôi bắt gặp trên Internet. Nó trở thành bộ sưu tập cá nhân của tôi để bắt đầu một dự án.
Xu hướng thiết kế / công nghệ
- Emerging tech trendscủa Amy Webb & Future Today Institute
- Design in Tech Reportcủa John Maeda
Nghề thiết kế
- [Article] UI, UX: Who Does What? A Designer’s Guide To The Tech Industry: Bài viết này mô tả sự khác biệt giữa nhà thiết kế UX, nhà thiết kế UI, nhà thiết kế trực quan, nhà thiết kế tương tác, nhà nghiên cứu UX, nhà phát triển Front-end và nhà thiết kế sản phẩm.
- [Article] How to Get Any Job You Want (even if you’re unqualified): Mẹo tìm kiếm việc làm tuyệt vời về cách nổi bật giữa một số lượng lớn ứng viên.
- [Article] The Unfair Truth About How Creative People Really Succeed: Lời khuyên cho việc xây dựng mạng lưới, kết nối và các mối quan hệ.
- [Article] How you can start a career in a different field without “experience” — tips that got me job offers from Google and other tech giants: Những lời khuyên hữu ích cho những người muốn bắt đầu lại.
- [Article] How you can land a 6-figure job In tech with no connections — tips that got me job offers from Google and other tech giants: Những mẹo hữu ích để tìm việc, bao gồm một số mẫu email.
- [Article] The Ninja Skill for UX Designers — Earning Your Whiteboard Belt: Hướng dẫn từng bước về cách vượt qua thử thách bảng trắng cho các cuộc phỏng vấn thiết kế.
Thiết kế / viết sản phẩm
- Một số blog tôi theo dõi: Backchannel, Facebook Design, Google Design, Prototypr, cc
- Một số người mà tôi thích: Aarron Walter, Amy Webb, Cathryn Lavery, Chris Messina, John Maede, Julie Zhuo, Marshall Haas, Meng To, Mike Monteiro, Pieter Levels, Quincy Larson, Tobias van Schneider.
Podcast
- Design Details và TheUXItern đều là các cuộc phỏng vấn với các nhà thiết kế dày dạn kinh nghiệm. Tôi đặc biệt bị cuốn hút vào nền tảng của mỗi cá nhân và cách họ tham gia vào lĩnh vực này.
- Indie Hackers, How I Build Thisvà StartUp bao gồm rất nhiều câu chuyện khởi nghiệp với tư duy và hiểu biết sâu sắc về sản phẩm.
Sự kiện thiết kế
- Meetupvà Eventbrite sẽ bao gồm hầu hết các sự kiện thiết kế trong khu vực địa phương của bạn. Tôi đặc biệt thích đến các sự kiện tại nhà của các công ty, bởi vì đó là cách tự nhiên để tìm hiểu công ty và nhân viên của công ty mà không bị coi là quá khích. Đối với các sự kiện phổ biến, vé thường hết nhanh, vì vậy hãy đảm bảo cho phép thông báo được thiết lập.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!