TÌm hiểu về UX Design Website, UX Design Website là gì ?
UX Design Website là một thứ không thể thiếu với một Website hoàn chỉnh hiện nay.

Chúng ta dành nhiều thời gian để đọc tin tức trực tuyến, lướt các trang web và sử dụng các ứng dụng web. Trong một số trường hợp, trải nghiệm trực tuyến của các trang đó không phải là tốt nhất mà người dùng có thể có.
Và tất cả điều này là do thiết kế kém mà không xem xét trải nghiệm người dùng. Thật dễ dàng để nhìn từ xa và nhận thấy những lỗi này, nhưng sẽ khó hơn một chút khi bạn là người thực hiện dự án.
Là nhà thiết kế, nhiệm vụ của chúng tôi là tạo ra thiết kế với trải nghiệm người dùng tuyệt vời. Và nó không hề dễ dàng.
Dưới đây là một số lời khuyên tốt nhất cho UX dành cho các dự án web.
1. Thiết kế nên tập trung vào trải nghiệm người dùng

Làm cho trải nghiệm của trang web trở nên đáng nhớ quan trọng hơn những gì trang web muốn nói. Người dùng thường quên thông tin và các điểm nổi bật của nội dung, nhưng họ sẽ nhớ nó khiến họ cảm thấy như thế nào. Điều này cũng được áp dụng trong quảng cáo, vậy tại sao không sử dụng nó trên nội dung trang web?
Đồ họa, bố cục, văn bản và các yếu tố tương tác hoạt động đồng bộ để mang đến cho người dùng trải nghiệm, không chỉ trình bày chúng với thông tin. Thiết kế UX là một phần kết quả của ứng dụng và phát triển web.
Làm cho trang của bạn nổi bật so với số lượng lớn các trang web và thông tin trên internet là điều cần thiết. Các trang web hiện đại chứa nhiều thứ trực quan và tương tác hơn để đạt được nhiều phản ứng cảm xúc hơn để giúp họ nổi bật trong thế giới đang cạnh tranh rất cao.
2. Trang web được lướt qua, không phải được đọc
.jpg)
Điều bắt buộc là trang web của bạn có thể lướt được vì mọi người không đọc trang web, họ lướt chúng. Infographics và hình ảnh đã trở thành cách cho bất cứ ai cố gắng truyền đạt hướng dẫn hoặc dữ liệu.
Làm cho trang của bạn có thể lướt được sẽ thu hút khán giả hơn. Hầu hết sẽ lướt nội dung để tìm thứ gì đó thu hút họ và sau đó họ chuyển sang đọc khi họ muốn tìm hiểu thêm.
3. Người dùng muốn sự rõ ràng và đơn giản

Trong một nửa giây, người dùng sẽ đánh giá thiết kế của một trang web, vì vậy bạn cần quyết định những gì bạn muốn người dùng làm và làm cho nó rõ ràng. Đừng làm các nút hành động trở nên khó tìm. Tập trung sự chú ý vào một nút chính so với một loạt các nút trên trang chủ.
Liên tục xem xét lại những gì ứng dụng hoặc trang web của bạn có thể làm để sử dụng dễ dàng hơn. Một phần của thiết kế đang làm cho nó có khả năng sử dụng cao đối với phần lớn người dùng và cho phép ẩn chức năng bổ sung và có thể khám phá khi cần thiết, không được hiển thị cùng một lúc.
Đồng thời cung cấp một thiết kế rõ ràng, phù hợp và đơn giản hơn cho người dùng. Sau đó, họ có thể biết những gì mong đợi khi bạn sử dụng lại màu sắc, hành vi và tính thẩm mỹ làm giảm nhu cầu tìm hiểu giao diện. Khi người dùng quen thuộc với một số khía cạnh của thiết kế, nó làm cho quá trình lướt web rõ ràng và dễ sử dụng hơn.
4. Các yếu tố thiết kế thông dụng so với tính sáng tạo

Khi các yếu tố thiết kế đã phổ biến ở nơi khác, đừng phát minh lại chúng bằng cách sáng tạo với các mẫu UI mới. Làm cho người dùng suy nghĩ quá khó để tìm ra giao diện UI của bạn không phải là điều bạn muốn. Bạn muốn có một giao diện nhìn quen thuộc nơi các đối tượng tiêu chuẩn như liên kết nổi bật dưới dạng liên kết và quyền truy cập đăng nhập nằm ở phía trên bên phải. Không cần phải di dời các thành phần tiêu chuẩn hóa như vậy.
Sáng tạo với các mẫu được tiêu chuẩn hóa có thể làm cho giao diện của bạn khó hoạt động và không phát huy khả năng sử dụng. Mặc dù bạn có thể nghĩ rằng phi truyền thống là tuyệt vời, nhưng nó có thể khiến người dùng khó điều hướng hơn và do đó nó rất có vấn đề. Sáng tạo và khả năng sử dụng cần phải có sự cân bằng.
URL, nút và vị trí điều hướng cần tập trung vào khả năng sử dụng trước khi thiết kế. Tốt nhất là hãy tập trung vào bố cục của những cái đầu tiên mà không có thiết kế trong tâm trí, sau đó thêm các yếu tố sáng tạo.
5. Biết đối tượng mục tiêu

Bạn phải có ý tưởng tốt về đối tượng dành cho trang web hoặc ứng dụng dự định trước khi bạn tạo ra nó. Làm thế nào để thiết kế tốt nhất giao diện sẽ đến từ họ.
Khi bạn có một ý tưởng rõ ràng về đối tượng người dùng cho trang web hoặc ứng dụng của mình, bạn có thể tìm hiểu nhu cầu và mong muốn của họ, và thiết kế hoàn hảo sẽ đáp ứng mong muốn của họ. Việc cạnh tranh có thể cho bạn thấy một số ý tưởng về cách thức này đã được thực hiện. Lưu ý màu sắc, bố cục, phong cách và tính năng của các đối thủ.
Khi bạn sử dụng các kiểu dáng và thiết kế mà đối tượng người dùng đã cảm thấy thoải mái, chúng có thể được đưa vào trang web của bạn. Sau đó, bạn có thể tạo điểm nhấn đặc biệt với ý tưởng của bạn về nhu cầu của họ.
Khi bạn đã xác định được đối tượng của mình, hãy nhớ kết hợp phản hồi của họ vào thiết kế của mình. Xem xét phản hồi hành động của người dùng cuối tạo ra giá trị rất đáng kể.
6. Phân cấp thị giác

Khi đặt các yếu tố quan trọng nhất trên giao diện, hãy làm nổi bật chúng để người dùng tập trung vào chúng. Trong thiết kế, có rất nhiều cách để làm nổi bật mọi thứ, nhưng hiệu quả nhất là làm cho nó lớn hơn bất kỳ thứ gì khác trên màn hình.
Làm cho một cái gì đó trở thành tiêu điểm bằng cách làm cho nó lớn hơn bất kỳ thứ gì khác, là cách một số trang web đã làm để nổi bật doanh số hoặc các nút ‘nhấp vào đây’.
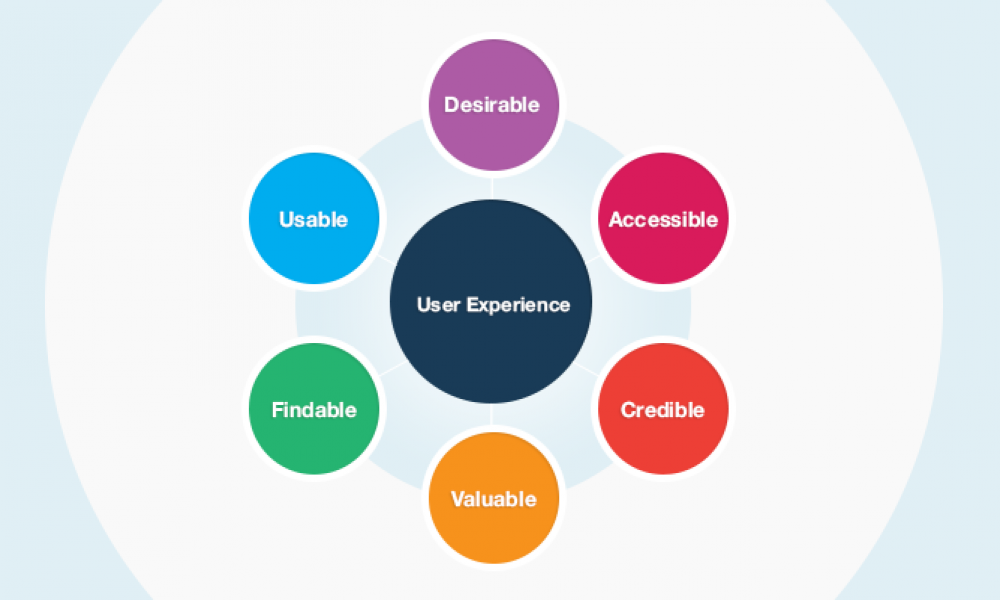
7. Chất lượng trải nghiệm người dùng

Cốt lõi là giá trị trong những gì bạn đang cung cấp cho khách hàng, được bao quanh bởi các hình lục giác sau:
- Hữu ích – Nội dung phải là bản gốc và đáp ứng nhu cầu
- Có thể sử dụng – Trang web phải dễ tìm
- Mong muốn – Yếu tố thiết kế mang lại cảm xúc và sự đánh giá cao
- Có thể tìm thấy – Nội dung cần có thể định vị và điều hướng offsite và onsite
- Có thể truy cập – Nội dung cần có thể truy cập được đối với người khuyết tật
- Đáng tin cậy – Người dùng phải tin tưởng những gì bạn nói với họ.
Có những tư tưởng khác liên quan đến chất lượng UX. Dưới đây là nhiều điều có liên quan đến việc xây dựng UX nữa:
- Theo ngữ cảnh – Đảm bảo đánh dấu nơi người dùng đang ở thông qua giao diện.
- Có tính người – Đáng tin cậy, minh bạch và dễ tiếp cận với sự tương tác của con người được ưu tiên hơn tương tác máy.
- Có thể khám phá – Hãy chắc chắn rằng người dùng có thể hoàn thành nhiệm vụ của họ ngay lần đầu tiên họ truy cập.
- Có thể học được – Hãy chắc chắn rằng tương tác dễ dàng và di chuyển qua sản phẩm là liền mạch. Hãy chắc chắn rằng trong các lần truy cập tiếp theo, người dùng có thể hoàn thành mục tiêu của mình.
- Hiệu quả – Trong các lần truy cập lặp lại, họ có thể hoàn thành các nhiệm vụ lặp đi lặp lại nhanh chóng và dễ dàng không?
- Hãy tạo sự vui mừng- Hãy chắc chắn rằng sản phẩm làm hài lòng người dùng để họ có kết nối cảm xúc với nó và vô địch sản phẩm của bạn.
- Hãy là người biểu diễn – Hãy chắc chắn rằng hệ thống hoạt động tốt khi người dùng tương tác với nó.
Kết luận
Người dùng cần có một kết nối cảm xúc với trải nghiệm sử dụng sản phẩm của bạn. Nếu bạn chỉ đơn thuần tạo ra một giao diện và không phải là một trải nghiệm, bạn hiếm có cơ hội để làm cho sản phẩm của bạn thành công.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!