- Bài 1: Thiết kế Database
- Bài 2: Xây dựng bố cục thư mục
- Bài 3: Tạo kết nối với CSDL
- Bài 4: Thiết kế giao diện cho trang Admin
- Bài 5: Làm chức năng đăng ký
- Bài 6: Làm chức năng đăng nhập cho người dùng
- Bài 7: Làm chức năng đăng nhập Admin
- Bài 8: Làm chức năng đăng xuất
- Bài 9: Thêm chuyên mục
- Bài 10: Làm chức năng sửa chuyên mục và hiển thị danh sách chuyên mục
- Bài 11: Làm chức năng thêm bài viết
- Bài 12: Làm chức năng hiển thị danh sách bài viết
- Bài 13: Làm chức năng sửa và xóa bài viết
Bài 12: Làm chức năng hiển thị danh sách bài viết - Xây dựng Website PHP theo MVC
Đăng bởi: Admin | Lượt xem: 5155 | Chuyên mục: PHP
1) Thiết kế giao diện
Trước tiên chúng ta thiết kế giao diện danh sách bài viết, tạo file View/admin/pages/post/list.php và chèn đoạn code sau:
<div class="content-wrapper" style="min-height: 1203.6px;">
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>Danh sách chuyên mục</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active">Danh sách chuyên mục</li>
</ol>
</div>
</div>
</div>
</section>
<section>
<div class="col-12">
<div class="card">
<!-- /.card-header -->
<div class="card-body">
<div id="example2_wrapper" class="dataTables_wrapper dt-bootstrap4">
<div class="row">
<div class="col-sm-12 col-md-6"></div>
<div class="col-sm-12 col-md-6"></div>
</div>
<div class="row">
<div class="col-sm-12">
<?php
if (isset($_SESSION['thongbao'])) {?>
<div class="form-group alert alert-primary">
<?=$_SESSION['thongbao']?>
<?php unset($_SESSION['thongbao']); ?>
</div>
<?php }
?>
<table id="example2" class="table table-bordered table-hover dataTable" role="grid" aria-describedby="example2_info">
<thead>
<tr role="row">
<th class="sorting_asc" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-sort="ascending" aria-label="Rendering engine: activate to sort column descending">STT</th>
<th class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Browser: activate to sort column ascending">Ảnh</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Platform(s): activate to sort column ascending">Tiêu đề</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">View</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Chuyên mục</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Ngươi tạo</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Ngày đăng</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Sửa</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Xóa</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>
hình ảnh
</td>
<td>
Sửa lỗi không vào được game trong Đấu Trường Chân Lý (ĐTCL)
</td>
<td>
1
</td>
<td>
Thể thao
</td>
<td>
admin
</td>
<td>
19/02/2020
</td>
<td style="text-align: center;">
<span class="badge bg-primary">
<a href="">
<ion-icon name="create-outline"></ion-icon>
</a>
</span>
</td>
<td style="text-align: center;">
<span class="badge bg-danger">
<a href="">
<ion-icon name="trash-outline"></ion-icon>
</a>
</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- /.card-body -->
</div>
</div>
</section>
</div>Sau khi lưu file, tạo file Controller/admin/listPost.php và thực hiện require View để hiển thị lên màn hình:
<?php
class ListPost {
public function __construct()
{
require('pages/post/list.php');
}
}Chạy chương trình theo đường dẫn sau: http://localhost/blog/View/admin/?controller=listPost để xem kết quả:

2) Làm chức năng hiển thị bài viết
Sau khi hoàn thành giao diện danh sách bài viết chúng ta bắt đầu tiến hành lấy giữ liệu từ CSDL và in ra danh sách bài viết.
Viết hàm postList trong Model/Controller/admin/post.php, hàm này có chức năng lấy toàn bộ bài viết trong bảng posts:
public function postList()
{
$sql = "SELECT * FROM posts";
$result = $this->db->conn->query($sql);
$list = array();
while ($data = $result->fetch_array()) {
$list[] = $data;
}
return $list;
}Tiếp theo bên Controller gọi hàm postList , khi đó file Controller/admin/listCategory.php sẽ như sau:
<?php
class ListPost {
public function __construct()
{
require_once('../../Model/admin/post.php');
$postModel = new PostModel;
$posts = $postModel->postList();
require('pages/post/list.php');
}
}Cuối cùng, hiển thị danh sách sang View danh sách bài viết, khi đó file View/admin/pages/post/list.php sẽ trở thành:
<div class="content-wrapper" style="min-height: 1203.6px;">
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>Danh sách bài viết</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active">Danh sách bài viết</li>
</ol>
</div>
</div>
</div>
</section>
<section>
<div class="col-12">
<div class="card">
<!-- /.card-header -->
<div class="card-body">
<div id="example2_wrapper" class="dataTables_wrapper dt-bootstrap4">
<div class="row">
<div class="col-sm-12 col-md-6"></div>
<div class="col-sm-12 col-md-6"></div>
</div>
<div class="row">
<div class="col-sm-12">
<?php
if (isset($_SESSION['thongbao'])) {?>
<div class="form-group alert alert-primary">
<?=$_SESSION['thongbao']?>
<?php unset($_SESSION['thongbao']); ?>
</div>
<?php }
?>
<table id="example2" class="table table-bordered table-hover dataTable" role="grid" aria-describedby="example2_info">
<thead>
<tr role="row">
<th class="sorting_asc" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-sort="ascending" aria-label="Rendering engine: activate to sort column descending">STT</th>
<th class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Browser: activate to sort column ascending">Ảnh</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Platform(s): activate to sort column ascending">Tiêu đề</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">View</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Chuyên mục</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Ngươi tạo</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Ngày đăng</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Sửa</th>
<th style="text-align: center;" class="sorting" tabindex="0" aria-controls="example2" rowspan="1" colspan="1" aria-label="Engine version: activate to sort column ascending">Xóa</th>
</tr>
</thead>
<tbody>
<?php
$stt = 0;
foreach ($posts as $post) {?>
<tr>
<td><?=++$stt?></td>
<td>
<img width="200px" src="../../Public/upload/posts/<?=$post['image']?>">
</td>
<td>
<?=$post['title']?>
</td>
<td>
<?=$post['view_number']?>
</td>
<td>
<?=$post['category_id']?>
</td>
<td>
<?=$post['user_id']?>
</td>
<td>
<?=$post['date']?>
</td>
<td style="text-align: center;">
<span class="badge bg-primary">
<a href="?controller=editPost&postId=<?=$post['id']?>">
<ion-icon name="create-outline"></ion-icon>
</a>
</span>
</td>
<td style="text-align: center;">
<span class="badge bg-danger">
<a href="?controller=deletePost&postId=<?=$post['id']?>">
<ion-icon name="trash-outline"></ion-icon>
</a>
</span>
</td>
</tr>
<?php }
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- /.card-body -->
</div>
</div>
</section>
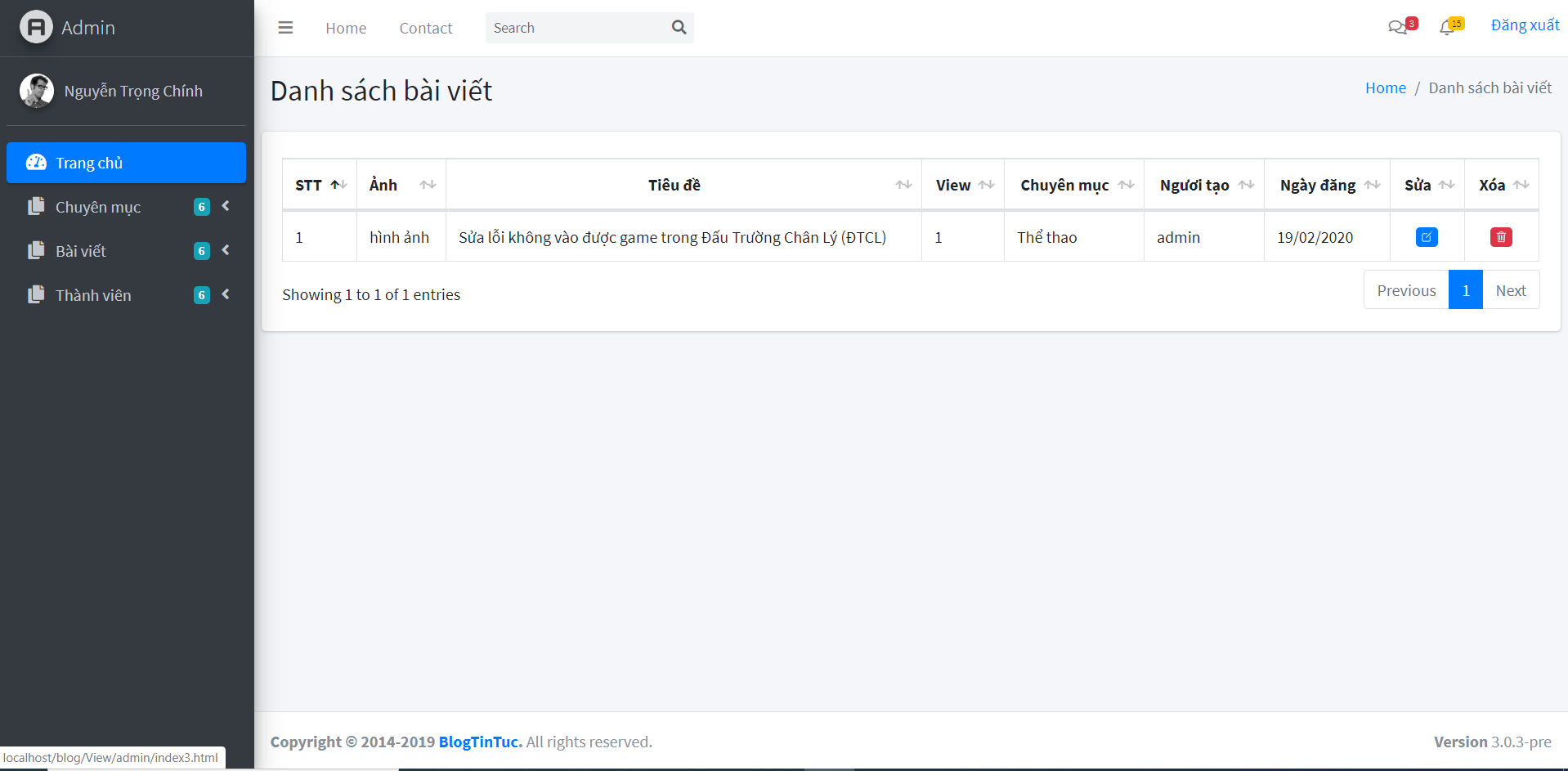
</div>Chạy chương trình theo đường dẫn sau: http://localhost/blog/View/admin/?controller=listPost để xem kết quả
Như vậy mình đã hướng dẫn các bạn hoàn thành chức năng sửa bài viết. Nếu có gì không hiểu hãy comment bên dưới để được giải đáp. Chúc các bạn thành công!.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: Thiết kế Database
- Bài 2: Xây dựng bố cục thư mục
- Bài 3: Tạo kết nối với CSDL
- Bài 4: Thiết kế giao diện cho trang Admin
- Bài 5: Làm chức năng đăng ký
- Bài 6: Làm chức năng đăng nhập cho người dùng
- Bài 7: Làm chức năng đăng nhập Admin
- Bài 8: Làm chức năng đăng xuất
- Bài 9: Thêm chuyên mục
- Bài 10: Làm chức năng sửa chuyên mục và hiển thị danh sách chuyên mục
- Bài 11: Làm chức năng thêm bài viết
- Bài 12: Làm chức năng hiển thị danh sách bài viết
- Bài 13: Làm chức năng sửa và xóa bài viết


















