- Bài 1: Thiết kế Database
- Bài 2: Xây dựng bố cục thư mục
- Bài 3: Tạo kết nối với CSDL
- Bài 4: Thiết kế giao diện cho trang Admin
- Bài 5: Làm chức năng đăng ký
- Bài 6: Làm chức năng đăng nhập cho người dùng
- Bài 7: Làm chức năng đăng nhập Admin
- Bài 8: Làm chức năng đăng xuất
- Bài 9: Thêm chuyên mục
- Bài 10: Làm chức năng sửa chuyên mục và hiển thị danh sách chuyên mục
- Bài 11: Làm chức năng thêm bài viết
- Bài 12: Làm chức năng hiển thị danh sách bài viết
- Bài 13: Làm chức năng sửa và xóa bài viết
Bài 11: Làm chức năng thêm bài viết - Xây dựng Website PHP theo MVC
Đăng bởi: Admin | Lượt xem: 6035 | Chuyên mục: PHP
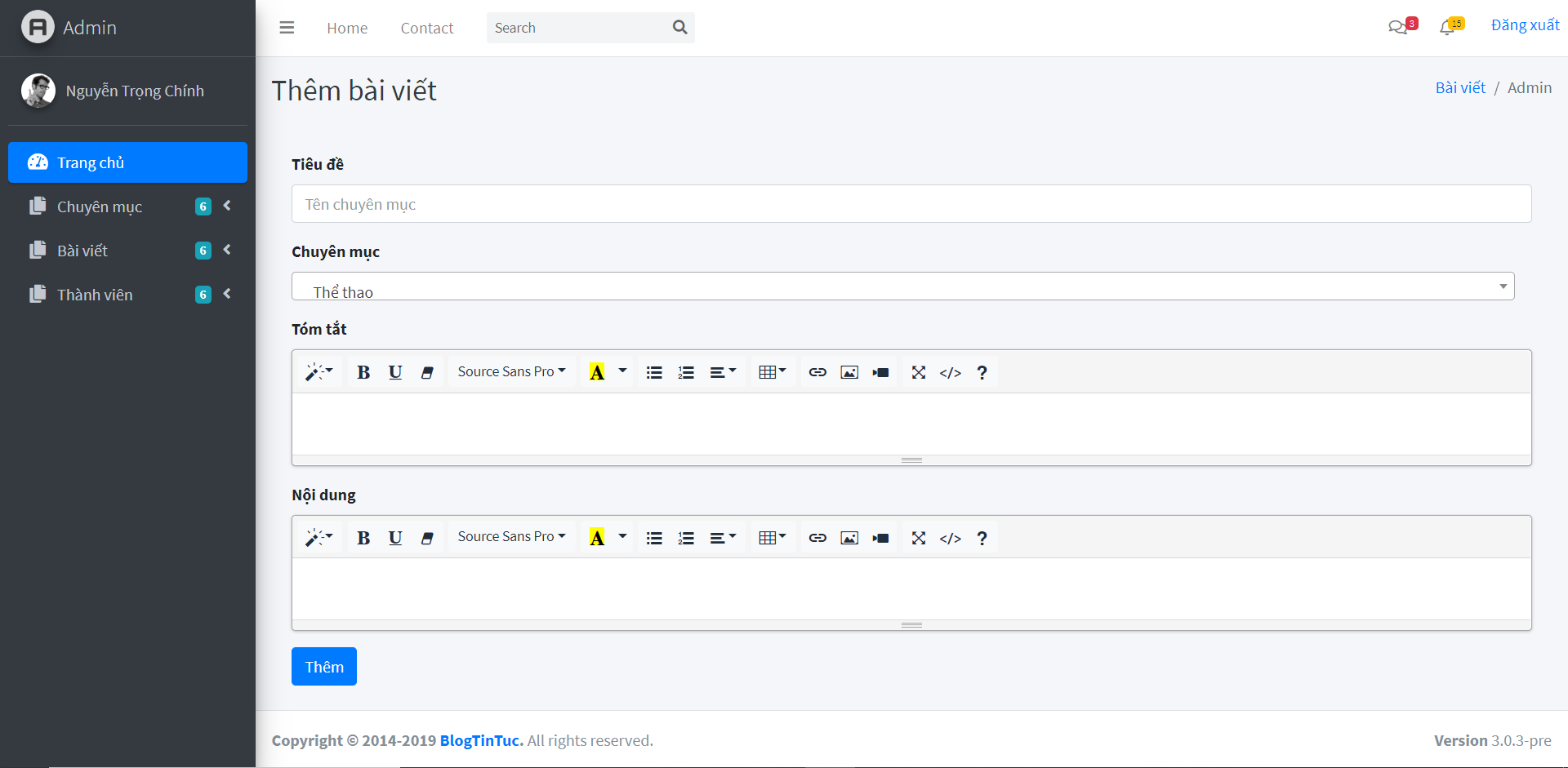
1) Thiết kế giao diện thêm bài viết
Tạo file View/admin/pages/post/add.php và chèn đoạn code sau:
<div class="content-wrapper" style="min-height: 353px;">
<div class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0 text-dark">Thêm bài viết</h1>
</div><!-- /.col -->
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Bài viết</a></li>
<li class="breadcrumb-item active">Admin</li>
</ol>
</div>
</div>
</div>
</div>
<section class="content">
<div class="container-fluid">
<form method="post">
<div class="card-body">
<div class="form-group">
<label>Tiêu đề</label>
<input type="text" required="required" name="title" class="form-control" placeholder="Tên chuyên mục">
</div>
<div class="form-group">
<label>Chuyên mục</label>
<select name="category_id" class="form-control select2">
<option>1</option>
</select>
</div>
<div class="form-group">
<label>Tóm tắt</label>
<textarea class="textarea" name="summary" required="required" placeholder="Place some text here"
style="width: 100%; height: 500px; font-size: 14px; line-height: 18px; border: 1px solid #dddddd; padding: 10px;"></textarea>
</div>
<div class="form-group">
<label>Nội dung</label>
<textarea required="required" name="content" class="textarea" placeholder="Place some text here"
style="width: 100%; height: 500px; font-size: 14px; line-height: 18px; border: 1px solid #dddddd; padding: 10px;"></textarea>
</div>
<button type="submit" name="addCategory" class="btn btn-primary">Thêm</button>
</div>
</form>
</div>
</section>
</div>Sau khi lưu file add.php, tạo file Controller/admin/addPost.php và thực hiện require View để hiển thị lên màn hình:
<?php
class AddPost
{
public function __construct()
{
require('pages/post/add.php');
}
}Chạy chương trình theo đường dẫn sau: http://localhost/blog/View/admin/?controller=addPost để xem kết quả:

2) Làm chức năng thêm bài viết
Viết hàm addPost - thêm bài viết trong file Model/admin/post.php và chèn đoạn code sau:
<?php
class PostModel extends Database{
protected $db;
public function __construct()
{
$this->db = new Database();
$this->db->connect();
}
public function addPost($title, $slug, $summary, $content, $categoryId, $userId, $date)
{
$title = $this->db->conn->real_escape_string($title);
$slug = $this->db->conn->real_escape_string($slug);
$summary = $this->db->conn->real_escape_string($summary);
$content = $this->db->conn->real_escape_string($content);
$sql = "INSERT INTO posts (title, slug, summary, content, category_id, user_id, date)
VALUES ('$title', '$slug', '$summary', '$content', '$categoryId', '$userId', '$date')";
return $this->db->conn->query($sql);
}
}Xử lý logic bên Controller, trong file Controller/admin/addPost.php và chèn đoạn code sau:
<?php
class AddPost
{
public function __construct()
{
require_once('../../Model/admin/category.php');
$categoryModel = new CategoryModel();
$postModel = new PostModel();
$categories = $categoryModel->categoryList(); /*lấy tất cả chuyên mục*/
if (isset($_POST['addPost'])) {
$title = $_POST['title'];
$slug = changeTitle($title);
$summary = $_POST['summary'];
$content = $_POST['content'];
$userId = $_SESSION['useradmin'];
$categoryId = $_POST['category_id'],
$date = date('Y-m-d');
$postModel->addPost($title, $slug, $summary, $content, $userId, $categoryId, $date);
}
require('pages/post/add.php');
}
}Hiển thị chuyên mục bên View, trong file View/admin/pages/post/add.php sửa:
<select name="category_id" class="form-control select2">
<option>1</option>
</select>Thành:
<select name="category_id" class="form-control select2">
<?php
foreach ($categories as $category) {?>
<option value="<?=$category['id']?>"><?=$category['name']?></option>
<?php }
?>
</select>Như vậy mình đã hướng dẫn các bạn hoàn thành chức năng thêm bài viết. Nếu có gì không hiểu hãy comment bên dưới để được giải đáp. Chúc các bạn thành công!.

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: Thiết kế Database
- Bài 2: Xây dựng bố cục thư mục
- Bài 3: Tạo kết nối với CSDL
- Bài 4: Thiết kế giao diện cho trang Admin
- Bài 5: Làm chức năng đăng ký
- Bài 6: Làm chức năng đăng nhập cho người dùng
- Bài 7: Làm chức năng đăng nhập Admin
- Bài 8: Làm chức năng đăng xuất
- Bài 9: Thêm chuyên mục
- Bài 10: Làm chức năng sửa chuyên mục và hiển thị danh sách chuyên mục
- Bài 11: Làm chức năng thêm bài viết
- Bài 12: Làm chức năng hiển thị danh sách bài viết
- Bài 13: Làm chức năng sửa và xóa bài viết


















