- Bài 1: Thiết kế Database
- Bài 2: Xây dựng bố cục thư mục
- Bài 3: Tạo kết nối với CSDL
- Bài 4: Thiết kế giao diện cho trang Admin
- Bài 5: Làm chức năng đăng ký
- Bài 6: Làm chức năng đăng nhập cho người dùng
- Bài 7: Làm chức năng đăng nhập Admin
- Bài 8: Làm chức năng đăng xuất
- Bài 9: Thêm chuyên mục
- Bài 10: Làm chức năng sửa chuyên mục và hiển thị danh sách chuyên mục
- Bài 11: Làm chức năng thêm bài viết
- Bài 12: Làm chức năng hiển thị danh sách bài viết
- Bài 13: Làm chức năng sửa và xóa bài viết
Bài 9: Thêm chuyên mục - Xây dựng Website PHP theo MVC
Đăng bởi: Admin | Lượt xem: 5477 | Chuyên mục: PHP
1) Chuẩn bị
Trong SEO, đường dẫn URL tốt sẽ giúp cho Google index dễ dàng hơn. URL chứa từ khóa sẽ làm tăng giá trị của bài viết. Vì vậy chúng ta sẽ viết một hàm chuyển đổi để đường dẫn url thân thiện với google hơn, ví dụ đường dẫn sẽ có dạng:
Tạo file Lib/function.php và chèn đoạn code sau đây vào:
<?php
function changeTitle($str,$strSymbol='-',$case=MB_CASE_LOWER){// MB_CASE_UPPER / MB_CASE_TITLE / MB_CASE_LOWER
$str=trim($str);
if ($str=="") return "";
$str =str_replace('"','',$str);
$str =str_replace("'",'',$str);
$str = stripUnicode($str);
$str = mb_convert_case($str,$case,'utf-8');
$str = preg_replace('/[\W|_]+/',$strSymbol,$str);
return $str;
}
function stripUnicode($str){
if(!$str) return '';
//$str = str_replace($a, $b, $str);
$unicode = array(
'a'=>'á|à|ả|ã|ạ|ă|ắ|ằ|ẳ|ẵ|ặ|â|ấ|ầ|ẩ|ẫ|ậ|å|ä|æ|ā|ą|ǻ|ǎ',
'A'=>'Á|À|Ả|Ã|Ạ|Ă|Ắ|Ằ|Ẳ|Ẵ|Ặ|Â|Ấ|Ầ|Ẩ|Ẫ|Ậ|Å|Ä|Æ|Ā|Ą|Ǻ|Ǎ',
'ae'=>'ǽ',
'AE'=>'Ǽ',
'c'=>'ć|ç|ĉ|ċ|č',
'C'=>'Ć|Ĉ|Ĉ|Ċ|Č',
'd'=>'đ|ď',
'D'=>'Đ|Ď',
'e'=>'é|è|ẻ|ẽ|ẹ|ê|ế|ề|ể|ễ|ệ|ë|ē|ĕ|ę|ė',
'E'=>'É|È|Ẻ|Ẽ|Ẹ|Ê|Ế|Ề|Ể|Ễ|Ệ|Ë|Ē|Ĕ|Ę|Ė',
'f'=>'ƒ',
'F'=>'',
'g'=>'ĝ|ğ|ġ|ģ',
'G'=>'Ĝ|Ğ|Ġ|Ģ',
'h'=>'ĥ|ħ',
'H'=>'Ĥ|Ħ',
'i'=>'í|ì|ỉ|ĩ|ị|î|ï|ī|ĭ|ǐ|į|ı',
'I'=>'Í|Ì|Ỉ|Ĩ|Ị|Î|Ï|Ī|Ĭ|Ǐ|Į|İ',
'ij'=>'ij',
'IJ'=>'IJ',
'j'=>'ĵ',
'J'=>'Ĵ',
'k'=>'ķ',
'K'=>'Ķ',
'l'=>'ĺ|ļ|ľ|ŀ|ł',
'L'=>'Ĺ|Ļ|Ľ|Ŀ|Ł',
'o'=>'ó|ò|ỏ|õ|ọ|ô|ố|ồ|ổ|ỗ|ộ|ơ|ớ|ờ|ở|ỡ|ợ|ö|ø|ǿ|ǒ|ō|ŏ|ő',
'O'=>'Ó|Ò|Ỏ|Õ|Ọ|Ô|Ố|Ồ|Ổ|Ỗ|Ộ|Ơ|Ớ|Ờ|Ở|Ỡ|Ợ|Ö|Ø|Ǿ|Ǒ|Ō|Ŏ|Ő',
'Oe'=>'œ',
'OE'=>'Œ',
'n'=>'ñ|ń|ņ|ň|ʼn',
'N'=>'Ñ|Ń|Ņ|Ň',
'u'=>'ú|ù|ủ|ũ|ụ|ư|ứ|ừ|ử|ữ|ự|û|ū|ŭ|ü|ů|ű|ų|ǔ|ǖ|ǘ|ǚ|ǜ',
'U'=>'Ú|Ù|Ủ|Ũ|Ụ|Ư|Ứ|Ừ|Ử|Ữ|Ự|Û|Ū|Ŭ|Ü|Ů|Ű|Ų|Ǔ|Ǖ|Ǘ|Ǚ|Ǜ',
's'=>'ŕ|ŗ|ř',
'R'=>'Ŕ|Ŗ|Ř',
's'=>'ß|ſ|ś|ŝ|ş|š',
'S'=>'Ś|Ŝ|Ş|Š',
't'=>'ţ|ť|ŧ',
'T'=>'Ţ|Ť|Ŧ',
'w'=>'ŵ',
'W'=>'Ŵ',
'y'=>'ý|ỳ|ỷ|ỹ|ỵ|ÿ|ŷ',
'Y'=>'Ý|Ỳ|Ỷ|Ỹ|Ỵ|Ÿ|Ŷ',
'z'=>'ź|ż|ž',
'Z'=>'Ź|Ż|Ž'
);
foreach($unicode as $khongdau=>$codau) {
$arr=explode("|",$codau);
$str = str_replace($arr,$khongdau,$str);
}
return $str;
}
?>Require function này trong file View/admin/index.php:
require '../../Lib/function.php';File View/admin/index.php sau khi chỉnh sửa:
<?php
session_start(); /*đăng ký phiên làm việc*/
ob_start();
require '../../Config/config.php';
require '../../Lib/function.php';
require '../../Model/Database.php';
$db = new Database();
/**
* Nếu tồn tại session và giá trị level = 1 thì có quyền truy cập trang quản trị viên
* Ngược lại thì chuyển hướng về trang chủ
* @var array
*/
if (!empty($_SESSION['useradmin']) && $_SESSION['useradmin']['level'] == admin) {
require('layouts/header.php');
if (isset($_GET['controller'])) {
require '../../Route/admin/web.php'; /*xử lý các request trong Route/web.php*/
} else {
require('pages/home.php');
}
require('layouts/footer.php');
} else {
header('Location: ../../');
}
$db->closeDatabase();2) Làm chức năng thêm chuyên mục
Đầu tiên chúng ta sẽ đi thiết kế giao diện thêm chuyên mục. Tạo file View/admin/pages/category/add.php và chèn đoạn code sau đây vào:
<div class="content-wrapper" style="min-height: 353px;">
<div class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0 text-dark">Thêm chuyên mục</h1>
</div><!-- /.col -->
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Chuyên mục</a></li>
<li class="breadcrumb-item active">Admin</li>
</ol>
</div>
</div>
</div>
</div>
<section class="content">
<div class="container-fluid">
<form method="post">
<div class="card-body">
<div class="form-group">
<label for="exampleInputEmail1">Tên chuyên mục</label>
<input type="text" name="name" class="form-control" placeholder="Tên chuyên mục">
</div>
<button type="submit" name="addCategory" class="btn btn-primary">Thêm</button>
</div>
</form>
</div>
</section>
</div>Tiếp theo, tạo file Controller/admin/addCategory.php:
<?php
class AddCategory {
public function __construct()
{
require('pages/category/add.php');
}
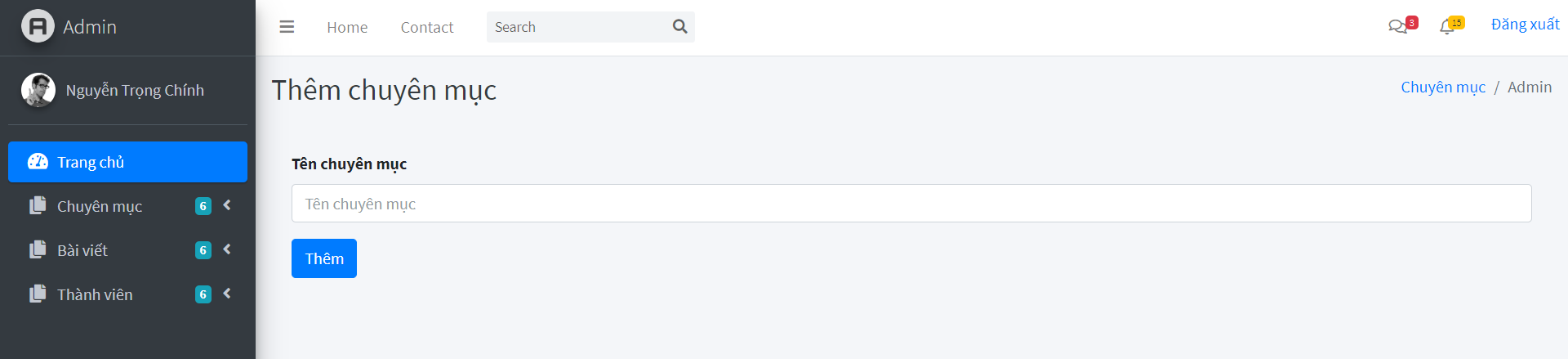
}Chạy chương trình theo đường dẫn: http://localhost/blog/View/admin/?controller=addCategory để xem kết quả:

Tạo file Model/admin/category.php viết hàm xử lý với database:
<?php
class CategoryModel extends Database{
protected $db;
public function __construct()
{
$this->db = new Database();
$this->db->connect();
}
public function addCategory($name, $slug)
{
$this->db->conn->real_escape_string($name);
$sql = "INSERT INTO categories (name, slug)
VALUES ('$name', '$slug')";
$this->db->conn->query($sql);
}
}Thực hiện xử lý form trong file Controller/admin/addCategory.php:
<?php
class AddCategory {
public function __construct()
{
require('../../Model/admin/category.php');
$categoryModel = new CategoryModel();
$name = $slug = NULL;
$alert = array();
if (isset($_POST['addCategory'])) {
$name = $_POST['name'];
$slug = changeTitle($name);
if ($name) {
$categoryModel->addCategory($name, $slug);
$alert['success'] = 'Thêm thành công';
}
}
require('pages/category/add.php');
}
}Xử lý hiện thông báo khi thêm chuyên mục thành công trong file View/admin/pages/category/add.php:
<?php
if (isset($alert['success'])) {?>
<div class="form-group alert alert-primary">
<?=$alert['success']?>
</div>
<?php }
?>File View/admin/pages/category/add.php hoàn chỉnh sau khi hiển thị thông báo:
<div class="content-wrapper" style="min-height: 353px;">
<div class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0 text-dark">Thêm chuyên mục</h1>
</div><!-- /.col -->
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Chuyên mục</a></li>
<li class="breadcrumb-item active">Admin</li>
</ol>
</div>
</div>
</div>
</div>
<section class="content">
<div class="container-fluid">
<form method="post">
<div class="card-body">
<?php
if (isset($alert['success'])) {?>
<div class="form-group alert alert-primary">
<?=$alert['success']?>
</div>
<?php }
?>
<div class="form-group">
<label>Tên chuyên mục</label>
<input type="text" name="name" class="form-control" placeholder="Tên chuyên mục">
</div>
<button type="submit" name="addCategory" class="btn btn-primary">Thêm</button>
</div>
</form>
</div>
</section>
</div>
Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: Thiết kế Database
- Bài 2: Xây dựng bố cục thư mục
- Bài 3: Tạo kết nối với CSDL
- Bài 4: Thiết kế giao diện cho trang Admin
- Bài 5: Làm chức năng đăng ký
- Bài 6: Làm chức năng đăng nhập cho người dùng
- Bài 7: Làm chức năng đăng nhập Admin
- Bài 8: Làm chức năng đăng xuất
- Bài 9: Thêm chuyên mục
- Bài 10: Làm chức năng sửa chuyên mục và hiển thị danh sách chuyên mục
- Bài 11: Làm chức năng thêm bài viết
- Bài 12: Làm chức năng hiển thị danh sách bài viết
- Bài 13: Làm chức năng sửa và xóa bài viết


















