- Bài 1: Giới thiệu Matplotlib
- Bài 2: Môi trường cài đặt
- Bài 3: Jupyter Notebook
- Bài 4: Pyplot API
- Bài 5: Khái niệm cơ bản về Plot
- Bài 6: PyLab
- Bài 7: Giao diện hướng đối tượng
- Bài 8: Figture và Axes
- Bài 9: Multiplots
- Bài 10: Hàm Subplots() và Subplot2grid()
- Bài 11: Grids
- Bài 12: Định dạng Axes
- Bài 13: Đặt giới hạn X và Y
- Bài 14: Trục đôi
- Bài 15: Bar Plot
- Bài 16: Histogram
- Bài 17: Pie Chart ( Biểu đồ tròn )
- Bài 18: Scatter Plot ( Biểu đồ phân tán )
- Bài 19: Contour Plot ( Đồ thị đường bao )
- Bài 20: Quiver Plot
- Bài 21: Box Plot ( Biểu đồ nén)
- Bài 22: Violin Plot
- Bài 23: Three-dimensional Plotting ( Biểu đồ 3 chiều )
- Bài 24: 3D Contour Plot ( Biểu đồ viền 3D )
- Bài 25: 3D Wireframe plot
- Bài 26: 3D Surface plot
- Bài 27: Làm việc với văn bản
- Bài 28: Biểu thức toán học
- Bài 29: Làm việc với ảnh
- Bài 30: Transforms ( Biến đổi trục )
Bài 29: Làm việc với ảnh - Matplotib Cơ Bản
Đăng bởi: Admin | Lượt xem: 4765 | Chuyên mục: AI
1. Tổng quan
Mô-đun hình ảnh trong package Matplotlib cung cấp các chức năng cần thiết để tải, thay đổi tỷ lệ và hiển thị hình ảnh.
Thư viện Pillow hỗ trợ tải dữ liệu hình ảnh. Về cơ bản, Matplotlib chỉ hỗ trợ hình ảnh PNG. Các lệnh hiển thị bên dưới sẽ trở lại trên Pillow nếu quá trình đọc gốc không thành công.
Hình ảnh được sử dụng trong ví dụ này là tệp PNG, nhưng hãy ghi nhớ yêu cầu về Pillow đó cho dữ liệu của riêng bạn. Hàm imread () được sử dụng để đọc dữ liệu hình ảnh trong một đối tượng ndarray của float32 dtype.
import matplotlib.pyplot as plt
import matplotlib.image as mpimg
import numpy as np
img = mpimg.imread('mtplogo.png')Giả sử rằng hình ảnh sau có tên là mtplogo.png có trong thư mục làm việc hiện tại

Bất kỳ mảng nào chứa dữ liệu hình ảnh đều có thể được lưu vào tệp đĩa bằng cách thực thi hàm imsave (). Tại đây, một phiên bản được lật theo chiều dọc của tệp png gốc được lưu bằng cách đặt tham số gốc là 'lower'.
plt.imsave("logo.png", img, cmap = 'gray', origin = 'lower')
Để vẽ hình ảnh trên trình xem Matplotlib, sử dụng hàm imshow ().
2. Ví dụ :
Nếu sử dụng IPython Notebook, bạn cần thêm dòng sau :
In [1]: %matplotlib inlineĐiều này sẽ bật tính năng vẽ nội tuyến, nơi đồ họa plot sẽ xuất hiện trong notebook. Điều này có ý nghĩa quan trọng đối với khả năng tương tác. Đối với biểu đồ nội tuyến, các lệnh trong ô bên dưới ô xuất ra một biểu đồ sẽ không ảnh hưởng đến biểu đồ. Ví dụ: không thể thay đổi bản đồ màu từ các ô bên dưới ô tạo ra một biểu đồ. Tuy nhiên, đối với các phần mềm phụ trợ khác, chẳng hạn như Qt5, mở một cửa sổ riêng biệt, các ô bên dưới các plot sẽ thay đổi - nó là một đối tượng trực tiếp trong bộ nhớ.
Hướng dẫn này sẽ sử dụng giao diện vẽ đồ thị kiểu mệnh lệnh của matplotlib, pyplot. Giao diện này duy trì trạng thái chung và rất hữu ích để nhanh chóng và dễ dàng thử nghiệm với các cài đặt plot khác nhau. Lựa chọn thay thế là giao diện hướng đối tượng, giao diện này cũng rất mạnh và thường phù hợp hơn cho việc phát triển ứng dụng lớn. Nếu bạn muốn tìm hiểu về giao diện hướng đối tượng(IDE). Bây giờ, ta cùng xem qua các ví dụ :
import matplotlib.pyplot as plt
import matplotlib.image as mpimg
Thư viện Pillow hỗ trợ tải dữ liệu hình ảnh. Về cơ bản, Matplotlib chỉ hỗ trợ hình ảnh PNG. Các lệnh hiển thị bên dưới sẽ trở lại trên Pillow nếu quá trình đọc gốc không thành công.
Đó là hình ảnh PNG RGB 24 bit (8 bit cho mỗi R, G, B). Tùy thuộc vào nơi bạn lấy dữ liệu của mình, các loại hình ảnh khác mà bạn rất có thể gặp phải là hình ảnh RGBA, cho phép tạo độ trong suốt hoặc hình ảnh thang độ xám (độ sáng) đơn kênh. Bạn có thể nhấp chuột phải vào nó và chọn "Lưu hình ảnh thành" để tải xuống máy tính
img = mpimg.imread('../../doc/_static/stinkbug.png')
print(img)Kết quả như sau :
[[[0.40784314 0.40784314 0.40784314]
[0.40784314 0.40784314 0.40784314]
[0.40784314 0.40784314 0.40784314]
...
[0.42745098 0.42745098 0.42745098]
[0.42745098 0.42745098 0.42745098]
[0.42745098 0.42745098 0.42745098]]
[[0.4117647 0.4117647 0.4117647 ]
[0.4117647 0.4117647 0.4117647 ]
[0.4117647 0.4117647 0.4117647 ]
...
[0.42745098 0.42745098 0.42745098]
[0.42745098 0.42745098 0.42745098]
[0.42745098 0.42745098 0.42745098]]
[[0.41960785 0.41960785 0.41960785]
[0.41568628 0.41568628 0.41568628]
[0.41568628 0.41568628 0.41568628]
...
[0.43137255 0.43137255 0.43137255]
[0.43137255 0.43137255 0.43137255]
[0.43137255 0.43137255 0.43137255]]
...
[[0.4392157 0.4392157 0.4392157 ]
[0.43529412 0.43529412 0.43529412]
[0.43137255 0.43137255 0.43137255]
...
[0.45490196 0.45490196 0.45490196]
[0.4509804 0.4509804 0.4509804 ]
[0.4509804 0.4509804 0.4509804 ]]
[[0.44313726 0.44313726 0.44313726]
[0.44313726 0.44313726 0.44313726]
[0.4392157 0.4392157 0.4392157 ]
...
[0.4509804 0.4509804 0.4509804 ]
[0.44705883 0.44705883 0.44705883]
[0.44705883 0.44705883 0.44705883]]
[[0.44313726 0.44313726 0.44313726]
[0.4509804 0.4509804 0.4509804 ]
[0.4509804 0.4509804 0.4509804 ]
...
[0.44705883 0.44705883 0.44705883]
[0.44705883 0.44705883 0.44705883]
[0.44313726 0.44313726 0.44313726]]]Show ảnh :
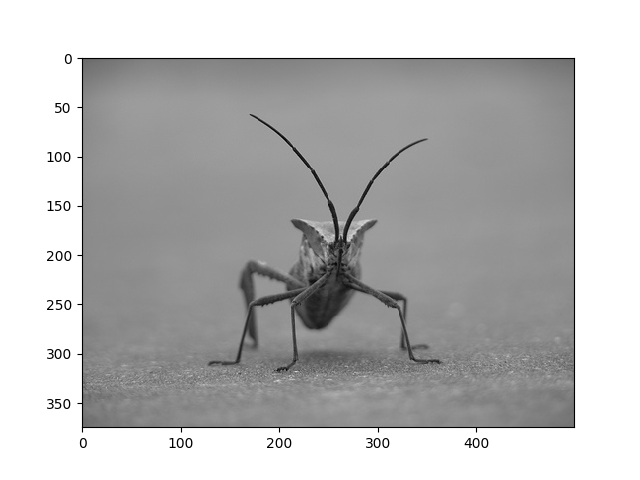
imgplot = plt.imshow(img)
Áp dụng lược đồ giả màu cho các biểu đồ hình ảnh
lum_img = img[:, :, 0]
# This is array slicing. You can read more in the `Numpy tutorial
# <https://docs.scipy.org/doc/numpy/user/quickstart.html>`_.
plt.imshow(lum_img)
Kết quả :
<matplotlib.image.AxesImage object at 0x7fb110cd0ba8>Bây giờ, với hình ảnh có độ sáng (2D, không màu), bản đồ màu mặc định (hay còn gọi là bảng tra cứu, LUT), được áp dụng. Mặc định được gọi là viridis. Có rất nhiều loại khác để lựa chọn.
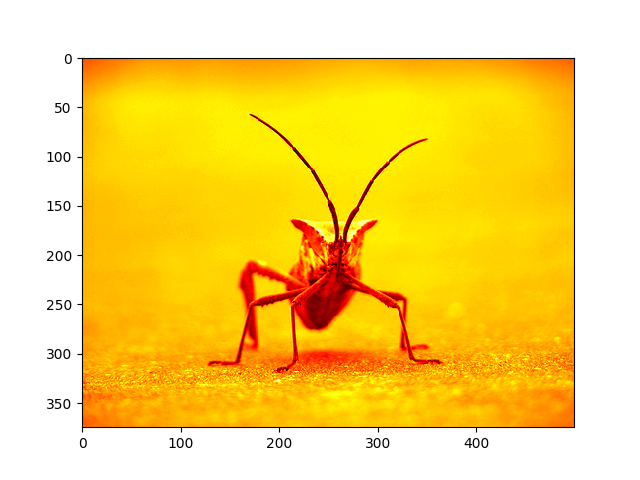
plt.imshow(lum_img, cmap="hot")
Kết quả :
<matplotlib.image.AxesImage object at 0x7fb111323390>Lưu ý rằng bạn cũng có thể thay đổi bản đồ màu trên các plot hiện có bằng cách sử dụng phương thức set_cmap ():
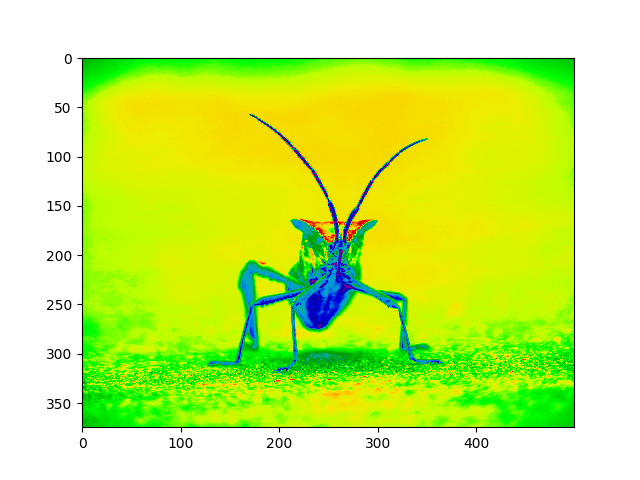
imgplot = plt.imshow(lum_img)
imgplot.set_cmap('nipy_spectral')
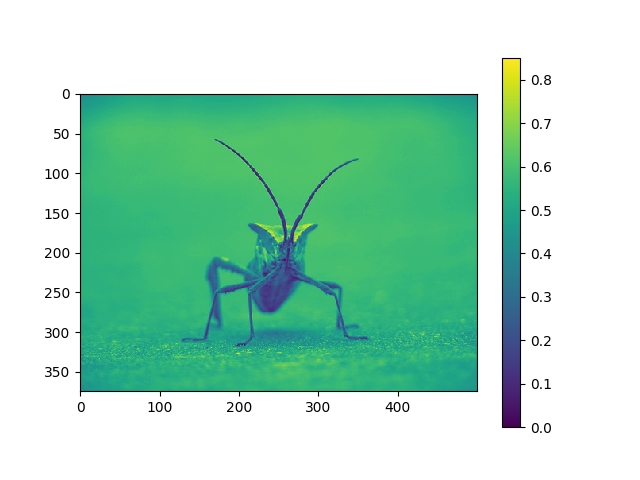
Tham chiếu thang màu :
Sẽ rất hữu ích nếu bạn có ý tưởng về giá trị của màu sắc. Ta có thể làm điều đó bằng cách thêm các thanh màu.
imgplot = plt.imshow(lum_img)
plt.colorbar()

Theo dõi VnCoder trên Facebook, để cập nhật những bài viết, tin tức và khoá học mới nhất!
- Bài 1: Giới thiệu Matplotlib
- Bài 2: Môi trường cài đặt
- Bài 3: Jupyter Notebook
- Bài 4: Pyplot API
- Bài 5: Khái niệm cơ bản về Plot
- Bài 6: PyLab
- Bài 7: Giao diện hướng đối tượng
- Bài 8: Figture và Axes
- Bài 9: Multiplots
- Bài 10: Hàm Subplots() và Subplot2grid()
- Bài 11: Grids
- Bài 12: Định dạng Axes
- Bài 13: Đặt giới hạn X và Y
- Bài 14: Trục đôi
- Bài 15: Bar Plot
- Bài 16: Histogram
- Bài 17: Pie Chart ( Biểu đồ tròn )
- Bài 18: Scatter Plot ( Biểu đồ phân tán )
- Bài 19: Contour Plot ( Đồ thị đường bao )
- Bài 20: Quiver Plot
- Bài 21: Box Plot ( Biểu đồ nén)
- Bài 22: Violin Plot
- Bài 23: Three-dimensional Plotting ( Biểu đồ 3 chiều )
- Bài 24: 3D Contour Plot ( Biểu đồ viền 3D )
- Bài 25: 3D Wireframe plot
- Bài 26: 3D Surface plot
- Bài 27: Làm việc với văn bản
- Bài 28: Biểu thức toán học
- Bài 29: Làm việc với ảnh
- Bài 30: Transforms ( Biến đổi trục )


















